回答的时候先回答var xxx,letxxxx,引出块级作用域,说明const值的改变
1. var
- var声明的变量既是全局变量,又是顶层对象(在浏览器里指window,在node指global)
- 存在变量提升
- 可以多次声明,后面的会覆盖前面的变量
- 在函数中使用var声明的变量,该变量是局部的,若在函数中不适用var声明,该变量会是全局的
2. 块级作用域
1. es5全局、函数作用域
- js在es5之前是没有块级作用域的,只有全局和函数作用域
- 因为var声明的变量,就算包裹在花括号里,也会被提升,最后都属于外部作用域,这样导致的后果是
- 内层的变量可能会覆盖外层的变量
- 包裹在if里面的变量也会被变量提升
- for循环的计数器i会被泄漏为全局变量
2. let的出现
- es6之后,let的出现其实为js新增了块级作用域,let关键字可以把变量绑定到所在的任意区域内,通常是
{...}内部
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5 内部的n和外部的n不受影响,互相独立
}
- 每个作用域里面的变量互相独立不受影响
- 内层作用域可以定义外层作用域里面的同名变量
- 块级作用域的出现使得IIFE立即执行函数表达式不再有必要了,运行完就销毁
3. 块级作用域和函数声明
- es5规定,函数只能在顶层作用域和函数作用域中声明,不能在块级作用域中声明,但是js的宿主环境浏览器并没有遵守这个规定,在块级作用域中声明函数,虽然是非法的,但是执行都不会报错
- es6引入了块级作用域,允许在块级作用域里面声明函数,在块级作用域中,函数声明的行为类似于let,在块级作用域之外不可引用
- ES6 的块级作用域必须有大括号,如果没有大括号,JavaScript 引擎就认为不存在块级作用域。
- 浏览器的实现可以不遵守上面的约定,允许在块级作用域里面声明函数,函数声明类似于var,会提升到全局作用域或函数作用域的头部,还会提升到所在的块级作用域的头部。
3. let
0. 适合用于for计数器
let很适合被当做for循环的计数器
- 每一轮的i只在当前循环有效,在for循环的外部使用i会报错,不会导致计数的i泄露到全局变量
- for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {
let i = 'abc';
console.log(i);
}
// abc
// abc
// abc
