一.组件概述
GanttChart是Delphi的一个交互式非数据库感知前端VCL组件,可以在gantt图表中可视化任务。该组件可用于调度许多资源和任务,并可用于多种项目场景,如项目管理、任务管理、生产调度或员工调度。该组件包括用于不同数据类型的pert图表视图、打印预览组件和一些次要的可视化编辑器组件。
- 组件概述:
- GanttChart是一个非数据库依赖的前端VCL组件,用于在Delphi环境中可视化任务。
- 支持多种项目场景,如项目管理、任务管理、生产调度或员工调度。
- 包含Pert图视图、打印预览组件和一些小型视觉编辑器组件。
- 安装指南:
- 提供自动安装(推荐)和手动安装两种方式。
- 自动安装通过GanttInstaller.exe进行,手动安装需要下载并编译相应的包。
- 支持的Delphi版本包括XE2至10.2 Tokyo。
- 快速入门:
- 在Delphi中创建新的VCL项目并放置TGanttChart组件。
- 设置组件属性,如Align为alClient。
- 通过代码或设计视图添加行、列和时间尺度,以及创建和编辑任务条。
- 组件属性:
- TGanttRow:行的基本元素,提供对行中条和单元格的访问。
- TGanttColumn:列的定义,包括用户定义的列和预定义列(如AutoStart、AutoEnd)。
- TGanttBar:表示任务的条形对象,有多种类型如任务条、进度条、里程碑等。
- TGanttCalendar:日历组件,用于定义工作和非工作日,支持日期异常处理。
- 事件处理:
- 提供多种事件,如条添加后(OnAfterBarAdd)、条删除前(OnBeforeBarDelete)、单元格点击(OnCellClick)等。
- 允许开发者在特定事件发生时执行自定义代码,如验证单元格值、自定义绘制等。
- 高级功能:
- 连接条:允许在条之间创建连接,表示任务之间的依赖关系。
- Pert图视图:另一种视图模式,用于显示项目的层次结构和关键路径。
- 打印预览:提供高度可定制的打印预览功能,包括页面设置、页眉页脚、标题等。
- 本地化和国际化:
- 支持英语和德语两种语言。
- 提供本地化方法,允许开发者为不同语言设置资源字符串。
- 示例代码和API:
- 手册中包含大量示例代码,展示如何使用API进行组件配置和功能实现。
- API设计旨在简化常见任务,如添加行、列、条和连接。
二.快速入门
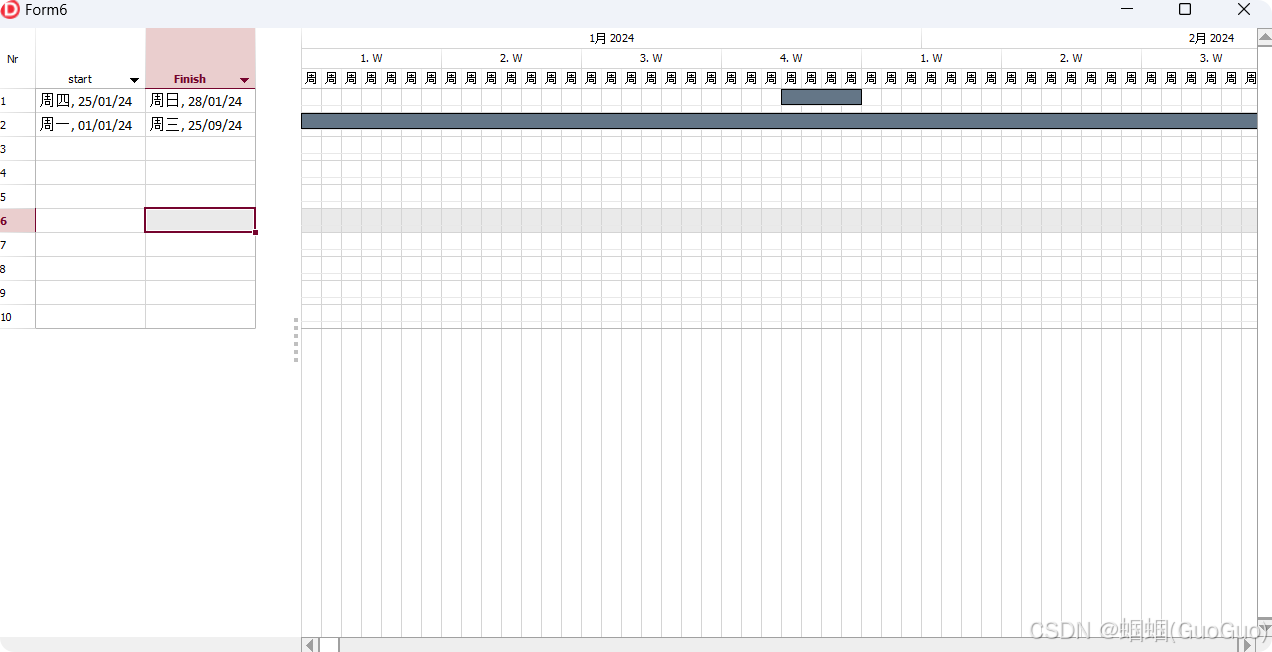
做一个如下图的Demo

1.新建项目
2.将窗体中放置TGanttChart组件,并将设置组件的Align为Alclient.让其最大值
3.在设置组件为十行.
