css盒子模型概念
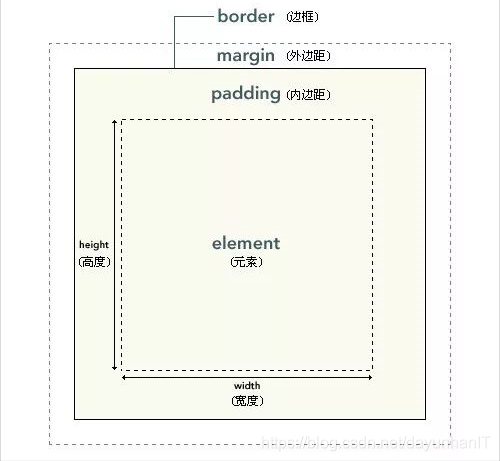
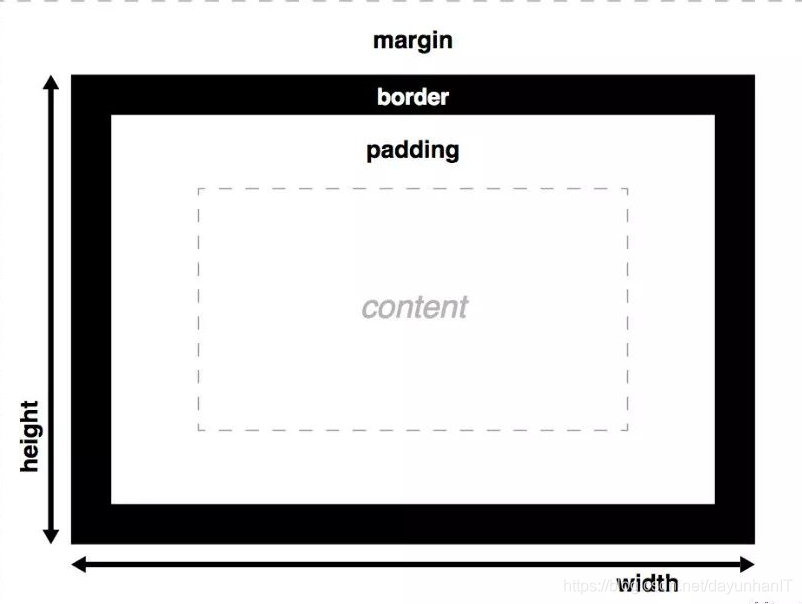
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
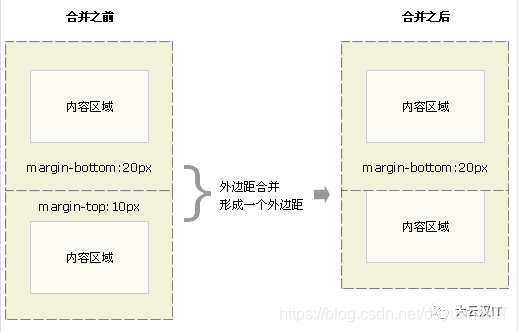
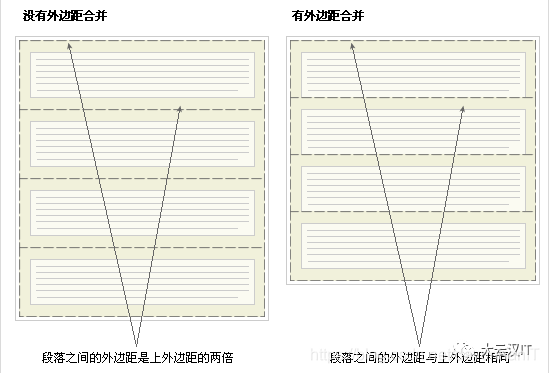
css 外边距合并(叠加)
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

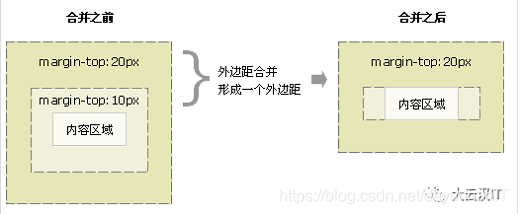
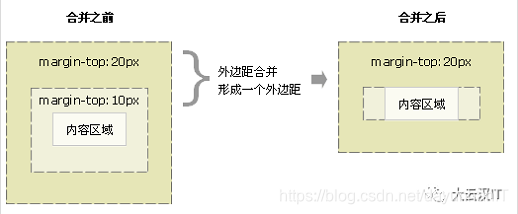
比较容易理解,所以在页面中有时候遇到实际情况是需要考虑这个因素的。当然外边距合并其实也有存在的意义,如下图:


需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。

css reset 中也会经常用到
* {
margin : 0;
padding : 0;
}
溢出(overflow)
当用绝对的值设置盒子的大小时(比如,固定像素的 width 和 height),内容可能会超出设置的大小,此时内容就会溢流盒子。要控制这时候发生的事情,我们可以使用 overflow 属性。 该属性有几个可能的取值,不过最常用的是:
auto:如果内容太多,那么超出盒子大小的内容会被隐藏,滚动条显示出来,从而可以让用户滚动看到所有内容。
hidden:如果内容太多,那么超出盒子大小的内容被隐藏了。
visible:如果内容太多,超出盒子大小的内容显示在盒子之外(这通常是默认的行为)。
背景剪裁 (Background clip)
盒背景由颜色和图像组成,堆叠在彼此之间(background-color,background-image)。它们被应用于一个盒并在该盒子下画。默认情况下,背景延伸到边界的外边缘。这通常很好,但在某些情况下可能会令人烦恼(如果您有一个平铺的背景图片,您只想扩展到内容的边缘呢?)这种行为可以通过设置background-clip属性。
轮廓(Outline)
盒子的 outline 看起来像边界,但是它不是盒模型的一部分。它表现得像边界,但是是画在盒子之上,不会修改盒子的大小(具体来说,ouline 是画在边界框之外,外边距区域之内)。
设置宽和高的约束
通过属性 min-width、max-width、min-height 和 max-height 实现设置大小约束
width: 70%;
max-width: 1280px;
min-width: 480px;
完全改变盒模型
一个盒子的总宽度是它的width, padding-right,padding-left,border-right和border-left属性之和。 在某些情况下比较麻烦(例如,要是您想要一个宽度为50%的盒子(box),边界(border)和内边距(padding)以像素为单位怎么办?)为了避免这种问题,可以使用属性box-sizing调整盒模型。 用值 border-box,它将盒模型更改为这样新的模型:

我们来看一个生动的例子。 我们将设置两个相同的
<div class="one"></div>
<div class="two"></div>
html {
font-family: sans-serif;
background: #ccc;
}
.one, .two {
background: red;
width: 300px;
height: 150px;
padding: 20px;
border: 10px solid black;
margin: 20px auto;
}
.two {
box-sizing: border-box;
}
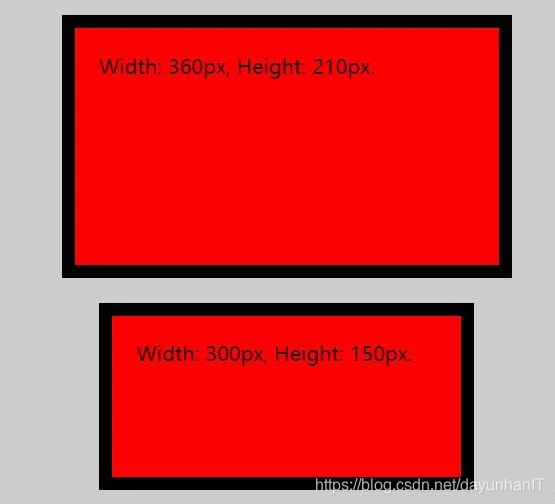
用JavaScript计算两个框的计算宽高值
var one = document.querySelector('.one');
var two = document.querySelector('.two');
function outputWH(box) {
var width = box.offsetWidth;
var height = box.offsetHeight;
box.textContent = 'Width: ' + width + 'px, Height: ' + height + 'px.'
}
outputWH(one);
outputWH(two);
效果:
第一个框的宽度和高度等于content + padding + border。 然而,第二个框的宽度和高度等于通过CSS设置在 content 的宽度和高度。 padding 和 border 并没有添加到总宽度和高度上; 反而,他们占用一些内容的空间,使内容更小,并保持总体尺寸相同。





















 3568
3568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








