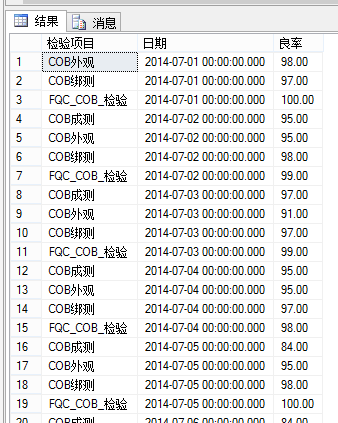
交叉表数据:

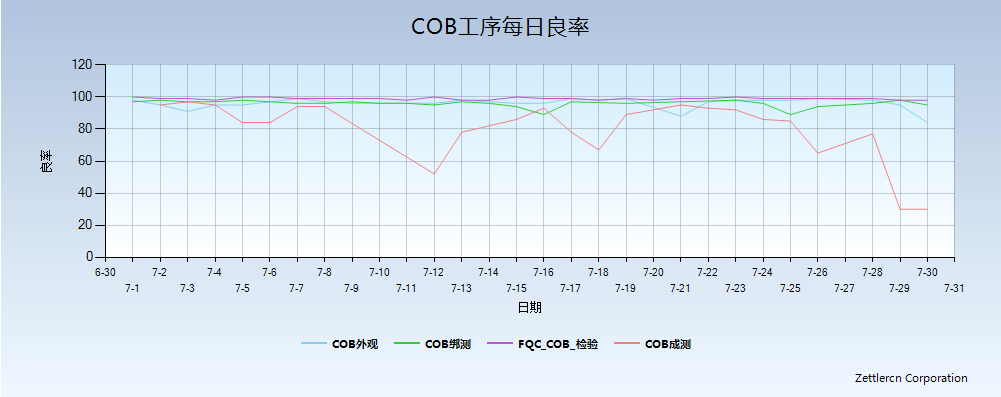
显示结果:
Y轴:良率
X轴:日期(动态)
显示项目:检验项目
private void PassRateBind(Chart ct,string strSql)
{
DataTable dt = SqlHelper.ExecuteDataset(SqlHelper.conn, CommandType.Text, strSql).Tables[0];
ct.DataBindCrossTable(dt.DefaultView, "检验项目", "日期", "良率", "Tooltip =良率");
ct.Width = 1000;
ct.Height = 400;
for (int i = 0; i < ct.Series.Count; i++)
{
ct.Series[i].ChartType = SeriesChartType.Line;
}
ct.ChartAreas["ChartArea1"].ShadowColor = Color.Transparent;
ct.ChartAreas["ChartArea1"].BackColor = Color.FromArgb(209, 237, 254); //该处设置为了由天蓝到白色的逐渐变化
ct.ChartAreas["ChartArea1"].BackGradientStyle = GradientStyle.TopBottom;
ct.ChartAreas["ChartArea1"].BackSecondaryColor = Color.White;
//中间X,Y线条的颜色设置
ct.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
ct.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
//X.Y轴数据显示间隔
ct.ChartAreas["ChartArea1"].AxisX.Interval = 1.0; //X轴数据显示间隔
ct.ChartAreas["ChartArea1"].AxisX.IntervalType = DateTimeIntervalType.Days;
ct.ChartAreas["ChartArea1"].AxisX.IntervalOffset = 0.0;
ct.ChartAreas["ChartArea1"].AxisX.IntervalOffsetType = DateTimeIntervalType.Days;
ct.ChartAreas["ChartArea1"].AxisX.LabelStyle.Format = "M-d";
ct.Palette = ChartColorPalette.Pastel;
ct.DataBind();
ct.ChartAreas["ChartArea1"].AxisX.Title = "日期";
ct.ChartAreas["ChartArea1"].AxisY.Title = "良率";
}








 本文介绍如何使用交叉表数据展示检验项目的良率随日期的变化,并通过代码实现图表的动态绑定、设置颜色渐变、调整线条样式以及优化日期和良率的显示格式,最终达到清晰、美观的数据可视化效果。
本文介绍如何使用交叉表数据展示检验项目的良率随日期的变化,并通过代码实现图表的动态绑定、设置颜色渐变、调整线条样式以及优化日期和良率的显示格式,最终达到清晰、美观的数据可视化效果。

















 1239
1239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










