app.get(path, handlers…)
app.use([path, ]handlers…)
除了use的path参数可选之外,它们非常相似,都可以接收多个处理函数handlers,本文专门讲它们的处理函数在调用next(‘route’)的差别。直接举例更好理解:
const express = require('express')
const app = express()
app.get('/user/:id', function (req, res, next) {
if (req.params.id === '0')
next('route')
else
next()
}, function (req, res, next) {
res.send('regular')
})
app.get('/user/:id', function (req, res, next) {
res.send('special')
})
app.listen(3000, () => console.log('Example app listening on port 3000!'))
http://localhost:3000/user/0
=> special
http://localhost:3000/user/xxx
=> regular
如果第一个app.get改成app.use,输出结果都是regular。
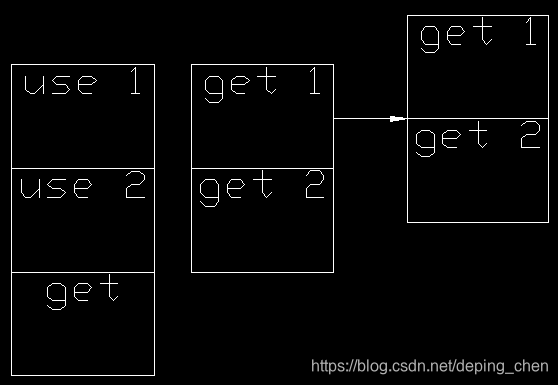
我分析,app.use为每一个handler创建了一个route,哪怕你把多个handler放在一个app.use调用中。而app.get(post等一样)为整个handlers创建了一个route, next(‘route’)会跳过其余的handler。换句话说,app.get创建了一个子栈(sub-stack),把每个handler push一个route进了子栈,然后把子栈作为一个route push进当前栈,而app.use在当前栈为每个handler push一个route进栈。
画个图就更清楚了:





 本文详细对比了Express中app.get和app.use在处理函数调用next('route')时的行为差异。通过实例展示了当使用next('route')时,app.get如何跳过剩余的handler,而app.use则为每个handler创建独立的route。
本文详细对比了Express中app.get和app.use在处理函数调用next('route')时的行为差异。通过实例展示了当使用next('route')时,app.get如何跳过剩余的handler,而app.use则为每个handler创建独立的route。
















 8904
8904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








