配置Maven
软件配置一次即可,所有Maven项目共享。

1)如上图标注3 选择自己的仓库
1)如上图标注 2 所示,Import Maven projects automatically 表示 IntelliJ IDEA 会实时监控项目的 pom.xml 文件,进行项目变动设置。
2)如上图标注3 所示,在 Maven 导入依赖包的时候是否自动下载源码和文档。默认是没有勾选的,也不建议勾选,原因是这样可以加快项目从外网导入依赖包的速度,如果我们需要源码和文档的时候我们到时候再针对某个依赖包进行联网下载即可。IntelliJ IDEA 支持直接从公网下载源码和文档的。
3)上图标注 4 所示,可以设置导入的 VM 参数。一般这个都不需要主动改,除非项目真的导入太慢了我们再增大此参数。
Maven 骨架创建 Java Web 项目
打开-File-New-Project
2、选择左侧Maven菜单,选中Create from archetype,选择 maven-archetype-webapp,点击下一步;


GroupID:定义了项目属于哪个组,一般来说这个通常和公司或组织关联。
ArtifactId:定义了当前Maven项目在组中的唯一ID,实际对应项目的名称,就是项目根目录的名称。
GroupId和ArtifactId<项目名>还有Version,这三个属性目的是标识你的项目的唯一性。
添加的配置为 archetypeCatalog=internal
