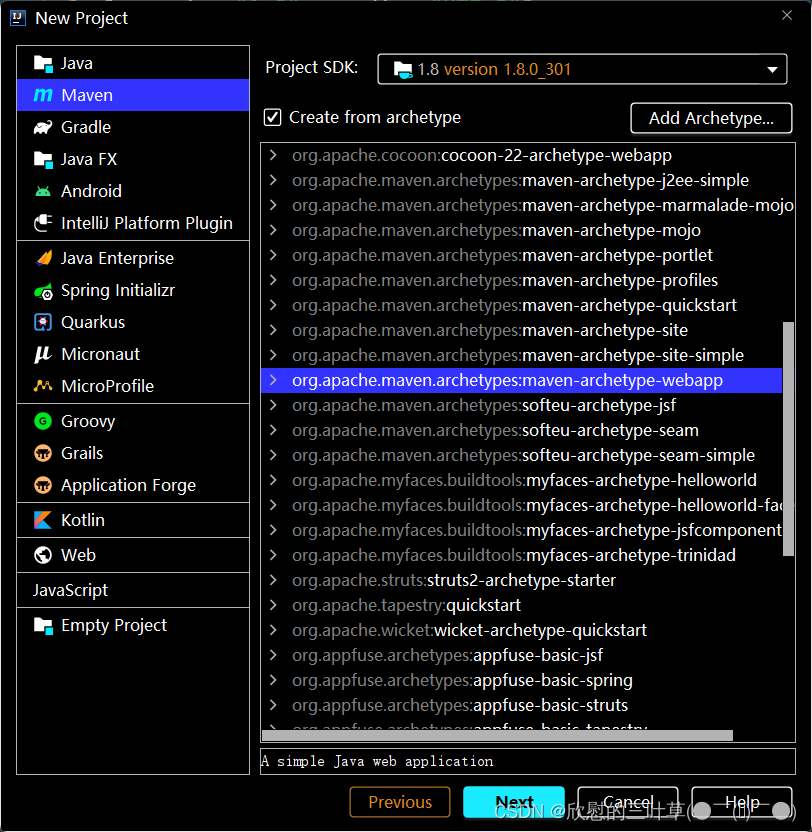
Spring MVC是由Spring官方提供的基于MvC设计理念的web框架。
严格遵守了MVC分层思想 采用了松耦合、插件式结构;相比较于我们封装的BaseServlet以及其他的一些MVC框架来说更灵活、更具扩展性 SpringMVC是基于Spring的扩展、提供了一套完善的MVC注解 SpringMVC在数据绑定、视图解析都提供了多种处理方式,可灵活配置 SpringMVC对RESTful URL设计方法提供了良好的支持
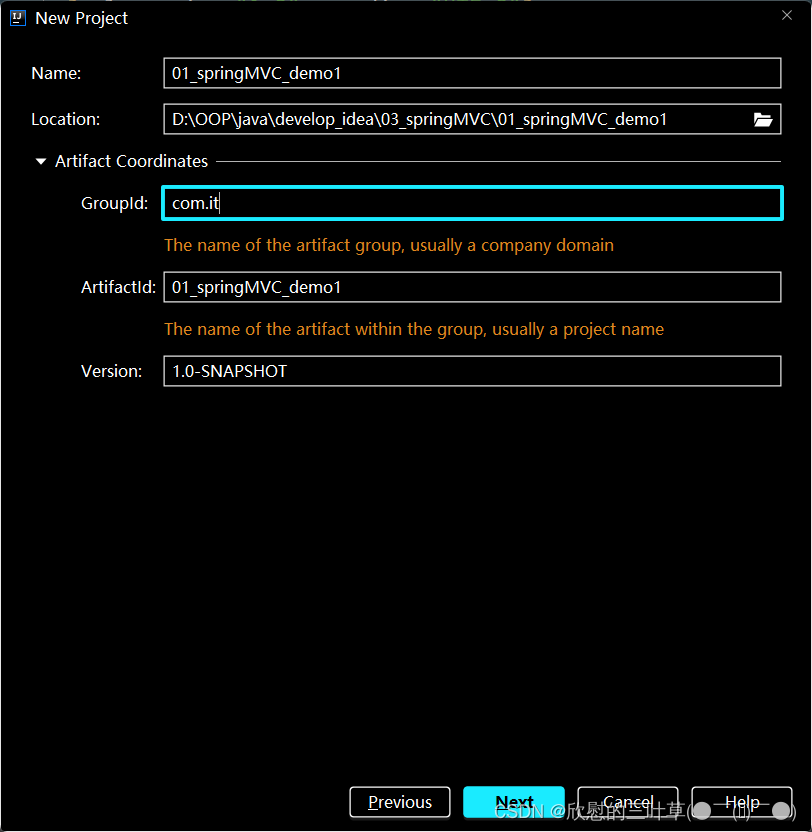
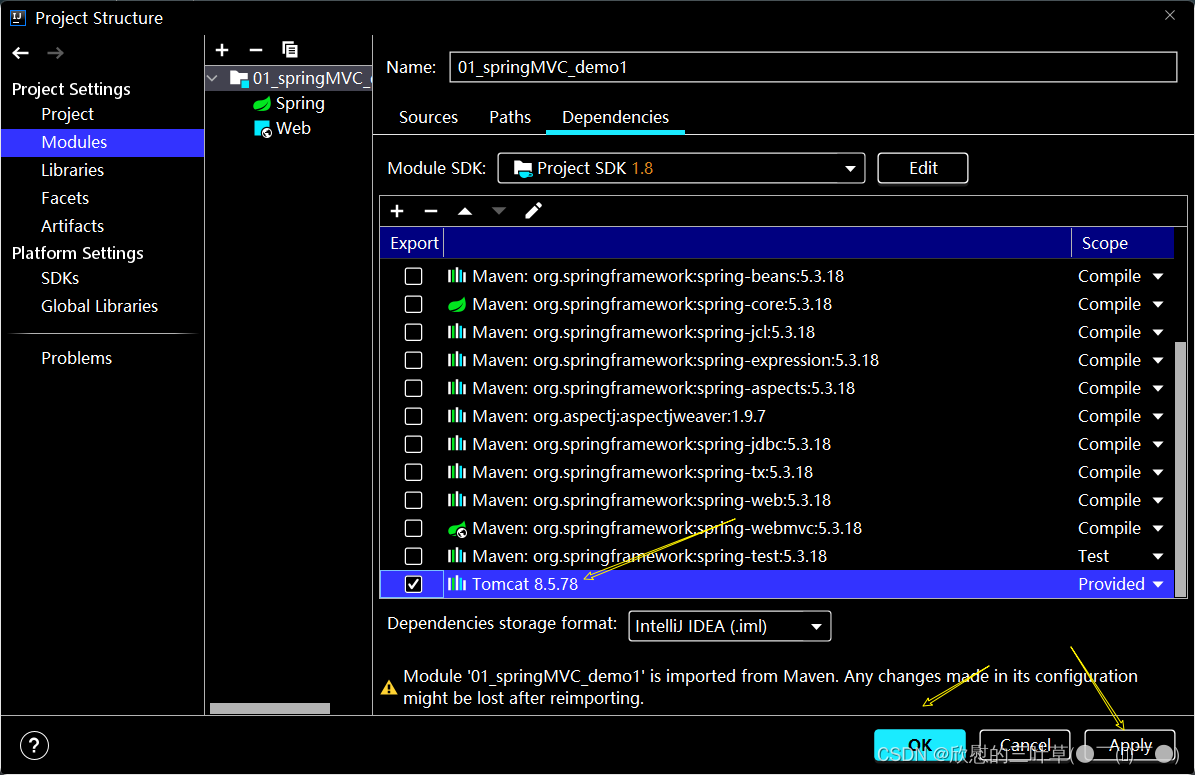
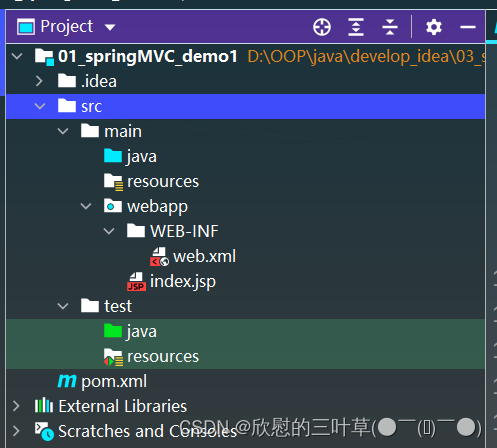
2. 补全项目结构
spring-context spring-aspects spring-jdbc spring-web spring-webmvc spring-test < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency> 在resources目录下创建名为spring-servlet.xml的文件 添加MVC命名空间 <?xml version="1.0" encoding="UTF-8"?>
< beansxmlns = " http://www.springframework.org/schema/beans" xmlns: xsi= " http://www.w3.org/2001/XMLSchema-instance" xmlns: aop= " http://www.springframework.org/schema/aop" xmlns: mvc= " http://www.springframework.org/schema/mvc" xmlns: context= " http://www.springframework.org/schema/context" xsi: schemaLocation= "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd" > < context: annotation-config/> < mvc: annotation-driven/> < context: component-scanbase-package = " com" /> </ beans>
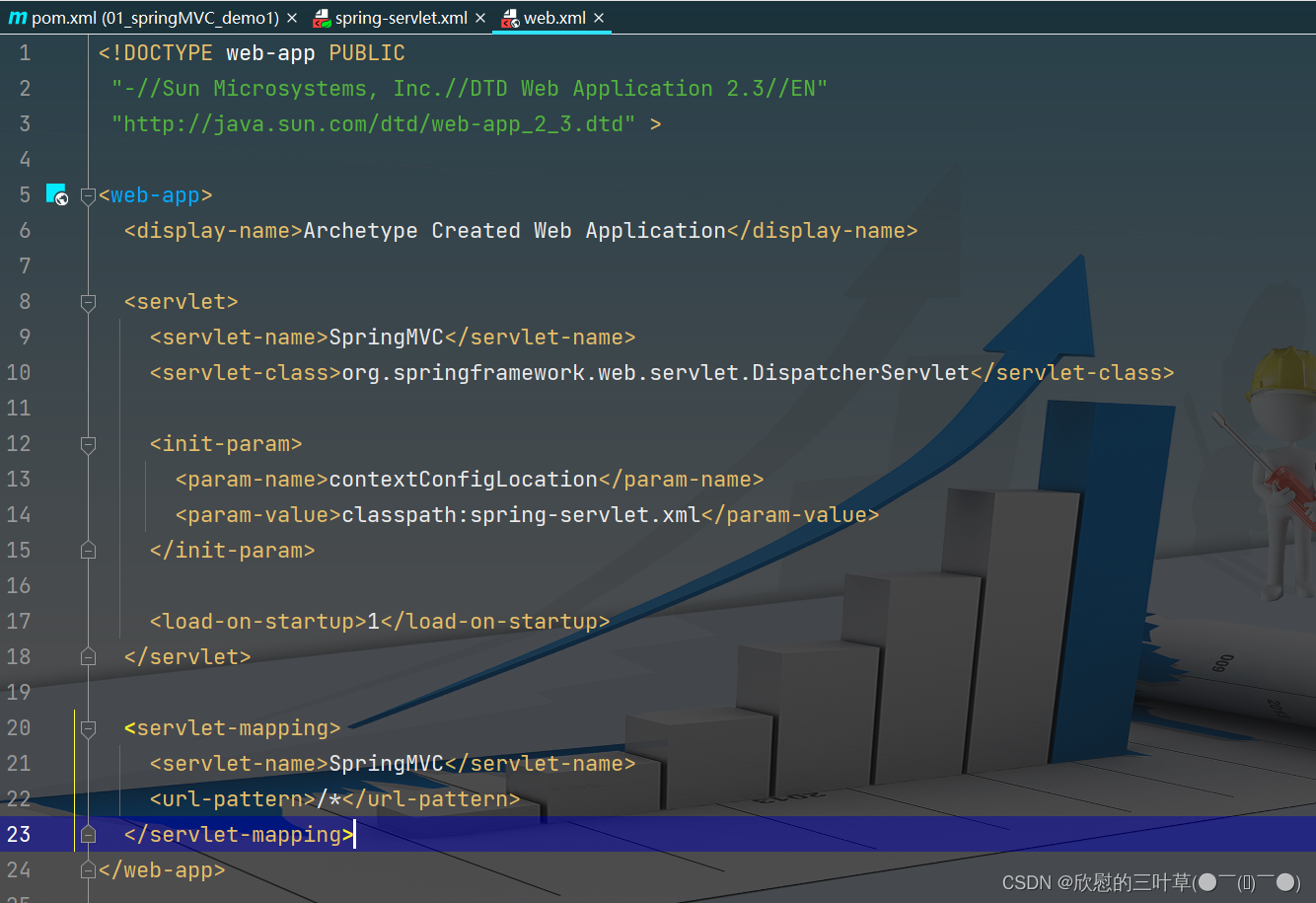
SpringMVC提供了一个名为DispatcherServlet的类(SpringMVCi前端控制器),用于拦截用户请求交由
< servlet> < servlet-name> </ servlet-name> < servlet-class> </ servlet-class> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> < load-on-startup> </ load-on-startup> </ servlet> < servlet-mapping> < servlet-name> </ servlet-name> < url-pattern> </ url-pattern> </ servlet-mapping>
在SpringMVC中,我们把接收用户请求、处理用户请求的类称之为Controlelr(控制器)
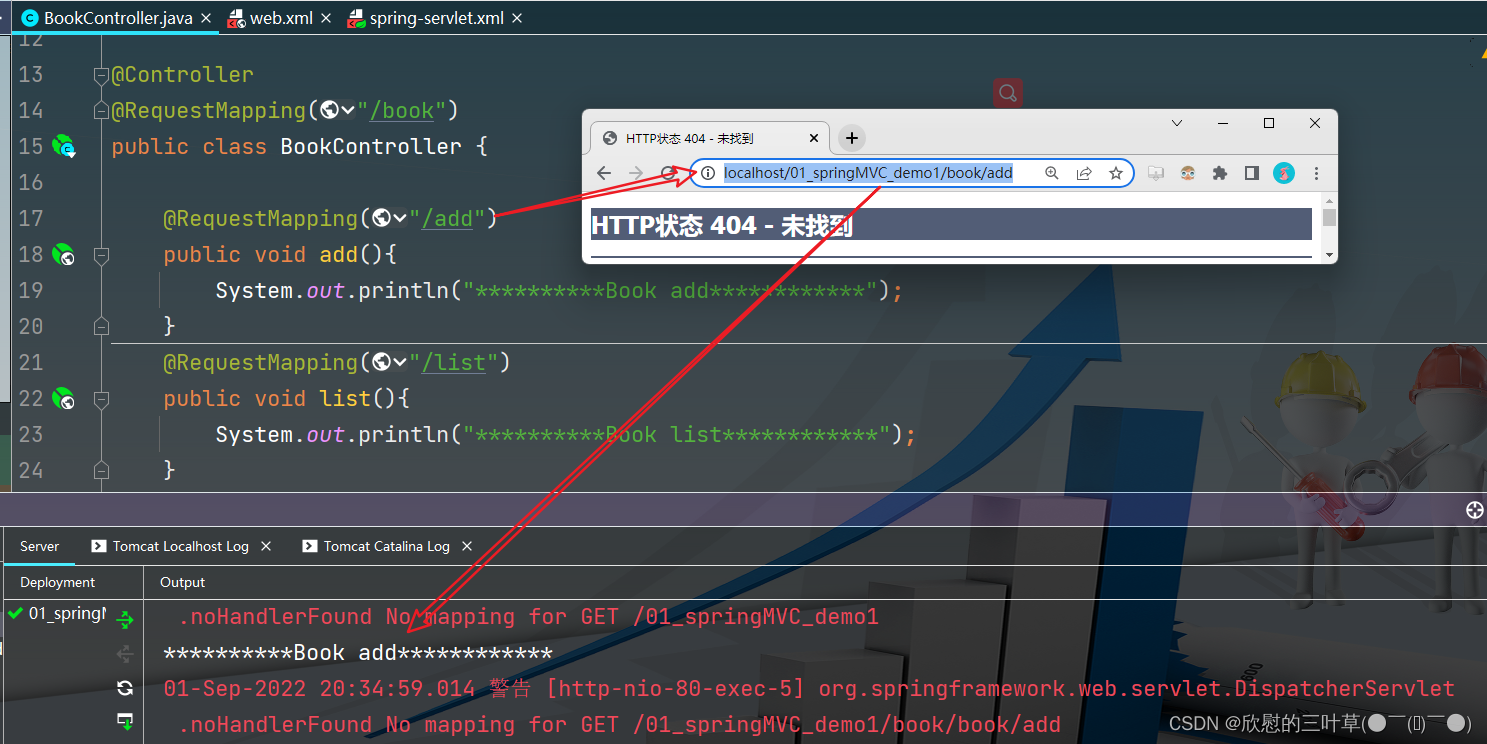
创建一个名为com.qfedu.controllers的包(包需要在Spring注解扫描的范围内) 创建一个类(无需做任何的继承和实现) 在类上添加@Controller注解声明此类为SpringMVC的控制器 在类上添加@RequestMapping("url")声明此控制器类的请求url @Controller
@RequestMapping ( "/book" )
public class BookController {
}
在一个控制器类中可以定于多个方法处理不同的请求 在每个方法上添加@RequestMapping("url")用于声明当前方法请求的url @Controller
@RequestMapping ( "/book" )
public class BookController {
@RequestMapping ( "/add" )
public void add ( ) {
System . out. println ( "**********Book add************" ) ;
}
@RequestMapping ( "/list" )
public void list ( ) {
System . out. println ( "**********Book list************" ) ;
}
}
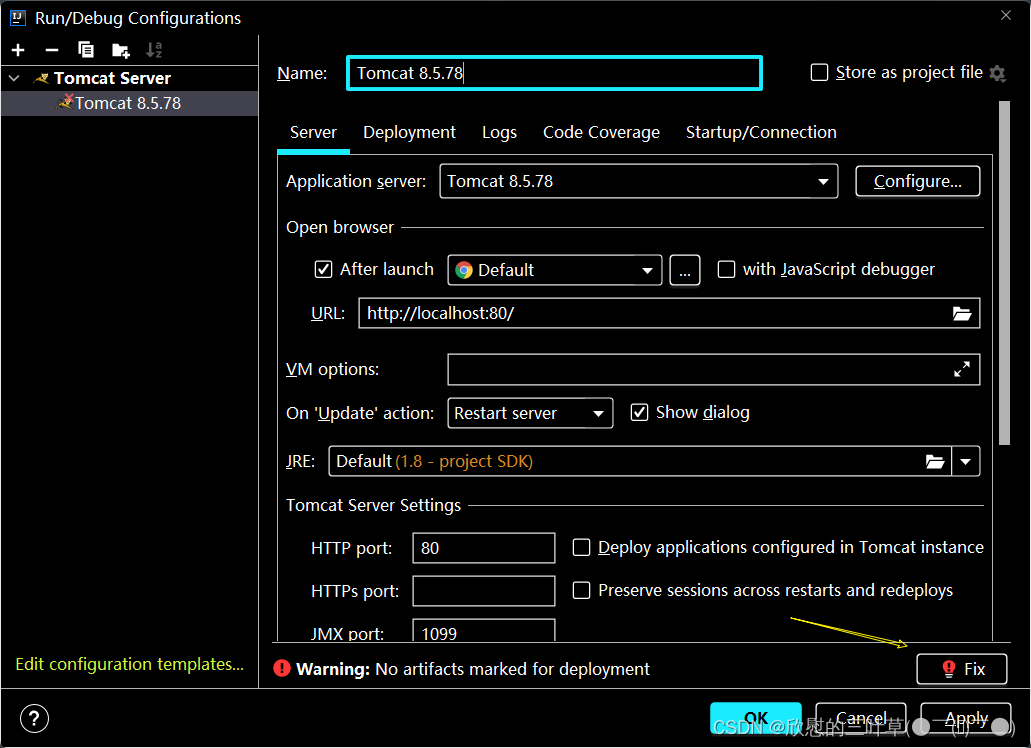
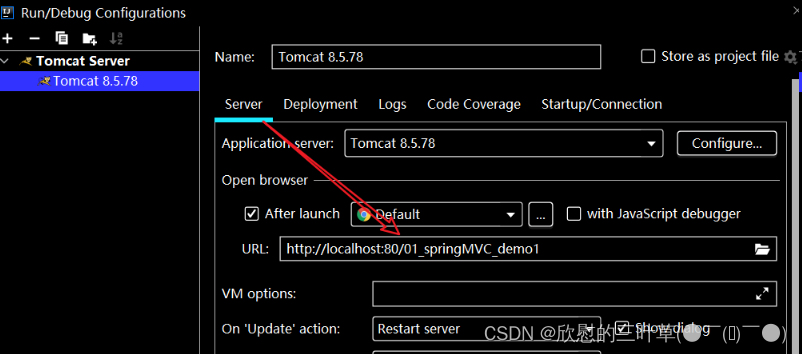
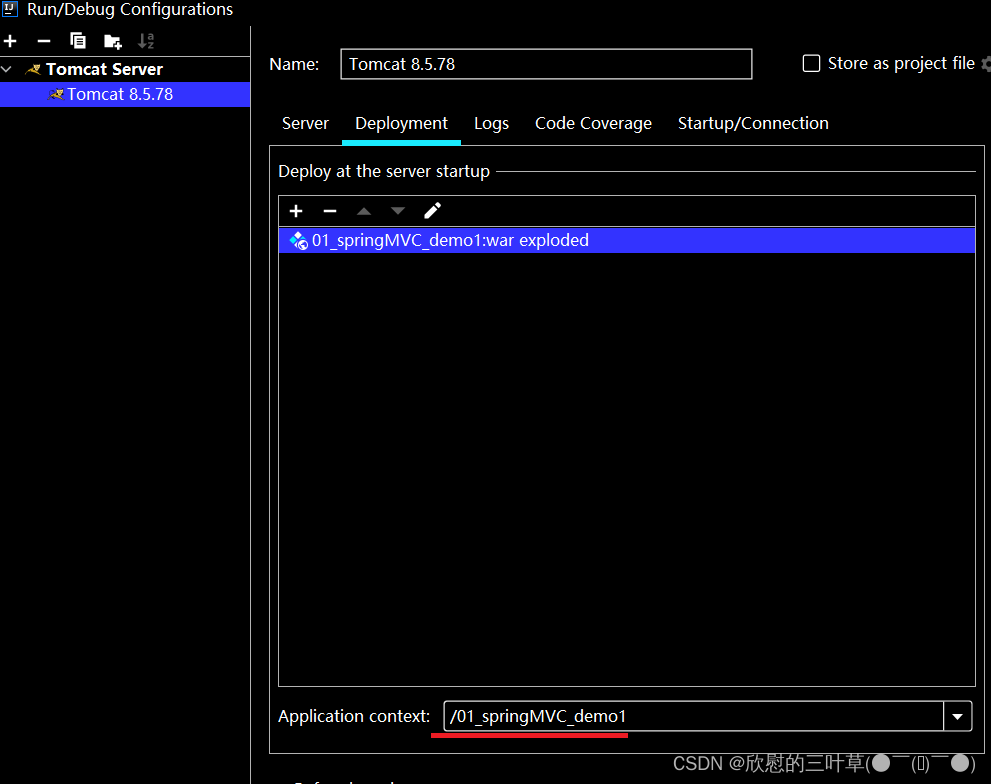
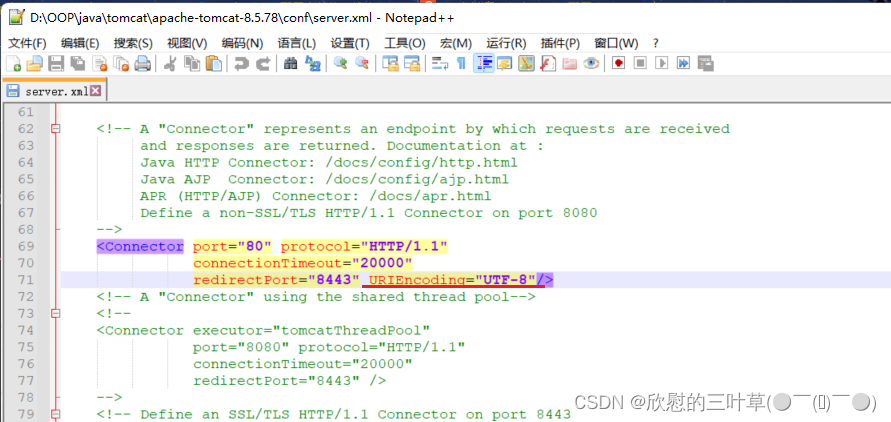
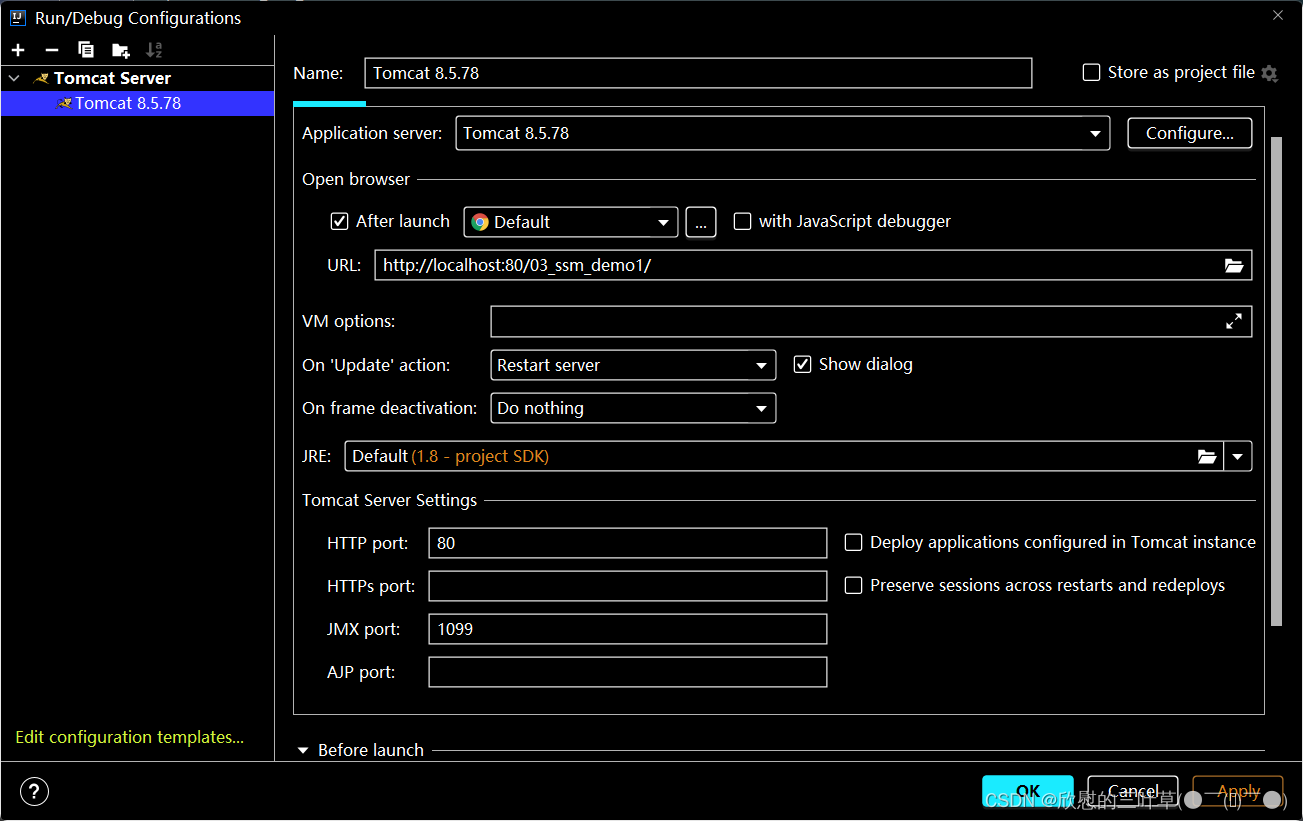
注意:若无法访问 检查Tomcat路径是否修改
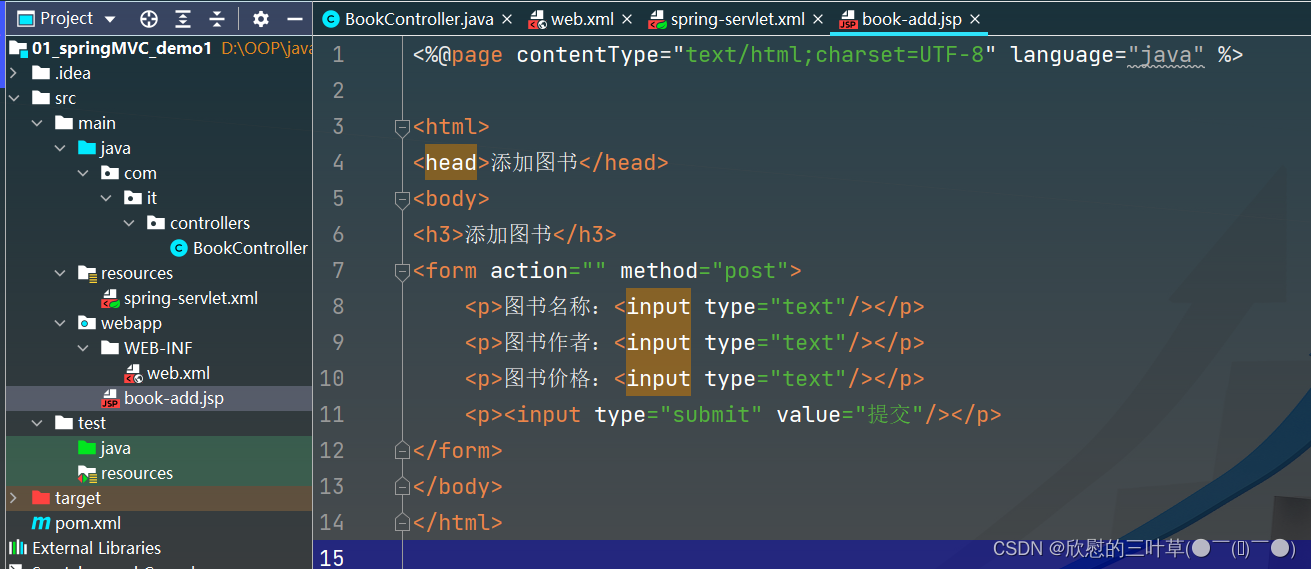
<%@page contentType="text/html;charset=UTF-8" language="java" %>
< html> < head> < title> </ title> </ head> < body> < h3> </ h3> < formaction = " " method = " post" > < p> < inputtype = " text" /> </ p> < p> < inputtype = " text" /> </ p> < p> < inputtype = " text" /> </ p> < p> < inputtype = " submit" value = " 提交" /> </ p> </ form> </ body> </ html>
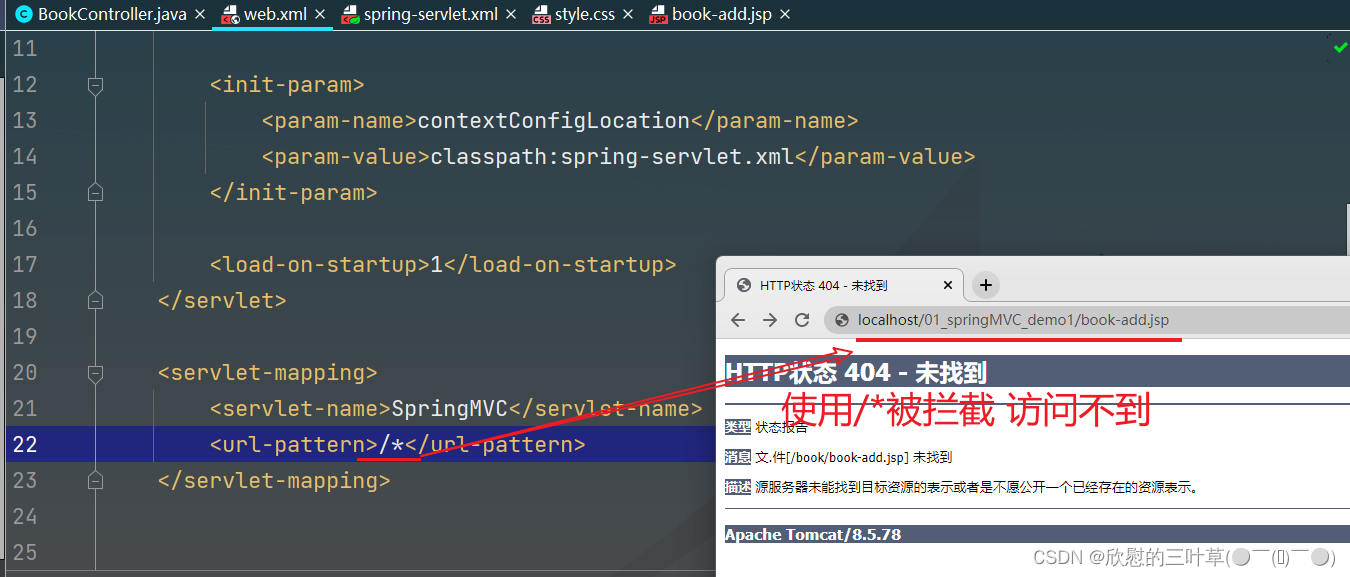
/*拦截所有的HTTP请求,包括.jsP的请求,都做为控制器类的请求路径来处理 /拦截所有的HTTP请求,但不包括,jsp的请求,不会放行静态资源的请求(html/css/js/图片) 1. 使用/*
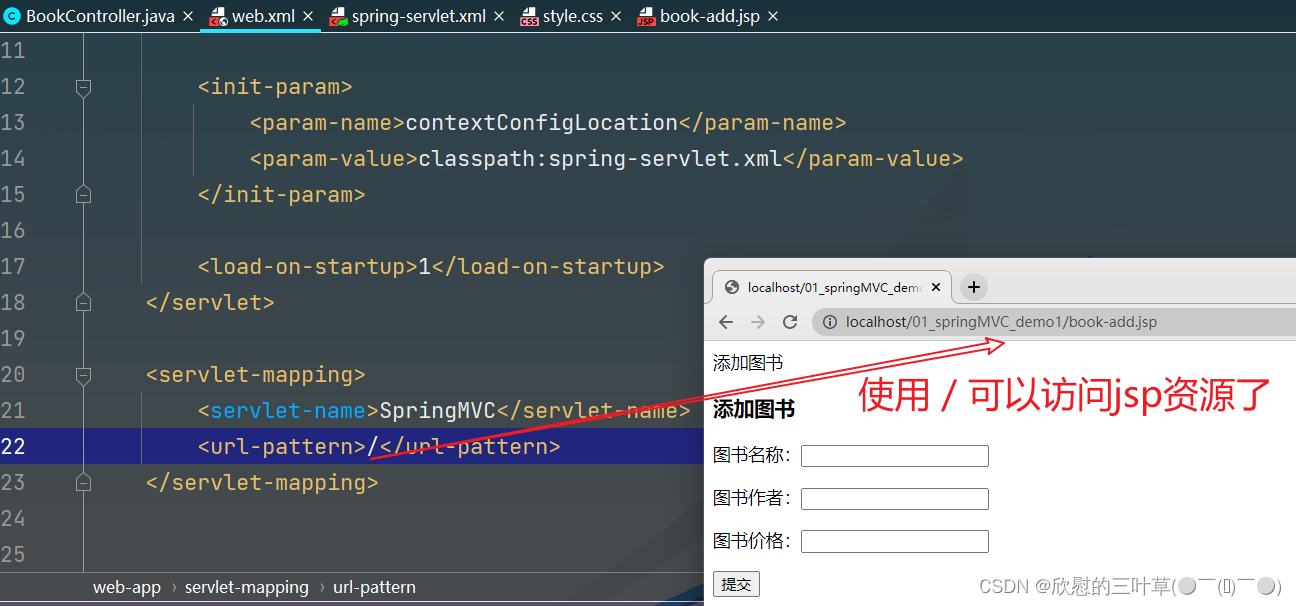
2. 使用/
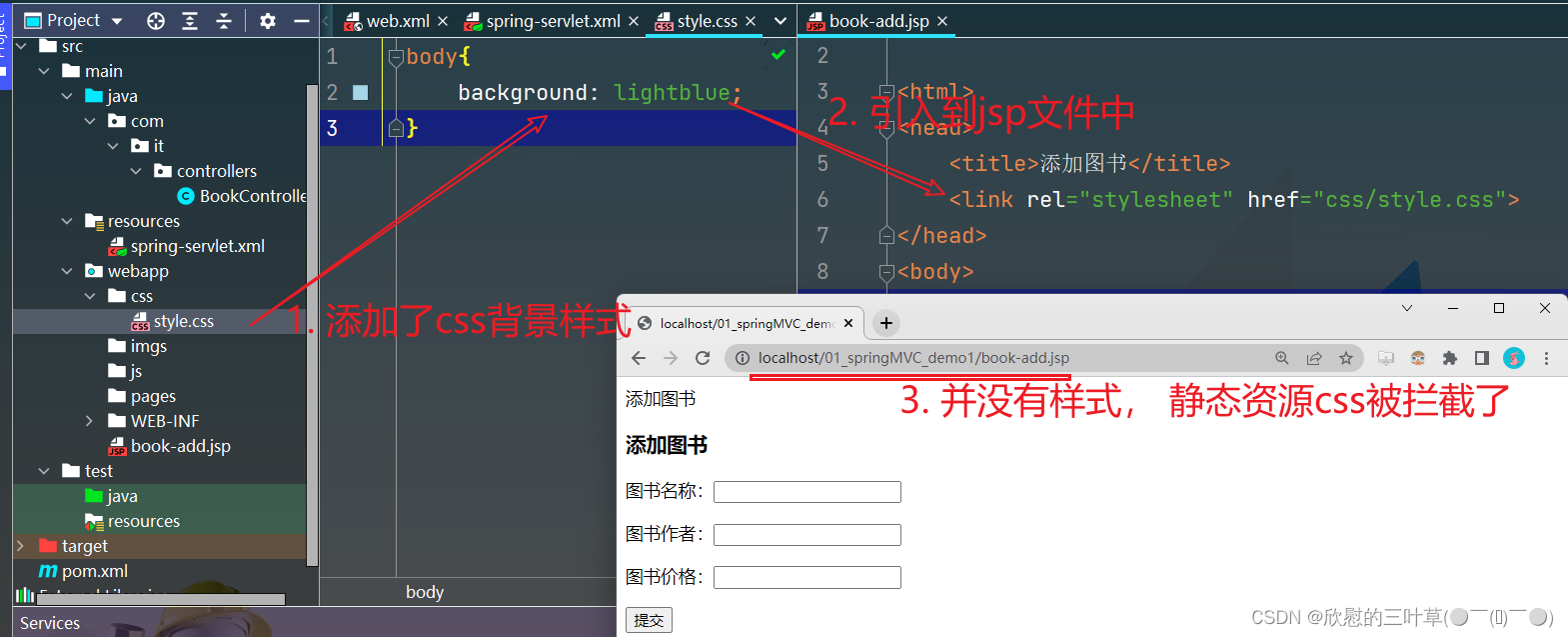
3. 添加静态资源css样式后在访问
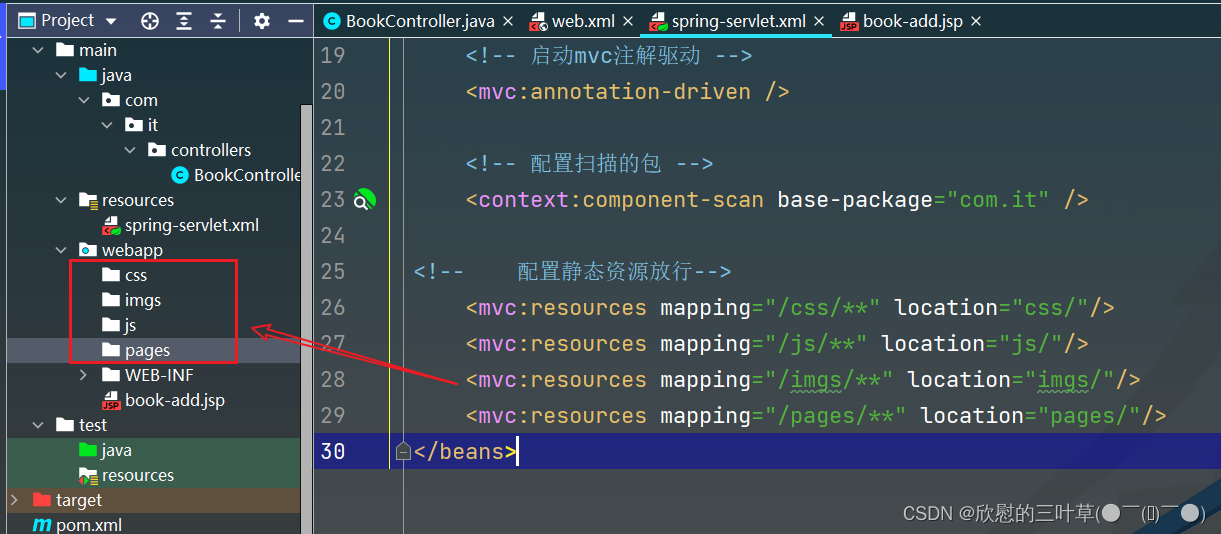
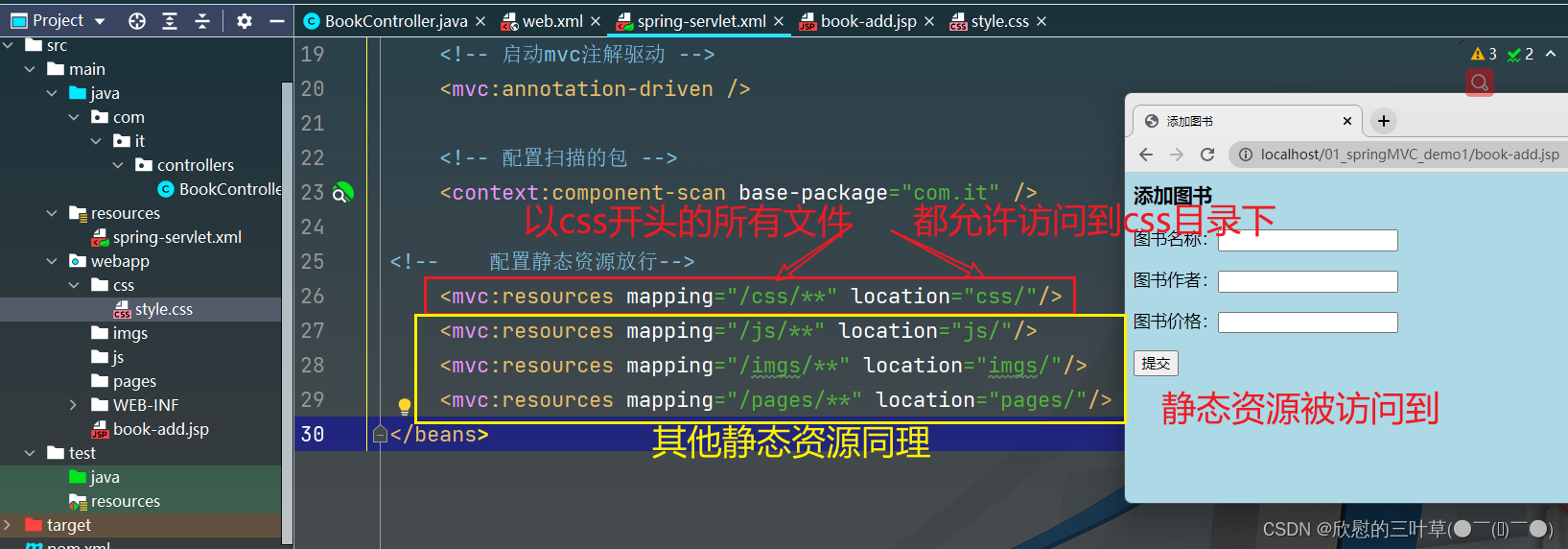
在springMVCl的配置文件,添加如下静态资源放行的配置
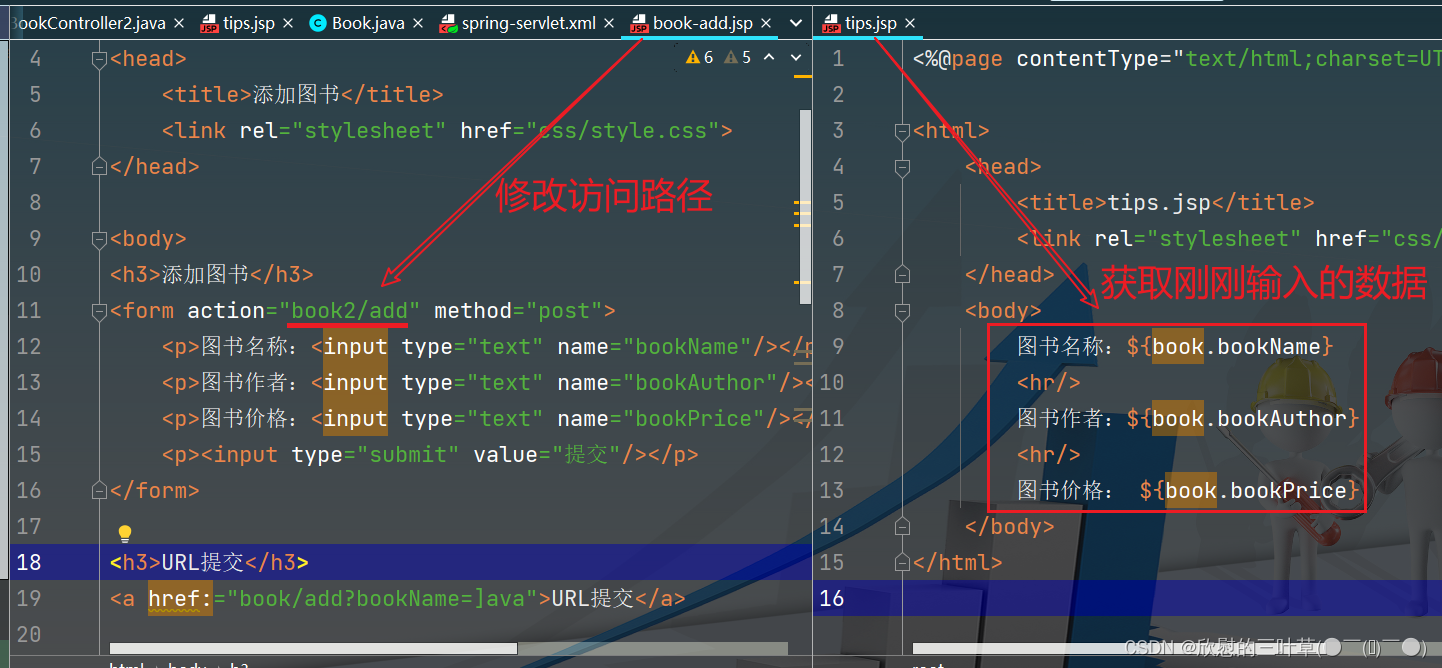
< mvc: resourcesmapping = " /css/**" location = " css/" /> < mvc: resourcesmapping = " /js/**" location = " js/" /> < mvc: resourcesmapping = " /imgs/**" location = " imgs/" /> < mvc: resourcesmapping = " /pages/**" location = " pages/" /> book-add,jsp表单的action属性设置控制器类的url和对应方法的url的组合路径
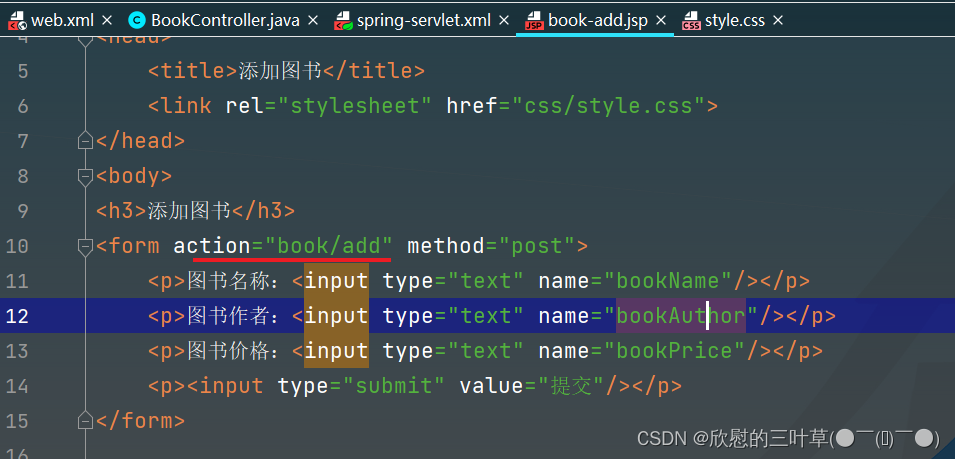
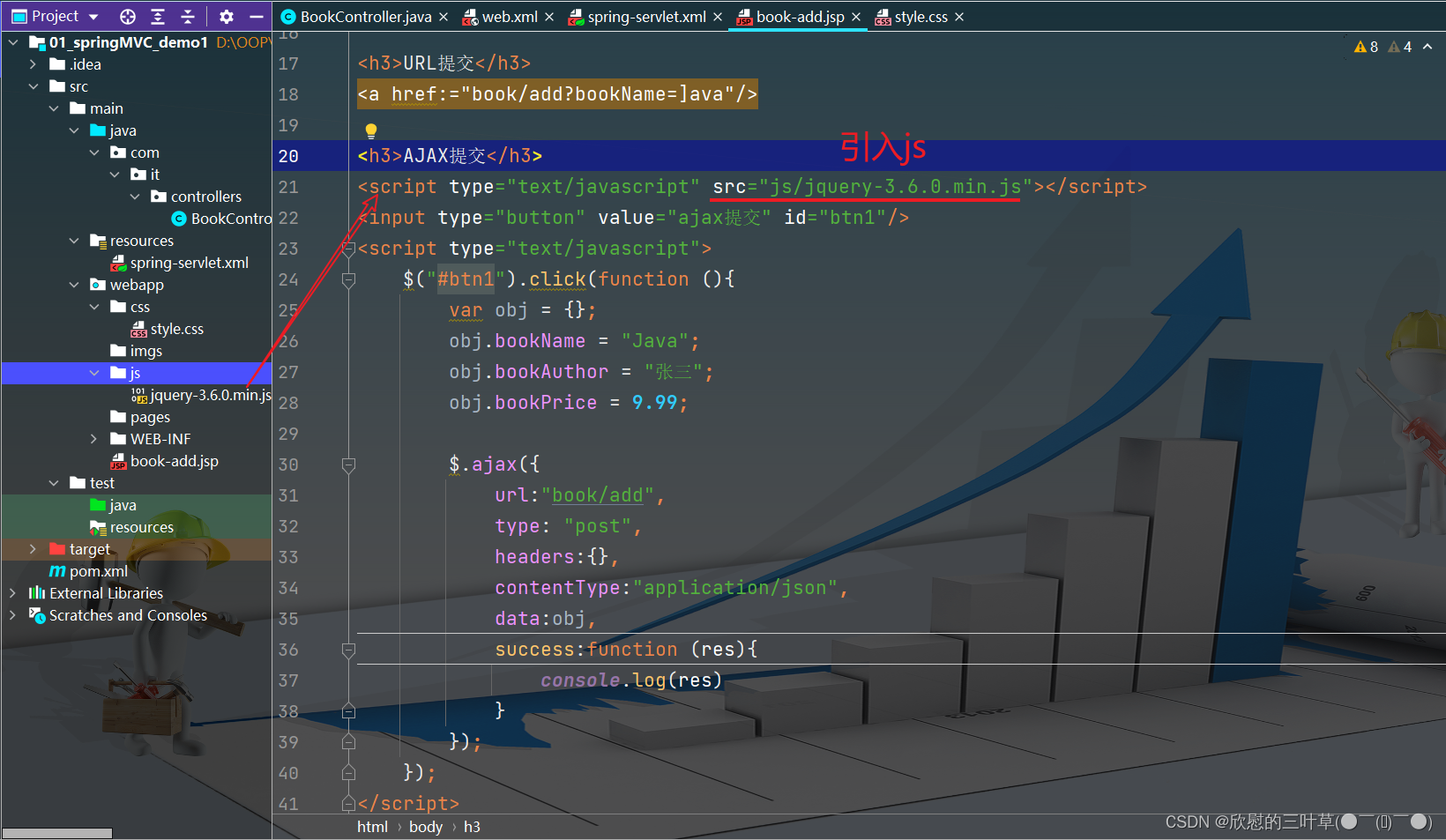
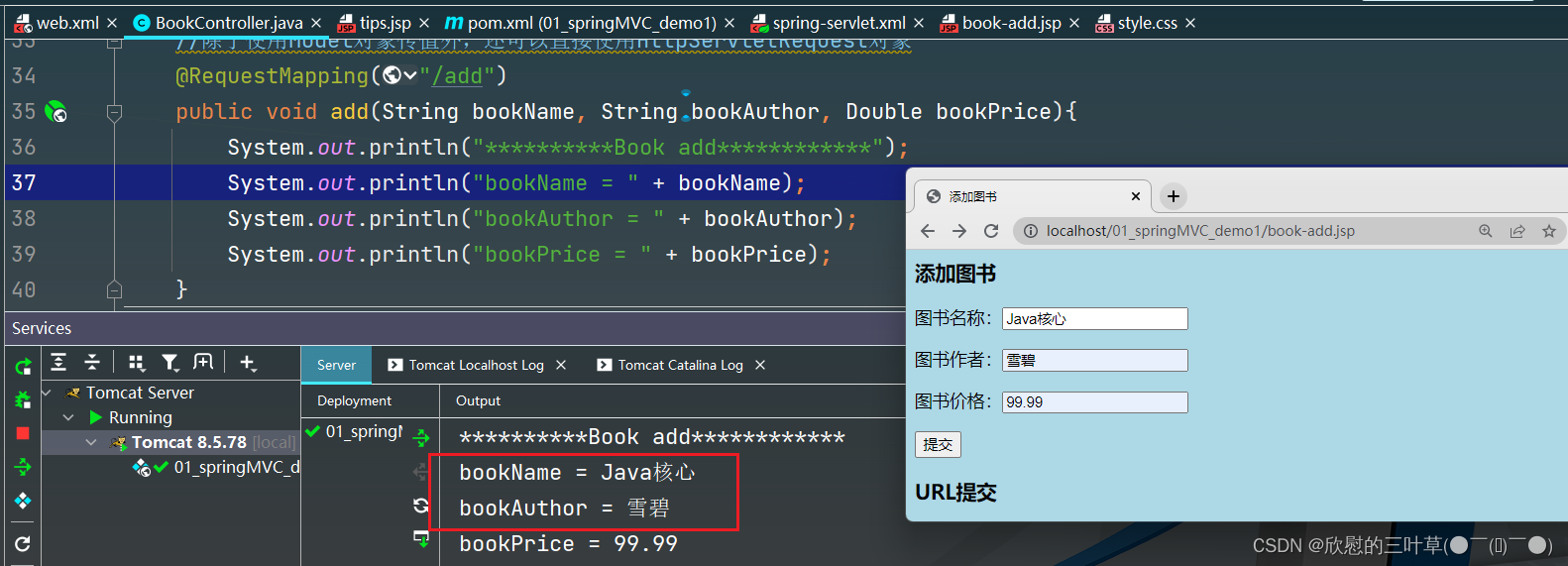
表单提交:输入框需要提供name属性,SpringMVC控制器是通过name属性取值的 < body> < h3> </ h3> < formaction = " book/add" method = " post" > < p> < inputtype = " text" name = " bookName" /> </ p> < p> < inputtype = " text" name = " bookAuthor" /> </ p> < p> < inputtype = " text" name = " bookPrice" /> </ p> < p> < inputtype = " submit" value = " 提交" /> </ p> </ form> </ body> URL提交:<a href:="book/add?bookName=]ava">URL提交</a> AJAX提交:请求行、请求头、请求体都可以用来传值 < scripttype = " text/javascript" src = " js/jquery-3.6.0.min.js" > </ script> < inputtype = " button" value = " ajax提交" id = " btn1" /> < scripttype = " text/javascript" >