procedure TForm6.FormCreate(Sender: TObject);
begin
GanttChart1.DataController.RowCount:=10;
end;
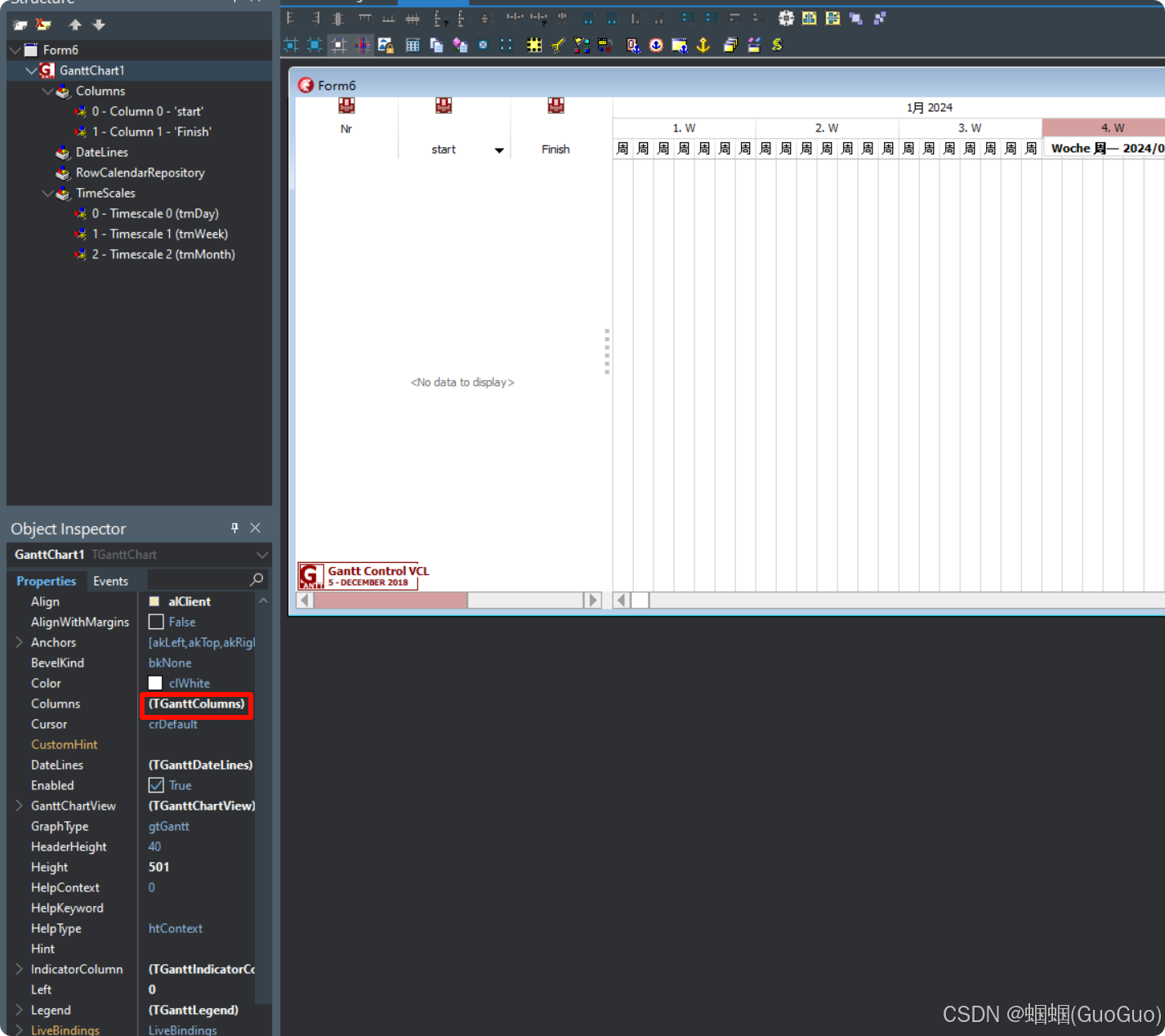
3.增加左边的二个列.在Gattchar组件的Columns属性点击(...)
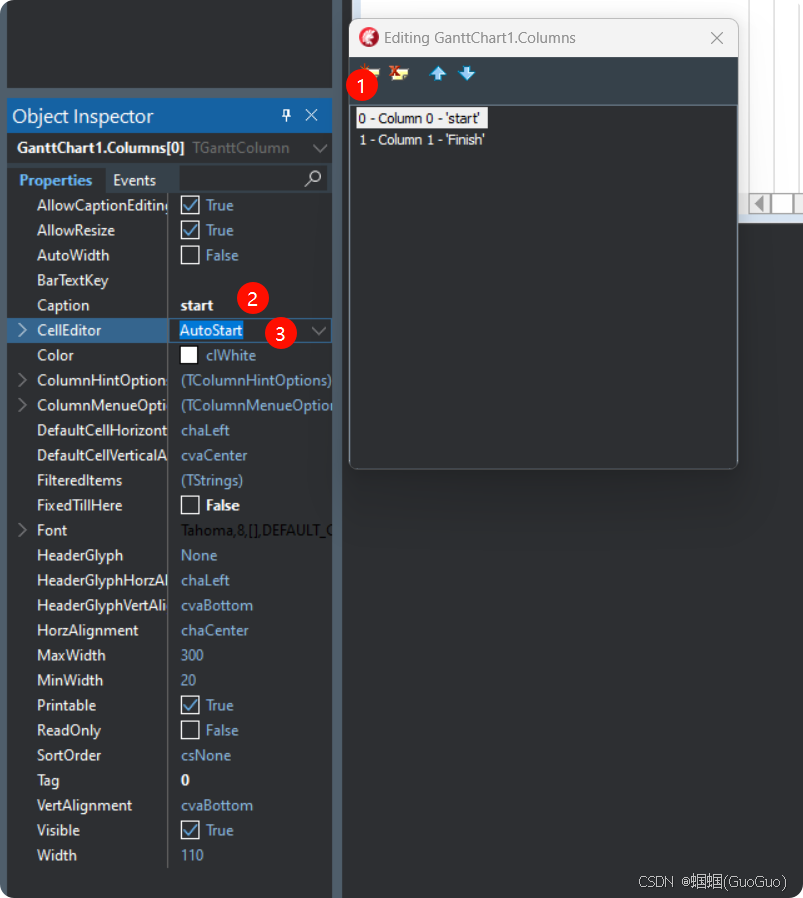
 点击New新增二列.第一个列Caption设置为Start.Celleditor设置为autostart
点击New新增二列.第一个列Caption设置为Start.Celleditor设置为autostart
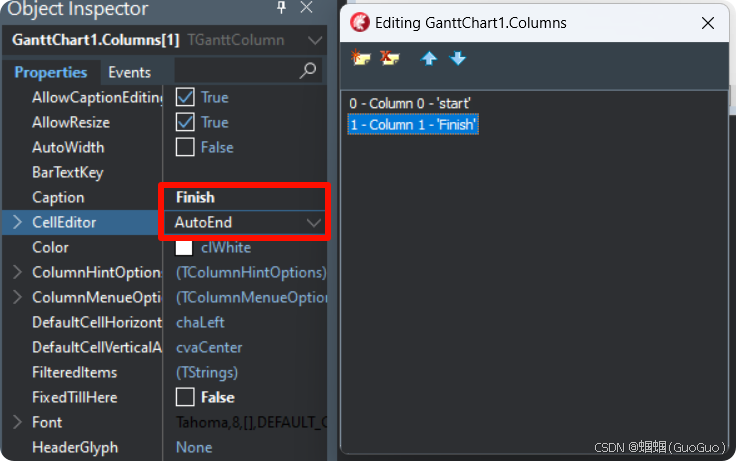
第二列的caption设置为:Finish.Celleditor设置为autoend


这时编辑会出现二列十行的甘特图
3.设置右边的刻度为三层
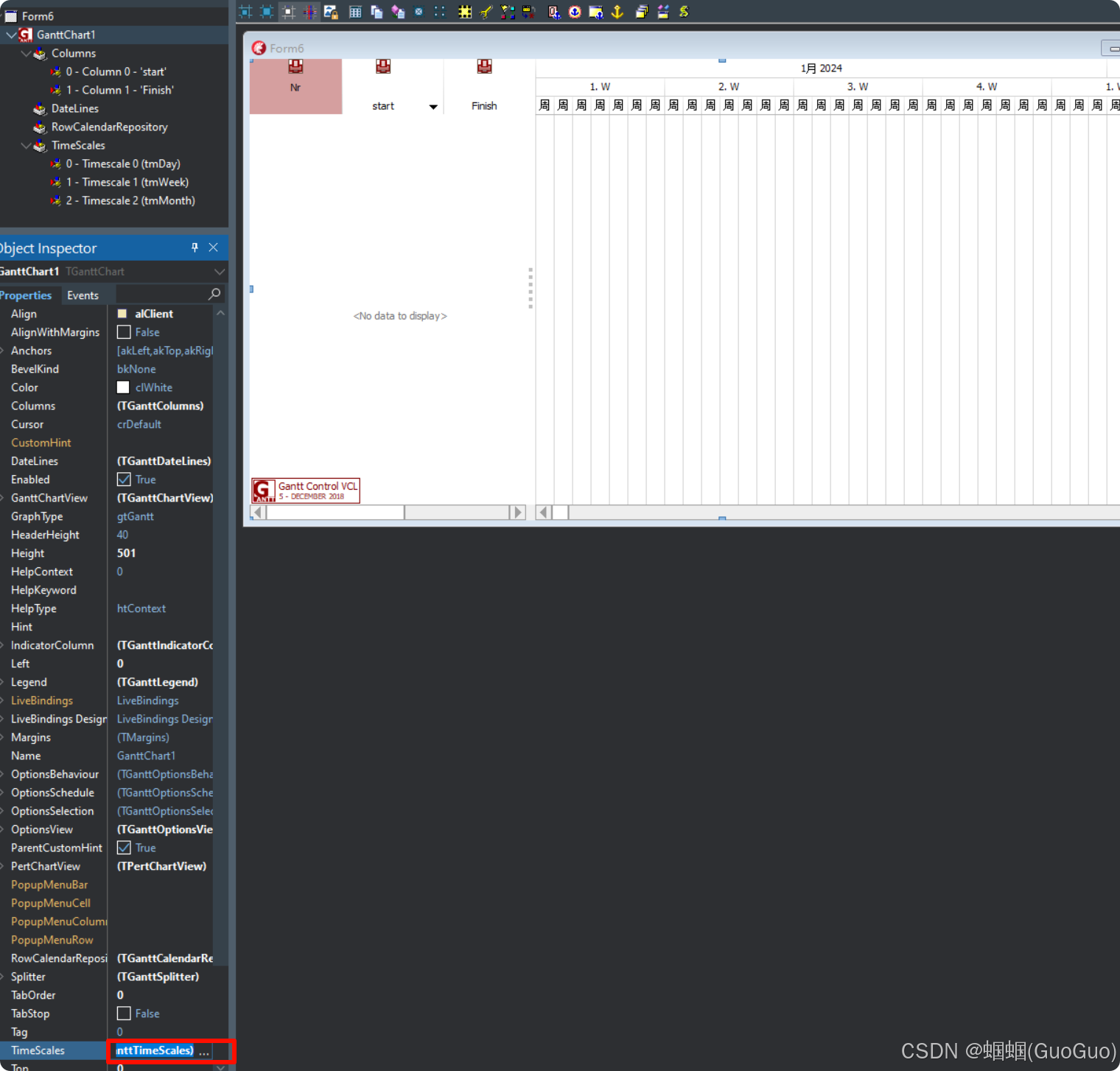
通过单击Timescale属性旁边的...
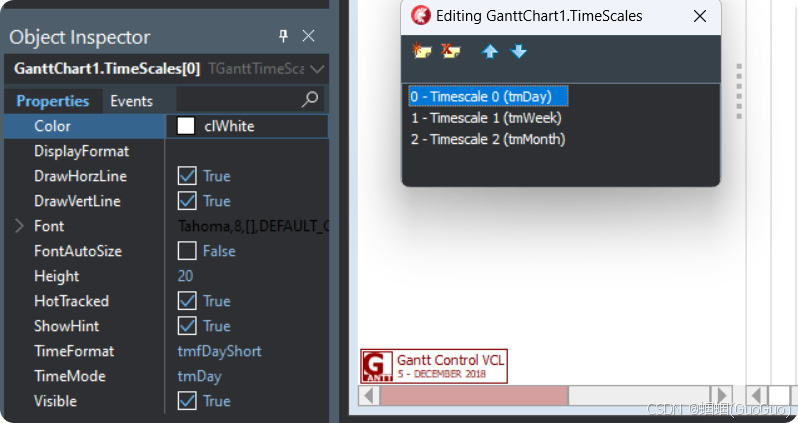
弹出Timescle子对话框,再添加二个时间刻度,
请注意,最下面的时间刻度的id为0,最上面的时间刻度为2。
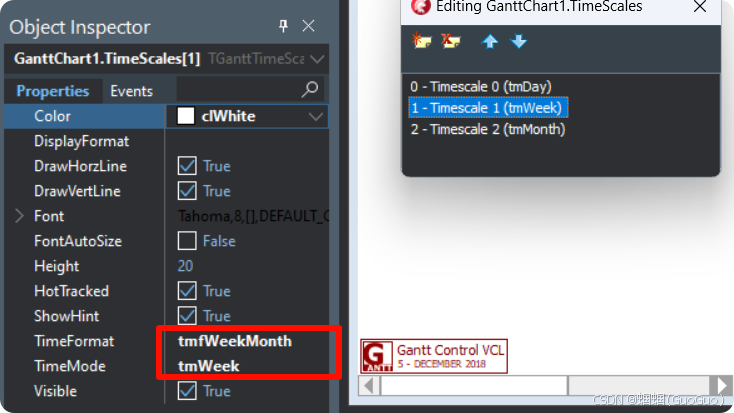
请选择时间刻度#1,并将TimeMode设置为tmWeek,将TimeFormat设置为tmfWeekMonth
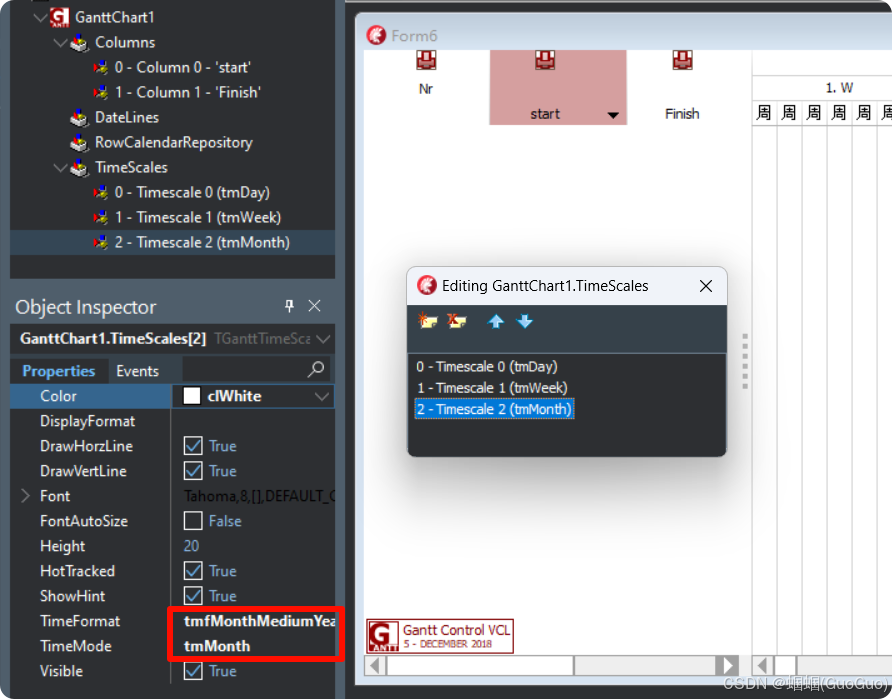
现在选择时间刻度#2,并将TimeMode设置为tmMonth,将TimeFormat设置为tmfMonthMediumYear