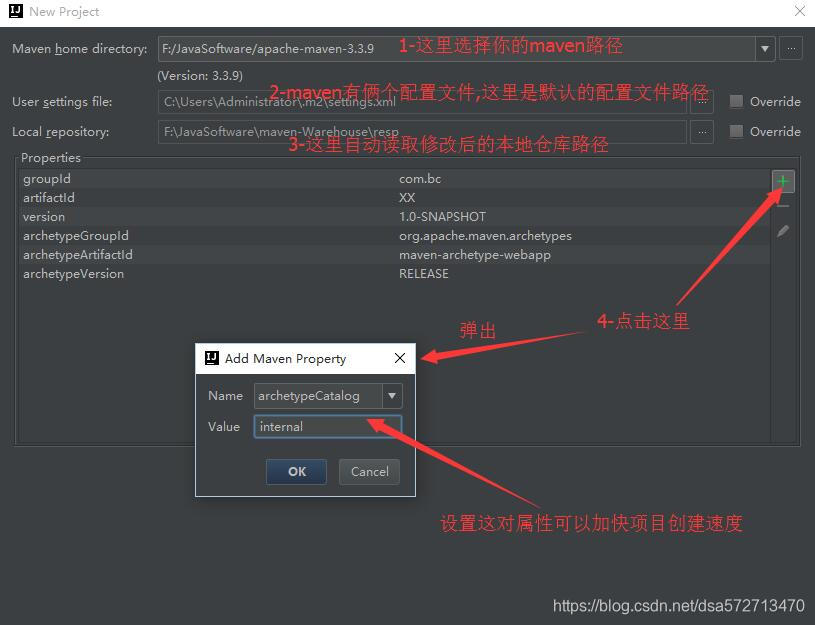
3、输入GroupID,ArtifacID,点击下一步。点击NEXT
4、如下图,这一步,直接按照默认,点击next也可以的,但是可能创建完成之后会下载一些东西,然后导致比较慢,所以这里先配置maven路径后再点击右侧的加号。
 点击“+”后,输入输入对应的name和value,然后点击OK。点击Next。
点击“+”后,输入输入对应的name和value,然后点击OK。点击Next。
archetypeCatalog表示插件使用的archetype元数据,不加这个参数时默认为remote,local,即中央仓库archetype元数据,由于中央仓库的archetype太多了,所以导致很慢,指定internal来表示仅使用内部元数据。
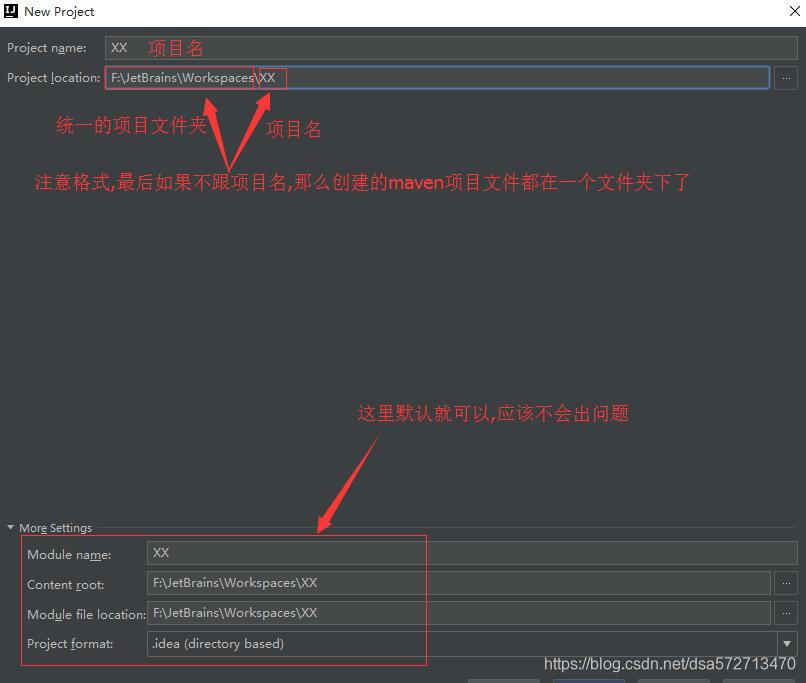
5、填写Project name和Module name,并选择项目所在的路径。
Module name默认和Project name 一样的,但是如果这个项目只有这一个module,不改无所谓的,如果有很多的module,还是需要修改一下。
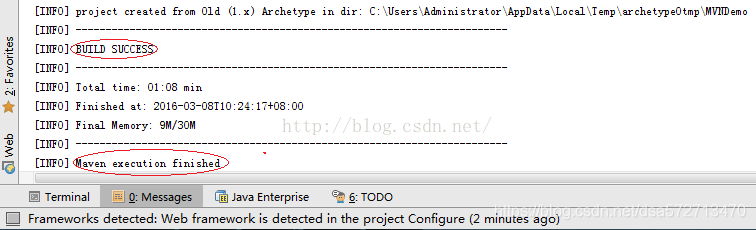
 6)点Finish之后,Maven会根据刚才的配置创建一个基于Maven的Web App.
6)点Finish之后,Maven会根据刚才的配置创建一个基于Maven的Web App.
- 创建结束,其Log如下:

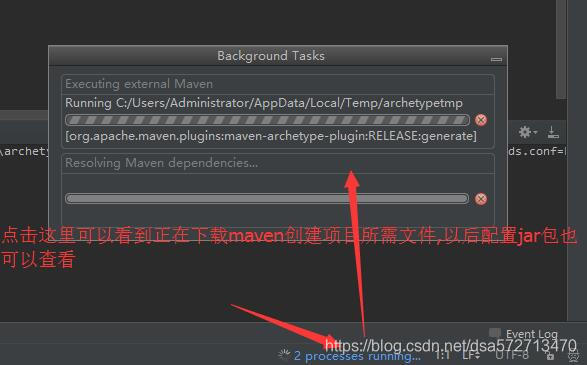
点击右下角查看进去

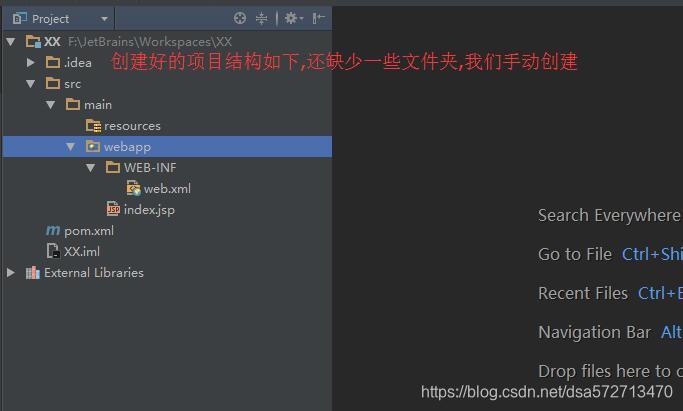
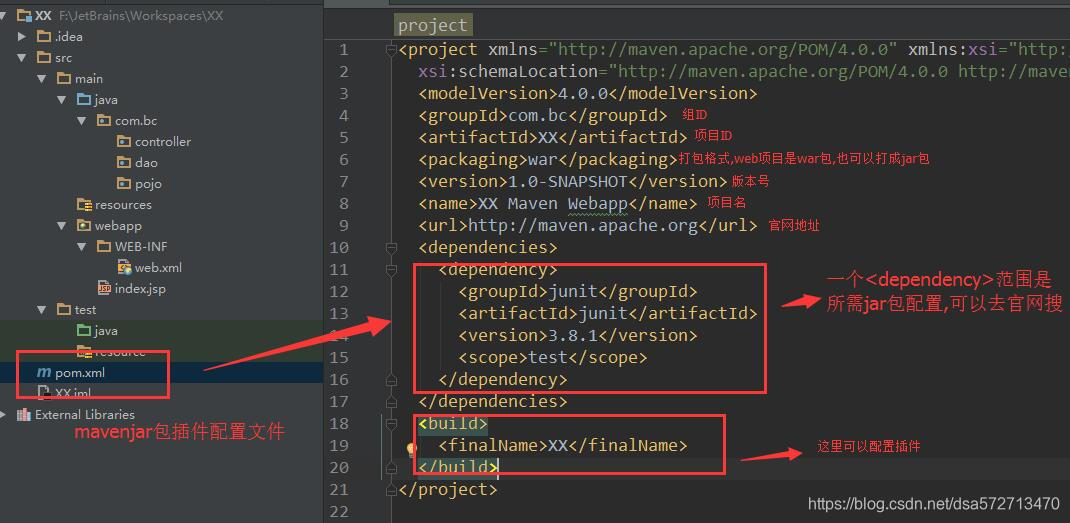
6.maven web模板项目结构

recources文件夹:一般用来存放一些资源文件
webapp文件夹:用来存放web配置文件以及jsp页面等,这已经组成了一个原始的web应用


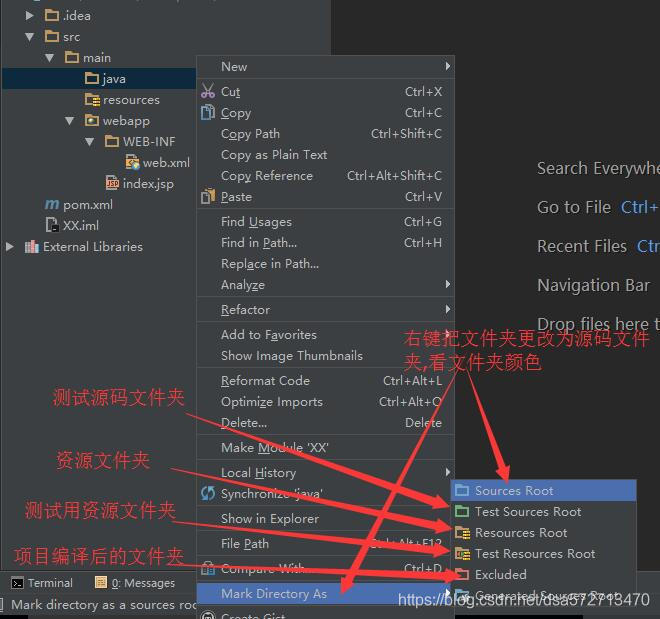
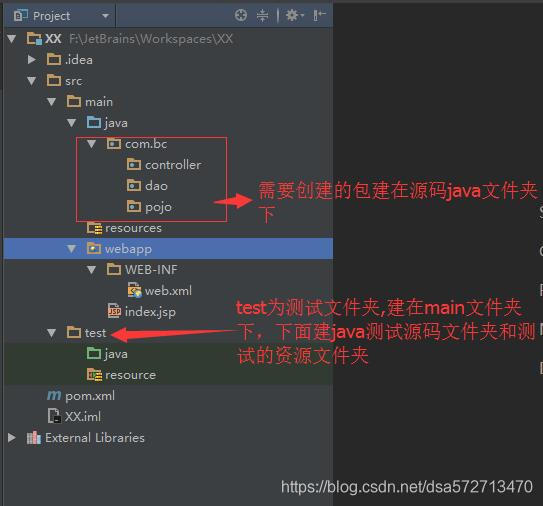
同样在main下新建test测试文件夹,再在此文件夹下新建Java测试源码文件夹和resource测试资源文件夹

