TdxGalleryControl Object
Concepts Hierarchy Properties Methods Events
一个画廊式控件
Unit dxGalleryControl
Syntax
TdxGalleryControl = class(TdxCustomGalleryControl)
Description
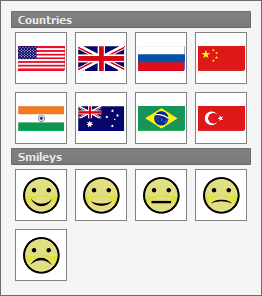
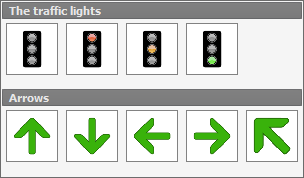
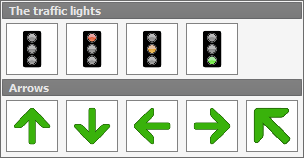
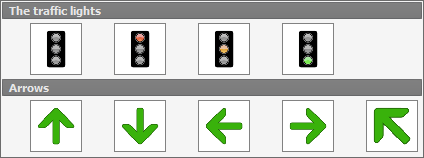
这是一个画廊式的控件,您可以用来呈现一些图片,像一个画廊一样分类;您也可以作为一个菜单来用。
如图所示:

TdxGalleryControl Properties
TdxGalleryControl
In TdxGalleryControl
AutoSizeMode 是否启用自动大小模式
BorderStyle 四周边框的风格
Derived from TdxCustomGalleryControl
ColumnCount 列数
ContentOffset 内容的位移值
ContentOffsetGroups 组的位移值
ContentOffsetItems 内容项的位移值
Gallery 画廊:双击可进行可视行编辑
Images 关联的图片列表
ItemCheckMode 是否启用单选框
ItemImageSize 项的图片大小
ItemShowHint 项是否显示提示
ItemShowImageFrame 项是否显示图片边框
ItemTextPosition 项的文本位置
OptionsBehavior 行为选项
OptionsView 视图查看选项
TdxGalleryControl.AutoSizeMode
TdxGalleryControl
是否用画廊的自动大小模式
Syntax
type TdxAutoSizeMode = (asNone, asAutoWidth, asAutoHeight, asAutoSize);property AutoSizeMode: TdxAutoSizeMode;
Description
该属性有以下选项:
| Value | Description |
| asAutoHeight | 指定是否自动调整画廊的高度以完全垂直显示其内容。如果画廊的OptionsView.ColumnCount属性设置为0,则画廊的高度将根据画廊控件的设置宽度自动调整。 |
| asAutoSize | 是否自动调整大小以显示其全部内容。 |
| asAutoWidth | 画廊的宽度是否自动调整以完全水平显示其内容。 |
| asNone | 画廊的大小不会自动调整,也不会按指定的宽度和高度。将显示一个垂直滚动条,内容比较多的时候。 |
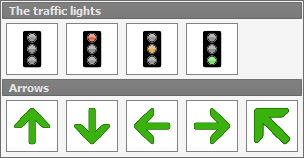
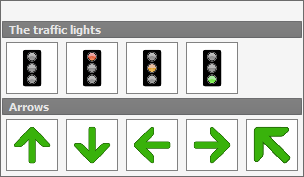
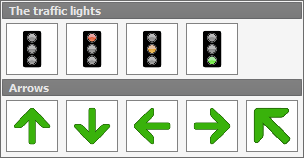
下图演示了此属性对控件外观的影响。
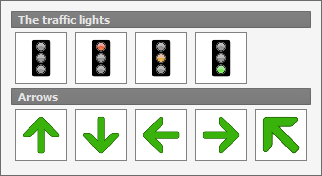
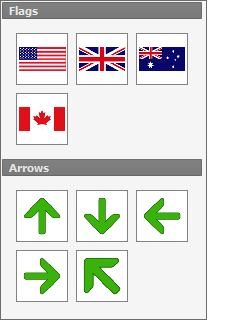
| AutoSizeMode = asNone | AutoSizeMode = asAutoWidth |
|
|
|
该属性的默认值为 asNone.
TdxCustomGalleryControl.Gallery
TdxCustomGalleryControl
一个可视行编辑,用了编辑那些组和项显示在画廊里面
Syntax
property Gallery: TdxGalleryControlStructure;
Description
在设计时,属性提供一个直观的设计器窗口。您可以使用以下方法调用此设计器窗口:
-
双击在窗体上的TdxGalleryControl组件;
-
在TdxGalleryControl组件的右击快捷菜单中选择Edit…;
-
在对象属性编辑器中,单击Gallery属性旁边的省略号按钮。
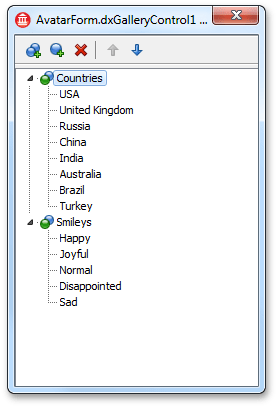
下图显示了加入示例组和项目的设计器窗口。

