<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title> 我的页面 </title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
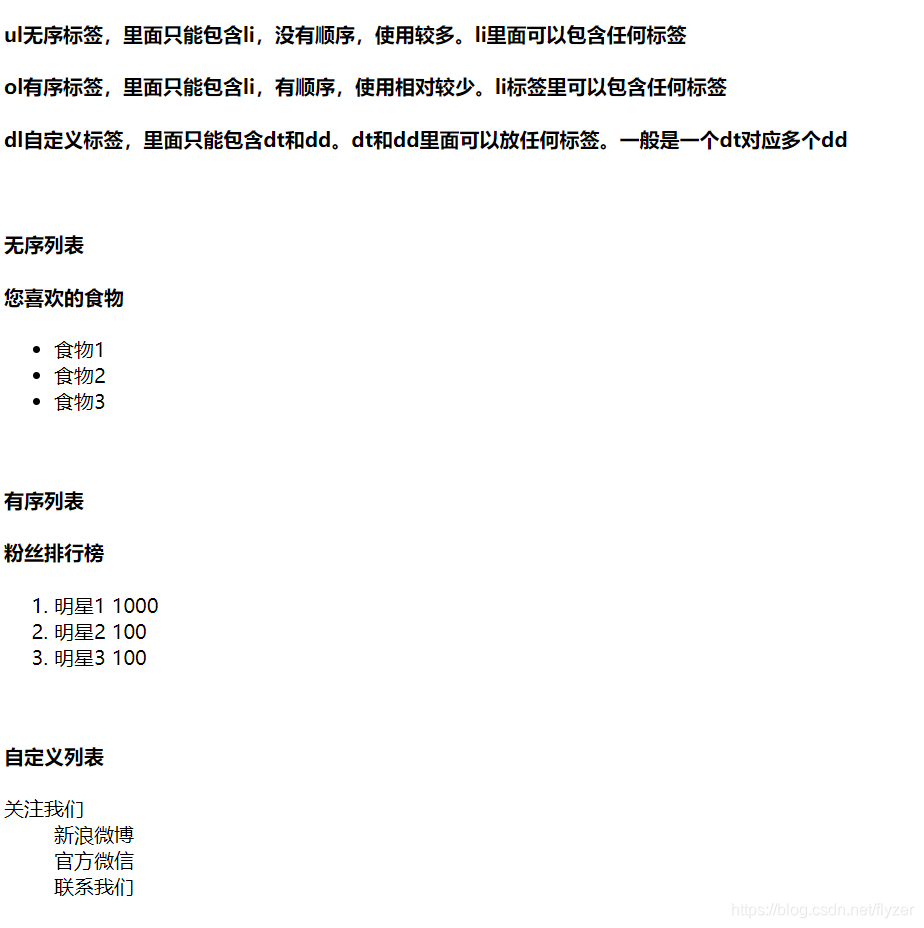
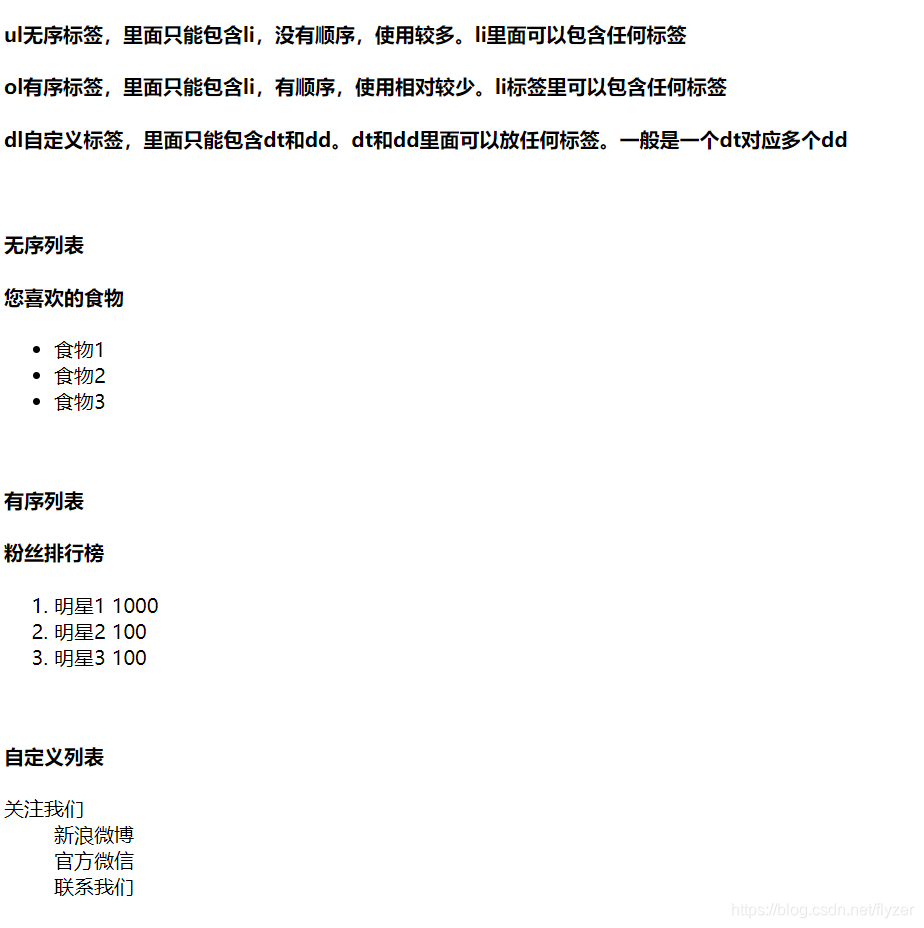
<h4>ul无序标签,里面只能包含li,没有顺序,使用较多。li里面可以包含任何标签</h4>
<h4>ol有序标签,里面只能包含li,有顺序,使用相对较少。li标签里可以包含任何标签</h4>
<h4>dl自定义标签,里面只能包含dt和dd。dt和dd里面可以放任何标签。一般是一个dt对应多个dd</h4>
<br>
<h4>无序列表</h4>
<h4>您喜欢的食物</h4>
<ul>
<li>食物1</li>
<li>食物2</li>
<li>食物3</li>
</ul>
<br>
<h4>有序列表</h4>
<h4>粉丝排行榜</h4>
<ol>
<li>明星1 1000</li>
<li>明星2 100</li>
<li>明星3 100</li>
</ol>
<br>
<h4>自定义列表</h4>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>







 本文介绍并演示了HTML中三种列表的应用:无序列表(ul)、有序列表(ol)及自定义列表(dl)。通过具体例子展示了如何使用这些列表来组织网页内容。
本文介绍并演示了HTML中三种列表的应用:无序列表(ul)、有序列表(ol)及自定义列表(dl)。通过具体例子展示了如何使用这些列表来组织网页内容。
















 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








