
一、一些概念
1、移动端适配
概念:针对不同移动端设备的页面实现自适应或者保持统一效果的等比缩放(看起来差不多)
2、viewport视口
visual viewport:可见视口(window.innerWidth\innerHeight)
layout viewport:布局视口(dom宽度 doucument.documentElement.clientWidth\clientHeight)
idea viewport:理想视口(visual=layout*scale),就是完美适配,不需要用户缩放或者使用滚动条就能正常查看网站内容;显示的文字大小无论在何种密度密度屏幕或者分辨率下显示的都差不多。
3、meta viewport标签的六个属性(content中的内容)
width:layout viewport的宽度,值为正整数或者字符串"width-device";
initial-scale:页面初始缩放值(数字可以是小数)
minimum-scale、maxmum-scale:允许用户缩放最小、大值
height: layout viewport的高度
user-scalable:是否允许用户进行缩放(yes\no)
设置理想视口:将默认的layout viewport的宽度设置为移动设备的屏幕宽度<meta name="viewport" content="width=device-width initial-scale=1">
4 、物理像素
概念:设备像素,每个像素根据操作系统设置自己的颜色和亮度
几倍屏:设备以多少物理像素显示一个css像素
一倍屏、二倍屏(retina,四个物理像素显示一个css像素)、三倍屏、
5、css像素
概念:抽象单位,用于控制元素样式的单位像素,简称DIPs(与设备无关的像素:device-independence pixel)
6、设备像素比
概念:设备像素比=物理像素/设备独立像素,简称dpr(devicePixelRatio)
一倍屏dpr:1,二倍屏dpr:2,三倍屏dpr:3
viewport中的scale与dpr是倒数关系
获取当前设备dpr的方法:window.devicePixelRatio
不同dpr设备,根据下面css样式做适配(只使用webkit内核浏览器和webview): -webkit-device-pixel-ratio, -webkit-min-device-pixel-ratio, -webkit-max-device-pixel-ratio
7、设备独立像素dip与设备像素dp
dip:辅助区分是否是视网膜设备
8、屏幕像素密度ppi(pixel per inch)
概念:每英尺有多少像素。=屏幕对角线分辨率/屏幕尺寸
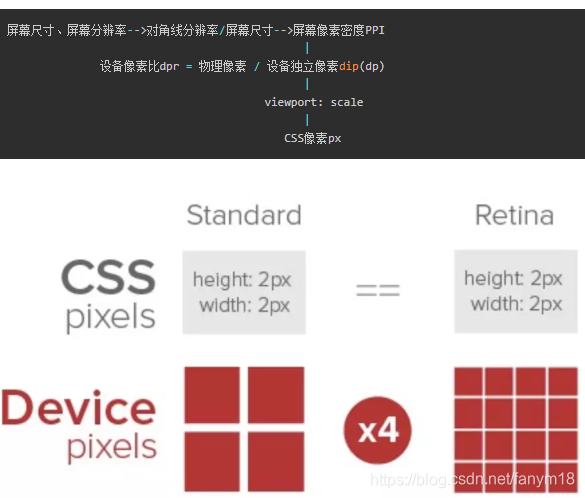
9、概念关系图





 本文介绍了移动端适配的概念,包括viewport的类型与meta viewport标签的属性,阐述了物理像素、CSS像素、设备像素比dpr的关系,并提供了不同设备像素密度的适配策略。
本文介绍了移动端适配的概念,包括viewport的类型与meta viewport标签的属性,阐述了物理像素、CSS像素、设备像素比dpr的关系,并提供了不同设备像素密度的适配策略。
















 1155
1155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