1. 不存在变量提升
描述和var的区别
2. 有暂时性死区
- 如果区块中存在const或者let声明的变量的话,会产生暂时性死区,也就是说凡是在声明前使用这些变量,就会报错
- 暂时性死区也意味着typeof不再是个没有风险的操作,以前即使使用typrOf监测一个没有定义的值也不会报错,但是在声明之前使用typeof监测let声明的变量,就会报错

3. 不可以被重复声明
- let不允许在相同作用域内,重复声明同一个变量。
var a = 1
let a = 2 //报错,相同的作用域里面重复声明就是不行
function func(arg) {
let arg;
}
func() // 报错
function func(arg) {
{
let arg;
}
}
func() // 不报错
4. 使用场景
- 获取dom元素,添加事件需要绑定计数器的情况,就可以用let
- 希望使用块级作用域,内部的变量不泄露到全局的情况下
4. const
1. 特点和let类似
声明一个只读的变量,一旦声明,常量的值就不能改变
- 这意味着const的变量一旦声明,就必须立即初始化
- 和let一样,只在声明的块级作用域内有效
- 变量也不会提升
- 同样存在暂时性死区,只能在声明的位置后面使用
- 也不可以重复声明
2. 本质
并不是变量的值不可以改动,而是变量指向的那个内存地址所保存的数据不可以改动
- 对于基本数据类型:值就保存在变量指向的那个内存地址,因此等同于常量
- 对于复合类型的数据,变量执行的内存地址,保存的只是一个指向实际位置的指针,const只能保证这个指针是固定的,至于这个指针指向的数据结构是不是可变就完全不能控制了,因此把一个对象声明为常量要小心
const foo = {};
// 为 foo 添加一个属性,可以成功
foo.prop = 123;
foo.prop // 123
// 将 foo 指向另一个对象,就会报错
foo = {}; // TypeError: "foo" is read-only
3. 使用场景
对于平时开发来说
- 避免在代码中出现“魔鬼字符串”
if(name=='marry'){
console.log(name)
}
这样会导致代码中出现‘marry’这样一个字符串,假设marry拼写错误的话,也不会报错,不利于代码的维护和查看
let THE_PERSON
if(name==THE_PERSON){
console.log(name)
}
- 可以防止无意间修改变量所导致的错误
