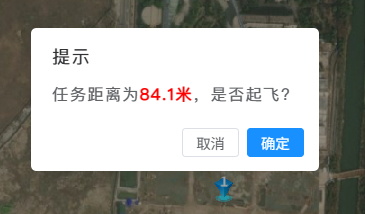
效果

场景
confirm依赖复杂的模态机制,需要完整的桌面浏览器,有兼容性bug,比如使用webview的方式将网页嵌入app中,所有的类似弹窗都会被拦截,从而失去效果。
我写的这个弹窗,使用纯粹的js代码,没有环境限制。
实现
调用:
import Confirm from '@/utils/confirm';
Confirm({
title: '提示',
content: '任务距离为<span style="color: red;font-weight:700;">' +
dis +
"米</span>,是否起飞?",
})
.then((result) => {
if(result){
console.log('用户点击了确定')
}else{
console.log('用户点击了取消')
}
})
封装:
/**
* @Description: 仿Element Confirm弹窗,用法一致
* @Version: --
* @Author: 前端木 (Mr.李)
* @Date: 2025-07-15
*/
let confirmInstance = null;
function createConfirm({ title = '提示', content = '', customClass = '' }) {
// 如果已有弹窗,先移除
if (confirmInstance) {
document.body.removeChild(confirmInstance);
confirmInstance = null;
}
// 创建弹窗容器
const container = document.createElement('div');
container.className = `custom-confirm-mask`;
container.innerHTML = `
<div class="custom-confirm-box ${customClass}">
<div class="custom-confirm-header">${title}</div>
<div class="custom-confirm-content">${content}</div>
<div class="custom-confirm-footer">
<button class="custom-confirm-cancel">取消</button>
<button class="custom-confirm-ok">确定</button>
</div>
</div>
`;
document.body.appendChild(container);
confirmInstance = container;
// 样式
if (!document.getElementById('custom-confirm-style')) {
const style = document.createElement('style');
style.id = 'custom-confirm-style';
style.innerHTML = `
.custom-confirm-mask {
position: fixed;
left: 0; top: 0; right: 0; bottom: 0;
background: rgba(0,0,0,0.35);
z-index: 9999;
display: flex;
align-items: center;
justify-content: center;
}
.custom-confirm-box {
background: #fff;
border-radius: 6px;
min-width: 320px;
max-width: 80vw;
box-shadow: 0 2px 12px 0 rgba(0,0,0,0.1);
overflow: hidden;
animation: confirm-fade-in 0.2s;
}
.custom-confirm-header {
font-size: 20px;
font-weight: 500;
padding: 18px 24px 0 24px;
color: #303133;
}
.custom-confirm-content {
padding: 16px 24px;
color: #606266;
font-size: 18px;
word-break: break-all;
}
.custom-confirm-footer {
display: flex;
justify-content: flex-end;
padding: 8px 16px 16px 16px;
gap: 8px;
}
.custom-confirm-footer button {
min-width: 64px;
height: 32px;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
outline: none;
transition: background 0.2s, color 0.2s, border 0.2s;
}
.custom-confirm-cancel {
background: #fff;
color: #606266;
border: 1px solid #DCDFE6;
}
.custom-confirm-cancel:hover {
background: #e8f4ff;
color: #1890ff;
border: 1px solid #badeff;
}
.custom-confirm-ok {
background: #1890ff;
color: #fff;
border: 1px solid #1890ff;
}
.custom-confirm-ok:hover {
background: #46a6ff;
}
@keyframes confirm-fade-in {
0% { transform: scale(0.9); opacity: 0; }
100% { transform: scale(1); opacity: 1; }
}
`;
document.head.appendChild(style);
}
return new Promise((resolve) => {
// 事件绑定
container.querySelector('.custom-confirm-cancel').onclick = () => {
document.body.removeChild(container);
confirmInstance = null;
resolve(false);
};
container.querySelector('.custom-confirm-ok').onclick = () => {
document.body.removeChild(container);
confirmInstance = null;
resolve(true);
};
// 点击遮罩关闭
container.onclick = (e) => {
if (e.target === container) {
document.body.removeChild(container);
confirmInstance = null;
resolve(false);
}
};
});
}
export default createConfirm;





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