运行之后再在左边的start与Finish列中填写开始日期与结束日期,右边就有相对应的进度
打印预览
添加对应的组件TGanttPrintPreview组件,GanttChart属性将甘特图链接到打印预览

procedure TForm6.btn1Click(Sender: TObject);
begin
GanttPrintPreview1.ShowPreview();
end;
三.甘特图介绍
| 编号 | 项目 | 描述 |
| 1 | 指示器列 | 对每一行.组件自动显示一行,数字对一行,有二个编号分层行行编号或是连续编号(rncontinuous) .在控制的indicator Column对象的Numeration属性 |
| 2 | 列头部 | 列的标题,可以用于调整列宽,并通过右侧 的三角形进行排序以及过滤 |
| 3 | 分离器 | 通过splitter属性进行设置,Fixed设为true则为固定,也可以openpercent设置百分比. |
| 4 | 时间表 | 对于每个时间刻度有对应的时间模式(tmday,tmhour,tmweek,tmmonth,tmyear,tmquarter)并可指定对应的TimeFormat. |
| 5 | 折叠的行 | 行可以按层次排列,因此可以折叠或是扩大. |
| 6 | 条形图对象 | 每一行可以包含无限数量 的几个条形对象. |
| 7 | 单元格 | 可以通过Ganttchar.Absoluterow[n].cells[c]来设置每个的颜色字体 |
| 8 | 一行 | Ganttchar.absoluterow[]当然也可以分层访问 |
TGanttRow
获得行对象(有三种方法)
TGanttChart.AbsoluteRow[]:不行层次.行从上到下索引,最上面的行的索引为0,过滤不可见的行仍然是它的一部分,所有的行都可以通过它进行访问.
