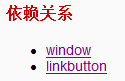
看依赖关系,dialog继承自window。

dialog继承了来自父类的属性,也重新定义了一些属性,也就是说可以使用父类的属性,比如dialog继承window,window继承panel,panel有属性叫做width,用来设置宽度,dialog()方法可以直接用,换句话说,父类有的他都有,除了重新定义的。
dialog还继承了linkbutton,表示dialog支持添加按钮,window继承了Draggable(拖动),表示dialog也可以拖动,window还继承了Resizable(调整大小),表示dialog是可以调整大小的,在window里resizable默认值时true,在dialog中resizable默认值是false,所以要想dialog可以调整大小,需要把resizable设置为true。
iconCls是panel的属性,dialog只继承了,没有重定义。
modal是window的属性,默认值时true,表示是模式化,除了这个窗口,其他的都点不了,dialog重定义modal为false了,API没有写出来,可能觉得dialog的modal就该是false的,即非模式化的。
![]()
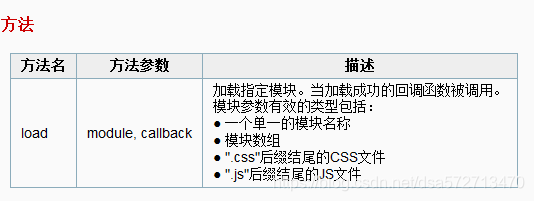
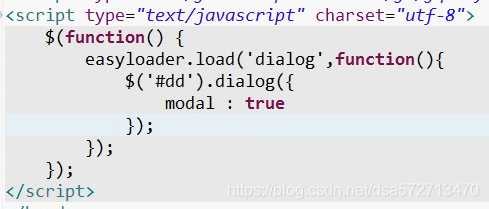
我们一般都是引入easyui的js、css文件,然后写页面,有一些洁癖的人,就不想引入这些文件,比如我用dialog,就只引入dialog的文件。可以吗?可以,easyui里面附带了EasyLoader(简单加载)功能,这个功能说什么?看API这个功能就一个方法,这个方法要两个参数,module和callback。

我们来看demo,你要使用哪个模块module就是哪个模块的名称,比如Messager(消息窗口)模块/组件,module的有效类型可以是一个单一的模块名称,也可以是模块数组。
第二个参数是回调函数,模块加载成功后回调函数会被调用,dialog()方法也只能在回调函数中被调用。

页面引入jquery和easyloader.js
|
|
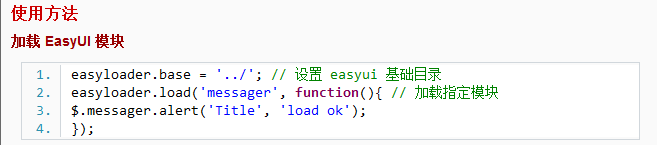
使用示例:
|
|
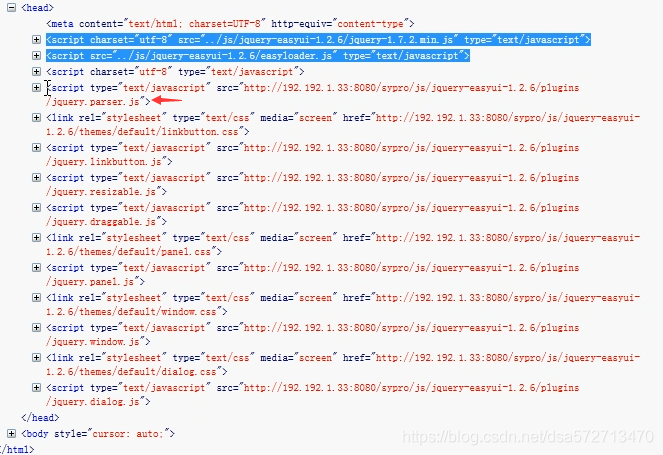
easyloader怎么去加载的?
他遇到读取dialog模块,一读这个模块,首先去plugins加载parser.js,加载了一堆,最后才加载dialog.js,为什么是这个顺序加载?

我们从API可以看到,他首先会去加载window的东西和linkbutton的东西,而linkbutton可能还需要继承其他的东西,然后他就一层层的,最后就到了parser这一步了。

加载了一个模块只能用这一模块的功能。如果加载多个模块可以用数组来赋值。
['dialog','messager']
如果用class方式,class="easyui-dialog",只要引入了easyloader.js,也可以自动加载dialog模块。
为什么只引入easyloader.js,div配置class="easyui-dialog",还是能出现这个界面?
因为$.parser.auto(定义是否自动解析EasyUI组件)默认值为true。
$.parser.auto=false;他就不会自动解析了。
有时候浏览器会缓存,更改下地址比如拼接?1=1,读取最新页面。
视频作者孙宇
博客整理llsses
网址大部分不可用了。。
有兴趣的可以看我上传的孙宇老师的视频。
https://download.youkuaiyun.com/download/dsa572713470/11131198





 本文介绍了EasyUI中dialog组件的继承关系,它继承自window和linkbutton,可使用父类属性,部分属性有重定义。还讲解了EasyUI的EasyLoader功能,可按需加载模块,加载模块需传入模块名和回调函数,加载顺序有其规则,同时提到了自动解析和处理浏览器缓存的方法。
本文介绍了EasyUI中dialog组件的继承关系,它继承自window和linkbutton,可使用父类属性,部分属性有重定义。还讲解了EasyUI的EasyLoader功能,可按需加载模块,加载模块需传入模块名和回调函数,加载顺序有其规则,同时提到了自动解析和处理浏览器缓存的方法。

















 1881
1881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