$ ( "#btn1" ) . click ( function ( ) {
var obj = { } ;
obj. bookName = "Java" ;
obj. bookAuthor = "张三" ;
obj. bookPrice = 9.99 ;
$. ajax ( {
url : "book/add" ,
type : "post" ,
headers : { } ,
contentType : "application/json" ,
data : obj,
success : function ( res ) {
console. log ( res)
}
} ) ;
} ) ;
</ script> 表单提交 URL提交 $.ajax()请求的url传值 $.post()/$.get()中的{}传值@RequestParam注解用于接收请求行传递的数据
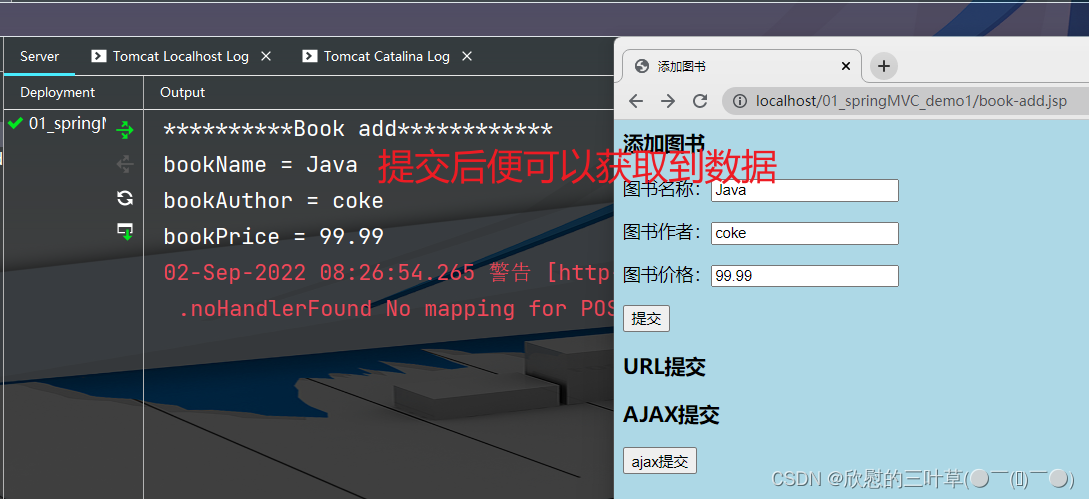
前端提交数据
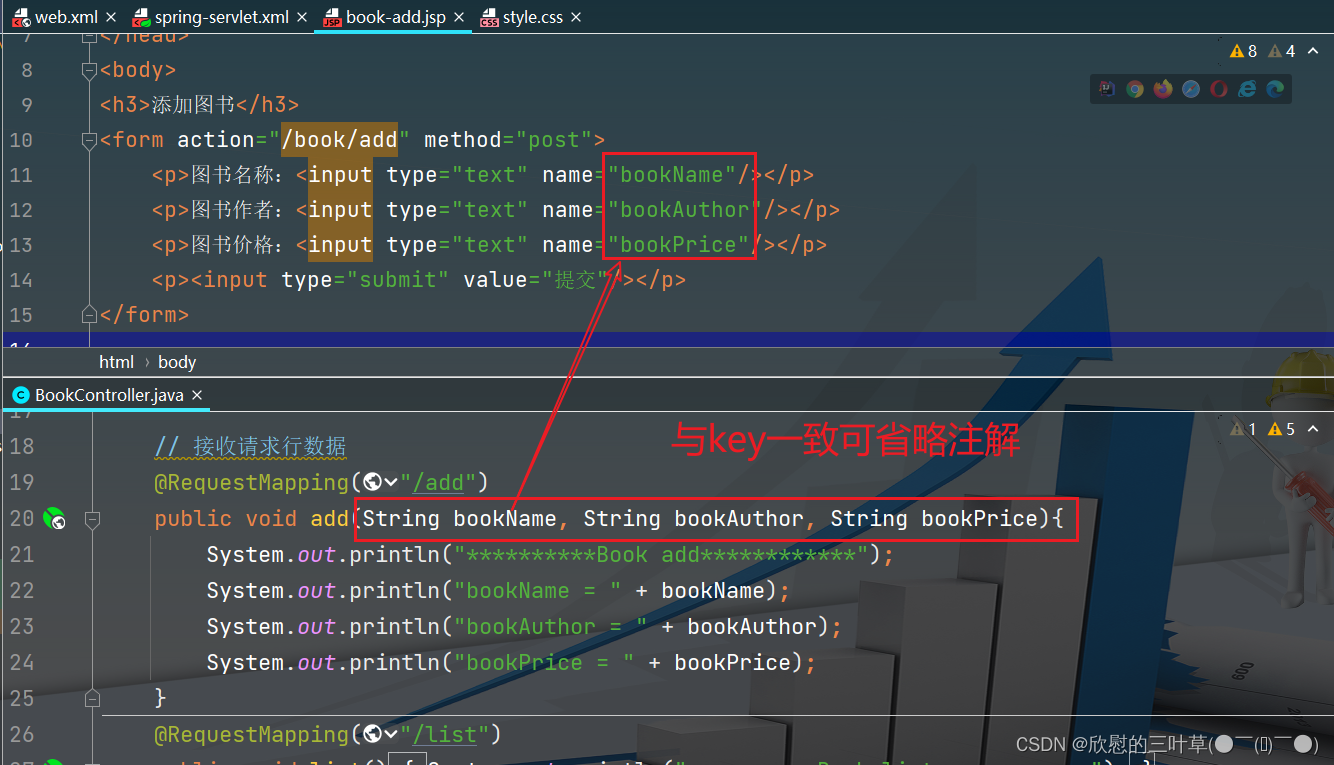
< formaction = " book/add" method = " post" > < p> < inputtype = " text" name = " bookName" /> </ p> < p> < inputtype = " text" name = " bookAuthor" /> </ p> < p> < inputtype = " text" name = " bookPrice" /> </ p> < p> < inputtype = " submit" value = " 提交" /> </ p> </ form>
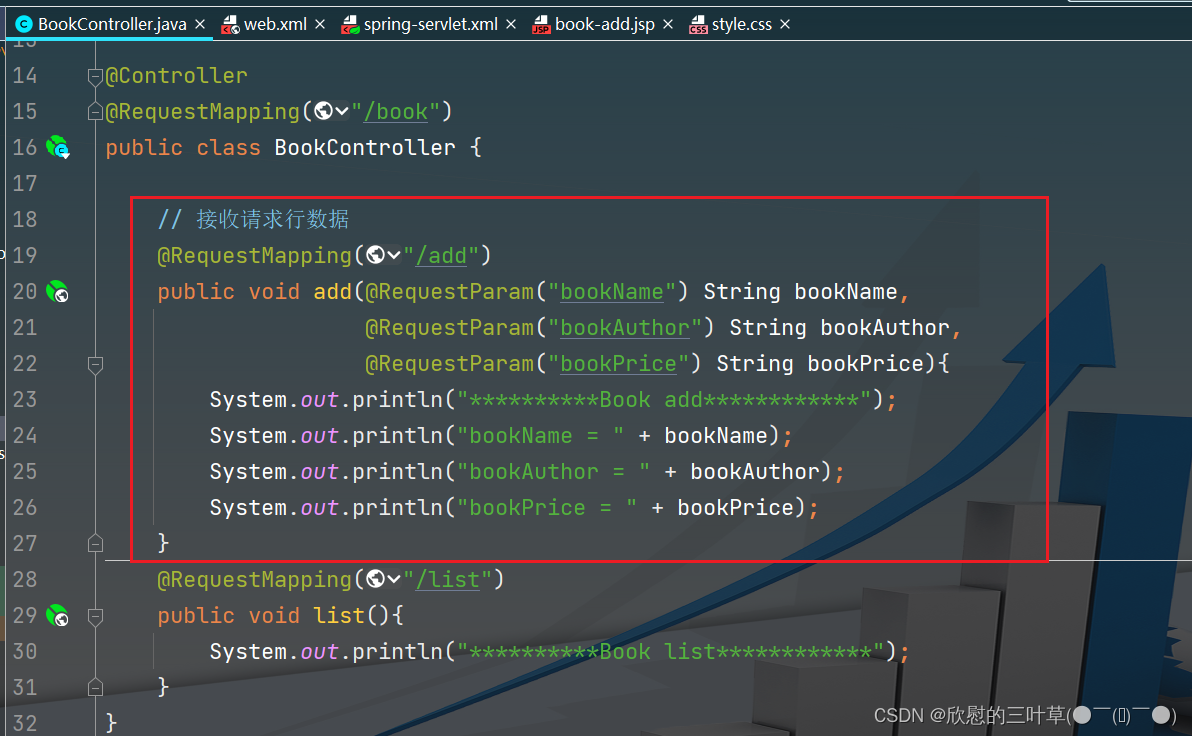
控制器接收数据
@RequestMapping ( "/add" )
public void add ( @RequestParam ( "bookName" ) String bookName,
@RequestParam ( "bookAuthor" ) String bookAuthor,
@RequestParam ( "bookPrice" ) String bookPrice) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
}
注意:如果控制器方法中接收数据的参数名与请求行传值的key一致 则@RequestParami注解可省略
前端代码
< input type= "button" value= "ajax提交" id= "btn1" / >
< script type= "text/javascript" src= "js/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( "#btn1" ) . click ( function ( ) {
$. ajax ( {
url: "book/list" ,
type: "post" ,
headers: {
token: "My name is Coke"
} ,
success: function ( res) {
console. log ( res)
}
} ) ;
} ) ;
< / script> )
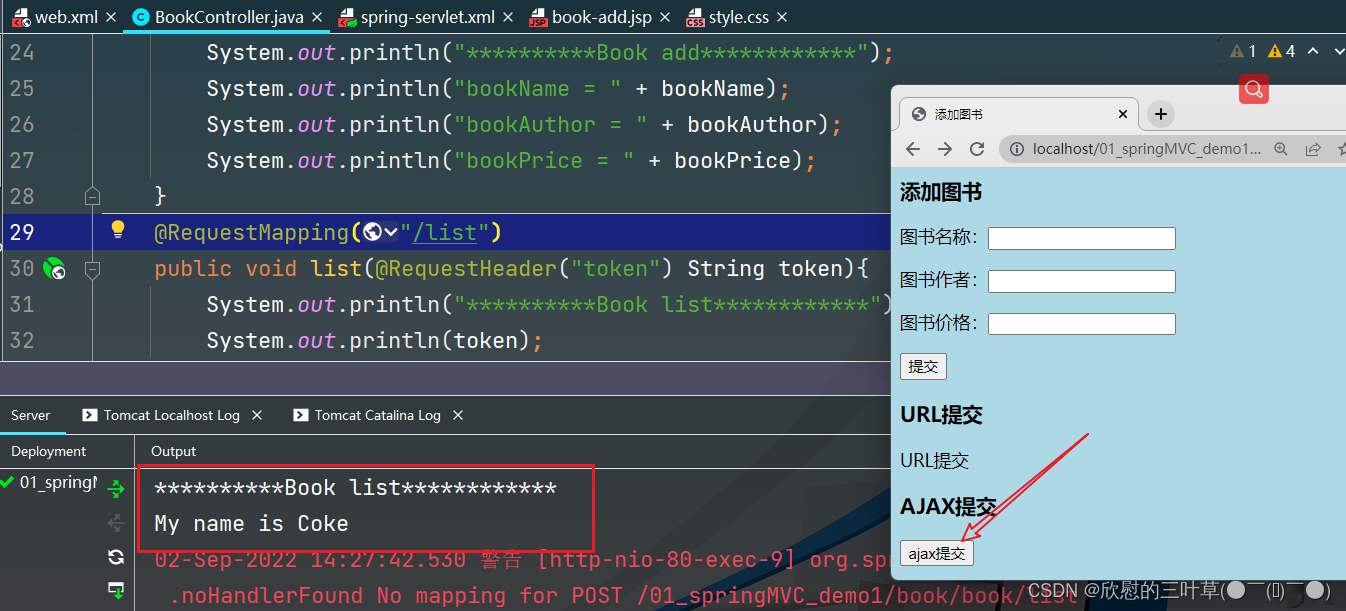
后端代码
@RequestMapping ( "/list" )
public void list ( @RequestHeader ( "token" ) String token) {
System . out. println ( "**********Book list************" ) ;
System . out. println ( token) ;
}
前端代码
< input type= "button" value= "ajax提交" id= "btn1" / >
< script type= "text/javascript" src= "js/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( "#btn1" ) . click ( function ( ) {
$. ajax ( {
url: "book/add?bookName=Java&bookAuthor=Coke&bookPrice=9.9" ,
type: "post" ,
headers: {
token: "My name is Coke"
} ,
success: function ( res) {
console. log ( res)
}
} ) ;
} ) ;
< / script>
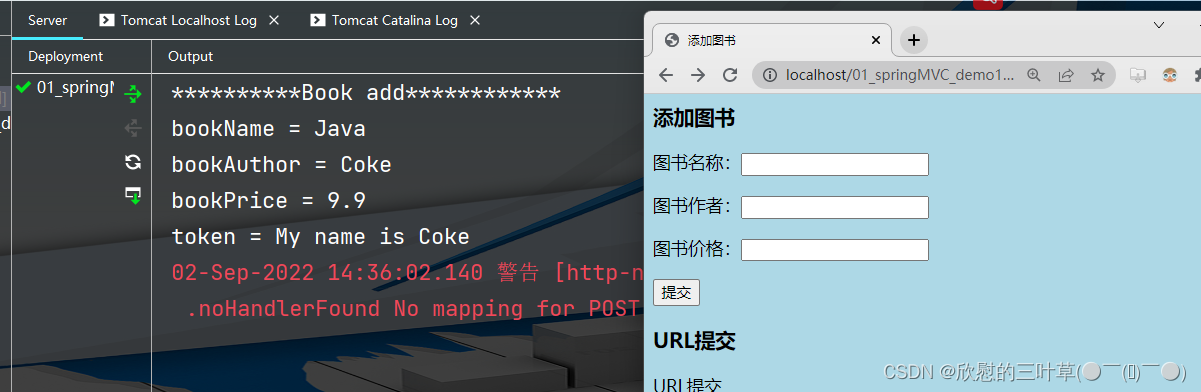
后端代码
@RequestMapping ( "/add" )
public void add ( String bookName,
String bookAuthor,
String bookPrice,
@RequestHeader ( "token" ) String token) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
System . out. println ( "token = " + token) ;
}
前端代码
< input type= "button" value= "ajax提交" id= "btn1" / >
< script type= "text/javascript" src= "js/jquery-3.6.0.min.js" > < / script>
< script type= "text/javascript" >
$( "#btn1" ) . click ( function ( ) {
var obj = { } ;
obj. bookName = "Java" ;
obj. bookAuthor = "Coke" ;
obj. bookPrice = 9.99 ;
$. ajax ( {
url: "book/update" ,
type: "post" ,
contentType: "application/json" ,
data: obj,
success: function ( res) {
console. log ( res)
}
} ) ;
} ) ;
< / script>
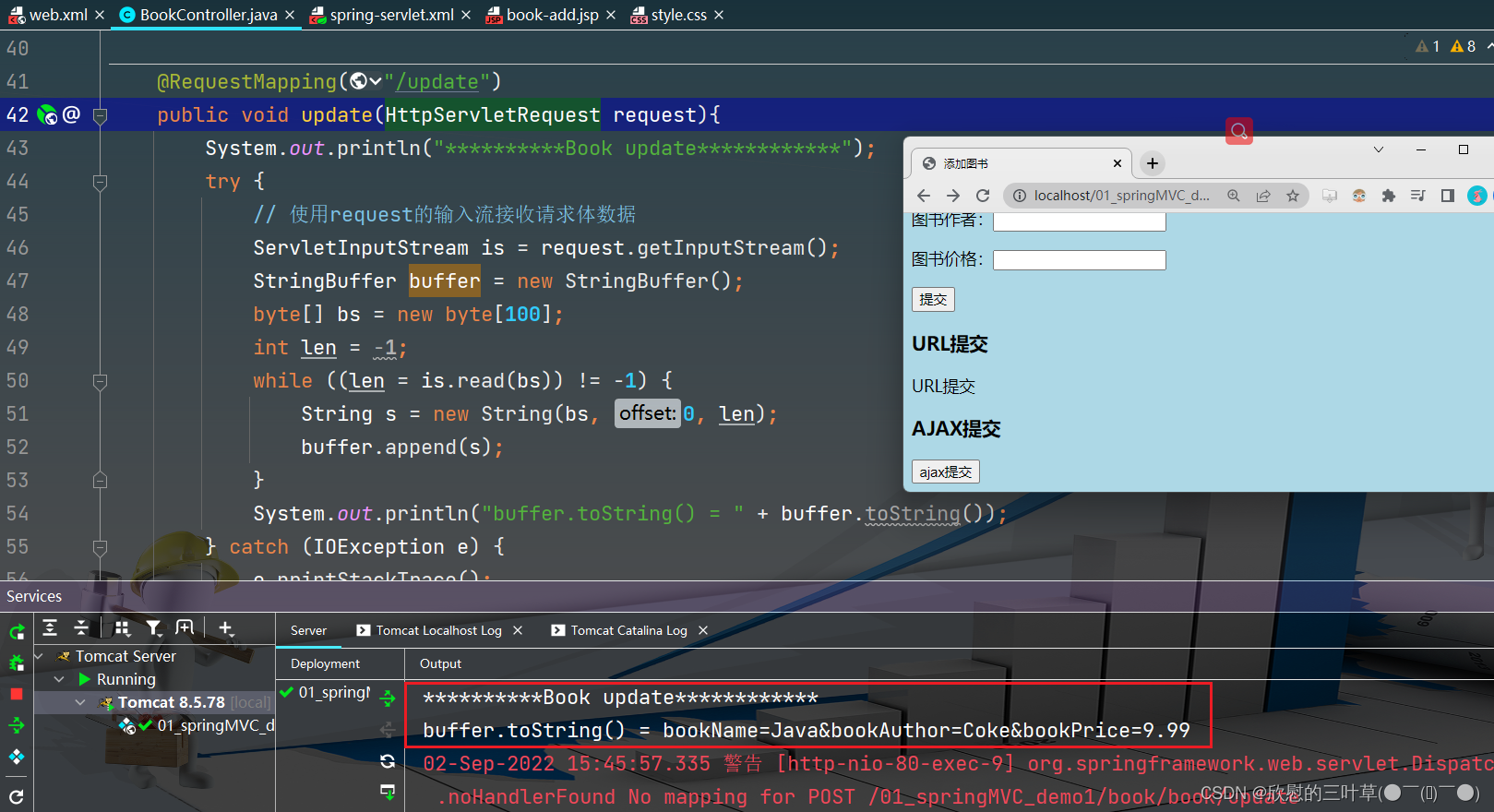
后端代码
@RequestMapping ( "/update" )
public void update ( HttpServletRequest request) {
System . out. println ( "**********Book update************" ) ;
try {
ServletInputStream is = request. getInputStream ( ) ;
StringBuffer buffer = new StringBuffer ( ) ;
byte [ ] bs = new byte [ 100 ] ;
int len = - 1 ;
while ( ( len = is. read ( bs) ) != - 1 ) {
String s = new String ( bs, 0 , len) ;
buffer. append ( s) ;
}
System . out. println ( "buffer.toString() = " + buffer. toString ( ) ) ;
} catch ( IOException e) {
e. printStackTrace ( ) ;
}
}
添加依赖(@RequestBody需要将json格式数据转换成java对象)
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 1. 创建Book类并提供get set 等方法
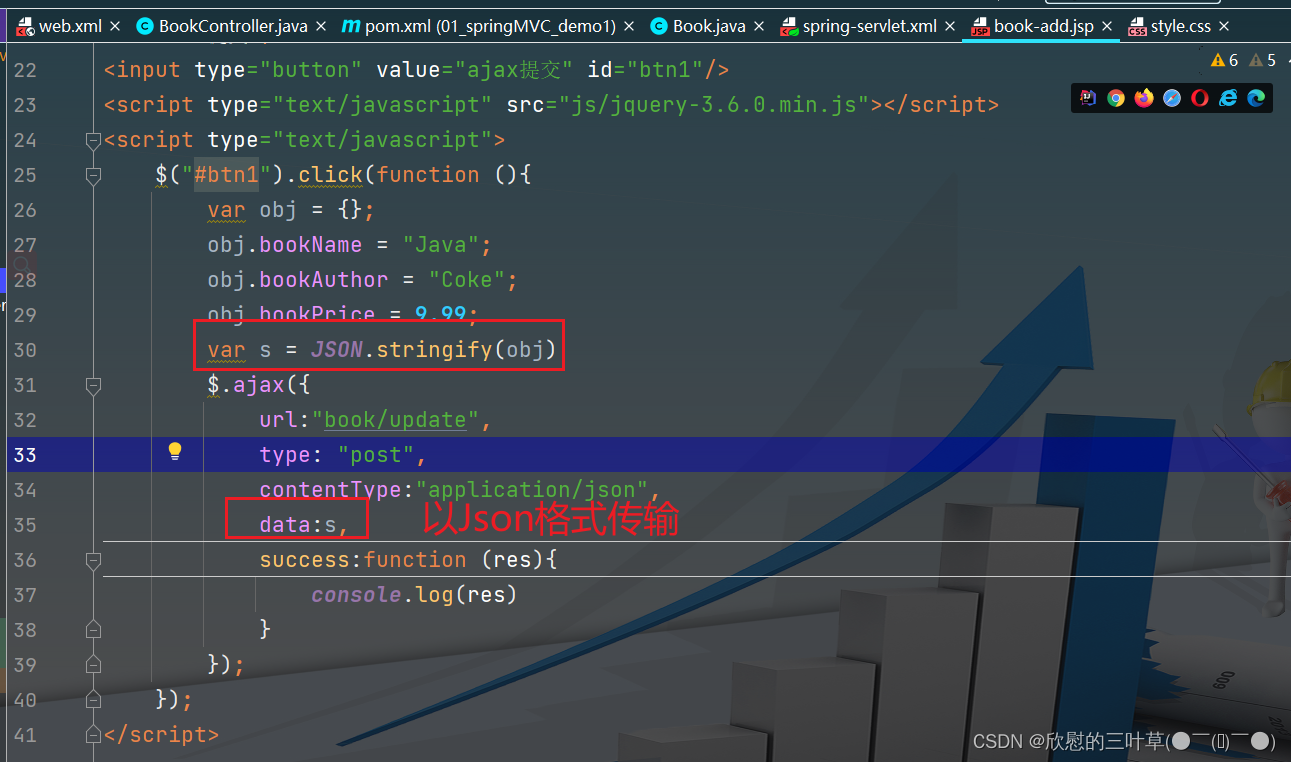
< inputtype = " button" value = " ajax提交" id = " btn1" /> < scripttype = " text/javascript" src = " js/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" >