TGanttChart.Row[]:以层次方式访问的行,使用该数组,该数组公包含层次结构中最上层的行,任何子行必须使用child[]数组访问.不可见的也是它的一部分.
TGanttChart.VisibleRow[]:该数组提供可见的非层次访问,不可见的不属于该数组
每个数组都有方法返回总行数:分别为:
TGanttChart. AbsoluteRowCount 返回 AbsoluteRow[] 数组中的行数
TGanttChart. RowCount 返回 Row[] 数组中的行数
TGanttChart. VisibleRowCount 返回 VisibleRow[] 数组中的行数。
访问子项
TGanttRow.Child[] 提供对行的子行的访问
TGanttRow.ChildCount:返回行的子行总数
属性
| 属性 | 描述 |
|---|---|
| Data:Pointer | 每行持有一个数据指针引用,可用于指向任何特定于应用程序的用户数据对象 |
| Tag:integer; Tag2:integer; Tag3:integer; Tag4:integer | 通过 Tag 属性,任何使用该组件的开发人员都可以为每行存储用户定义的整数值以供自己使用。GanttChart 组件将忽略 Tag 属性。 |
| ID:integer | 返回行在其父行中的索引。行的第一个子行的索引为 1。如果该行本身是顶级行,因此没有父级,ID 返回图表中该行的编号 |
| Visible:Boolean | 如果将 Visible 属性设置为 false,您可以隐藏一行。请注意,当一行不可见时,因为它不在当前视图范围内,或者一行不可见是因为应用了列过滤器。该行的可见属性仍可能返回 true |
| Height:integer | 行的总高度(以像素为单位)。每行可以具有唯一的高度。默认情况下,最终用户可以在相应的指示器单元格中调整行的大小。如果您不想允许用户调整行的大小,可以将 TGanttChart.OptionsBehaviour.RowResizing 设置为 false,或将特定 TGanttRow 的 AllowResize 属性设置为 false |
| Level:integer | Level 属性返回甘特图中每行的分支级别。对于最上层的根级行,级别返回值 0 |
| AbsoluteIndex:integer | 返回行在 AbsoluteRow[] 数组中的索引。 |
| VisibleIndex:integer | 返回行在 VisibleRow[] 数组中的索引 |
| HierarchicalNumber:string | 返回行的唯一标识符,以层次格式表示,例如(“3.1”或“2.1.1”) |
| ContinousNumber:string; | 返回行的唯一标识符,以连续格式表示,例如(“1”或“2”)。 |
| Number:string | 基于 IndicatorColumn 的 Numeration 属性,Number 返回唯一的行标识符,格式可以是层次型或连续型,例如(“3.1”或“4”) |
| Collapsed:Boolean | 如果行被折叠则返回 true,否则返回 false。 |
| Filtered:Boolean | 如果行被过滤掉则返回 true,否则返回 false。 |
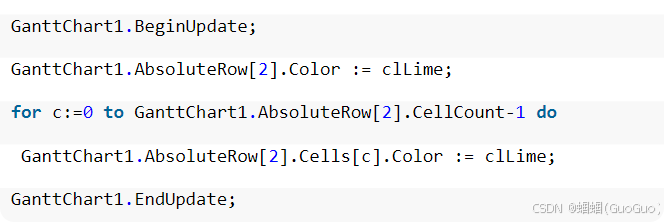
| Color:TColor | 指定行的颜色。请注意,树的每个单元格都有自己的颜色。如果您想为整个行上色,您必须使用下面显示的代码 |
| RowCalendar:TGanttRowCalendar | 默认情况下,GanttChart 组件使用一个单一的日历(BaseCalendar)实体,定义所有工作和非工作日期的例外情况,例如假期、周末或假期。GanttControl 3.0 组件提供了为单个或一组行分配不同日历的可能性。如果您将 TGanttRowCalendar 对象分配给 RowCalendar 属性,则该行将使用 RowCalendar 而不是 BaseCalendar。 |
| StartDate:TDateTime | 返回此行中第一个(最早)条形对象的开始日期。 |
| EndDate:TDateTime | 返回此行中最后一个(最新)条形对象的结束日期。 |
| IsGroupRow:Boolean | 如果行有子项则返回 true,否则返回 false。 |
| SummaryBar:TGanttSummaryBar | 如果行至少有一个包含条形对象的子项,GanttChart 组件将自动创建一个 TGanttSummaryBar 对象。摘要条从子条形对象的最早开始处开始,并在子条形对象的最新结束处结束。如果子条形对象的开始或结束日期发生变化,摘要条将立即更新 |
| DurationDisplayMode:TSpinDurationMode | 指定任务的持续时间是否将在 AutoDuration 列的单元格中自动显示为小时(dmHours)、天(dmDays)或周(dmWeeks) |
| AutomaticScheduling:Boolean | 如果由于连接定义的某些限制需要重新调度条形,GanttChart 组件将在 AutomaticScheduling 设置为 true 时自动重新调度条形,否则将不重新调度条形。 |
| Note:string | 可选地,用户可以为每一行分配一个文本备注。要编辑行备注,您可以调用 TGanttChart.EditRowNote 函数。 |
| PertBar:TPertBar | 返回与该行关联的 TPertBar 对象。 |
| AllowResize:Boolean | 指定最终用户是否可以修改此行的行高。 |
| function GetCalendar: TGanttCalendar;function CellCount:integer | 返回当前行实际使用的日历。如果该行的 RowCalendar 为 nil,则返回 BaseCalendar,否则返回 RowCalendar。 |