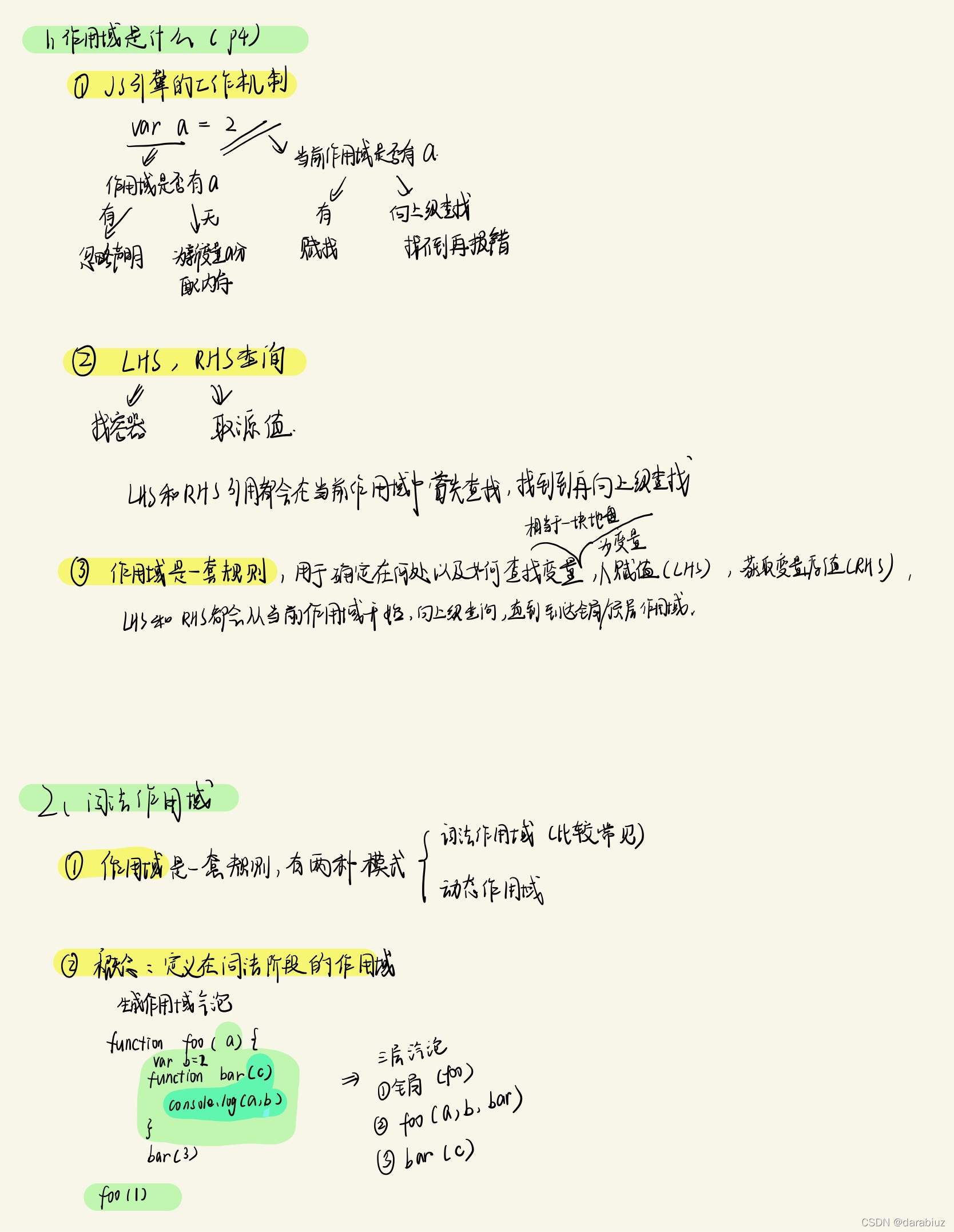
作用域,词法作用域

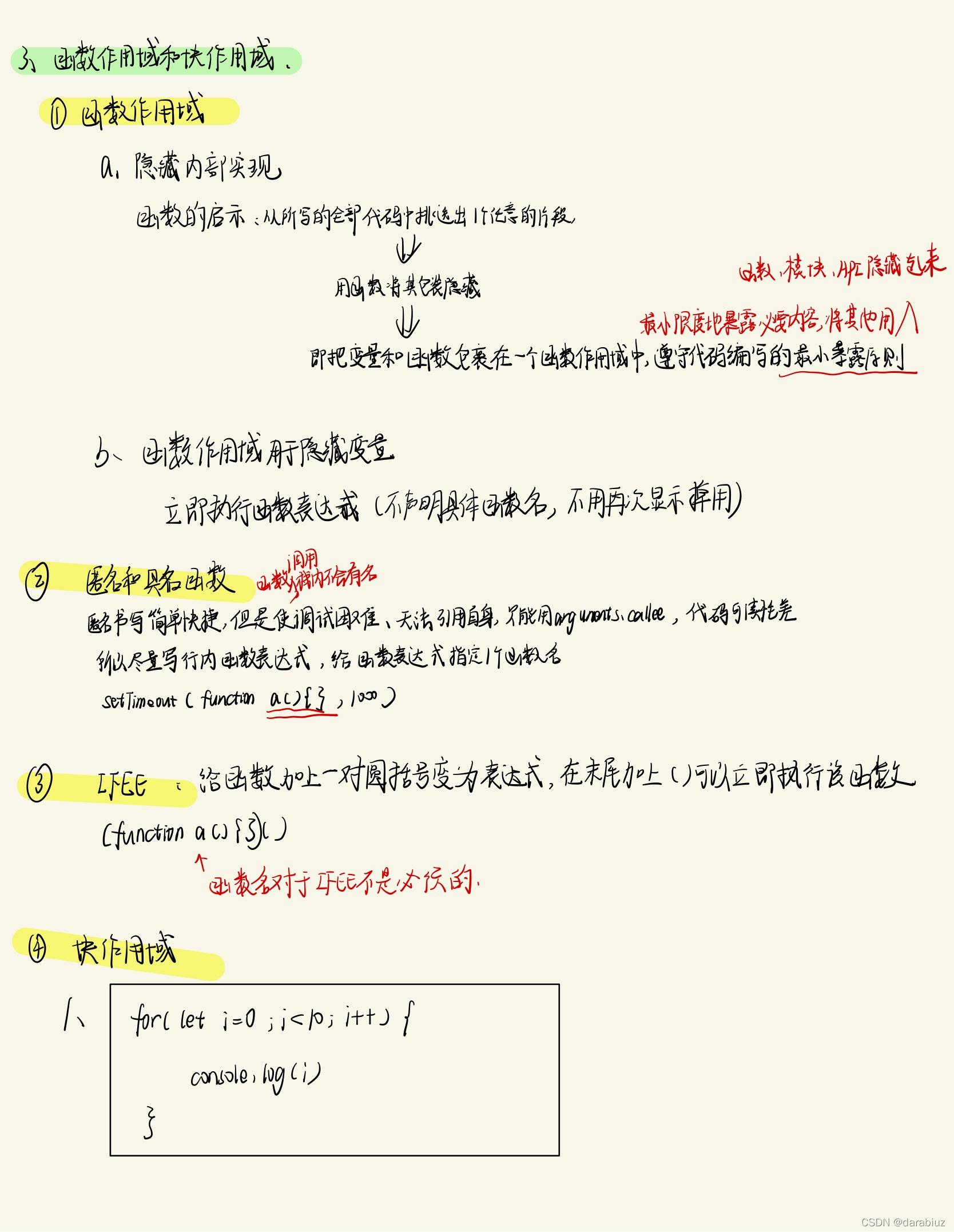
函数作用域和块作用域


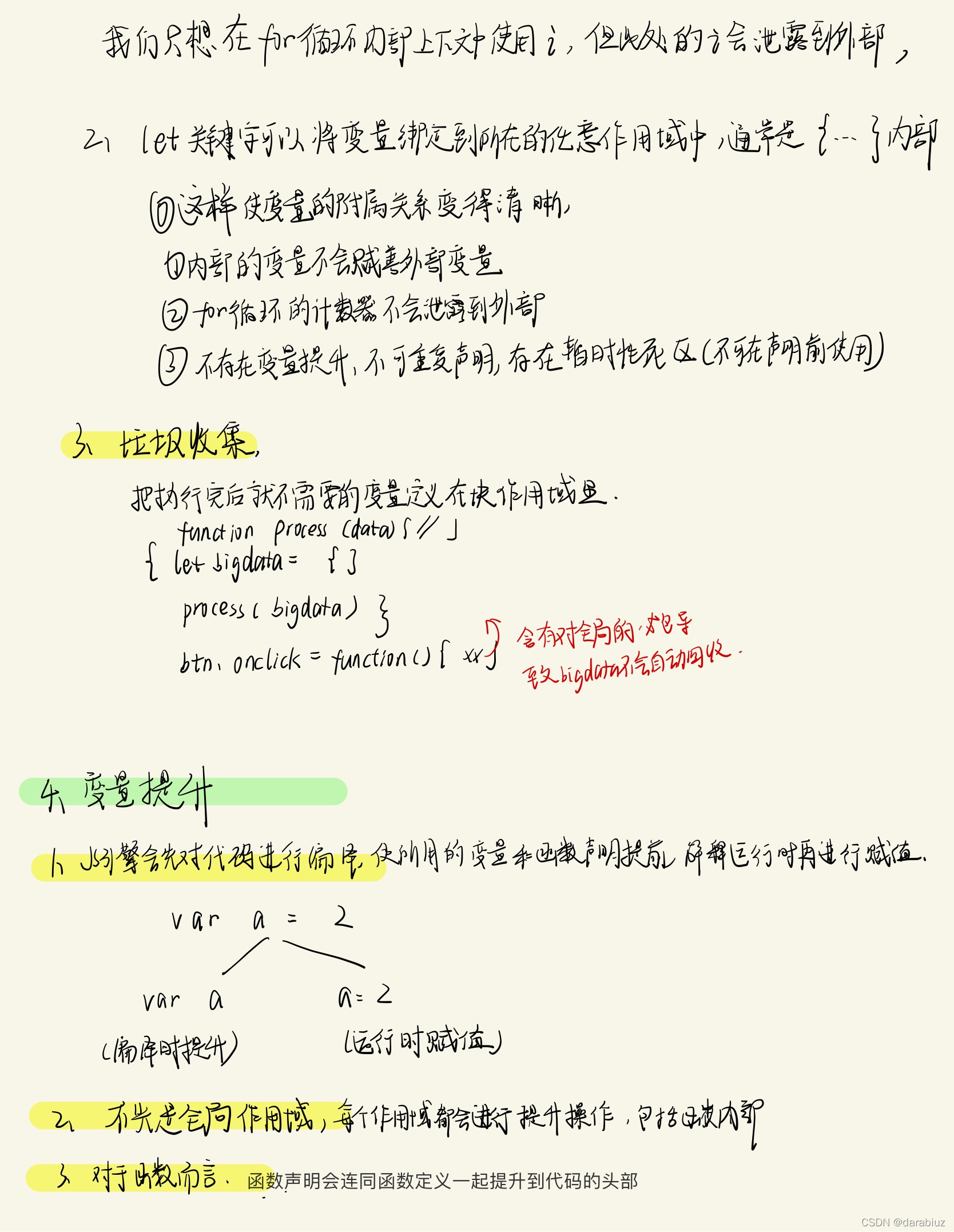
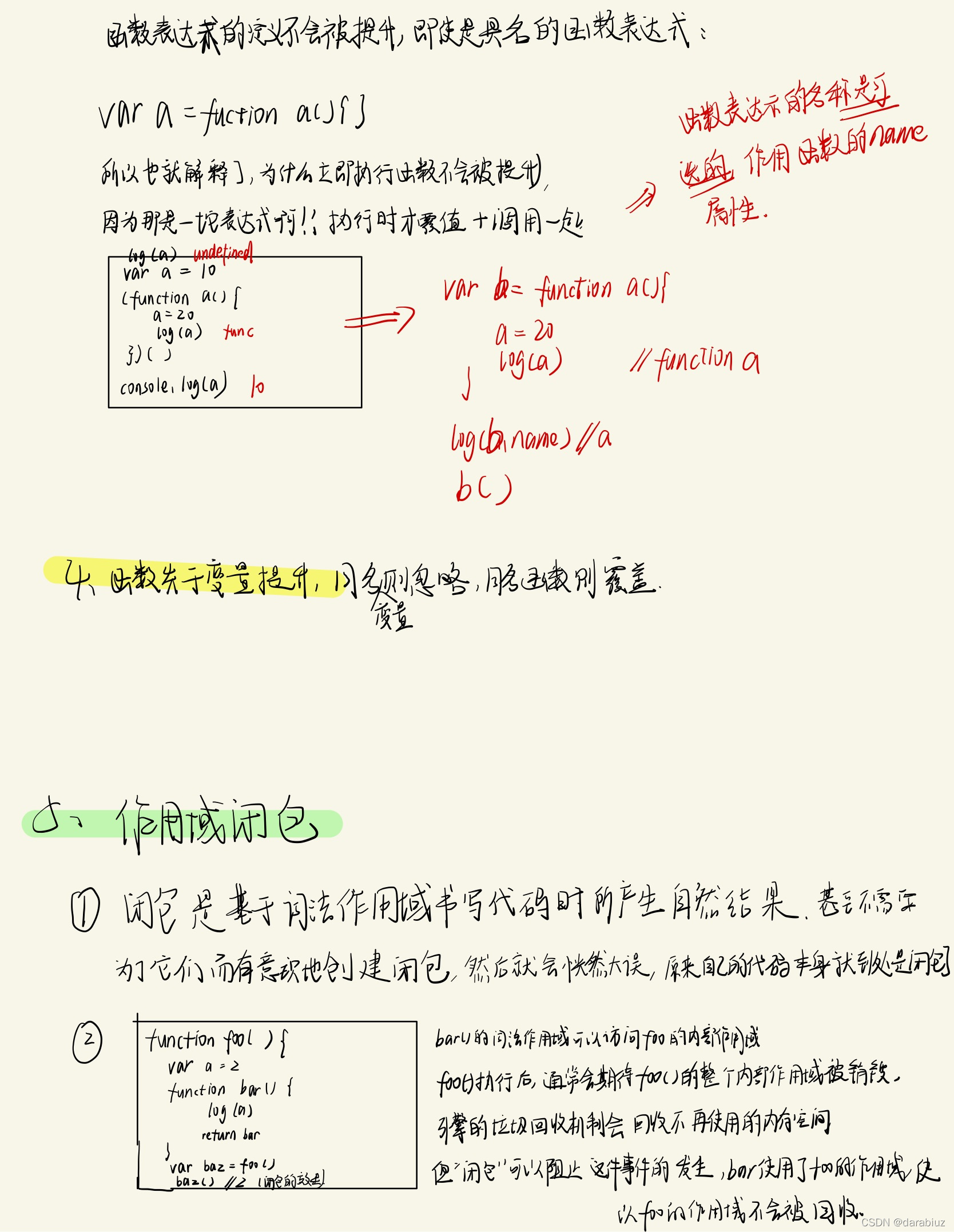
变量提升,作用域闭包









 本文深入探讨JavaScript中的var、let和const的特性,包括块级作用域、变量提升、暂时性死区。重点阐述let如何解决变量提升问题,以及const在声明常量时的注意事项。此外,还讨论了函数作用域和块作用域的差异,以及变量提升和作用域闭包的相关概念。
本文深入探讨JavaScript中的var、let和const的特性,包括块级作用域、变量提升、暂时性死区。重点阐述let如何解决变量提升问题,以及const在声明常量时的注意事项。此外,还讨论了函数作用域和块作用域的差异,以及变量提升和作用域闭包的相关概念。
















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








