使用 <caption> 为表格增加一个标题
你可以为你的表格增加一个标题,通过 <caption> 元素,再把 <caption> 元素放入 <table>元素中
<!DOCTYPE html >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<title>div样式</title>
</head>
<body>
<table border="1">
<caption>大云汉科技</caption>
<tr>
<td>学院名称</td>
<td>学院地址</td>
</tr>
<tr>
<td>大云汉IT教育</td>
<td>湖南省长沙市望城区雷锋大道1389号</td>
</tr>
</table>
</body>
</html>
效果图:

标题意味着包含对于表格内容的描述,不需要让屏幕阅读设备读出很多单元格的内容,来让用户了解这张表格讲的是什么.
添加 <thead>, <tfoot>,和<tbody> 结构
由于表格在结构上有点复杂,如果把它们定义得更加结构化,那会帮助我们更能了解结构。一个明确的方法是使用 <thead>, <tfoot>,和<tbody>, 这些元素允许你把表格中的部分标记为表头、页脚、正文部分。
这些元素不会使表格更易于屏幕阅读器用户访问,也不会造成任何视觉上的改变。然而,它们在应用样式和布局上会起到作用,可以更好地让 CSS 应用到表格上。给你一些有趣的例子,在长表格的情况下,你可以在每个打印页面上使表格页眉和页脚重复,你也可以让表格的正文部分显示在一个单独的页面上,并通过上下滚动来获得内容。
<thead>标签
定义及用法:
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
<tbody>标签
定义:<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。
<tfoot>标签
定义:<tfoot> 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。
<thead>、<tbody>、<tfoot>用法:
thead 、 tbody 和 tfoot 元素都要结合起来使用。tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
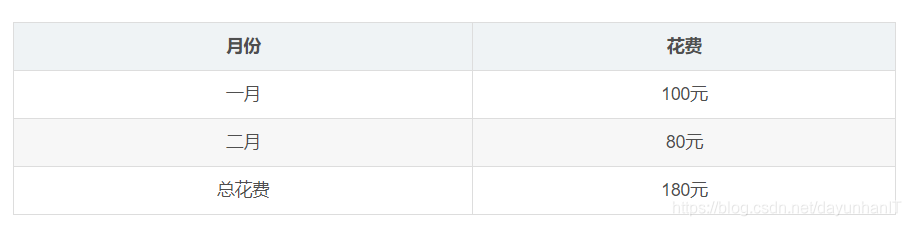
实例:
<html>
<head>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>月份</th>
<th>花费</th>
</tr>
</thead>
<tbody>
<tr>
<td>一月</td>
<td>100元</td>
</tr>
<tr>
<td>二月</td>
<td>80元</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总花费</td>
<td>180元</td>
</tr>
</tfoot>
</table>
</body>
</html>

嵌套表格
在一个表格中嵌套另外一个表格是可能的,只要你包含完整的结构,包括
下面的代码演示了一个简单的嵌套表格:
<table id="table1">
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td id="nested">
<table id="table2">
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>
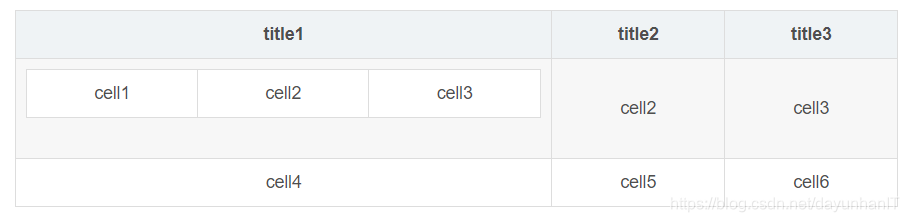
输出看起来是这样的:






 本文介绍了如何使用HTML的`<caption>`、`<thead>`、`<tbody>`和`<tfoot>`元素来增强表格,提供标题并结构化表格内容。这有助于屏幕阅读器用户理解表格,并便于CSS样式化和长表格的打印布局。同时,文章还提到了嵌套表格的概念。
本文介绍了如何使用HTML的`<caption>`、`<thead>`、`<tbody>`和`<tfoot>`元素来增强表格,提供标题并结构化表格内容。这有助于屏幕阅读器用户理解表格,并便于CSS样式化和长表格的打印布局。同时,文章还提到了嵌套表格的概念。
















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