| function Parent: TGanttRow | 返回给定行的父行对象。 |
| function GetRecursivChildRows(var AChildRows :TList<TGanttRow>):integer | 返回给定行的所有子行及其递归子行的列表。 |
| function ChildCount : integer | 返回一行的子行数量 |
| function GetFirstChild:TGanttRow | 返回一行的第一个子行。 |
| function GetLastChild:TGanttRow | 返回一行的最后一个子行。 |
| function AddChild:TGanttRow | 向特定行添加一个新的子行。 |
| function InsertChild(APos:integer):TGanttRow | 在指定的绝对索引处插入一个子行。 |
| procedure DeleteChilds | 删除所有子行 |
| function DeleteChildRow(AIndex:integer):Boolean | 根据索引删除一个子行。 |
| function IsHotTracked:Boolean | 如果当前行正在被热跟踪,则返回 true。 |
| procedure Collapse | 折叠该行。 |
| procedure Expand | 展开该行。 |
| procedure MakeVisible | 将强制控件设置适当的滚动位置,以便该行成为视图范围的一部分。 |
| procedure DeselectBars | 取消选择给定行的所有条。 |
| function BarCount:integer | 返回该行持有的条的数量。 |
| function BarCount(ABarSet:TGanttBarTypeSet):integer | 返回给定条类型或条类型集合的条的数量。 |
| function AddTaskBar(AStartDate, AEndDate : TDateTime):TGanttTaskBar | 向该行添加一个新的任务条并返回其引用 |
| function AddProgressBar(AStartDate, AEndDate : TDateTime):TGanttProgressBar | 向该行添加一个新的进度条并返回其引用。 |
| function AddMileStoneBar(AStartDate, AEndDate : TDateTime):TGanttMileStoneBar | 向该行添加一个新的里程碑条并返回其引用。 |
| function AddTextBar(AStartDate, AEndDate : TDateTime):TGanttTextBar | 添加一个新的文本条到行并返回其引用。 |
| function AddImageBar(AStartDate, AEndDate : TDateTIme):TGanttImageBar | 添加一个新的图像条对象到行并返回其引用。 |
| function CreatePertBar(AFromPertBar:TPertBar):TPertBar | 为给定行创建一个新的 PertBar 对象。如果 AFromPertBar 不是 null,它将从 AFromPert 复制适当的属性。 |
| procedure Assign(Source: TGanttRow) | 复制源行对象的属性。 |
| constructor Create(AOwner: TComponent) | 构造函数。创建一个新的 TGanttRowObject |
| destructor Destroy | 析构函数 |
| procedure ApplyVisualFrom(AGanttRow:TGanttRow) | 从 AGanttRow 参数分配给定行的视觉属性(如颜色、单元格值)。 |
| procedure RefreshAutoValues | 更新 AutoStart、AutoEnd 和 AutoDuration 列的值 |
添加/删除行
GanttChart.DataController.RowCount:integer
使用 RowCount 属性获取和设置 GanttChart 组件的总行数。
GanttChart.DataController.AddRow:TGanttRow
AddRow() 方法将在当前最后一行后添加一新行,并返回对新创建行的引用。
GanttChart.DataController.ClearRow(ARow: TGanttRow)
ClearRow(ARow:TGanttRow) 方法将移除给定行的所有现有条形,并清除该行的所有单元格。单元格的视觉属性将不会被修改。
GanttChart.DataController.DeleteRow(ARowIndex:integer):Boolean
移除由 Row[] 数组的行索引指定的行。
GanttChart.DataController.DeleteRow(ARow:TGanttRow):Boolean
移除该行。
GanttChart.DeleteAbsoluteRow(AAbsoluteIndex:integer):Boolean
移除由绝对行索引指定的行。
GanttChart.DataController.DeleteSelectedRows (AllowPartialSelectedRows:Boolean): Boolean
删除选定的行。如果 AllowPartialSelectedRows 为 true,则将删除所有包含至少一个选定单元格的行。如果 AllowPartialSelectedRows 设置为 false,则仅删除完全选定的行(所有单元格均被选定)。
GanttChart.DataController.AddChildRow(AParentRow: TGanttRow): TGanttRow
向 AParentRow 行对象添加一个新的子行。