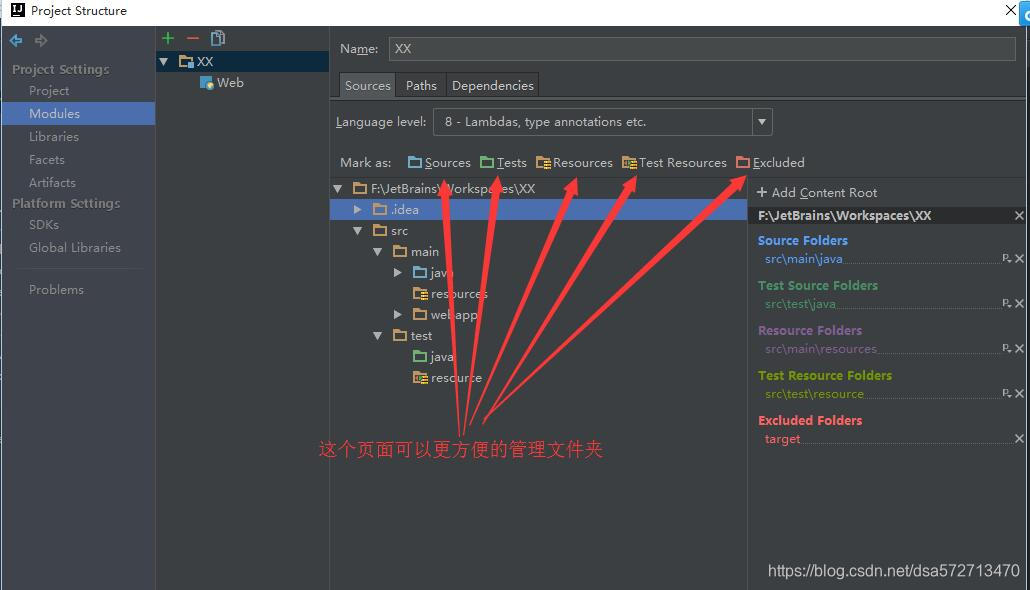
也可以右键项目-选择Open Module Settings打开项目配置页面更改

7.配置依赖jar包

jar包配置搜索
官方地址:http://mvnrepository.com/
启动 Java Web 项目
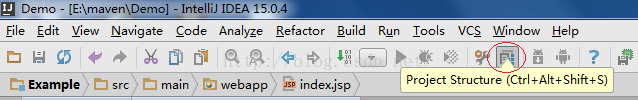
1)打开“Project Structure”

