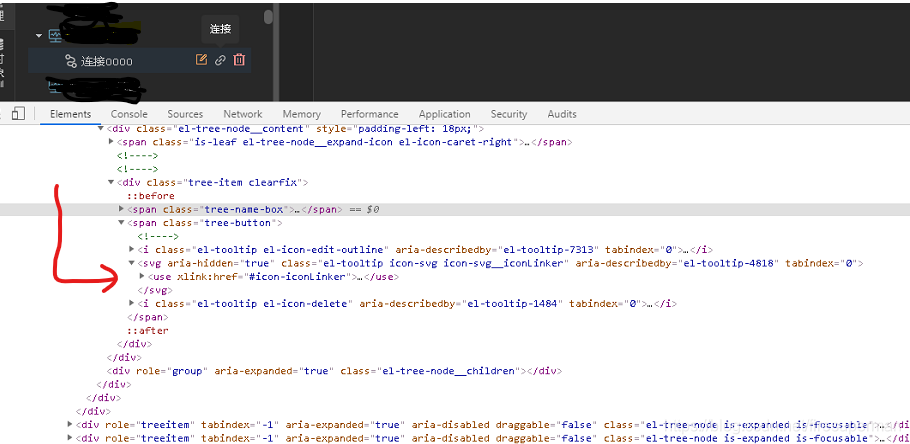
在用selenium做自动化测试时,发现用常用的xpath定位方式无法对svg的标签定位,解决办法是要将svg标签和包含的标签用/[name()=‘svg’]/[name()=‘包含标签’] 的方式表示就可以了。
代码如下,运行没有问题。
```python
svg_xpath = "//div/div/span[2]/*[name()='svg']/*[name()='use']"
element = driver.find_element_by_xpath(svg_xpath)
actions = ActionChains(driver)
actions.move_to_element(element).click().perfrom()




 在selenium自动化测试中,遇到SVG标签定位难题。常规的xpath方式无效,解决方案是采用 /[name()=‘svg’]/[name()=‘包含标签’] 的XPath表达式进行定位,此方法在实际操作中已验证可行。
在selenium自动化测试中,遇到SVG标签定位难题。常规的xpath方式无效,解决方案是采用 /[name()=‘svg’]/[name()=‘包含标签’] 的XPath表达式进行定位,此方法在实际操作中已验证可行。
















 2669
2669