GanttChart.DataController.InsertRow (AParentRow:TGanttRow; AIndex:integer):TGanttRow
这将向由 AParentRow 参数设置的行添加一个新的子行。AIndex 将定义行的插入位置。
GanttChart.DataController.InsertAbsoluteRow(AAbsoluteIndex:integer):TGanttRow
InsertAbsoluteRow 将在由 AAbsoluteIndex 参数定义的位置插入一新行。
GanttChart.DataController.InsertChildRow()
为给定行和位置插入一个新的子行。
GanttChart.DataController.DeleteChildRow()
删除一个子行。
GanttChart.DataController.DeleteChilds()
删除一行的所有子项。
行的层次结构
甘特图的树形结构允许创建层次结构。有几种方法使开发人员能够应用层次树结构。
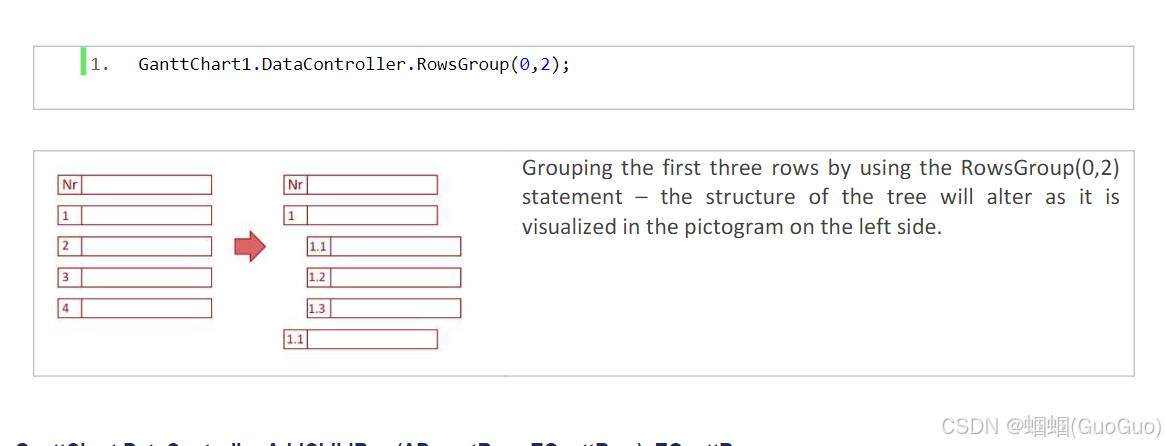
GanttChart.DataController.RowsGroup(AbsoluteStartIndex, AbsoluteEndIndex: integer): TGanttRow
您可以通过使用 RowsGroup(AbsoluteStartIndex, AbsoluteEndIndex:integer) 方法对一系列行进行分组并增加它们的嵌套级别。范围由 AbsoluteStartIndex 和 AbsoluteEndIndex 确定。

-
GanttChart1.DataController.RowsGroup(0, 2);
通过使用 RowsGroup(0,2) 语句对前三行进行分组 - 树的结构将在左侧的图示中可视化时发生变化。
GanttChart.DataController.AddChildRow(AParentRow: TGanttRow): TGanttRow
这将向指定行添加一个新子项。
GanttChart.DataController.RowsChangeParent(AbsoluteStartIndex, AbsoluteEndIndex: integer; ANewParent:TGanttRow):TGanttRow
可以通过使用 RowsChangeParent(AbsoluteStartIndex, AbsoluteEndIndex:integer; ANewParent:TGanttRow):TGanttRow 方法重新分配一组子行的父行。将重新分配的行的父索引范围由 AbsoluteStartIndex 和 AbsoluteEndIndex 定义。
GanttChart.DataController.RowsUpgrade
RowsUpgrade 方法将减少所有选定行的层次级别。
GanttChart.DataController.RowsDowngrade
RowsDowngrade 方法将增加所有选定行的层次级别。
列 (TGanttColumn)
默认情况下,甘特图的树形结构仅包含一个指示器列。指示器列单元格的值由组件自动生成,并显示逻辑行标识符。当将甘特控件调整为您的特定要求时,必须向树中添加列。可以在设计时添加和删除列,如果您在对象检查器中编辑 TGanttChart 的 Columns 属性。
列的最重要属性是 CellEditor 属性。列的编辑器类型由其 CellEditor 属性指定。
-
预定义列
-
AutoStart:显示每行所有条形图的最早开始日期,当用户指定时,创建一个新的Bar
-
AutoEnd;显示每行所有条形图的最新结束日期,如果没有bar将创建一个Bar
-
AutoDuration:显示所有条形转接头的持续时间
-
用户自定义列
- 用户定义的列不是由组件本身处理的,并且包含几种不同的CellEditor类型,如图所示
-
CellEditor 描述 SingleLineText 用于编辑单行文本字符串 MultiLineText 用于编辑或显示多行文本。 ComboBox 提供一个可编辑的组合框 CurrencyEdit 用于编辑和显示货币值 ButtonEdit 是由一行文本和一个附加按钮组成的 DateTime 用于编辑和显示日期时间值 SpinEdit 用于编辑和显示整数值,包含一个旋转编辑控件 ImageComboBox
包含一个图像组合框控件 Indicator 具有Indicator CellEditor的列可以容纳多个IndicatorItem,这些IndicatorItems可以是用于图标的形式显示一行的特殊状态. 运行时增加列
-
如果您想在运行时通过代码添加列,请使用下面的代码。参数AColumnType定义列编辑器类型,可以采用以下值之一(etSingleLineText、etMultiLineText、et-DateTime、etComboBox、etSpinEdit、etButtonEdit、etIndicator、etAutoStart、etAutoEnd、etAutoDuration、etCurrencyEdit、etImageComboBox)
with GanttChart1.DataController.AddColumn(etDateTime) do
begin
Caption := 'A Column';
// set columns property here
end;
运行时删除现有列
GanttChart.DataController.DeleteColumn(1);
改变现有列顺序.将第一列插入到第二列后面:
GanttChart.DataController.MoveColumn(0, 2);
函数与方法
GanttChart.DataController.ColCount: integer
返回列的总数。
GanttChart.DataController.SortColumn(AColumnID: integer; ASortOrder: ganttconsts.TColumnSortOrder)