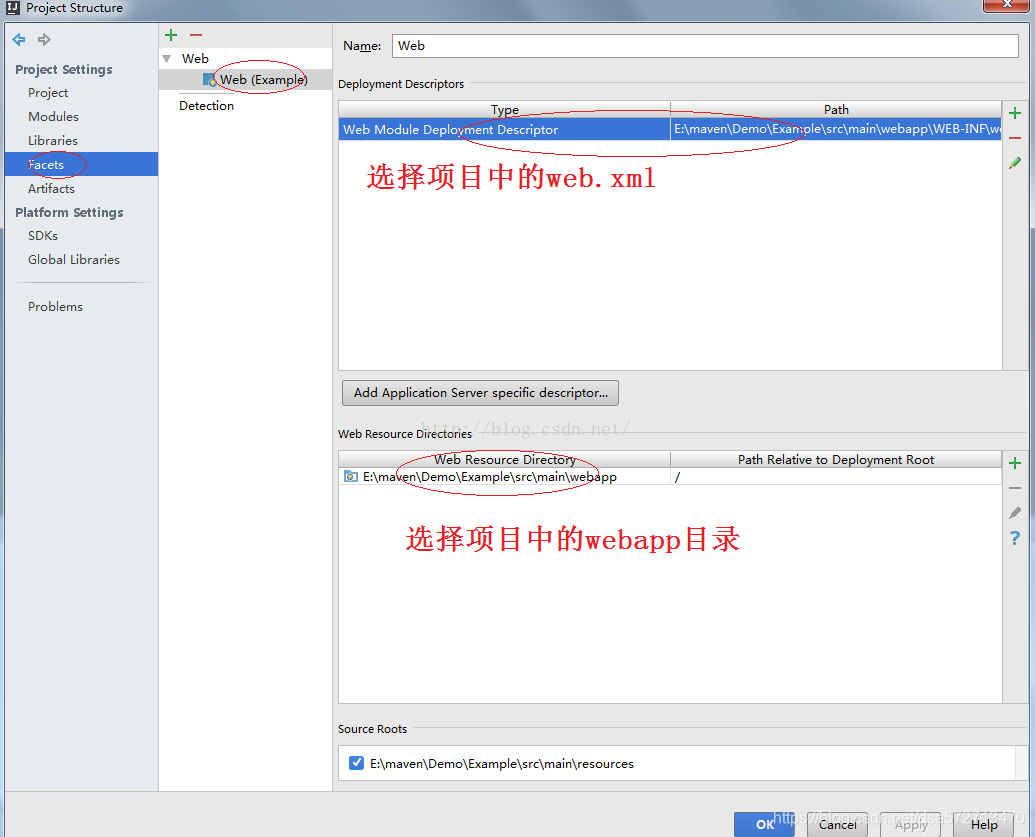
2)配置“Facets”