$ ( "#btn1" ) . click ( function ( ) {
var obj = { } ;
obj. bookName = "Java" ;
obj. bookAuthor = "Coke" ;
obj. bookPrice = 9.99 ;
var s = JSON . stringify ( obj)
$. ajax ( {
url : "book/update" ,
type : "post" ,
contentType : "application/json" ,
data : s,
success : function ( res ) {
console. log ( res)
}
} ) ;
} ) ;
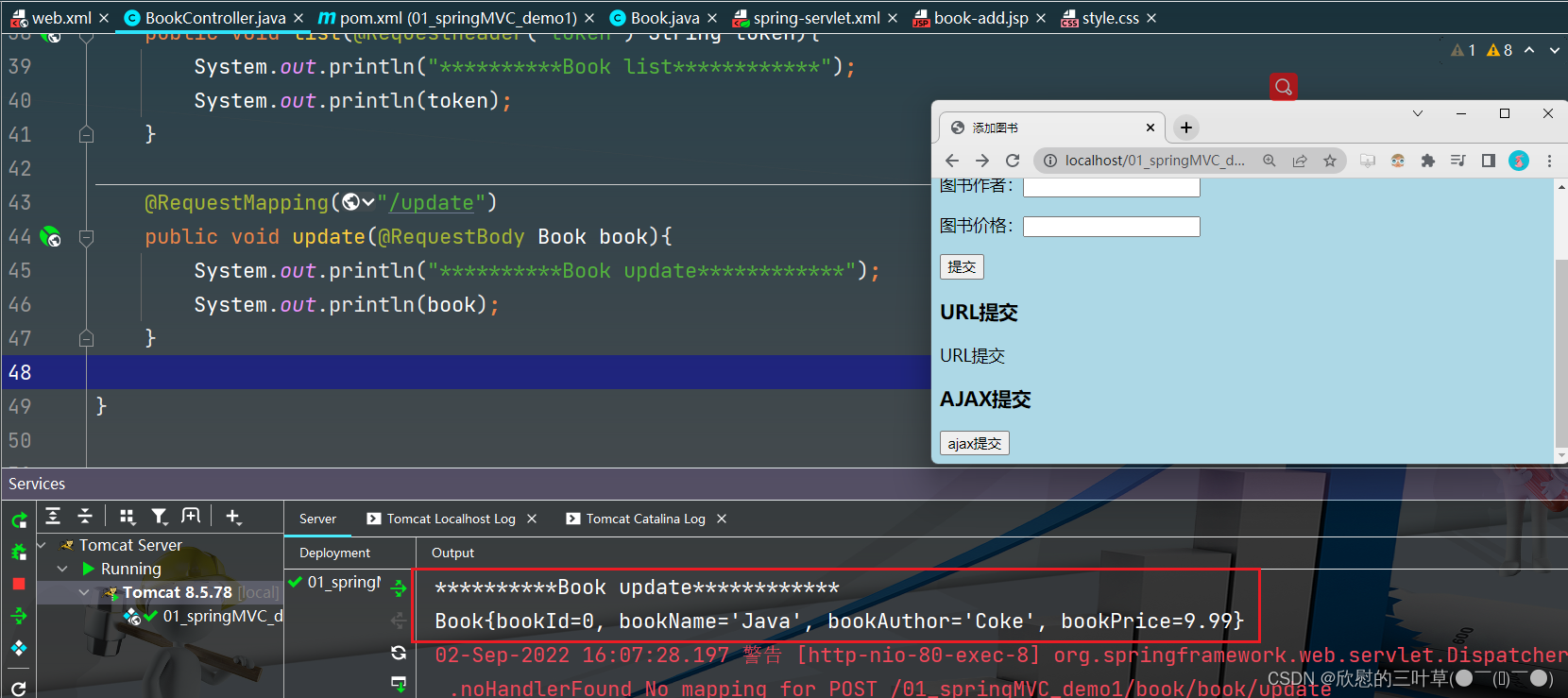
</ script> @RequestMapping ( "/update" )
public void update ( @RequestBody Book book) {
System . out. println ( "**********Book update************" ) ;
System . out. println ( book) ;
}
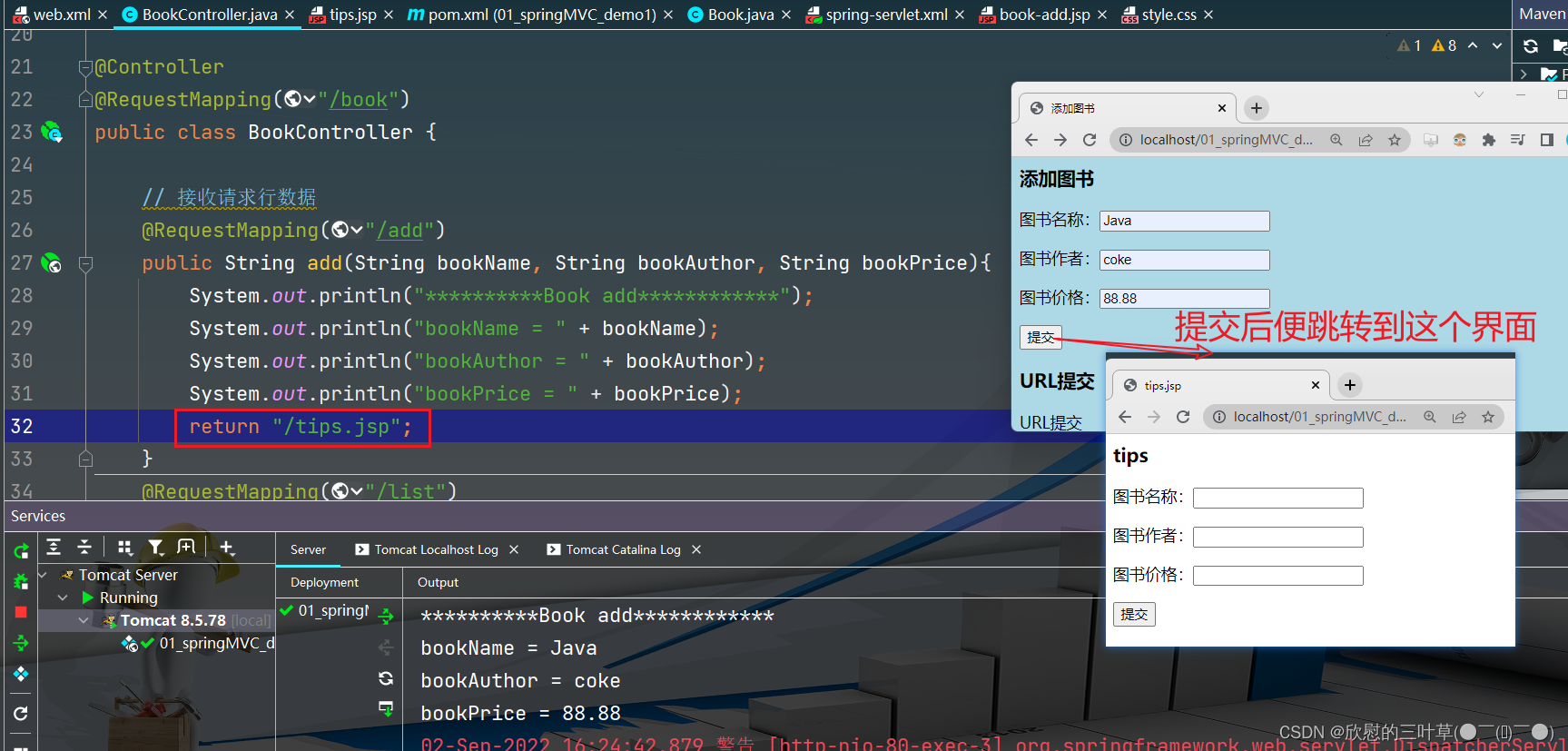
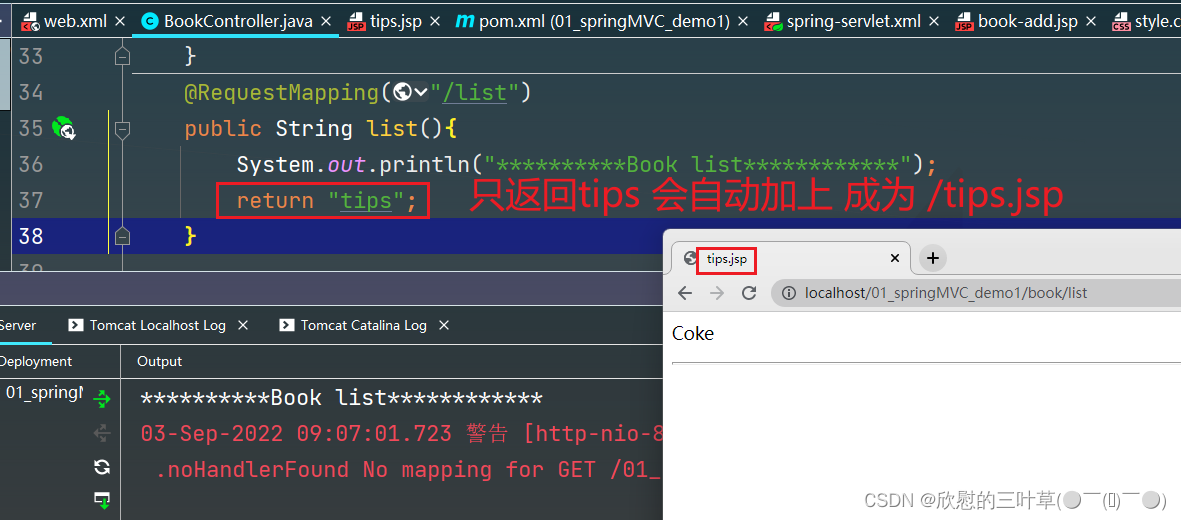
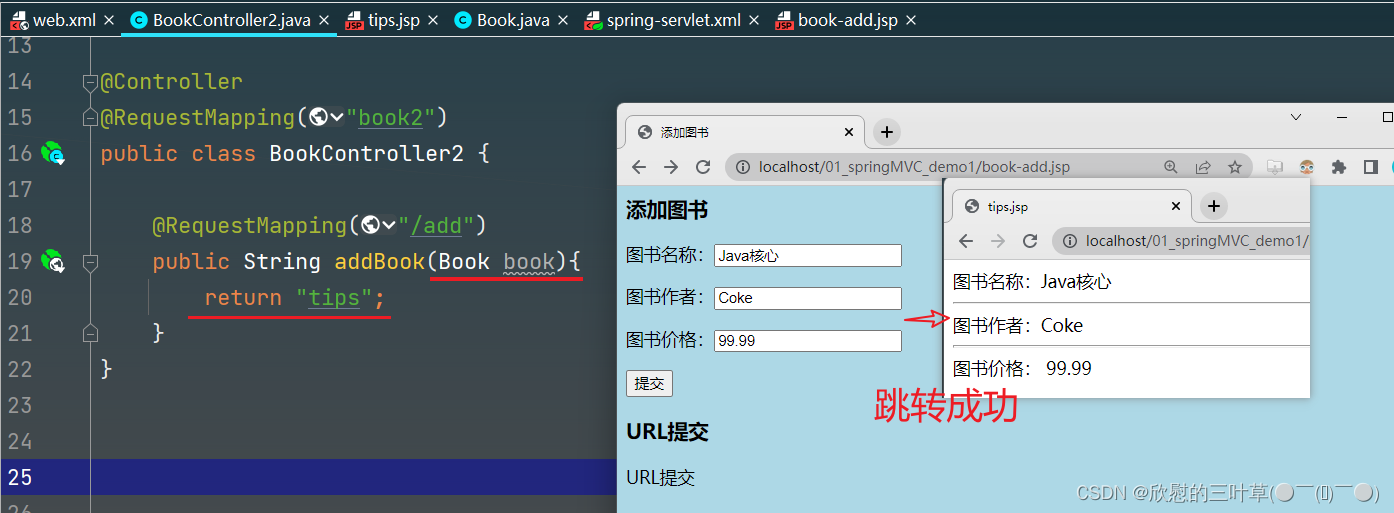
处理同步请求的方法的返回类型定义为String或者ModelAndView,以实现页面的跳转
1. 转发
1. 添加跳转后tips.jsp界面
@RequestMapping ( "/add" )
public String add ( String bookName, String bookAuthor, String bookPrice) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
return "/tips.jsp" ;
}
3. 测试
2. 重定向
@RequestMapping ( "/add" )
public String add ( String bookName, String bookAuthor, String bookPrice) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
return "redirect:/tips.jsp" ;
}
1. 转发
@RequestMapping ( "/add" )
public ModelAndView add ( String bookName, String bookAuthor, String bookPrice) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
ModelAndView modelAndView = new ModelAndView ( "/tips.jsp" ) ;
return modelAndView;
}
2. 重定向
@RequestMapping ( "/add" )
public ModelAndView add ( String bookName, String bookAuthor, String bookPrice) {
System . out. println ( "**********Book add************" ) ;
System . out. println ( "bookName = " + bookName) ;
System . out. println ( "bookAuthor = " + bookAuthor) ;
System . out. println ( "bookPrice = " + bookPrice) ;
ModelAndView modelAndView = new ModelAndView ( "redirect:/tips.jsp" ) ;
return modelAndView;
}
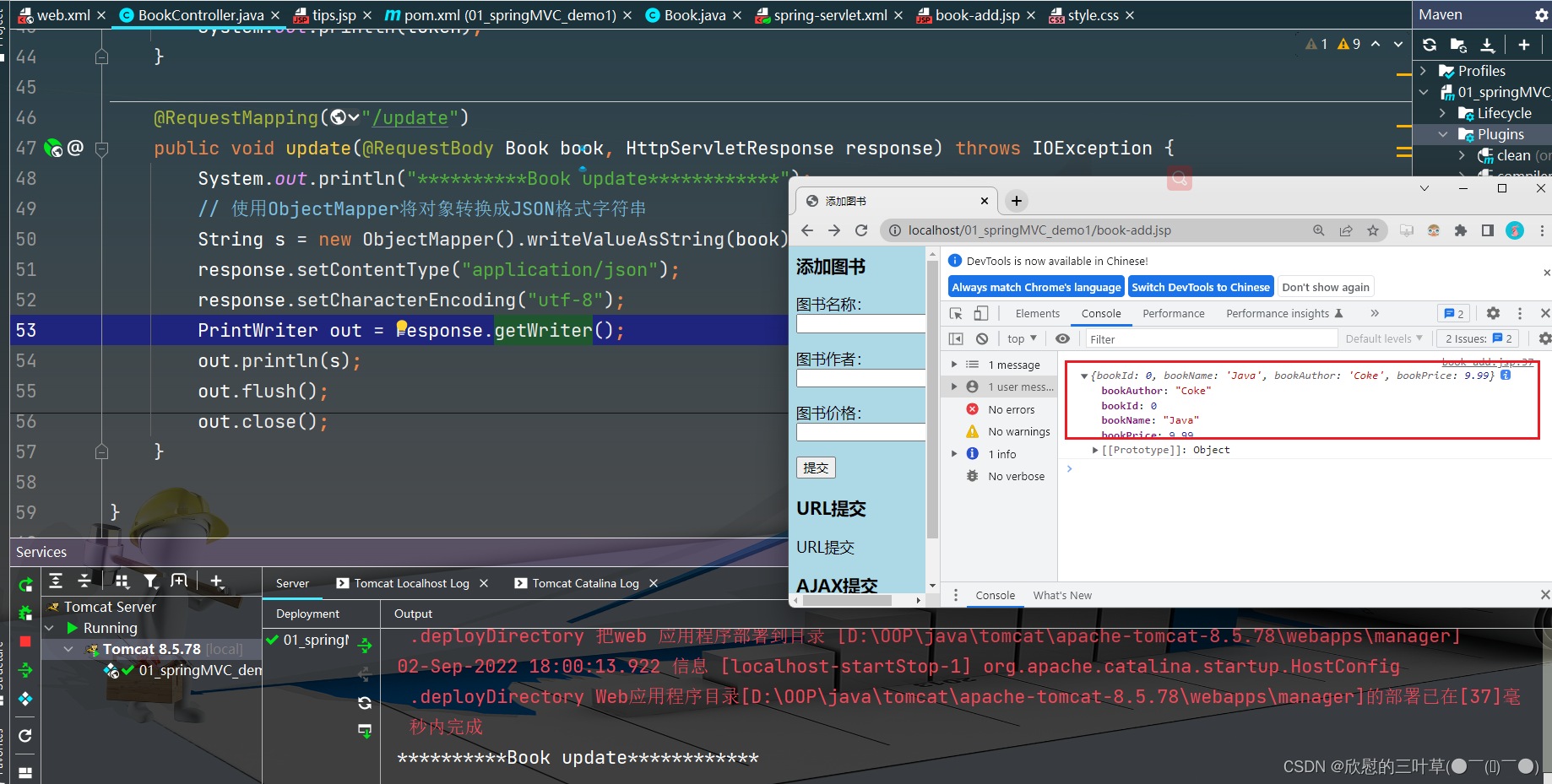
异步请求:ajax请求
使用response中的输出流进行响应 控制器方法的返回类型为void 控制器方法添加HttpServletResponse response参数 在方法中通过response获取输出流,使用流响应ajax清求 < inputtype = " button" value = " ajax提交" id = " btn1" /> < scripttype = " text/javascript" src = " js/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" >
$ ( "#btn1" ) . click ( function ( ) {
var obj = { } ;
obj. bookName = "Java" ;
obj. bookAuthor = "Coke" ;
obj. bookPrice = 9.99 ;
var s = JSON . stringify ( obj)
$. ajax ( {
url : "book/update" ,
type : "post" ,
contentType : "application/json" ,
data : s,
success : function ( res ) {
console. log ( res)
}
} ) ;
} ) ;
</ script> @RequestMapping ( "/update" )
public void update ( @RequestBody Book book, HttpServletResponse response) throws IOException {
System . out. println ( "**********Book update************" ) ;
String s = new ObjectMapper ( ) . writeValueAsString ( book) ;
response. setContentType ( "application/json" ) ;
response. setCharacterEncoding ( "utf-8" ) ;
PrintWriter out = response. getWriter ( ) ;
out. println ( s) ;
out. flush ( ) ;
out. close ( ) ;
}
3. 测试
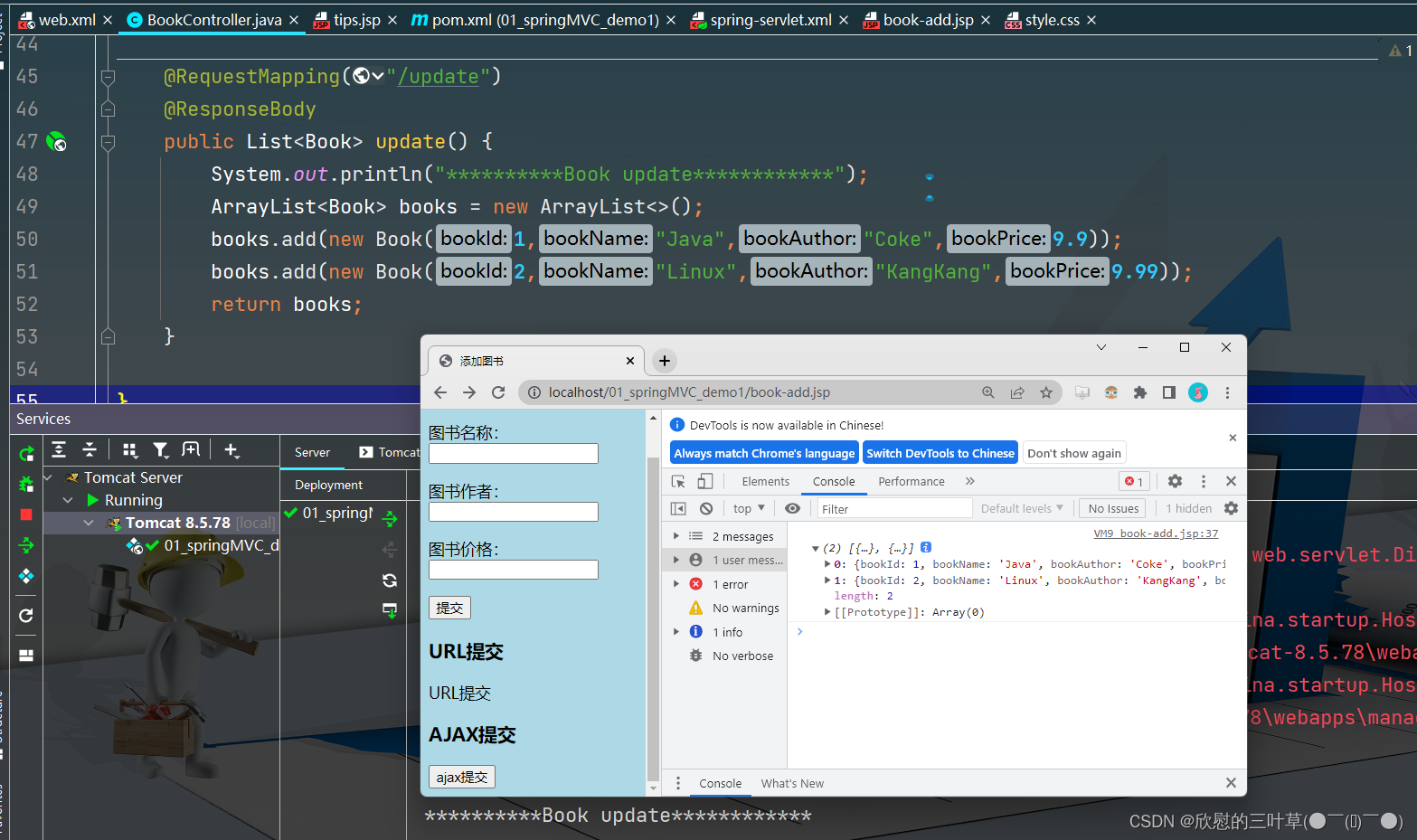
控制器方法的返回类型设置为响应给ajax请求的对象类型 在控制器方法前添加@ResponseBody注解,将返回的对象转换成JSON响应给ajax请求 @RequestMapping ( "/update" )
@ResponseBody
public List < Book > update ( ) {
System . out. println ( "**********Book update************" ) ;
ArrayList < Book > = new ArrayList < > ( ) ;
books. add ( new Book ( 1 , "Java" , "Coke" , 9.9 ) ) ;
books. add ( new Book ( 2 , "Linux" , "KangKang" , 9.99 ) ) ;
return books;
}
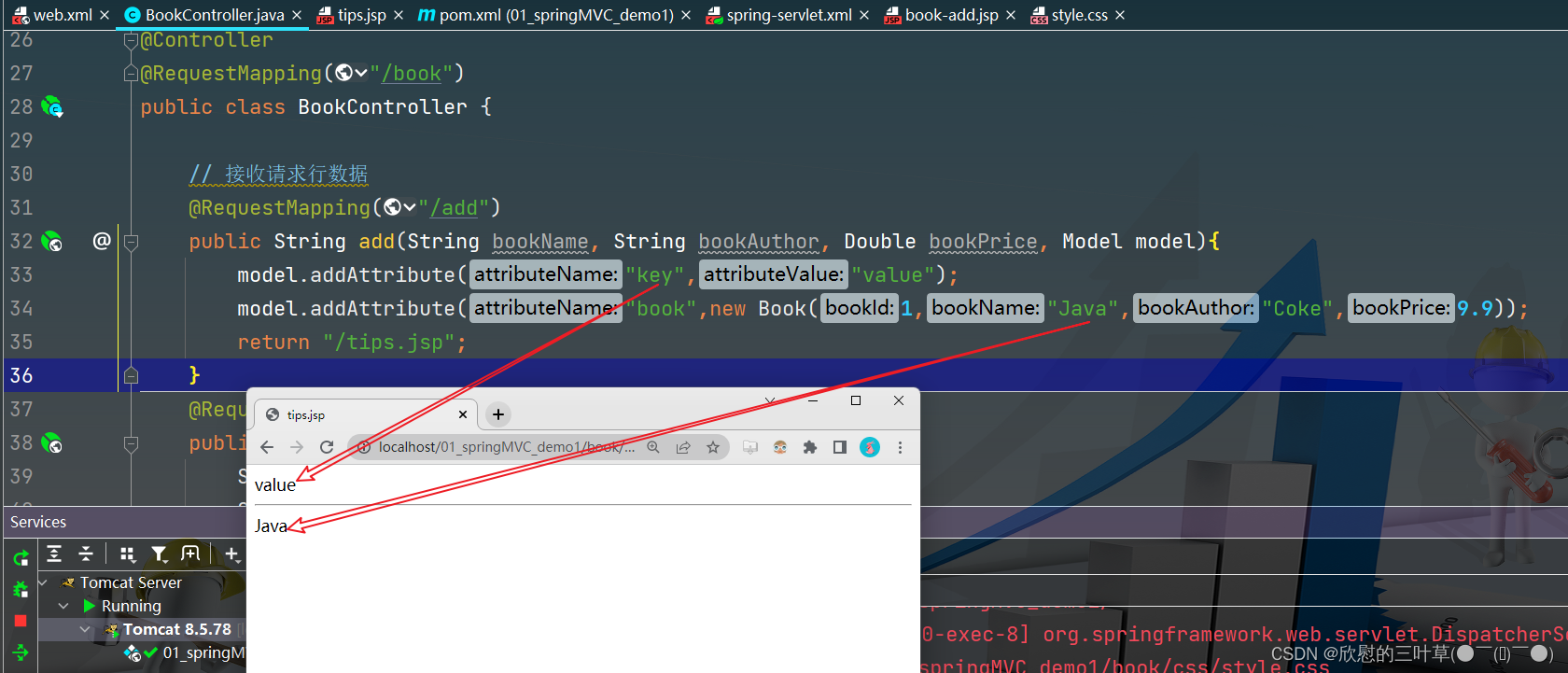
对于同步请求的转发响应,我们可以传递参数到转发的页面
1. 前端代码
@RequestMapping ( "/add" )
public String add ( String bookName, String bookAuthor, Double bookPrice, Model model) {
model. addAttribute ( "key" , "value" ) ;
model. addAttribute ( "book" , new Book ( 1 , "Java" , "Coke" , 9.9 ) ) ;
return "/tips.jsp" ;
}
@RequestMapping ( "/add" )
public String add ( String bookName, String bookAuthor, Double bookPrice, HttpServletRequest request) {
request. setAttribute ( "key" , "value" ) ;
request. setAttribute ( "book" , new Book ( 1 , "Java" , "Coke" , 9.9 ) ) ;
return "/tips.jsp" ;