SortColumn 将对由参数 AColumnID 定义的列进行排序。对于参数 ASortOrder,使用 csAsc 进行升序排序,使用 csDesc 进行降序排序。为了取消排序,请分配 csNone。请注意,在调用 SortColumn 方法后,对列的单元格值所做的任何更改不会自动排序。
GanttChart.DataController.CancelSort
CancelSort 将取消任何列的排序。
GanttChart.DataController.ApplyFilter(AColumnID: integer; var AFilteredItems: TStrings)
如果您想对特定列设置过滤器,可以使用 ApplyFilter 方法。参数 AFilteredItems 是一个 TStrings 对象,例如 TStringList,包含定义过滤器的字符串。
GanttChart.DataController.CancelAllFilter
CancelAllFilters 将取消任何列的过滤。
GanttChart.DataController.ColumnOfCell(ACell: TGanttCell): TGanttColumn
方法 ColumnOfACell 将返回单元格的相应列对象。
GanttChart.DataController.AddColumn: TGanttColumn
AddColumn 将添加一个新列并返回对该列的引用。
GanttChart.DataController.InsertColumn(Index: integer): TGanttColumn
InsertColumn 将在由参数 Index 定义的位置插入一个新列,并返回对该列的引用。
GanttChart.DataController.DeleteColumn(Index: integer)
删除由 Index 参数指定的列。
GanttChart.DataController.MoveColumn(IndexFrom, IndexTo: integer)
更改列的位置。用索引 IndexFrom 定义的列将被重新定位到由参数 IndexTo 定义的新位置。
GanttChart.DataController.ClearColumns
移除所有列。
GanttChart.DataController.ClearColumnFixation
列具有“FixedTillHere”属性。所有在具有属性 FixedTillHere 设置为 true 的列左侧的列,在用户水平滚动树的内容时将保持永久可见。只有一列。
可以在给定时间将布尔属性“FixedTillHere”设置为true。方法ClearColumnFixation将移除树的任何列固定。
GanttChart.DataController.GetFixedColumn
方法GetFixedColumn将返回其属性“FixedTillHere”设置为true的列的索引。
GanttChart.DataController.EditCaptionTitle(AColumn: TGanttColumn)
方法EditCaptionTitle(AColumn:TGanttColumn)将以编辑模式设置列的标题,以便最终用户可以在运行时编辑列的标题。如果您不希望最终用户通过双击列标题在运行时编辑列的标题,请将列的布尔属性AllowCaptionEditing设置为false。
属性
以下列表概述了TGanttColumn对象的属性。
AllowCaptionEditing:Boolean
如果设置为true,最终用户可以通过双击列标题编辑列的标题。
AllowResize:Boolean
Allow resize决定最终用户是否可以调整列标题的宽度。
AutoWidth:Boolean
如果设置为true,列的宽度将根据列的内容进行调整。
BarTextKey:string
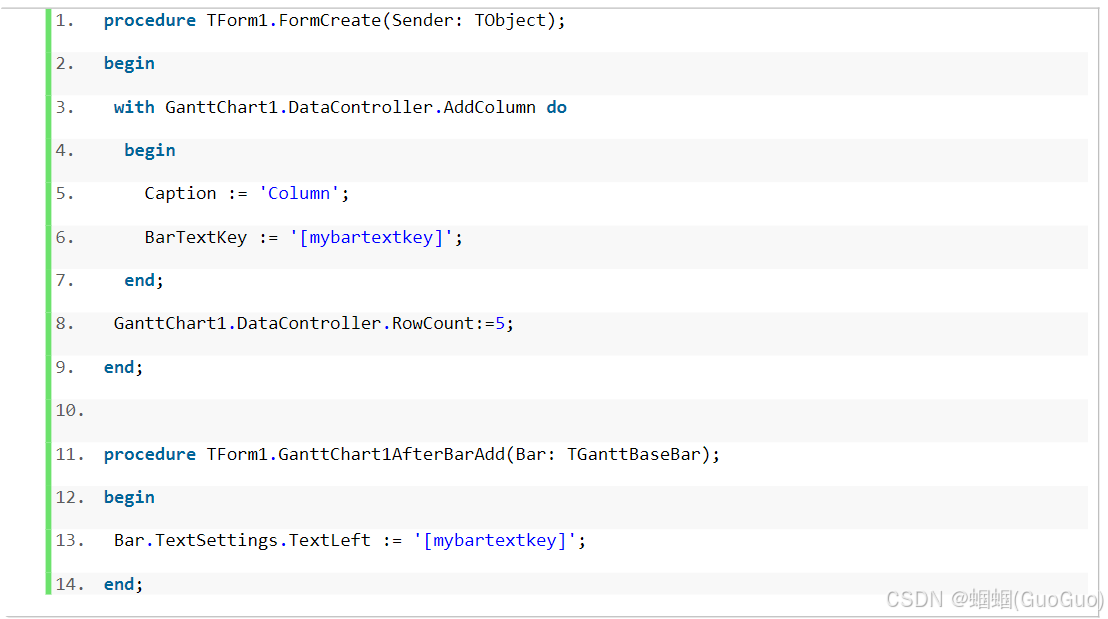
如果为属性BarTextKey分配了一个值,并且与条形文本的值(Bar.TextSettings.TextLeft,Bar.TextSettings.TextTop,Bar.TextSettings.TextRight,Bar.TextSettings.TextBottom或Bar.TextSettings.TextCenter)匹配,则组件将自动在其对应的条形上显示单元格的内容。在下面的示例代码中,您可以看到BarTextKey属性和条形的TextLeft属性都映射到相同的值。一旦您创建了一个条形对象并编辑了列的单元格值,单元格的值应该绘制在条形的左侧。
Caption:string
列的标题。
CellEditor: TEditorProperties
CellEditor属性提供对特定列编辑器属性的访问。如果您想在运行时修改列的编辑器类型,请为列的PropertySelector属性分配一个新值。要访问和设置单元格编辑器的子属性,需要对CellEditor进行类型转换。有关如何访问和设置单元格编辑器属性的信息,
Color:TColor
指定单位格的背景颜色
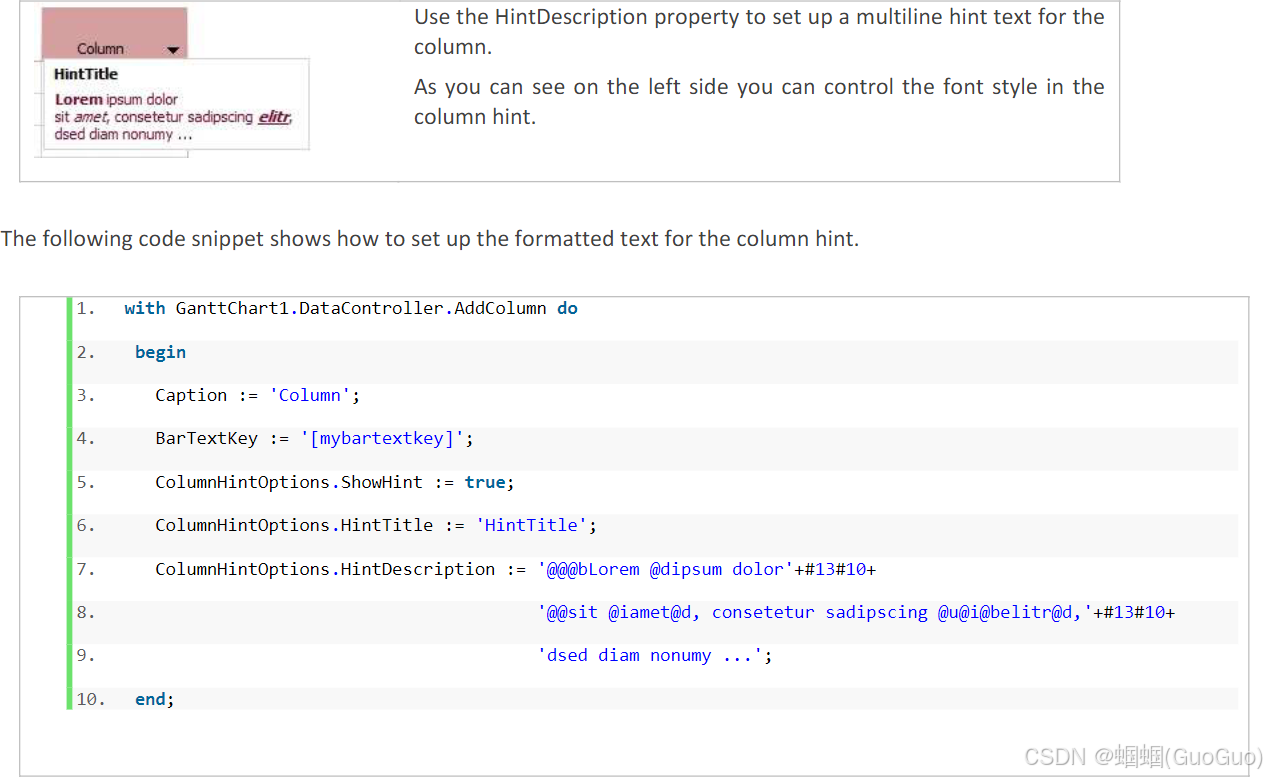
ColumnHintDescription.HintDescription:string
 @@ 触发文本格式设置模式。必须使用,才能使用任何控制字符
@@ 触发文本格式设置模式。必须使用,才能使用任何控制字符
@b 设置粗体字体样式模式
@i 设置斜体字体样式模式
@u 设置下划线字体样式模式
@d 设置默认字体样式。粗体、斜体和下划线标志将被取消设置
ColumnHintDescription.HintTitle 设置列标题的提示.
ColumnHintDescription.ShowHint:Boolean 是否显示列标题的提示
ColumnMenuOptions.Filtering:Boolean 为True.列菜单提供一部分,过滤应用于甘特图.
ColumnMenuOptions.Sorting:Boolean 为True,列菜单开启排序功能.