点击之后 ,弹出个小框框,然后把选中部分复制一下,再选择一个目录一般选择webapp


点击OK后把刚才复制的内容粘贴到路径末尾

点击OK再OK

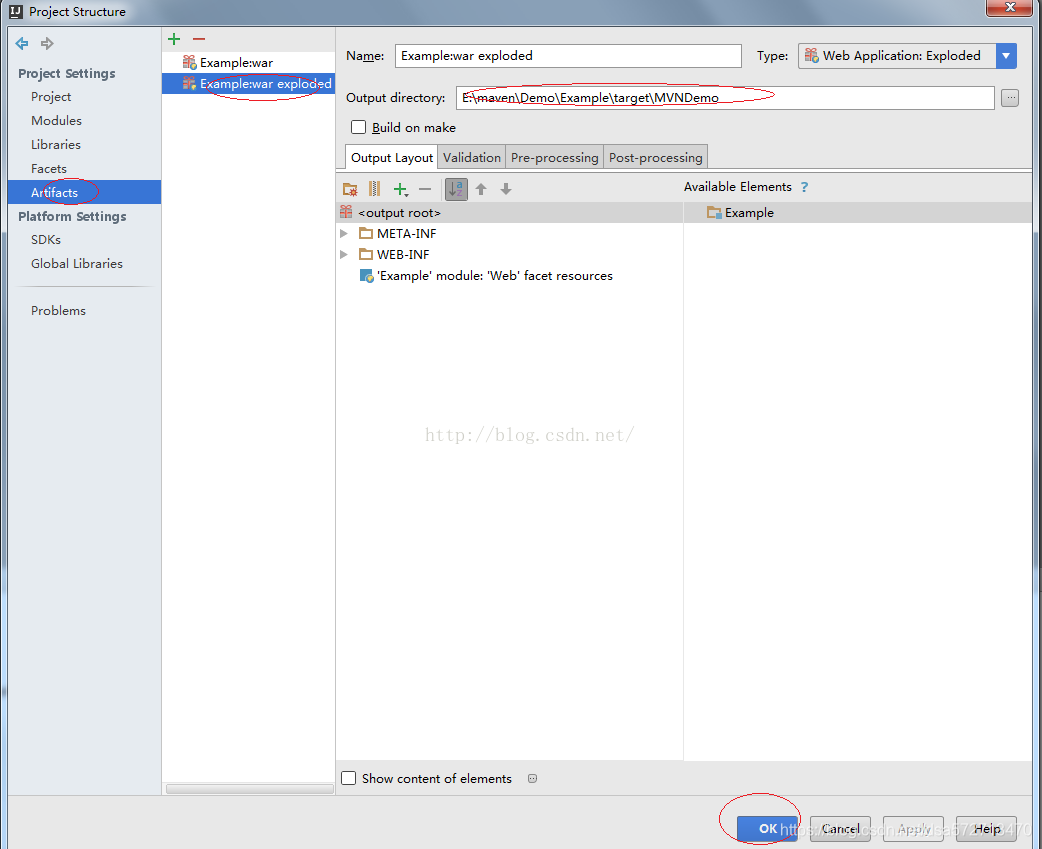
3)配置“Artifacts”

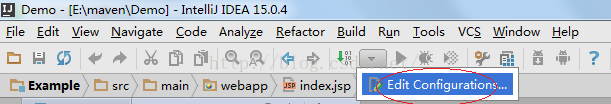
4) 启动“Edit Configurations”