}
3. 测试
@RequestMapping ( "/add" )
public ModelAndView add ( String bookName, String bookAuthor, Double bookPrice) {
ModelAndView model = new ModelAndView ( "/tips.jsp" ) ;
model. addObject ( "key" , "value" ) ;
model. addObject ( "book" , new Book ( 1 , "Java" , "Coke" , 9.9 ) ) ;
return model;
}
<%@page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
< metacharset = " UTF-8" > < Connectorport = " 80" protocol = " HTTP/1.1" connectionTimeout = " 20000" redirectPort = " 8443" URIEncoding = " UTF-8" /> tomcat/conf/server.xml
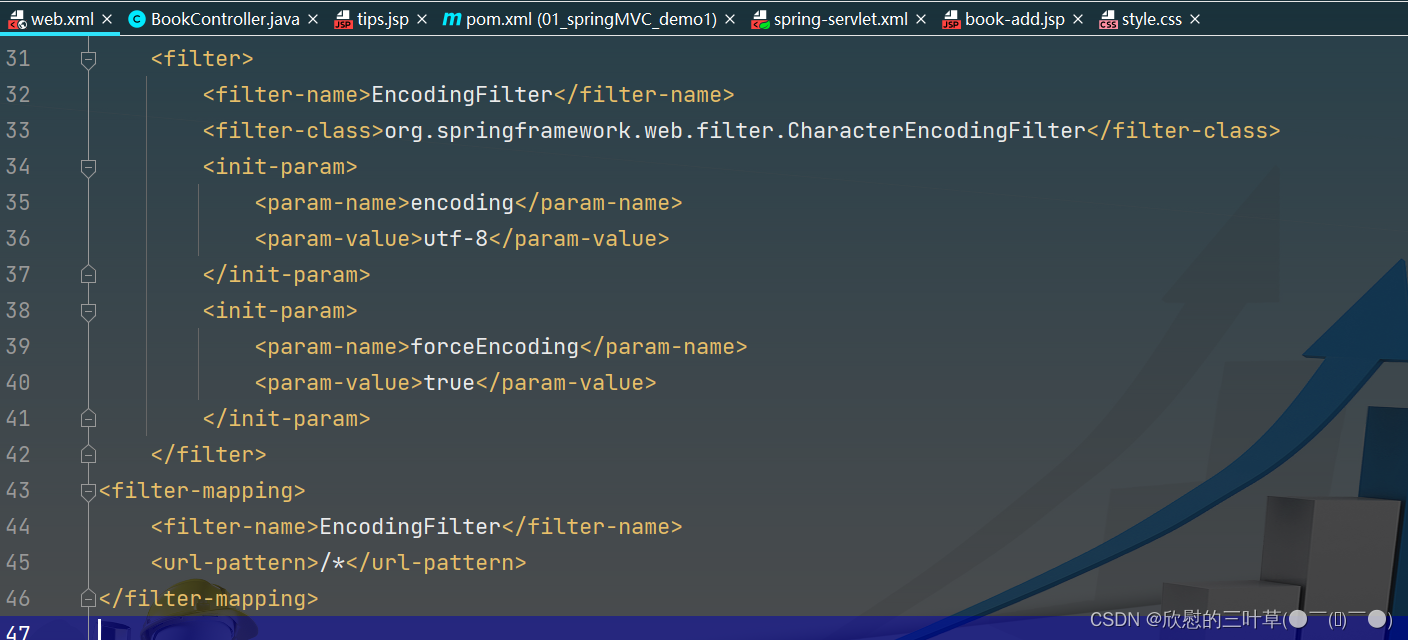
< filter> < filter-name> </ filter-name> < filter-class> </ filter-class> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> </ filter> < filter-mapping> < filter-name> </ filter-name> < url-pattern> </ url-pattern> </ filter-mapping> 中文乱码已解决
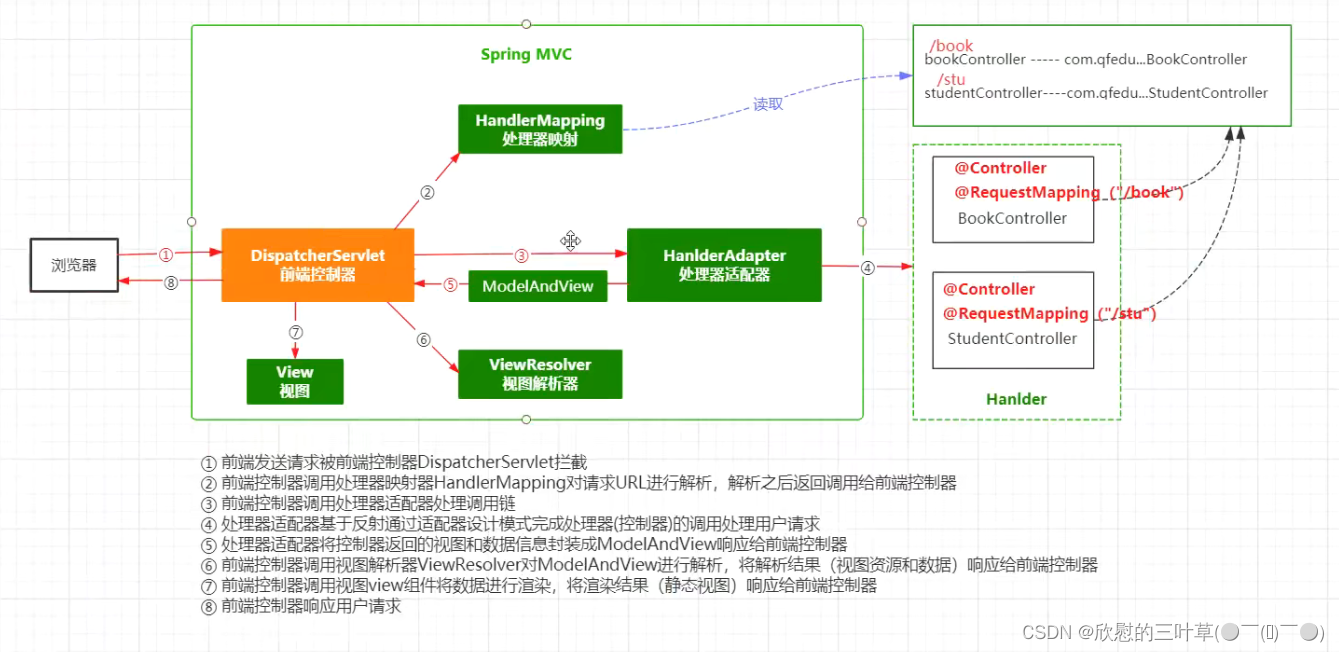
SpringMVC通过前端控制器(DispatcherServlet)拦截并处理用户请求的
DispatcherServlet前端控制器、总控制器
HandlerMapping 处理器映射(可配置)
作用:负责根据用户请求的URL找到对应的Handler(Controller) Handler Adapter处理器适配器
作用:按照处理器映射器解析的用户请求的调用链,通过适配器模式完成Handler的调用 Handler处理器/控制器
ModelAndView视图模型
作用:用于封装处理器返回的数据以及相应的视图 ModelAndView = Model + View ViewResolver视图解析器(可配置)
View视图
不同的处理器映射器对UL处理的方式也不相同,使用对应的处理器映射器之后我们的前端请求规则也需要发生相应的变化SpringMVC提供的处理器映射器:
BeanNameUrlHandlerMapping根据控制器的ID访问控制器SimpleUrlHandlerMapping根据控制器配置的URL访问(默认)
配置处理器映射器:
在SpringMVC的配置文件中通过bean标签声明处理器映射器 配置BeanNameUrlHandlerMapping < beanclass = " org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping" /> 配置SimpleUrlHandlerMapping < beanclass = " org.springframework.web.servlet.handler.SimpleUrlHandlerMapping" > < propertyname = " mappings" > < props> < propkey = " /aaa" > </ prop> </ props> </ property> </ bean>
Spring提供了多个视图解析器
UrlBasedViewResolver InternalResourceViewResolver
UrlBasedViewResolver需要依赖jstl
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 配置视图解析器 UrlBasedViewResolver < beanid = " viewResolver" class = " org.springframework.web.servlet.view.UrlBasedViewResolver" > < propertyname = " viewClass" value = " com.fasterxml.jackson.annotation.JsonView" /> < propertyname = " prefix" value = " /" /> < propertyname = " suffix" value = " .jsp" /> </ bean> 配置视图解析器 InternalResourceViewResolver < beanid = " viewResolver" class = " org.springframework.web.servlet.view.InternalResourceViewResolver" > < propertyname = " prefix" value = " /" /> < propertyname = " suffix" value = " .jsp" /> </ bean> 测试
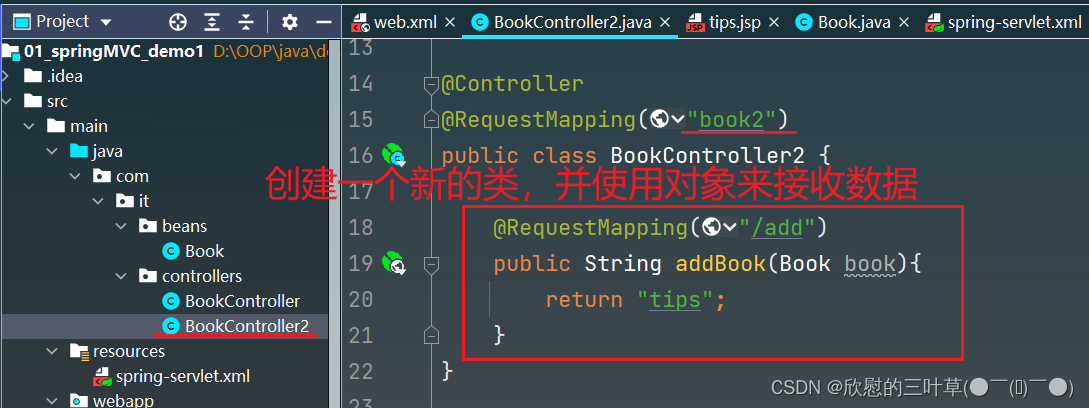
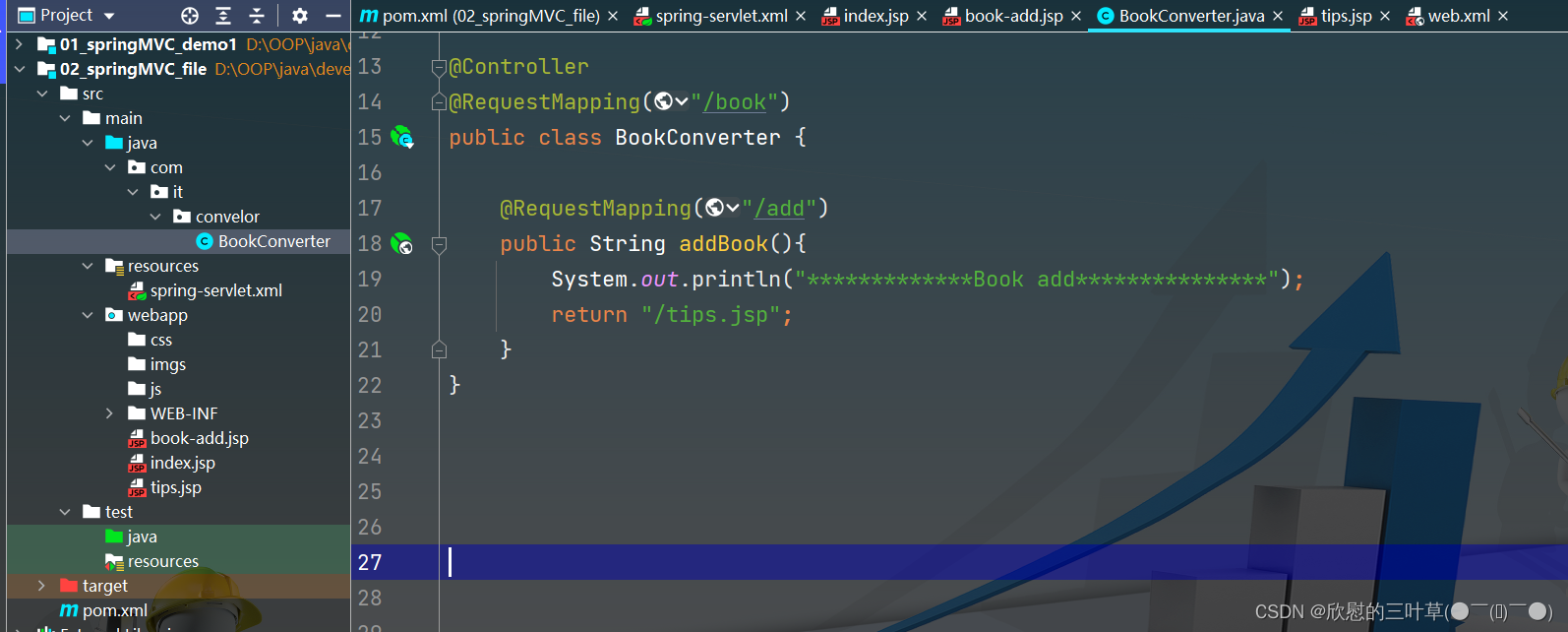
1. 创建一个新的类
2. 修改访问路径
3. 测试(注意:实体类的属性名要和前端输入框的name属性名称一样)
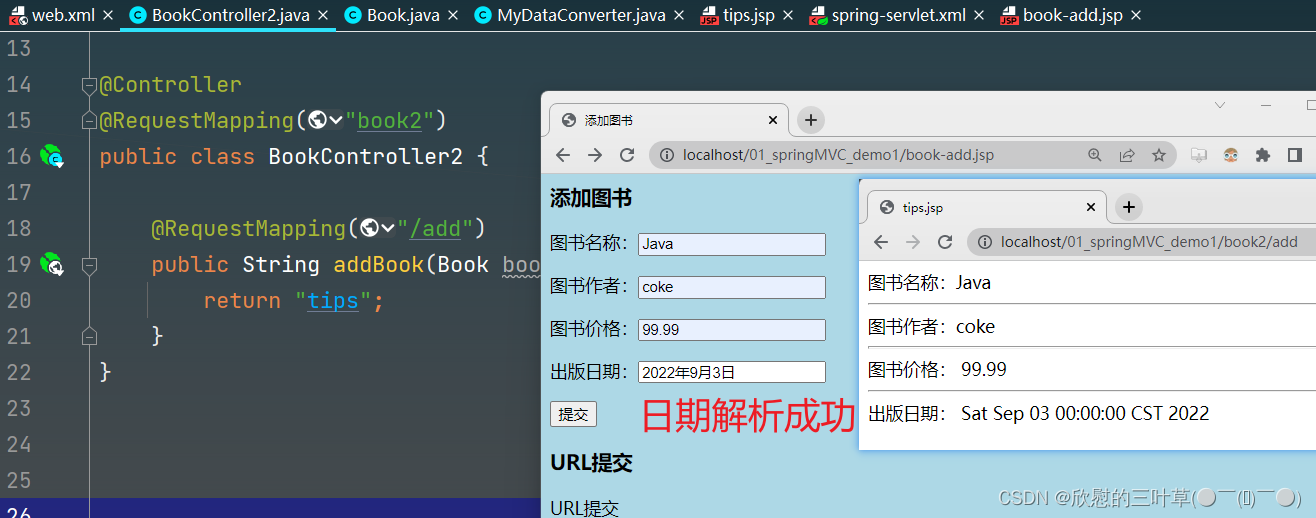
如果前端需要输入日期数据,在控制器中转换成Date对象,SpringMVC要求前端输入的日期格式必须为yyyy/MM/dd
1. 添加一个日期属性Data(提供构造器及get set等方法)
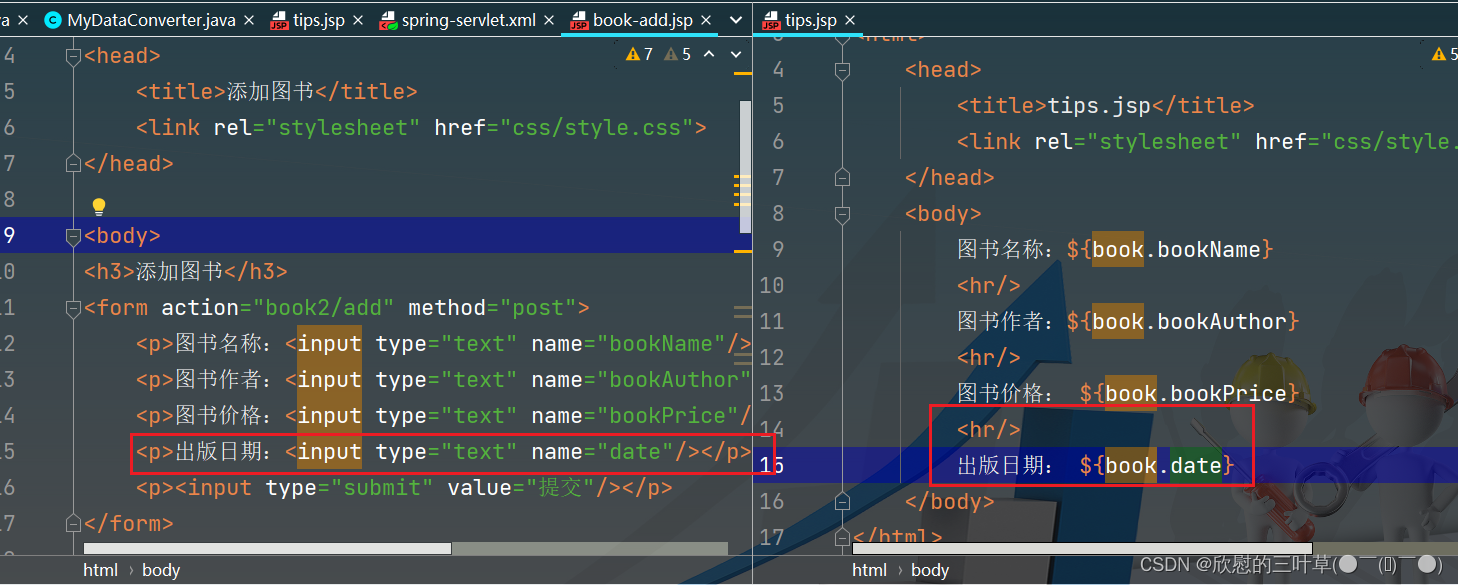
2.添加输入框
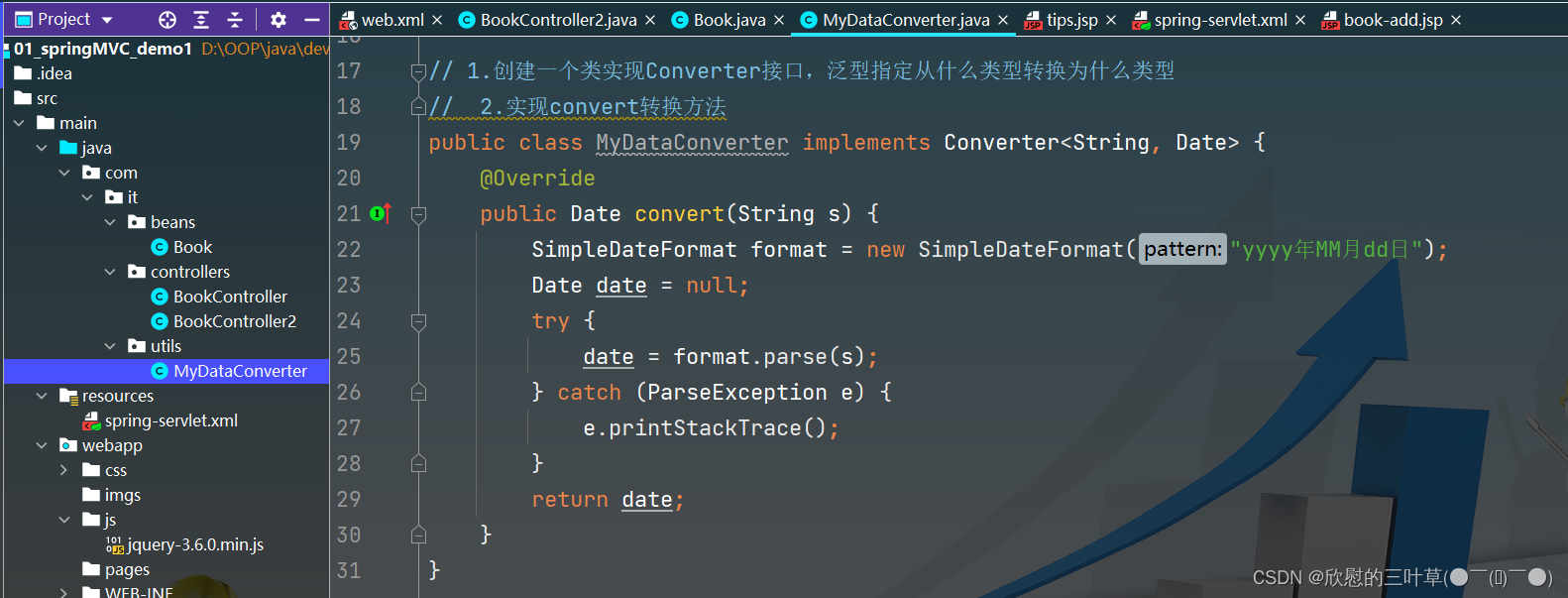
public class MyDataConverter implements Converter < String , Date > {
@Override
public Date convert ( String s) {
SimpleDateFormat format = new SimpleDateFormat ( "yyyy年MM月dd日" ) ;
Date date = null ;
try {
date = format. parse ( s) ;
} catch ( ParseException e) {
e. printStackTrace ( ) ;
}
return date;
}
}
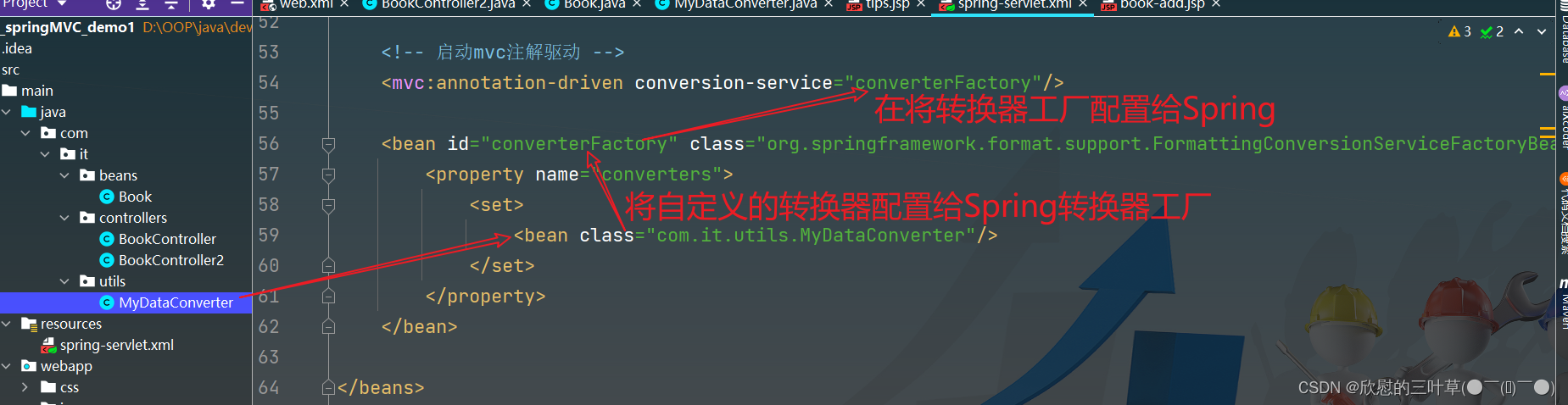
< mvc: annotation-drivenconversion-service = " converterFactory" /> < beanid = " converterFactory" class = " org.springframework.format.support.FormattingConversionServiceFactoryBean" > < propertyname = " converters" > < set> < beanclass = " com.it.utils.MyDataConverter" /> </ set> </ property> </ bean> 测试
步骤 略~
添加SpringMVC所需的依赖
Spring:context aspects jdbc test web webmvc jackson < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 创建SpringMVC配置文件 在web.Xml中配置SpringMVC的前端控制器 < servlet> < servlet-name> </ servlet-name> < servlet-class> </ servlet-class> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> </ servlet> < servlet-mapping> < servlet-name> </ servlet-name> < url-pattern> </ url-pattern> </ servlet-mapping> < context: component-scanbase-package = " com.it" /> < mvc: resourcesmapping = " /js/**" location = " /js/" /> < mvc: resourcesmapping = " /css/**" location = " /css/" /> < mvc: resourcesmapping = " /imgs/**" location = " /imgs/" /> <%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
