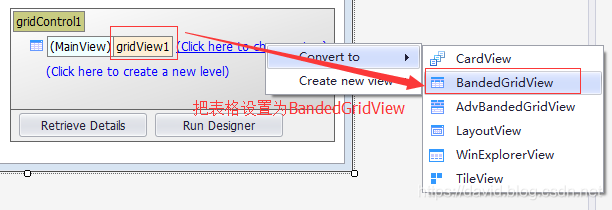
1.第一步将表格类型由默认的gridview变为bandedgridview,如图所示:
然后 Click here to change view -> Convert to -> BandedGridView

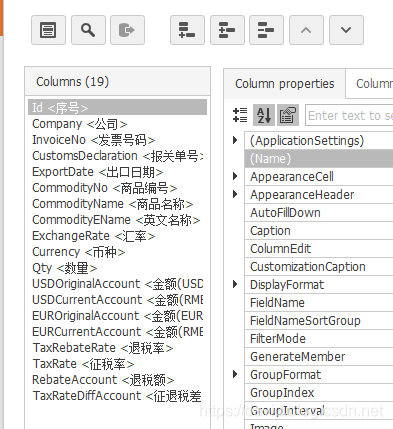
2 第二步骤 Run Designer 按照正常的手法添加Columns.

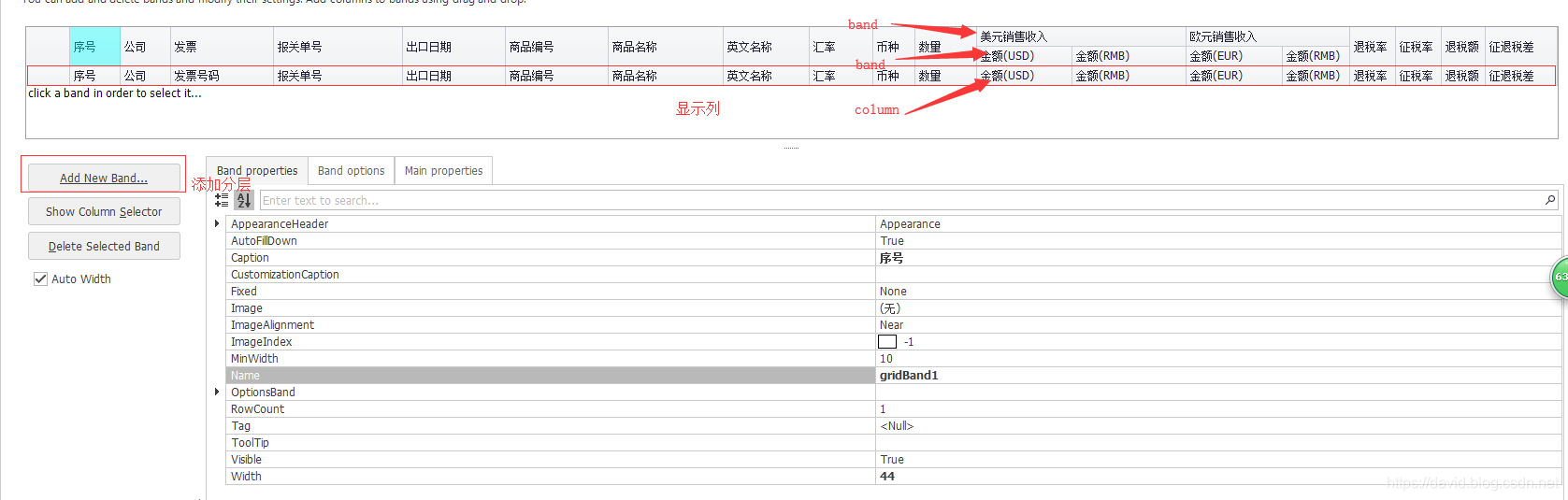
3.点击 Bands 添加相应的Bands 列 Bands列可以进行随意的拖拽.
然后将相应的列添加到对应的Bands下面.如图:

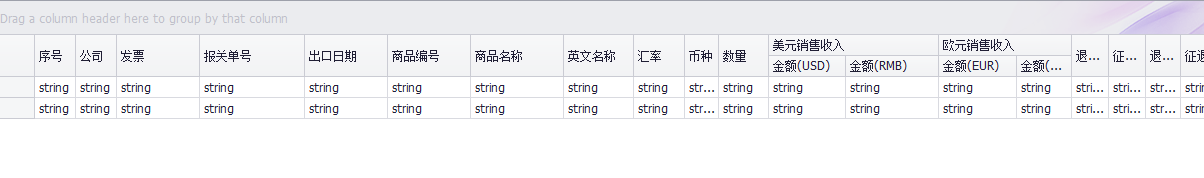
4.拖放完后大致的效果图如下:

5.这些步骤都完成之后,还要设置一处 :
Views -> OptionsView : ShowColumnHeaders : False , ShowGroupPanel .
这
 DevExpress GridControl:创建复合表头与分层设计
DevExpress GridControl:创建复合表头与分层设计








 本文介绍了如何使用DevExpress的GridControl实现复合表头和分层设计。首先,将表格类型转换为BandedGridView,然后通过Designer添加Columns和Bands。Bands列可自由拖放,将列分配到相应Bands下。设置OptionsView的ShowColumnHeaders为False和ShowGroupPanel以显示表头名称。最后,数据绑定和列宽自适应配置保持不变。
本文介绍了如何使用DevExpress的GridControl实现复合表头和分层设计。首先,将表格类型转换为BandedGridView,然后通过Designer添加Columns和Bands。Bands列可自由拖放,将列分配到相应Bands下。设置OptionsView的ShowColumnHeaders为False和ShowGroupPanel以显示表头名称。最后,数据绑定和列宽自适应配置保持不变。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










