IDEA 统一编码为utf-8编码
方法一:
File->Settings->Editor->File Encodings

方法二:
File->Other Settings->Default Settings ->Editor->File Encodings

方法三:
将项目中的.idea文件夹中的encodings.xml文件中的编码格式改为uft-8
方法四:
File->Settings->Build,Execution,Deployment -> Compiler -> Java Compiler
设置 Additional command line parameters选项为 -encoding utf-8

方法五:
1)打开Run/Debug Configuration,选择你的tomcat

2) 然后在 Server > VM options 设置为 -Dfile.encoding=UTF-8 ,重启tomcat

方法六:清理一次idea缓存

方法七:
清空浏览器缓存再试一次。
方法八:

修改这两个文件的编码格式
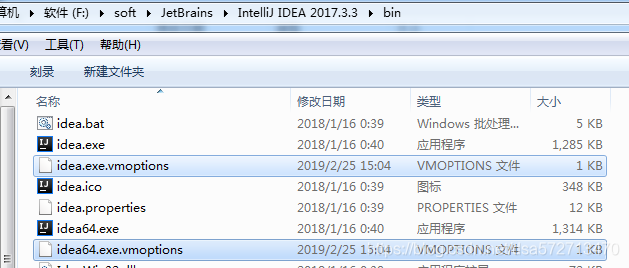
打开IDEA安装目录找到 idea.exe.vmoptions(64位为idea64.exe.vmoptions)文件, 在文件末尾加上 -Dfile.encoding=UTF-8
方法九:
重装IntelliJ IDEA。
方法十:其他问题造成的乱码
设置jsp页面编码
在jsp页面最开头,添加: <%@ contentType="text/html;charset=UTF-8" pageEncoding="utf-8" %>
设置HTML页面编码
在html页面最开头,添加: <meta charset="utf-8" />
设置请求信息(请求体)的解码格式
filter的request.setCharacterEncoding('UTF-8')或者请求header中的content-type中的编码都是针对请求体的。方法:
在servlet接受请求的方法最开头,添加: req.setCharacterEncoding("utf-8");
设置响应信息的编码格式
在servlet接受请求的方法最开头,添加: resp.setCharacterEncoding("utf-8");
设置浏览器的解码格式
在servlet接受请求的方法最开头,添加: resp.setContentType("text/html;charset=utf-8");
servlet通用解码方法
浏览器默认请求编码为iso-8859-1。
|
String value = request.getParameter("username"); value = new String(value.getBytes("iso-8859-1"),"utf-8"); System.out.println(value);//getBytes是把字符串按本身字符编码还原为原生字节码。new String(形参1,形参2)的形参2是把原生字节码转为指定编码字符串的字符编码。 |
以下方法需要设置Tomcat,实际工作中,可能遇到一个tomcat运行两种以上不同编码的项目,而Tomcat配置了一种项目的编码,可能导致其他编码的项目乱码,所以不怎么推荐,不过可以一劳永逸,看需要而定。
Tomcat的两个参数设置URIEncoding和useBodyEncodingForURI
设置请求参数的编码格式URIEncoding
所谓请求参数就是页面以get方式提交的拼接在url上的键值对(比如url地址栏或form表单的action属性提交的url后拼接的键值对)。方法:在tomcat里面的servel.xml的配置文件在71行<Connector port="8080" protocol="HTTP/1.1">中添加URIEncoding=’UTF-8’,即
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding=’UTF-8’/>
设置请求参数的编码方式为请求体的编码方式useBodyEncodingForURI
所谓请求体就是页面以post方式提交的键值对(比如表单中的name和value提交时形成的键值对),数据以键值对在http请求体重发送给服务器。方法:
在tomcat里面的servel.xml的配置文件在71行<Connector port="8080" protocol="HTTP/1.1">中添加useBodyEncodingForURI="true",即
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" useBodyEncodingForURI="true"/>
请求参数和请求体
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <form action="http://127.0.0.1:8080/string?name=中国" method="post">
- <input type="text" name="user" value="张三"/>
- <input type="submit" value="提交"/>
- </form>
- </body>
- </html>
上述请求有两处含有中文,一处是请求参数中,即?name='中国',另一处是请求体中,即user='张三'。





 本文介绍了将IDEA统一编码为UTF-8的多种方法,包括在设置中修改编码、修改项目文件编码、设置编译器参数、清理缓存等,还提及了设置jsp、HTML页面编码,请求和响应信息编码,以及Tomcat相关参数设置来解决乱码问题。
本文介绍了将IDEA统一编码为UTF-8的多种方法,包括在设置中修改编码、修改项目文件编码、设置编译器参数、清理缓存等,还提及了设置jsp、HTML页面编码,请求和响应信息编码,以及Tomcat相关参数设置来解决乱码问题。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