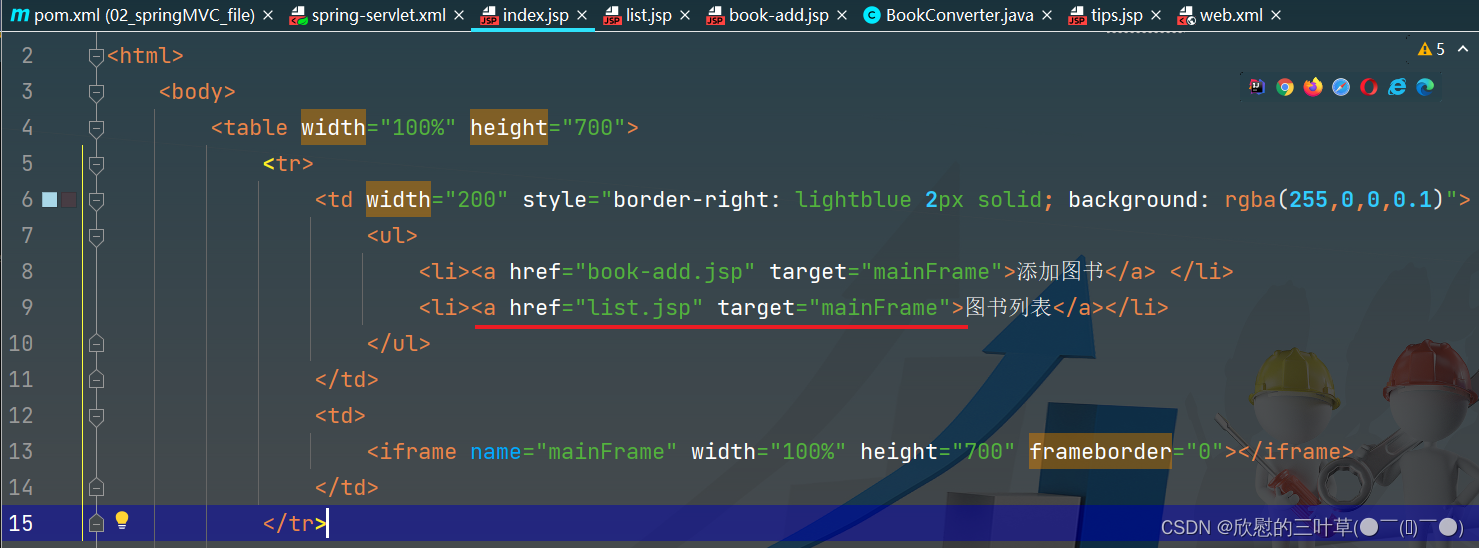
< html> < body> < tablewidth = " 100%" height = " 700" > < tr> < tdwidth = " 200" style = " border-right : lightblue 2px solid; background : rgba ( 255, 0, 0, 0.1) " > < ul> < li> < ahref = " book-add.jsp" target = " mainFrame" > </ a> </ li> < li> < ahref = " " > </ a> </ li> </ ul> </ td> < td> < iframename = " mainFrame" width = " 100%" height = " 700" frameborder = " 0" > </ iframe> </ td> </ tr> < tr> </ tr> </ table> </ body> </ html> <%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
< html> < body> < h4> </ h4> < formaction = " " > < p> < inputtype = " text" name = " " > </ p> < p> < inputtype = " text" name = " " > </ p> < p> < inputtype = " text" name = " " > </ p> < p> < inputtype = " file" name = " " > </ p> < p> < inputtype = " submit" value = " 提交" > </ p> </ form> </ body> </ html> <%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
< html> < body> </ body> </ html> < welcome-file-list> < welcome-file> </ welcome-file> </ welcome-file-list> @Controller
@RequestMapping ( "/book" )
public class BookConverter {
@RequestMapping ( "/add" )
public String addBook ( ) {
System . out. println ( "*************Book add***************" ) ;
return "/tips.jsp" ;
}
}
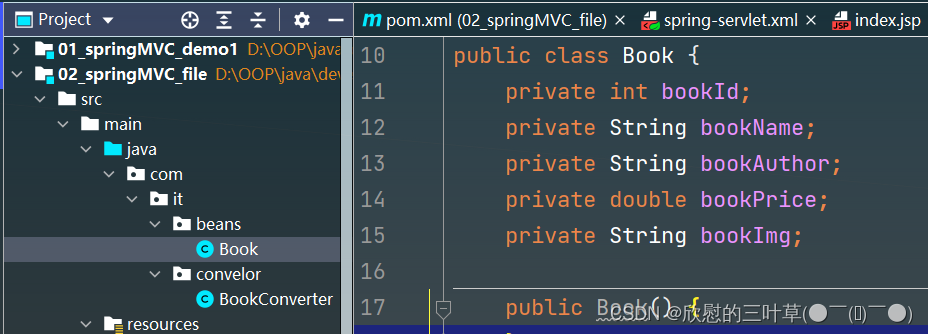
public class Book {
private int bookId;
private String bookName;
private String bookAuthor;
private double bookPrice;
private String bookImg;
}
表单提交方式必须为post 表单entype属性设置为multipart/form-data < body> < h4> </ h4> < formaction = " book/add" method = " post" enctype = " multipart/form-data" > < p> < inputtype = " text" name = " bookName" > </ p> < p> < inputtype = " text" name = " bookAuthor" > </ p> < p> < inputtype = " text" name = " bookPrice" > </ p> < p> < inputtype = " file" name = " imgFile" > </ p> < p> < inputtype = " submit" value = " 提交" > </ p> </ form> </ body>
SpringMVC处理上传文件需要借助于CommonsMultipartResolver文件解析器
添加依赖 commons-io commons-fileupload
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 在spring-servlet.xml中配置文件解析器 < beanid = " multipartResolver" class = " org.springframework.web.multipart.commons.CommonsMultipartResolver" > < propertyname = " maxUploadSize" value = " 10240000" /> < propertyname = " maxInMemorySize" value = " 102400" /> < propertyname = " defaultEncoding" value = " utf-8" /> </ bean> 空制器接收文件
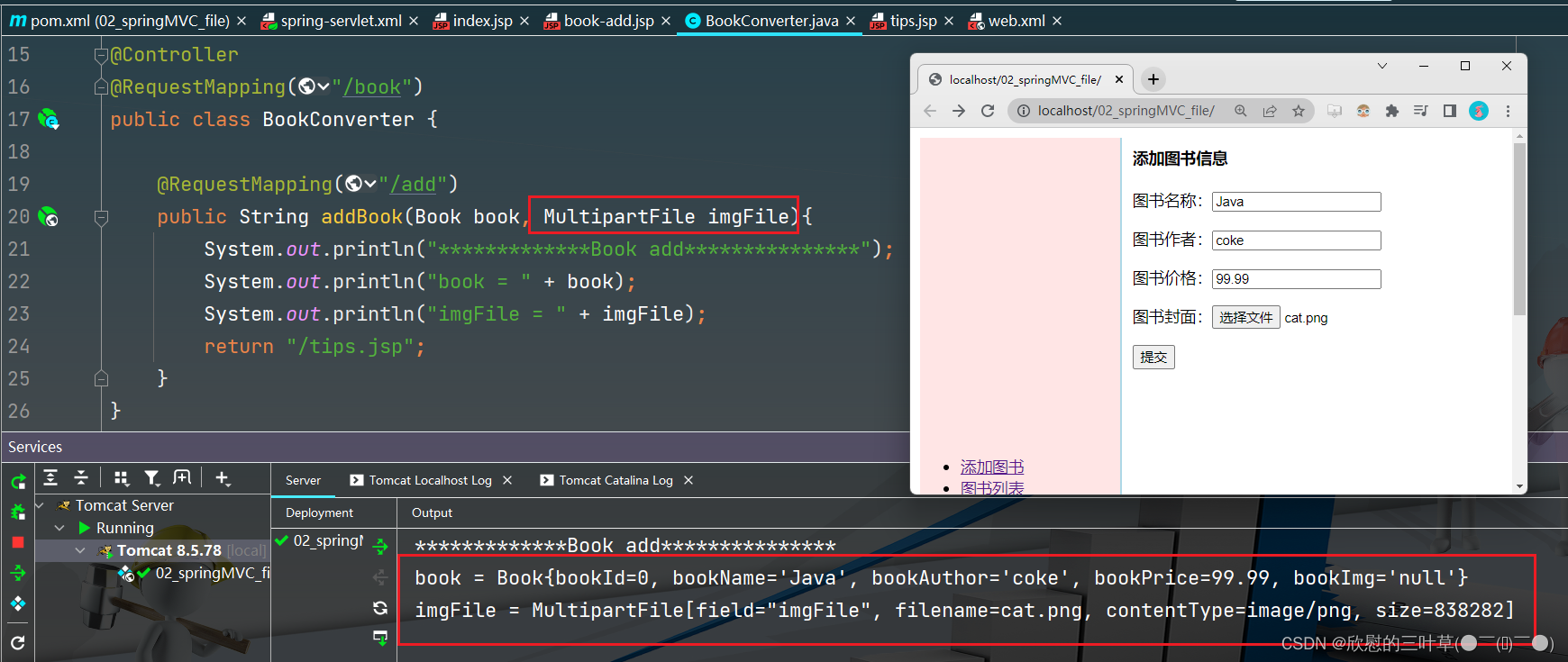
在处理文件上传的方法中定义一个MultiPartFile类型的对象,就可以接受图片了 @Controller
@RequestMapping ( "/book" )
public class BookConverter {
@RequestMapping ( "/add" )
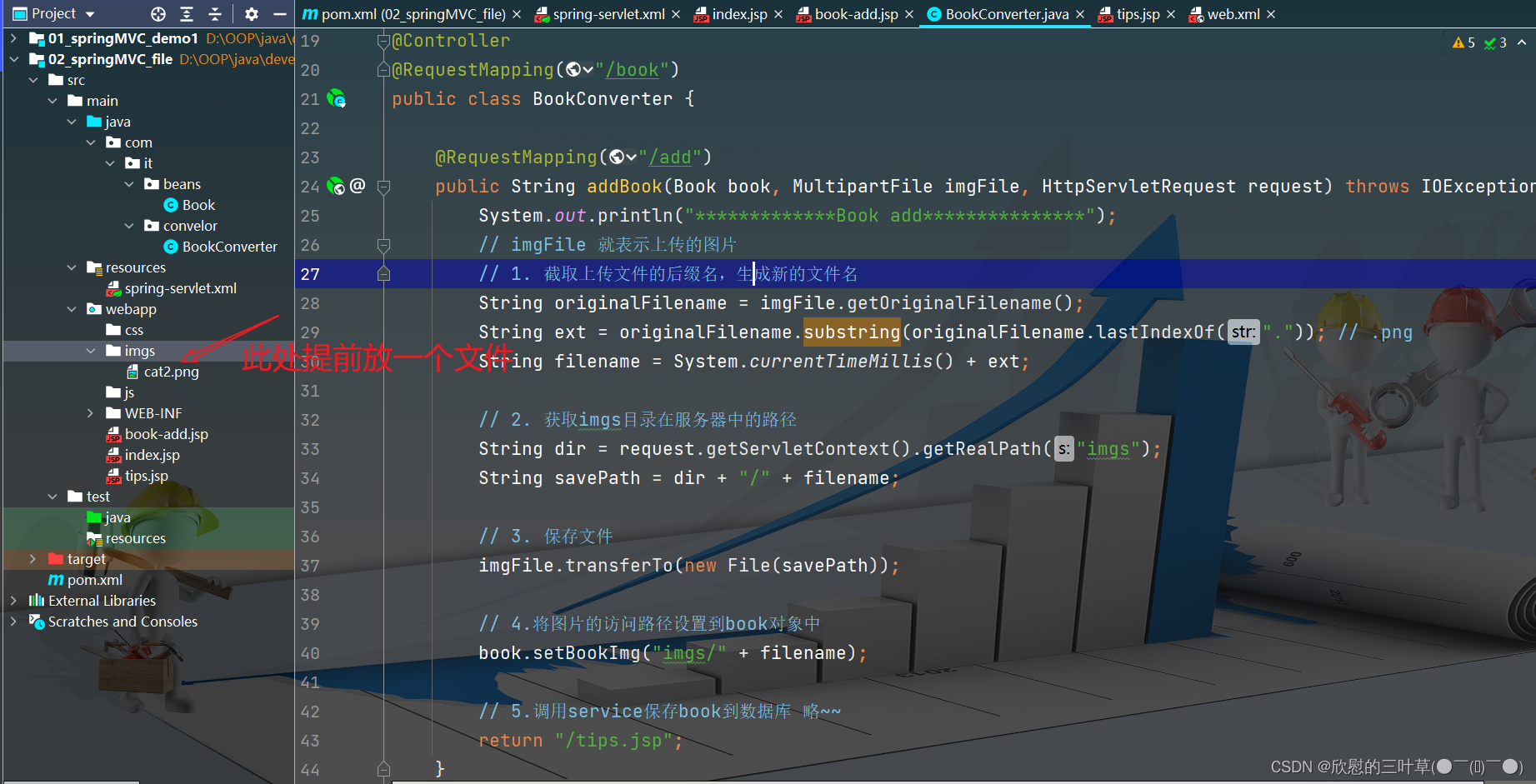
public String addBook ( Book book, MultipartFile imgFile, HttpServletRequest request) throws IOException {
System . out. println ( "*************Book add***************" ) ;
String originalFilename = imgFile. getOriginalFilename ( ) ;
String ext = originalFilename. substring ( originalFilename. lastIndexOf ( "." ) ) ;
String filename = System . currentTimeMillis ( ) + ext;
String dir = request. getServletContext ( ) . getRealPath ( "imgs" ) ;
String savePath = dir + "/" + filename;
imgFile. transferTo ( new File ( savePath) ) ;
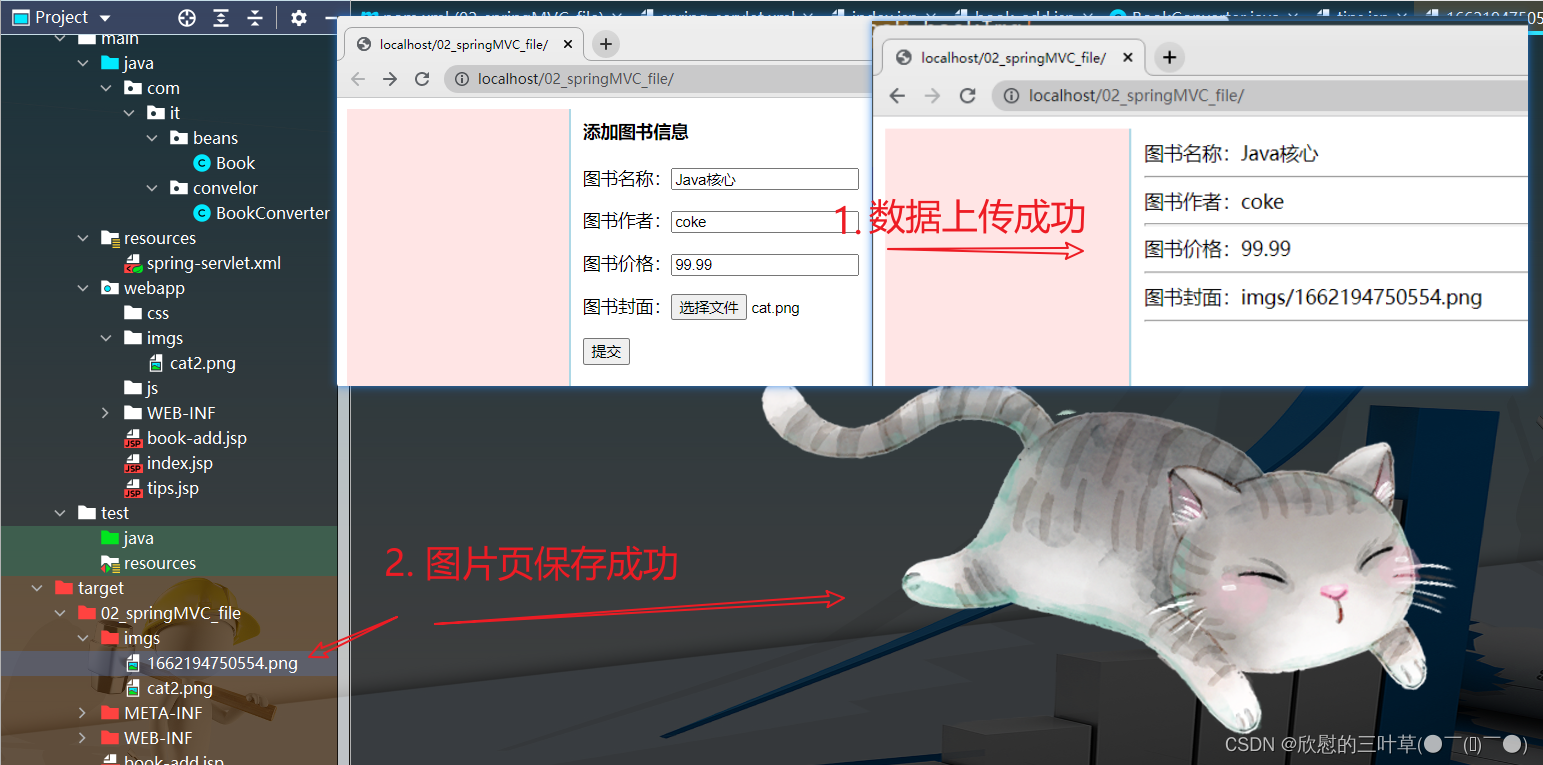
book. setBookImg ( "imgs/" + filename) ;
return "/tips.jsp" ;
}
}
1. 在imgs路径下放一个文件,否则空文件不会被加载
<%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
< html> < body> < hr> < hr> < hr> < hr> </ body> </ html> 3. 测试
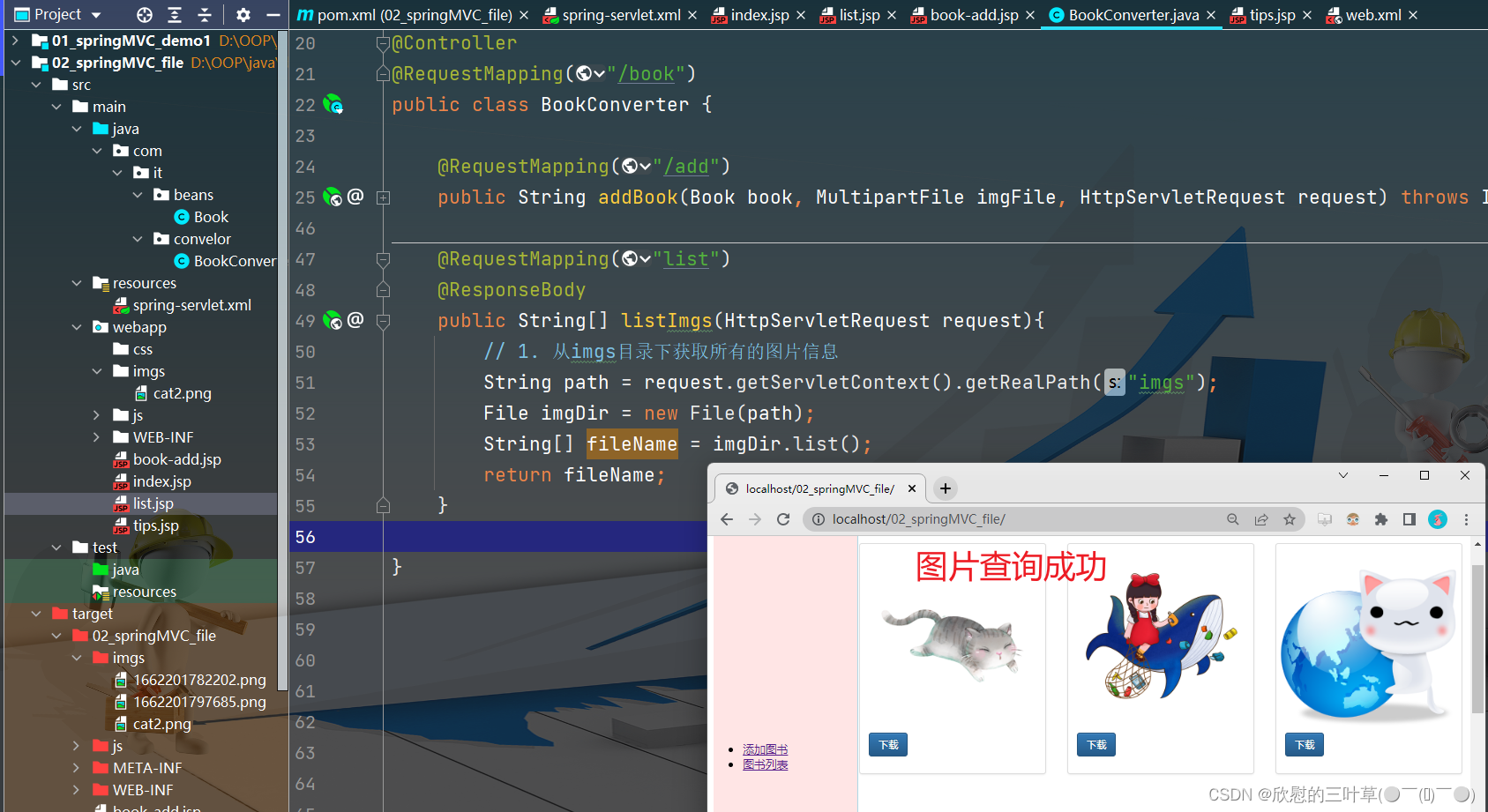
1.在BookConverter类中添加查询方法(查询图片列表)
@RequestMapping ( "list" )
@ResponseBody
public String [ ] listImgs ( HttpServletRequest request) {
String path = request. getServletContext ( ) . getRealPath ( "imgs" ) ;
File imgDir = new File ( path) ;
String [ ] fileName = imgDir. list ( ) ;
return fileName;
}
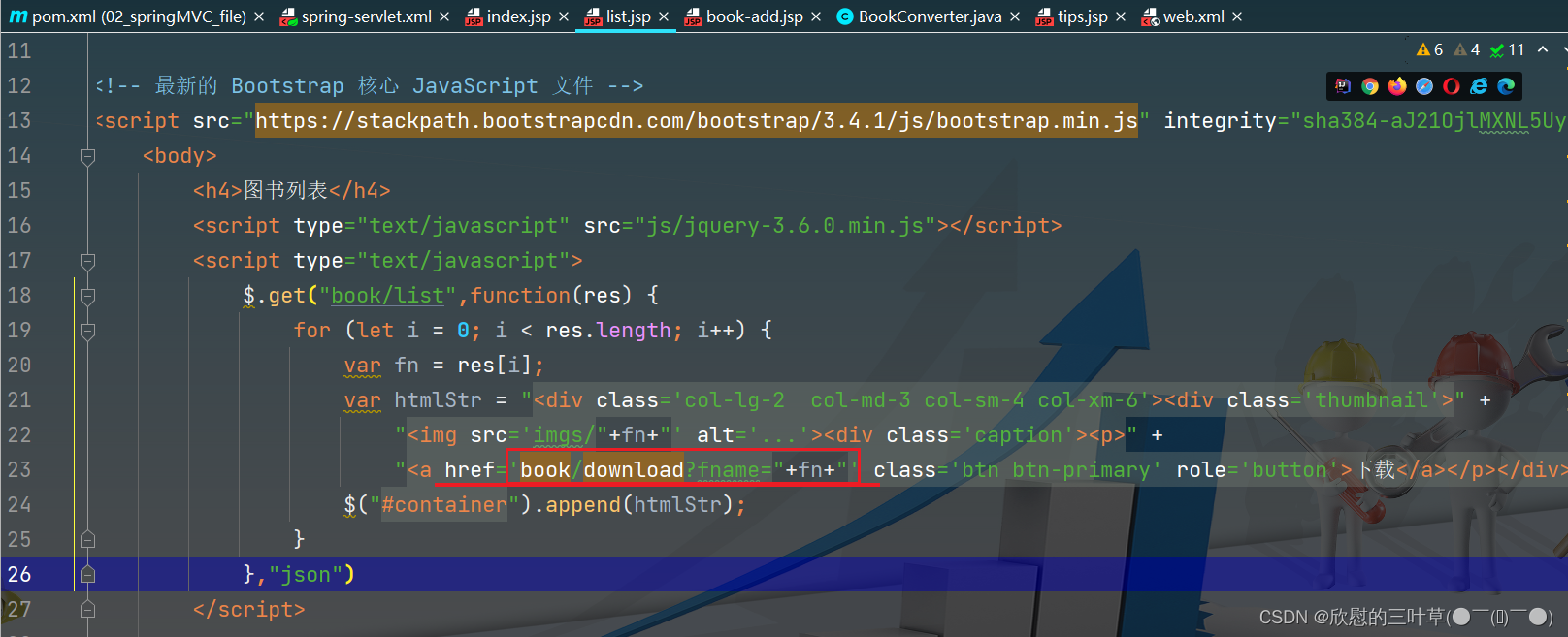
<%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