您可以在设计器窗口中选择多个项目和/或组,同时按住Ctrl或Shift键。此外,您还可以在按住Ctrl键的同时通过拖放复制选定的项/组。
TdxGalleryControlOptionsBehavior Properties
TdxGalleryControlOptionsBehavior Legend
In TdxGalleryControlOptionsBehavior
ItemCheckMode 项的单选框的模式
ItemMultiSelectKind 项是否允许多选
ItemShowHint 项是否允许显示提示信息
TdxGalleryControlOptionsView Properties
TdxGalleryControlOptionsView Legend
In TdxGalleryControlOptionsView
ColumnAutoWidth 列是否自动宽度
ColumnCount 列数
ContentOffset 内容的位移
ContentOffsetGroups 内容的组位移
ContentOffsetItems 内容的项位移
Item
TdxGalleryControlOptionsView.ColumnCount
指定列的数目
property ColumnCount: Integer;
Description
下图演示不同列数的效果
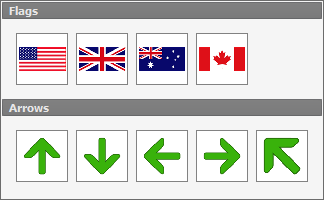
| ColumnCount = 4 | ColumnCount = 6 |
|
|
|
TdxGalleryControlOptionsView.ContentOffset
TdxGalleryControlOptionsView
指定画廊的间隙
Syntax
property ContentOffset: TcxMargin;
Description
此属性设置控件边界和内容之间的距离。
下图显示了设置ContentOffset时控件的外观如何变化,其中 ContentOffset.Top (顶部)设置为20。
| Defaul ContentOffset | ContentOffset.Top = 20 |
|
|
|
所有的默认间隙(ContentOffset.All)属性值为 1.
TdxGalleryControlOptionsView.ContentOffsetGroups
TdxGalleryControlOptionsView
组内部的间隙值
Syntax
property ContentOffsetGroups: TcxMargin;
Description
此属性为组的内部间隙。
下图显示了设置ContentOffsetGroups时控件的外观是如何变化的,我们设置了ContentOffsetGroups.Bottom 为10。
| Default ContentOffsetGroups | ContentOffsetGroups.Bottom = 10 |
|
|
|
所有的组间隙的默认值为 0.
TdxGalleryControlOptionsView.ContentOffsetItems
TdxGalleryControlOptionsView
项与项之间的间隙;
property ContentOffsetItems: TcxMargin;
Description
此属性为项之间的间隙。
下图显示了设置ContentOffsetItems时控件的外观如何变化,我们设置ContentOffsetItems.Left (项的左间隙)为30。
| Default ContentOffsetItems | ContentOffsetItems.Left = 30 |
|
|
|
项的间隙值默认都是 6.
TdxGalleryControl Events(事件)
TdxGalleryControl Legend
Derived from TdxCustomGalleryControl
OnItemClick 点击项的事件







 本文详细介绍了TdxGalleryControl控件,包括其作为图片画廊和菜单的功能,属性如自动大小模式、列数、内容位移等的设置,以及事件OnItemClick。了解如何利用这些特性设计交互式图片展示和菜单布局。
本文详细介绍了TdxGalleryControl控件,包括其作为图片画廊和菜单的功能,属性如自动大小模式、列数、内容位移等的设置,以及事件OnItemClick。了解如何利用这些特性设计交互式图片展示和菜单布局。


























 2819
2819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