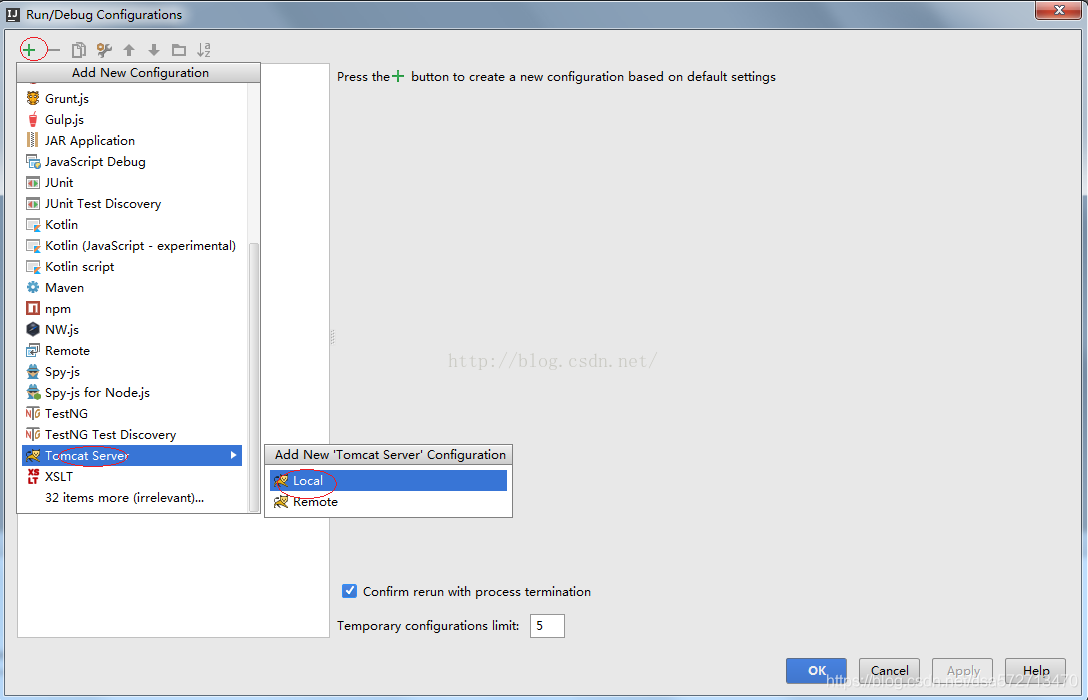
5) Add New 'Tomcat Server' 配置

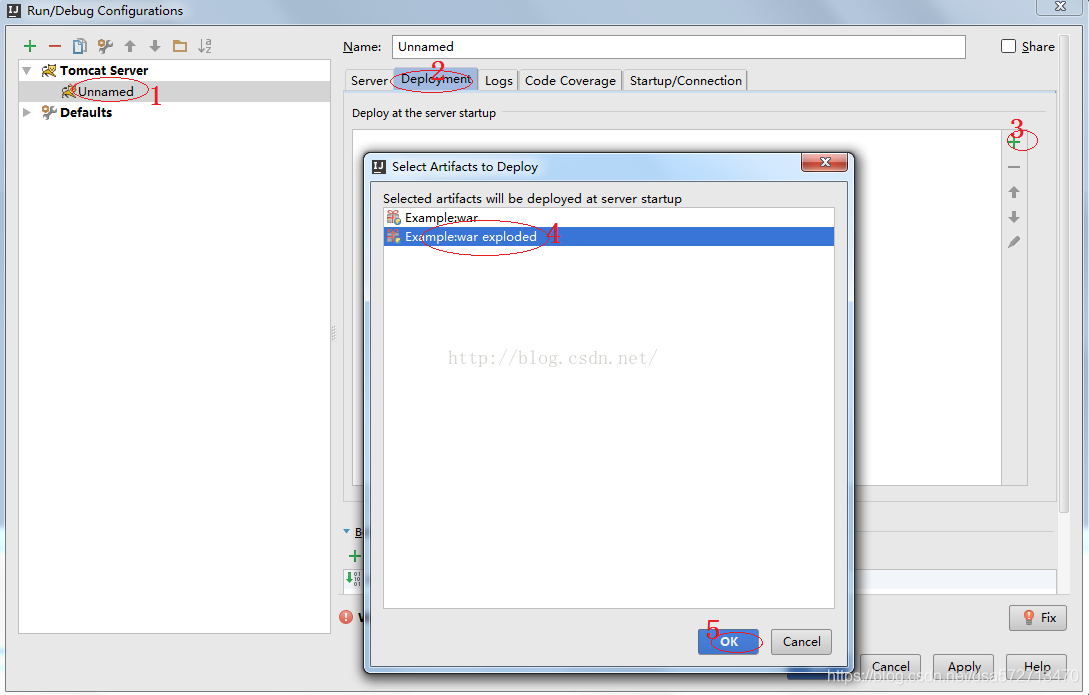
6) 配置Deplyment

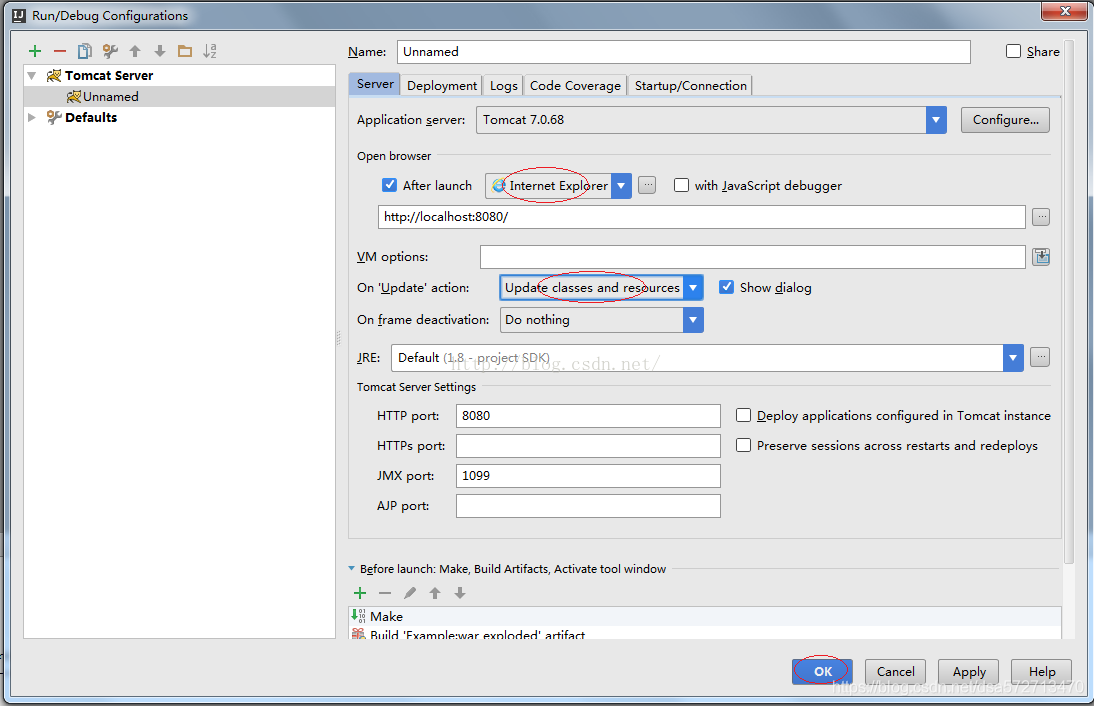
7) 配置Server

其结果如下:

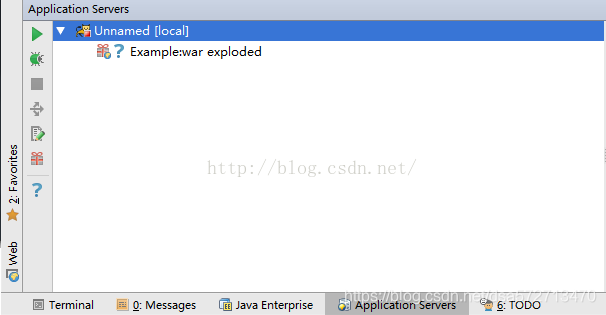
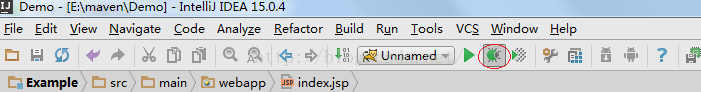
8) 启动Web Server

现在可以通过Browser访问WebServer的页面了。
5. 在Tomcat中部署war文件
1)把MVNDemo.war copy到Tomcat的webapps目录下。
2)在Browser上访问URL:http://localhost:8080/MVNDemo/ 即可。





 本文详细介绍了如何使用IntelliJ IDEA配置Maven,创建Maven Web项目,包括设置仓库、自动导入、骨架创建、项目结构、配置依赖、启动Java Web项目以及在Tomcat中部署war文件的步骤。
本文详细介绍了如何使用IntelliJ IDEA配置Maven,创建Maven Web项目,包括设置仓库、自动导入、骨架创建、项目结构、配置依赖、启动Java Web项目以及在Tomcat中部署war文件的步骤。
















 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