< html> < head> < title> </ title> </ head> < linkrel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity = " sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin = " anonymous" > < linkrel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity = " sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin = " anonymous" > < scriptsrc = " https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity = " sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin = " anonymous" > </ script> < body> < h4> </ h4> < scripttype = " text/javascript" src = " js/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" >
$. get ( "book/list" , function ( res ) {
for ( let i = 0 ; i < res. length; i++ ) {
var fn = res[ i] ;
var htmlStr = "<div class='col-lg-2 col-md-3 col-sm-4 col-xm-6'><div class='thumbnail'><img src='imgs/" + fn+ "' alt='...'><div class='caption'><p><a href='#' class='btn btn-primary' role='button'>下载</a></p></div></div></div>"
$ ( "#container" ) . append ( htmlStr) ;
}
} , "json" )
</ script> < divclass = " row" id = " container" > </ div> </ body> </ html> 3. 修改index.jsp代码
4. 测试
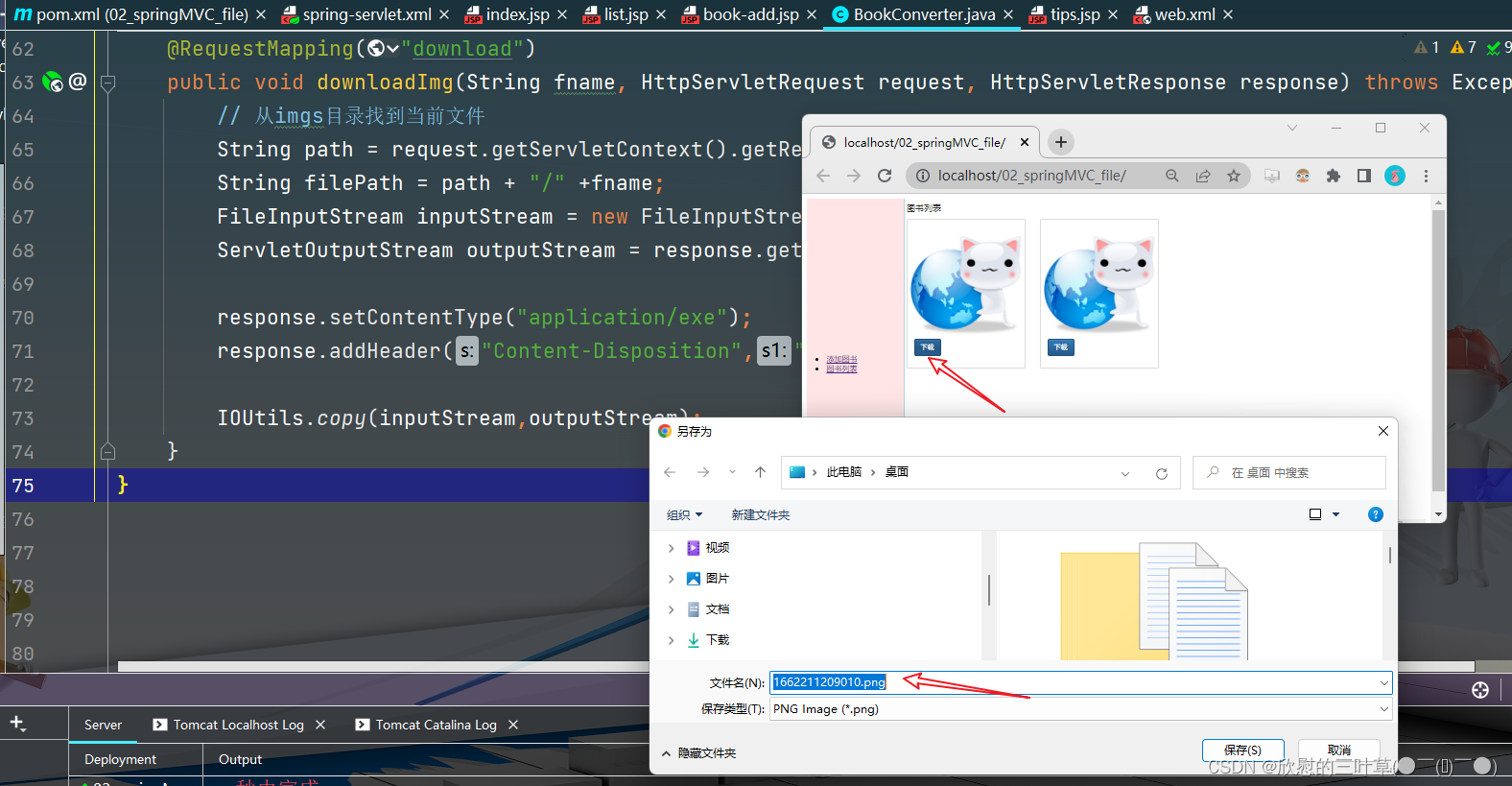
1. BookConverter中添加一个下载方法
@RequestMapping ( "download" )
public void downloadImg ( String fname, HttpServletRequest request, HttpServletResponse response) throws Exception {
String path = request. getServletContext ( ) . getRealPath ( "imgs" ) ;
String filePath = path + "/" + fname;
FileInputStream inputStream = new FileInputStream ( filePath) ;
ServletOutputStream outputStream = response. getOutputStream ( ) ;
response. setContentType ( "application/exe" ) ;
response. addHeader ( "Content-Disposition" , "attachment;filename=" + fname) ;
IOUtils . copy ( inputStream, outputStream) ;
}
2. 在list.jap中添加下载URL
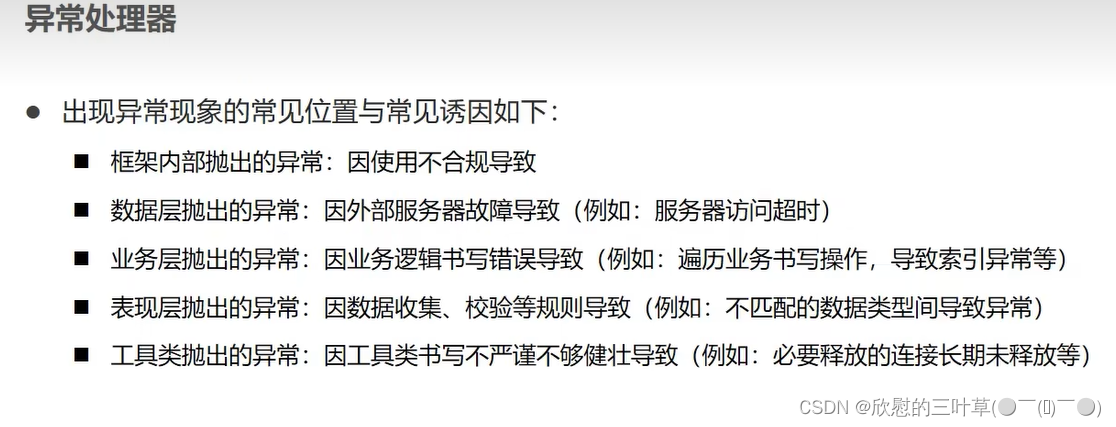
在我们的应用系统运行的过程中,可能由于运行环境、用户操作、资源不足等各方面的原因导致系统出现异常(HTTP状态异常、Exception);如果系统出现了异常,这些异常将会通过浏览器呈现给用户,而这种异常的显示是设有必要,因此我们可以在服务器进行特定的处理一当系统出现异常之后,呈现给用户一个统一的、可读的的异常提示页面。
HTTP Status 404
<%@page contentType="text/html; charset=utf-8" pageEncoding="UTF-8" language="java" %>
< html> < head> </ head> < body> </ body> </ html> < error-page> < error-code> </ error-code> < location> </ location> </ error-page> 测试:(访问一个不存在的地址)
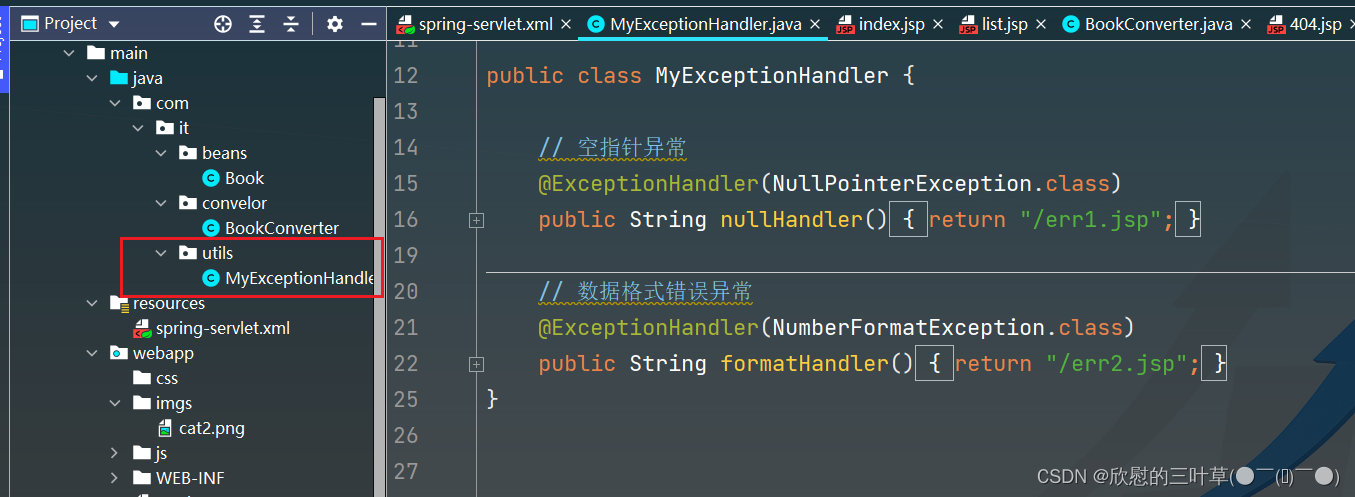
创建异常提示页面:err.jsp 在web.xml中进行配置 < error-page> < exception-type> </ exception-type> < location> </ location> </ error-page> public class MyExceptionHandler {
@ExceptionHandler ( NullPointerException . class )
public String nullHandler ( ) {
return "/err1.jsp" ;
}
@ExceptionHandler ( NumberFormatException . class )
public String formatHandler ( ) {
return "/err2.jsp" ;
}
}
2. 针对不同的异常展示不同的jsp页面
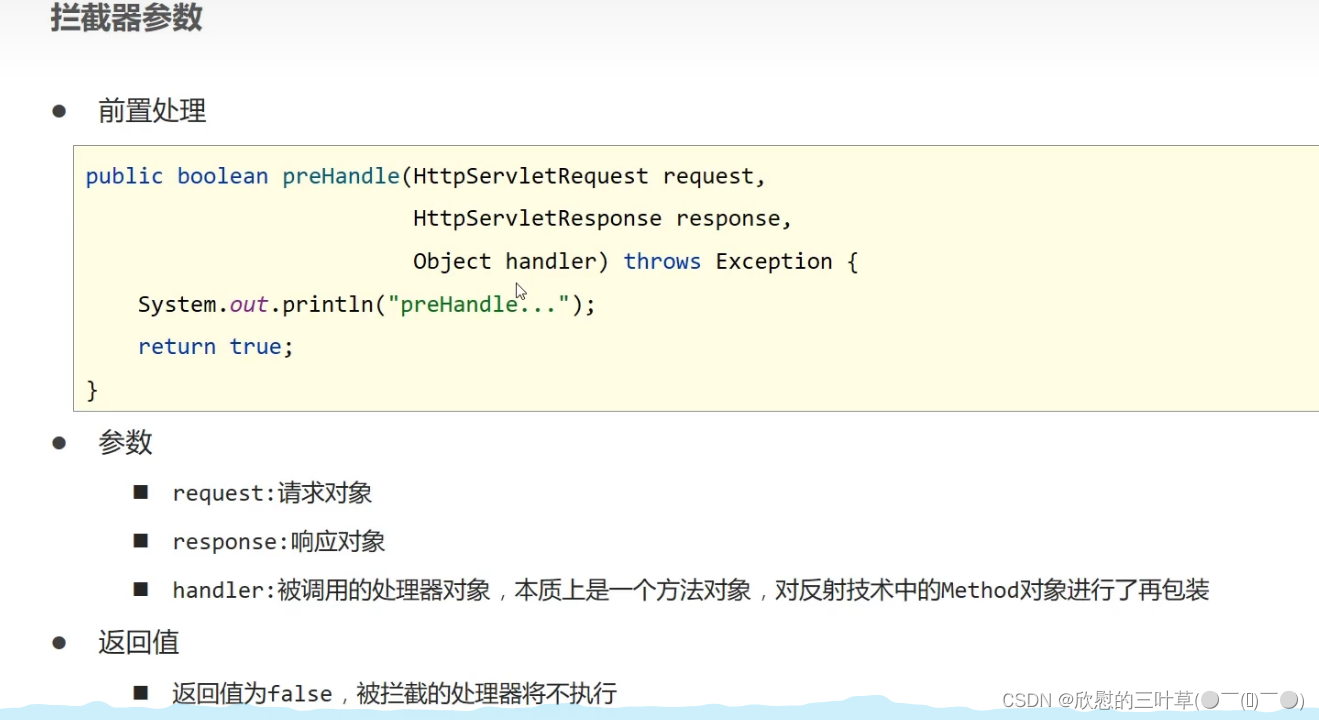
SpringMVC提供的拦截器就类似于Servlet–api中的过滤器,可以对控制器的请求进行拦截实现相关的预处理和后处理。
过滤器
是Servlet规范的一部分,所有的web项目都可以使用 过滤器在web.xml配置(可以使用注解),能够拦截所有web清求 拦截器
是SpringMVC框架的实现,只有在SpringMVC框架中才能使用 拦截器在SpringMVC配置文件进行配置,不会拦截SpringMVC放行的资源(jsp\html\css.…) public class MyInterceptor1 implements HandlerInterceptor {
@Override
public boolean preHandle ( HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System . out. println ( "***********预处理***********" ) ;
Enumeration < String > = request. getParameterNames ( ) ;
while ( names. hasMoreElements ( ) ) {
String name = names. nextElement ( ) ;
if ( "bookName" . equals ( name) ) {
return true ;
}
}
response. setStatus ( 400 ) ;
return false ;
}
@Override
public void postHandle ( HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System . out. println ( "***********后处理***********" ) ;
modelAndView. addObject ( "tips" , "这是通过拦截器的后处理添加的数据" ) ;
}
}
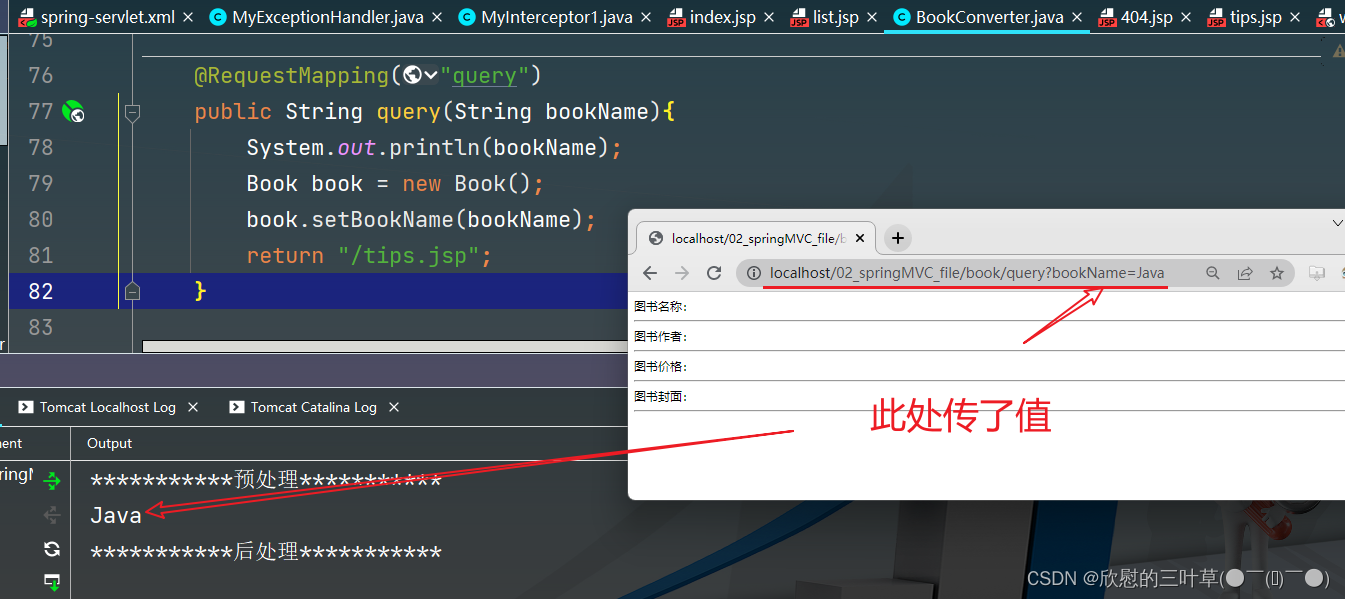
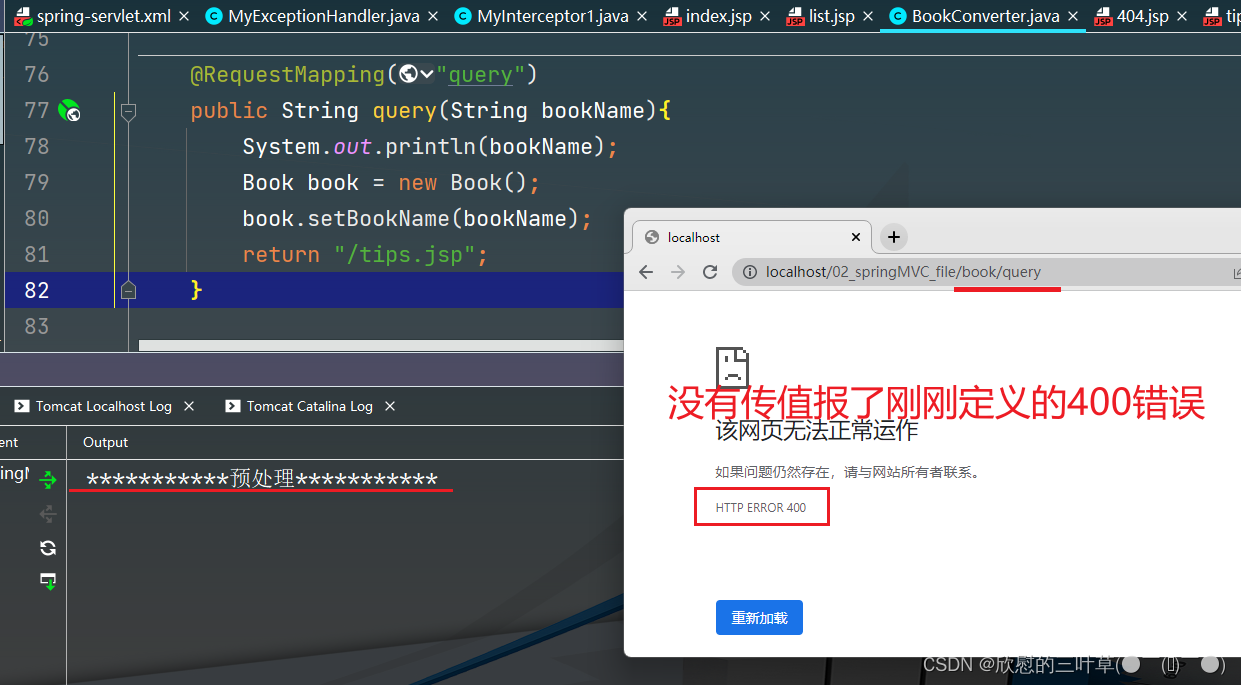
< mvc: interceptors> < mvc: interceptor> < mvc: mappingpath = " /book/query" /> < mvc: mappingpath = " /book/add" /> < mvc: mappingpath = " /student/**" /> < mvc: exclude-mappingpath = " /student/add" /> < beanclass = " com.it.utils.MyInterceptor1" /> </ mvc: interceptor> </ mvc: interceptors> @RequestMapping ( "query" )
public String query ( String bookName) {