DefaultCellHorizontalAlignment: TCellHorzAlign指定单元格的默认水平方式,列的单元格可以有其自己独立的对齐设置
DefaultCellVerticalAlignment: TCellVerticalAlign指定单元格的默认垂直方式,列的单元格可以有其自己独立的对齐设置
FilteredItems:TStrings
定义列过滤器的值。只有包含 FilteredItems 中值的甘特图行将被显示。
FixedTillHere:Boolean
当用户水平滚动树的内容时,设置为 true 的 FixedTillHere 属性的列左侧的所有列将保持永久可见。一次只能有一列的布尔“FixedTillHere”属性设置为 true。
Font:TFont
列标题的字体对象。
HeaderGlyph:TPicture
可以为每个列标题显示一个图形。
HeaderGlyphHorzAlignment: TCellHorzAlign = (chaLeft, chaRight, chaCenter)
定义标题图形的水平对齐方式。
HeaderGlyphVertAlignment:TCellVerticalAlign= (cvaTop, cvaBottom, cvaCenter)
定义标题图形的垂直对齐方式。
HorzAlignment: TCellHorzAlign = (chaLeft, chaRight, chaCenter)
标题的水平对齐方式。
MaxWidth:Integer
最大列宽(以像素为单位)。
MinWidth:Integer
最小列宽(以像素为单位)。
Printable:Boolean
如果打印标志设置为 false,则该列将不会被打印。
ReadOnly:Boolean
设置为 true 时,该列的单元格不可编辑。
SortOrder: TColumnSortOrder=( csNone, csAsc, csDesc)
甘特图组件的行将根据列的单元格值进行排序。如果您为该列应用了排序顺序,对单元格值所做的更改不会强制组件立即重新调整行的排序顺序。
Tag:integer
开发人员可以用来存储任何用户定义的非特定整数值到列。
VertAlignment:TCellVerticalAlign= (cvaTop, cvaBottom, cvaCenter)
标题的垂直对齐方式。
Visible:Boolean
定义列的可见性。
Width:integer
指定列的宽度(以像素为单位)
Column type editors(列的类型及特定属性)
每个编辑器指定的属性可以在运行时通过类型转换列的 CellEditor 进行访问和设置。列的最重要属性是 CellEditor 属性。列的编辑器类型由其 CellEditor 属性指定。下面的代码将 CellEditor 属性类型转换为 TSingleLineTextEditorProperties 类,并将 AutoComplete 属性设置为 false。
CellEditor).AutoComplete := false.
SingleLineText (TSingleLineTextEditorProperties)当 AutoComplete 属性设置为 true 并且最终用户正在编辑单元格值时,甘特图组件会根据该列的所有现有单元格值尝试自动完成当前值。
ultiLineText (TMultiLineTextEditorProperties)
指定在编辑多行文本单元格时显示的滚动条类型ScrollBars: TScrollStyle(ssBoth, ssHorizontal,ssNone, ssVertical)
ComboBox
AutoCloseUp:Boolean 确定用户选择列表项后下拉列表是否自动关闭.
AutoComplete:Boolean在列表值上单击选择
AutoCompleteDelay:Integer 设置按下键与自动完成之间的延迟
AutoDropDown:Boolean 确定当用户按键时是否自动打开下拉列表
DropDownCount:Integer 设置下拉列表可以显示的条目数.
ItemHeight:Integer 下拉选项的高度
Items:TStrings 列表.
Style:TComboBoxStyle 组合框的显示样式.
CurrencyEdit
Currency:String 定义货币的符号
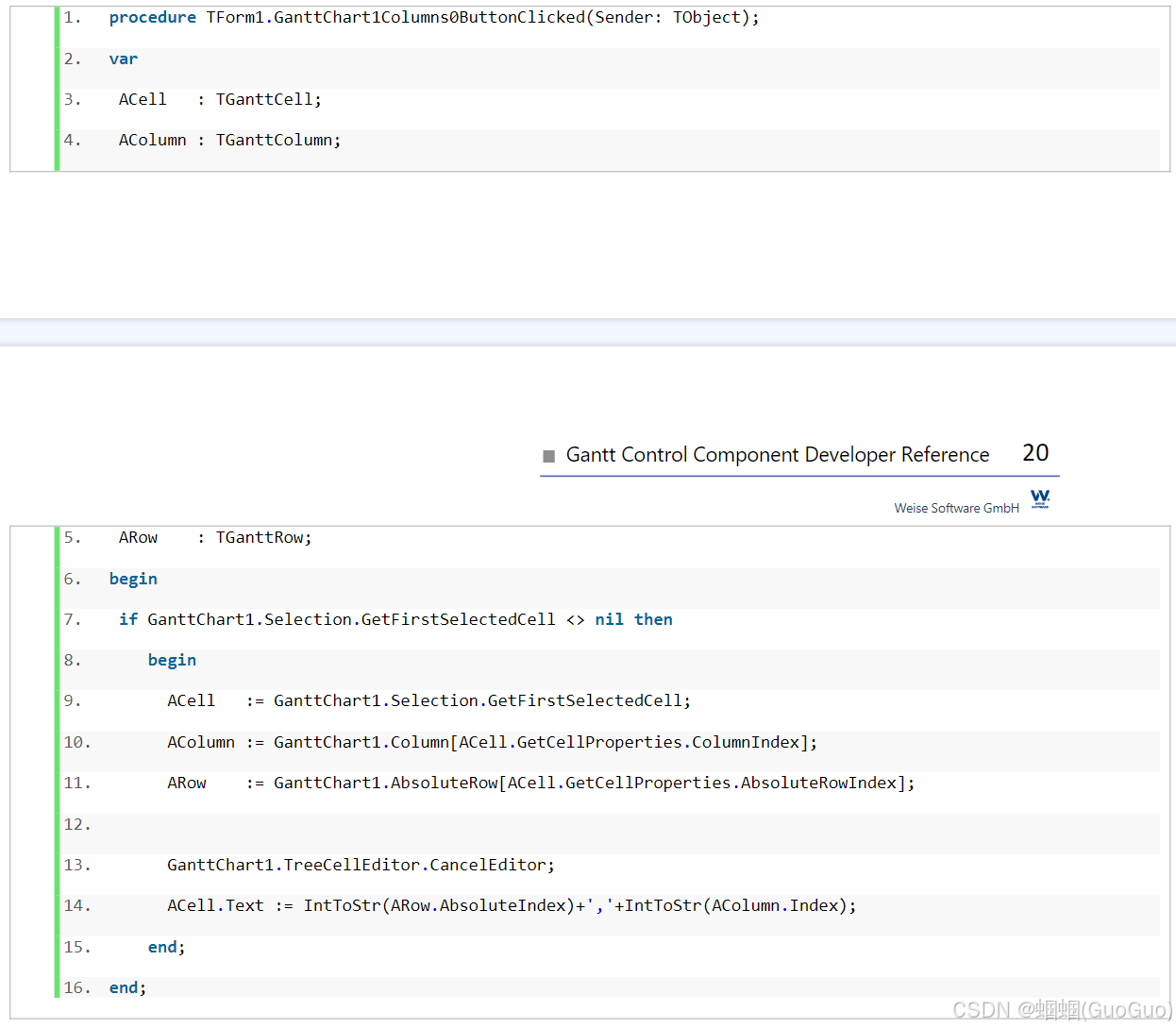
ButtonEdit
AutoComplete:Boolean用户编辑时甘行图自动完成
ButtonCaption:String 按钮的标签

该示例显示了如何获取单元格及其对应的列和行,单击了其按钮。如果您想在列的 ButtonClicked 事件中分配一个值,您首先必须调用 GanttChart.TreeCellEditor.CancelEditor 语句(13),如上所示。
DateTime























 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