System . out. println ( bookName) ;
Book book = new Book ( ) ;
book. setBookName ( bookName) ;
return "/tips.jsp" ;
}
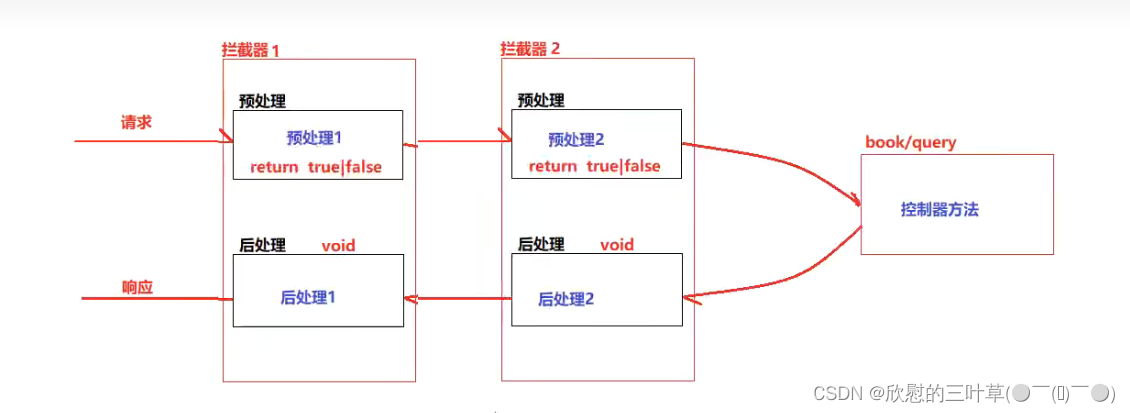
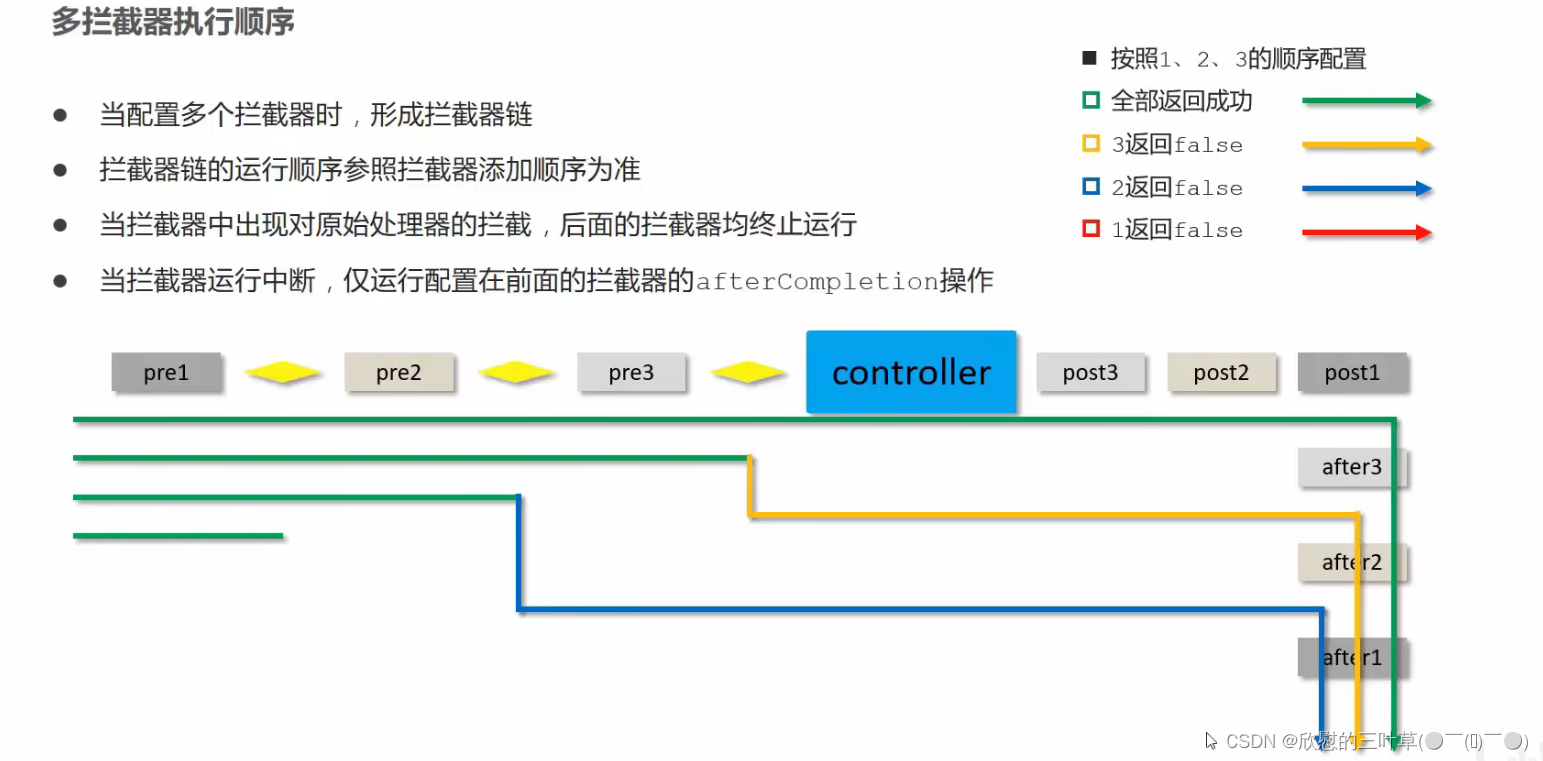
将多个拦截器按照一定的顺序构成一个执行链
(完成maven工程web项目结构)步骤略
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency>
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency> <?xml version="1.0" encoding="UTF-8" ?>
<! DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd" > < configuration> </ configuration> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> spring-context.xml只配置注解声明、以及类的管理<?xml version="1.0" encoding="UTF-8"?>
< beansxmlns = " http://www.springframework.org/schema/beans" xmlns: xsi= " http://www.w3.org/2001/XMLSchema-instance" xmlns: context= " http://www.springframework.org/schema/context" xsi: schemaLocation= "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd" > < context: annotation-config/> < context: component-scanbase-package = " com.it" /> </ beans> spring-mvc.xml进行mvc相关的配置,例如静态资源配置、拦截器配置等<?xml version="1.0" encoding="UTF-8"?>
< beansxmlns = " http://www.springframework.org/schema/beans" xmlns: xsi= " http://www.w3.org/2001/XMLSchema-instance" xmlns: mvc= " http://www.springframework.org/schema/mvc" xsi: schemaLocation= "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd" > < mvc: annotation-driven/> </ beans> spring-mybatis.xml进行Spring-与MyBatis整合相关的配置<?xml version="1.0" encoding="UTF-8"?>
< beansxmlns = " http://www.springframework.org/schema/beans" xmlns: xsi= " http://www.w3.org/2001/XMLSchema-instance" xmlns: aop= " http://www.springframework.org/schema/aop" xmlns: tx= " http://www.springframework.org/schema/tx" xmlns: context= " http://www.springframework.org/schema/context" xsi: schemaLocation= "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd" > </ beans> < servlet> < servlet-name> </ servlet-name> < servlet-class> </ servlet-class> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> < load-on-startup> </ load-on-startup> </ servlet> < servlet-mapping> < servlet-name> </ servlet-name> < url-pattern> </ url-pattern> </ servlet-mapping> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> druid. driver= com. mysql. jdbc. Driver. url= jdbc: mysql: / / localhost: 3306 / db_mybatis_demo2? characterEncoding= utf- 8
druid. username= root
druid. password= root
## 连接池参数
druid. pool. init= 1
druid. pool. minIdle= 3
druid. pool. maxActive= 20
druid. pool. timeout= 30000
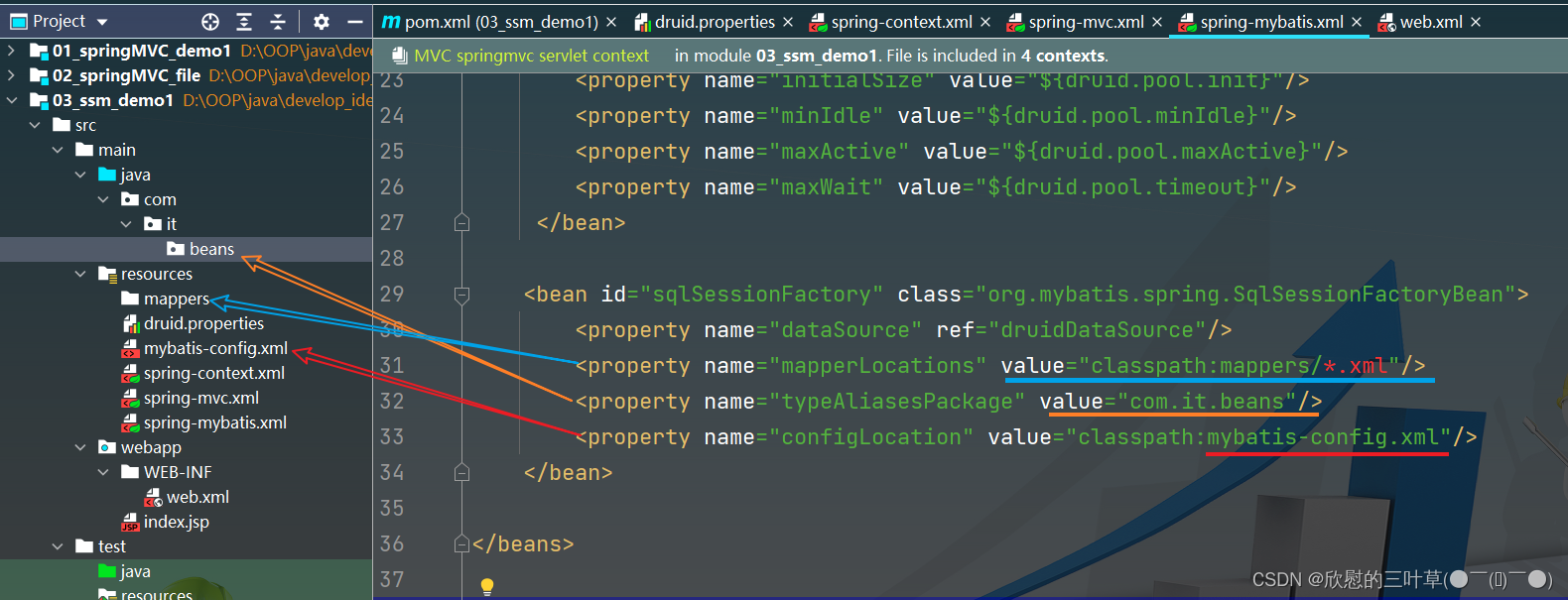
< context: property-placeholderlocation = " classpath:druid.properties" /> < beanid = " druidDataSource" class = " com.alibaba.druid.pool.DruidDataSource" > < propertyname = " driverClassName" value = " ${druid.driver}" /> < propertyname = " url" value = " ${druid.url}" /> < propertyname = " username" value = " ${druid.username}" /> < propertyname = " password" value = " ${druid.password}" /> < propertyname = " initialSize" value = " ${druid.pool.init}" /> < propertyname = " minIdle" value = " ${druid.pool.minIdle}" /> < propertyname = " maxActive" value = " ${druid.pool.maxActive}" /> < propertyname = " maxWait" value = " ${druid.pool.timeout}" /> </ bean> < beanid = " sqlSessionFactory" class = " org.mybatis.spring.SqlSessionFactoryBean" > < propertyname = " dataSource" ref = " druidDataSource" /> < propertyname = " mapperLocations" value = " classpath:mappers/*.xml" /> < propertyname = " typeAliasesPackage" value = " com.it.beans" /> < propertyname = " configLocation" value = " classpath:mybatis-config.xml" /> </ bean>
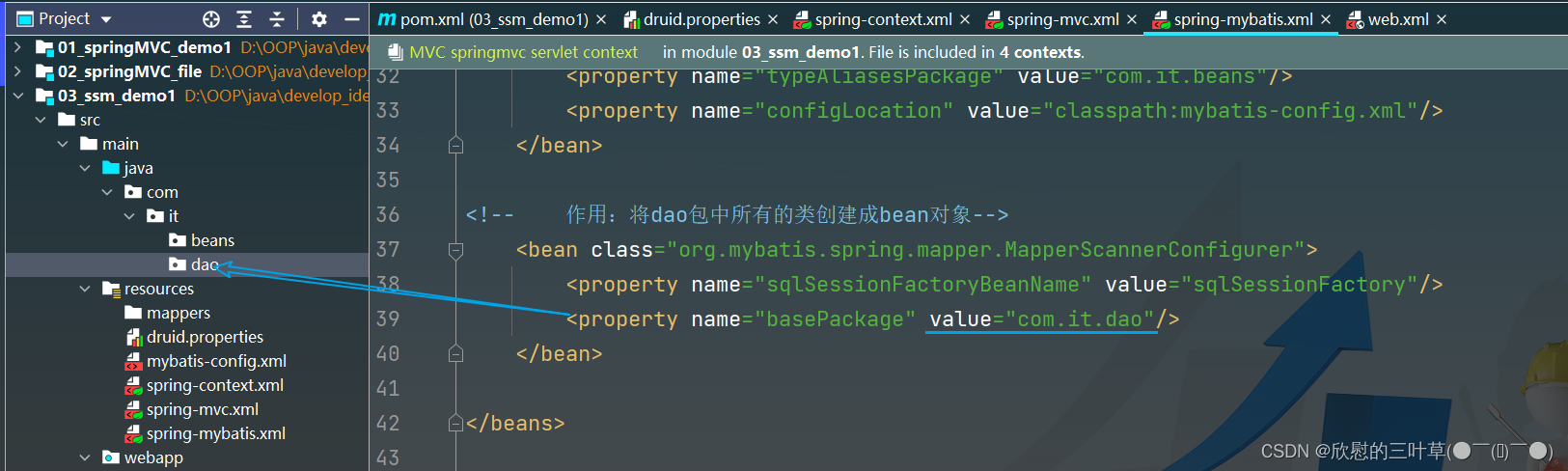
< beanclass = " org.mybatis.spring.mapper.MapperScannerConfigurer" > < propertyname = " sqlSessionFactoryBeanName" value = " sqlSessionFactory" /> < propertyname = " basePackage" value = " com.it.dao" /> </ bean>
使用Spring提供的事务管理完成DAO操作的事务管理
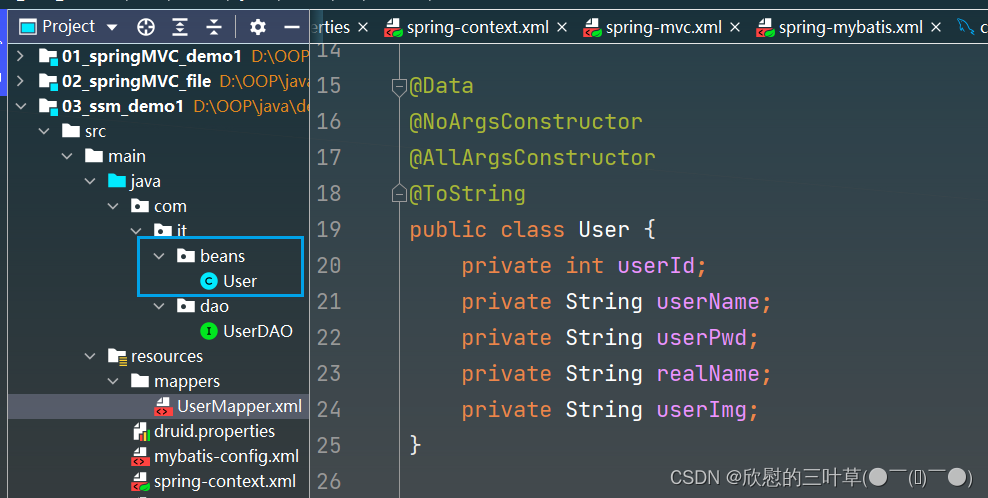
< beanid = " transactionManager" class = " org.springframework.jdbc.datasource.DataSourceTransactionManager" > < propertyname = " dataSource" ref = " druidDataSource" /> </ bean> < tx: annotation-driventransaction-manager = " transactionManager" /> @Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class User {
private int userId;
private String userName;
private String userPwd;
private String realName;
private String userImg;
}
public interface UserDAO {
User queryUserByName ( String userName) ;
}
<?xml version="1.0" encoding="UTF-8" ?>
<! DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > < mappernamespace = " com.it.dao.UserDAO" > < resultMapid = " UserMap" type = " User" > < idcolumn = " user_id" property = " userId" /> < resultcolumn = " user_name" property = " userName" /> < resultcolumn = " user_pwd" property = " userPwd" /> < resultcolumn = " user_realname" property = " realName" /> < resultcolumn = " user_img" property = " userImg" /> </ resultMap> < selectid = " queryUserByName" resultMap = " UserMap" > </ select> </ mapper> 添加junit、spring-test(前面已经导入过)依赖 < dependency> < groupId> < / groupId>
< artifactId> < / artifactId>
< version> 4.12 < / version>
< scope> < / scope>
< / dependency>
@RunWith ( SpringJUnit4ClassRunner . class )
@ContextConfiguration ( { "classpath:spring-context.xml" ,
"classpath:spring-mvc.xml" ,
"classpath:spring-mybatis.xml" } )
public class UserDAOTest {
@Autowired
private UserDAO userDAO;
@Test
public void queryUserByName ( ) {
User user = userDAO. queryUserByName ( "李四" ) ;
System . out. println ( user) ;
}
}
public interface UserService {
User checkLogin ( String username, String password) ;
}
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDAO userDAO;
@Override
@Transactional
public User checkLogin ( String username, String password) {
User user = userDAO. queryUserByName ( "李四" ) ;
if ( user != null & user. getUserPwd ( ) . equals ( password) ) {
return user;
}
return null ;
}
}
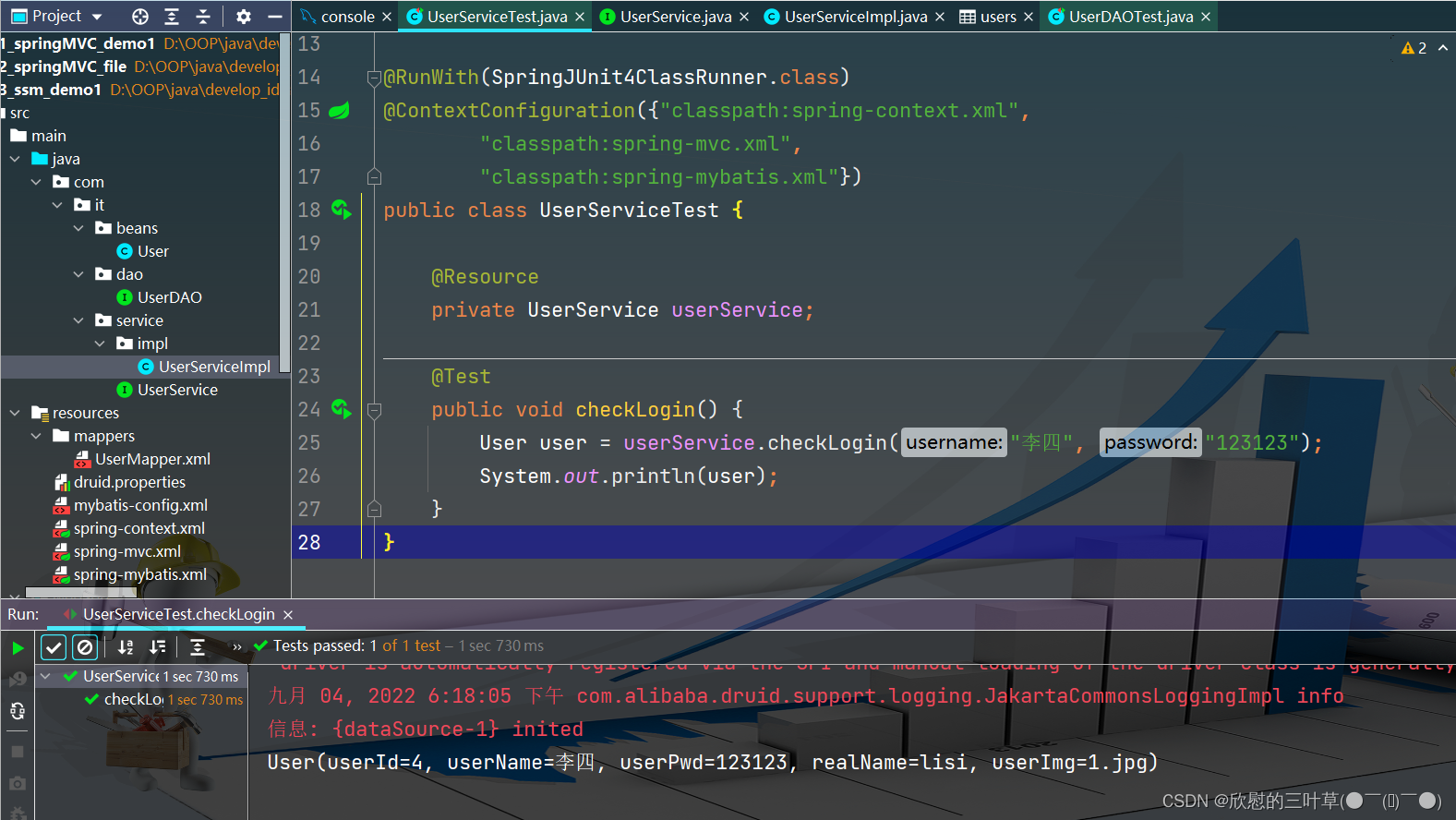
@RunWith ( SpringJUnit4ClassRunner . class )
@ContextConfiguration ( { "classpath:spring-context.xml" ,
"classpath:spring-mvc.xml" ,
"classpath:spring-mybatis.xml" } )
public class UserServiceTest {
@Resource
private UserService userService;
@Test
public void checkLogin ( ) {
User user = userService. checkLogin ( "李四" , "123123" ) ;
System . out. println ( user) ;
}
}
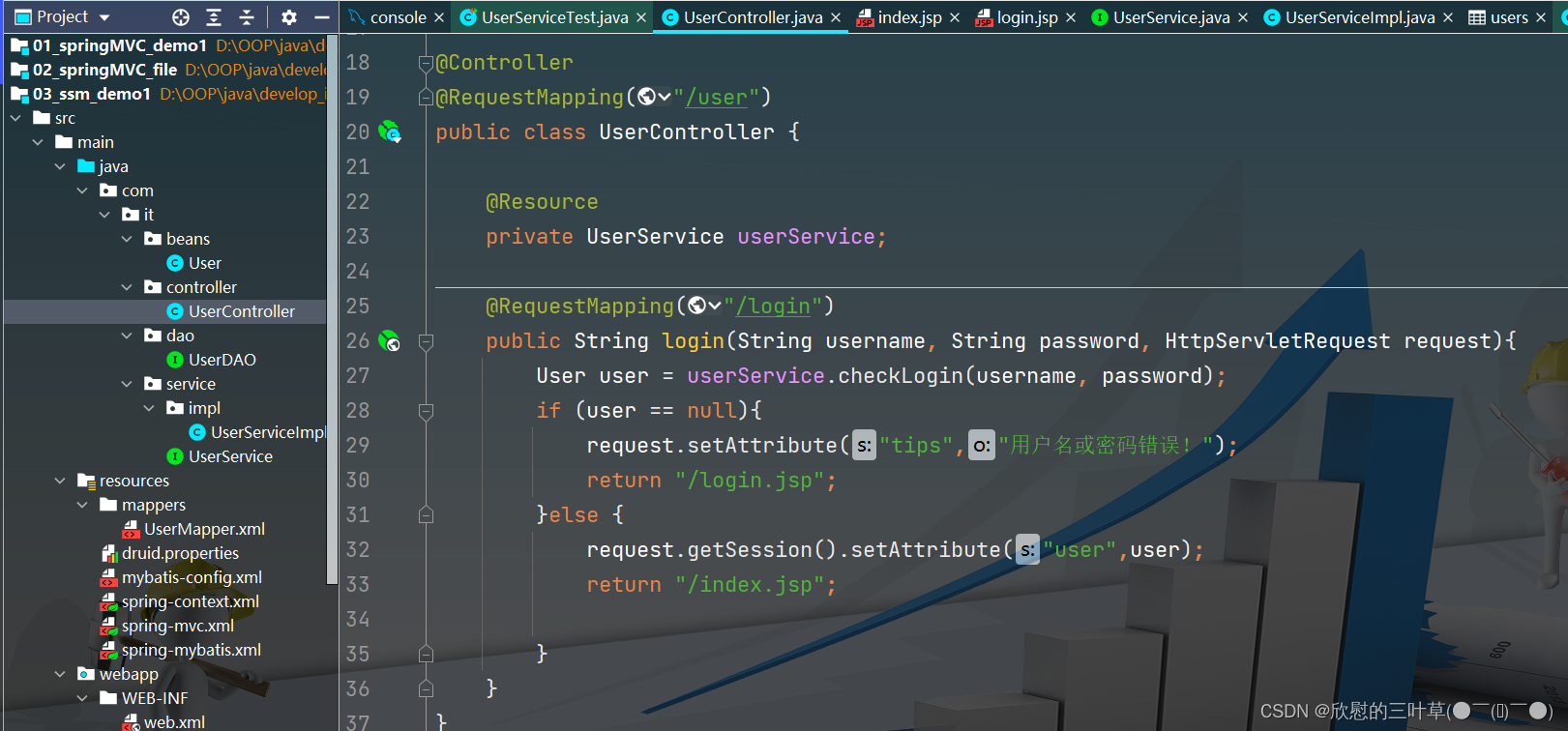
@Controller
@RequestMapping ( "/user" )
public class UserController {
@Resource
private UserService userService;
@RequestMapping ( "/login" )
public String login ( String username, String password, HttpServletRequest request) {
User user = userService. checkLogin ( username, password) ;
if ( user == null ) {
request. setAttribute ( "tips" , "用户名或密码错误!" ) ;
return "/login.jsp" ;
} else {
request. getSession ( ) . setAttribute ( "user" , user) ;
return "/index.jsp" ;
}
}
}
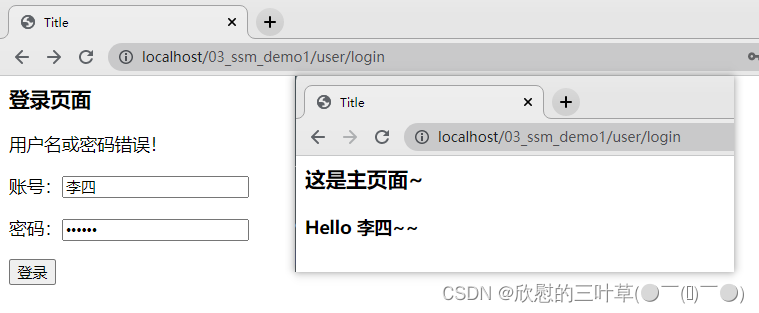
<%@page contentType="text/html;charset=utf-8" language="java" pageEncoding="UTF-8" %>
< html> < head> < title> </ title> </ head> < body> < h3> </ h3> < h4> </ h4> </ body> </ html> <%@page contentType="text/html;charset=utf-8" language="java" pageEncoding="UTF-8" %>
< html> < head> < basehref = " ${pageContext.request.contextPath}/" > < title> </ title> </ head> < body> < h3> </ h3> < formaction = " user/login" method = " post" > < p> < inputtype = " text" name = " username" > </ p> < p> < inputtype = " password" name = " password" > </ p> < p> < inputtype = " submit" value = " 登录" > </ p> </ form> </ body> </ html> 4. 测试
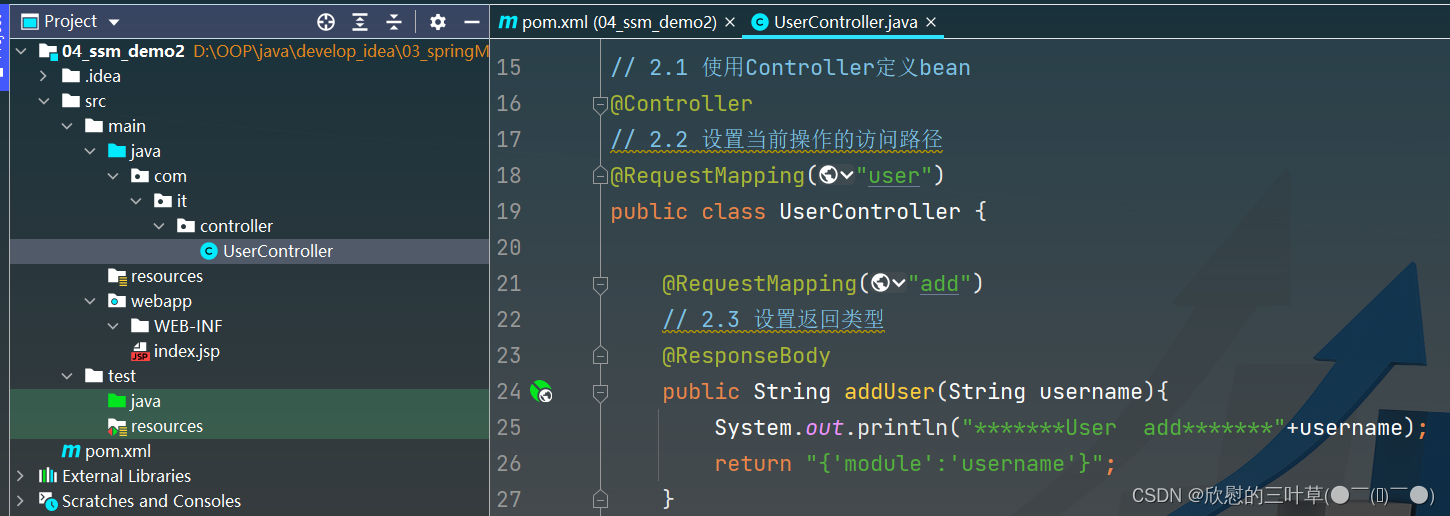
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency>
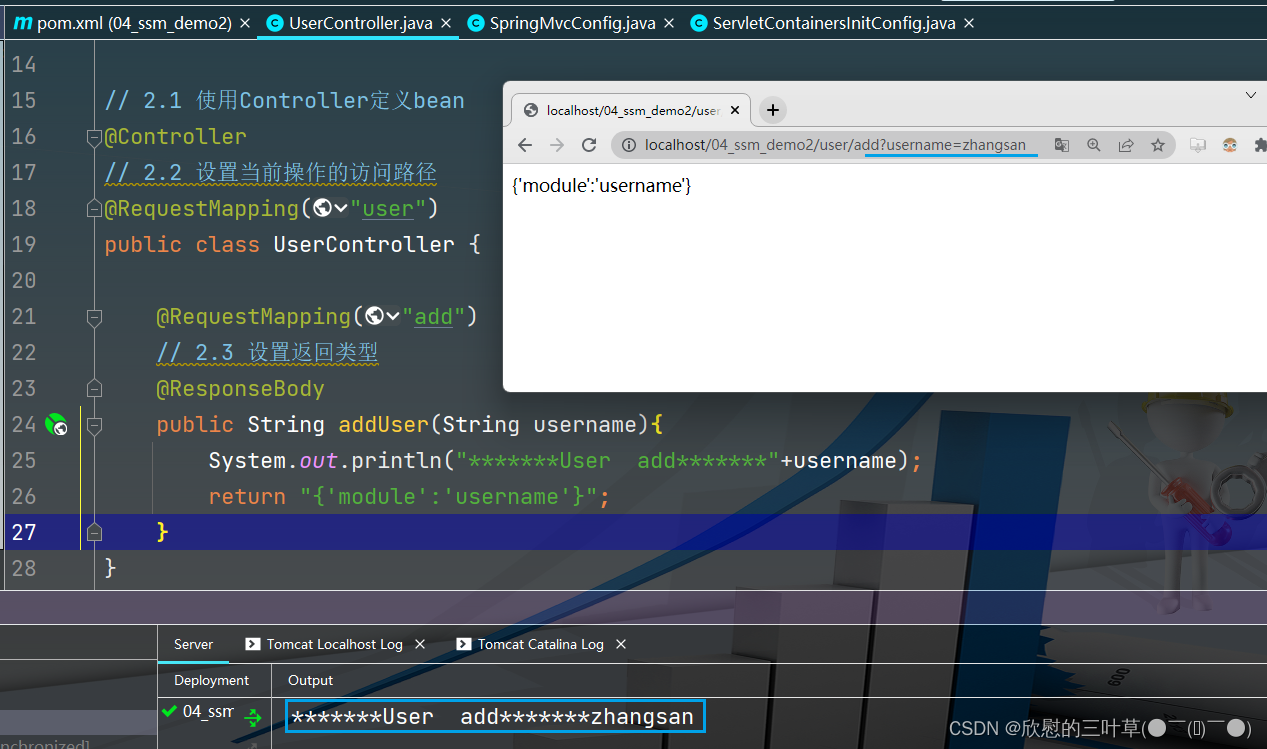
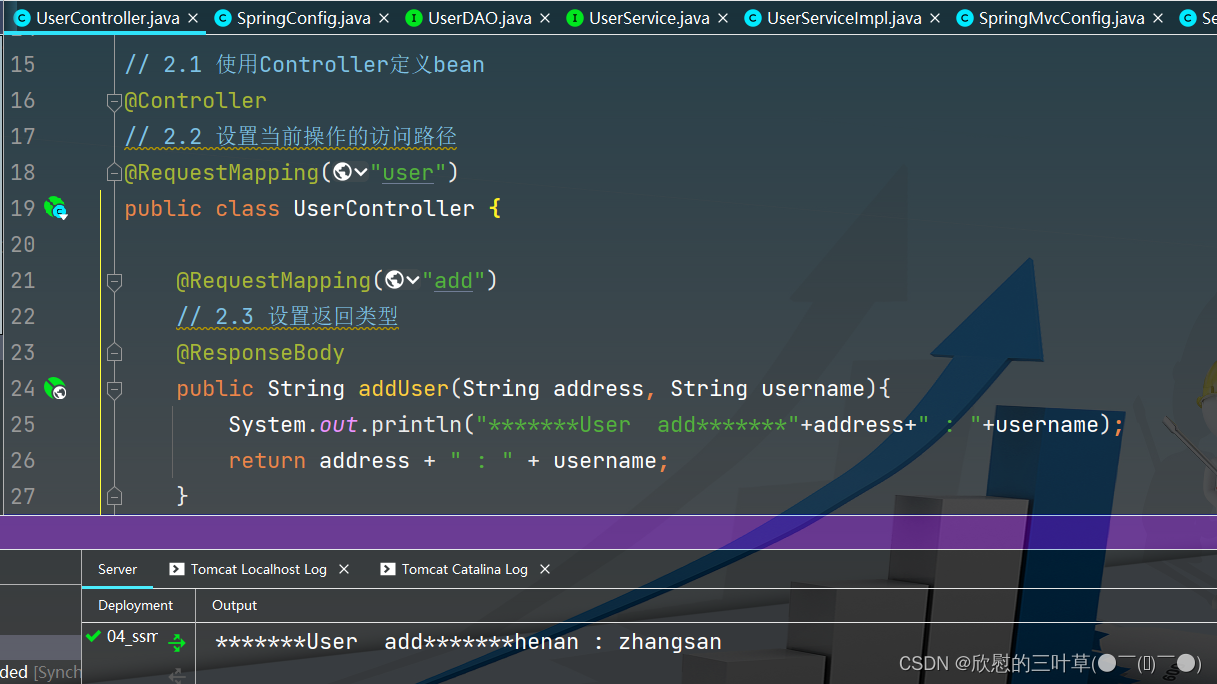
@Controller
@RequestMapping ( "user" )
public class UserController {
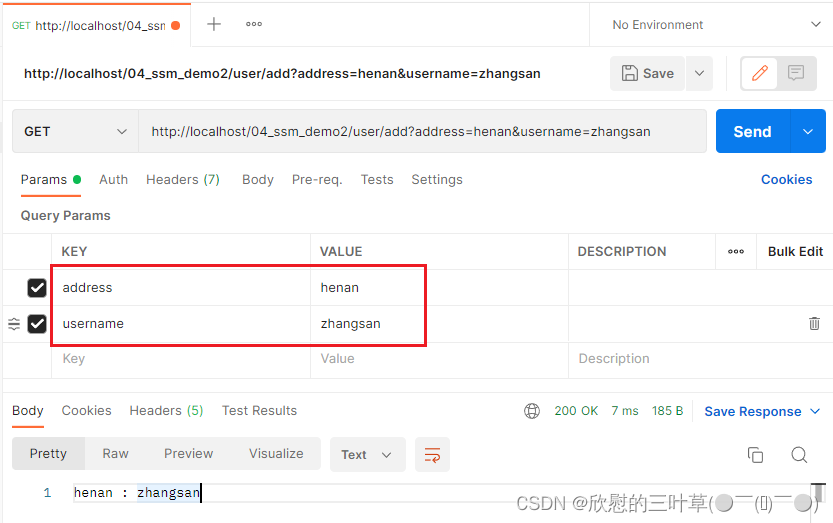
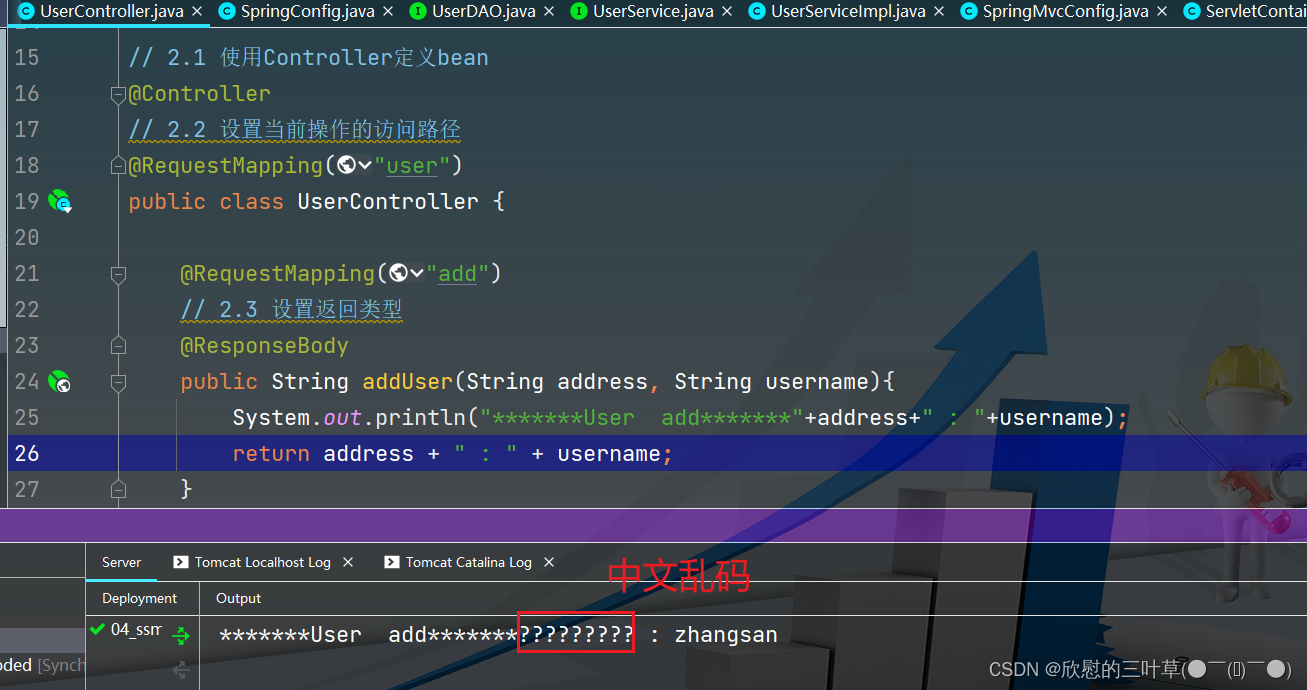
@RequestMapping ( "add" )
@ResponseBody
public String addUser ( String username) {
System . out. println ( "*******User add*******" + username) ;
return "{'module':'username'}" ;
}
}
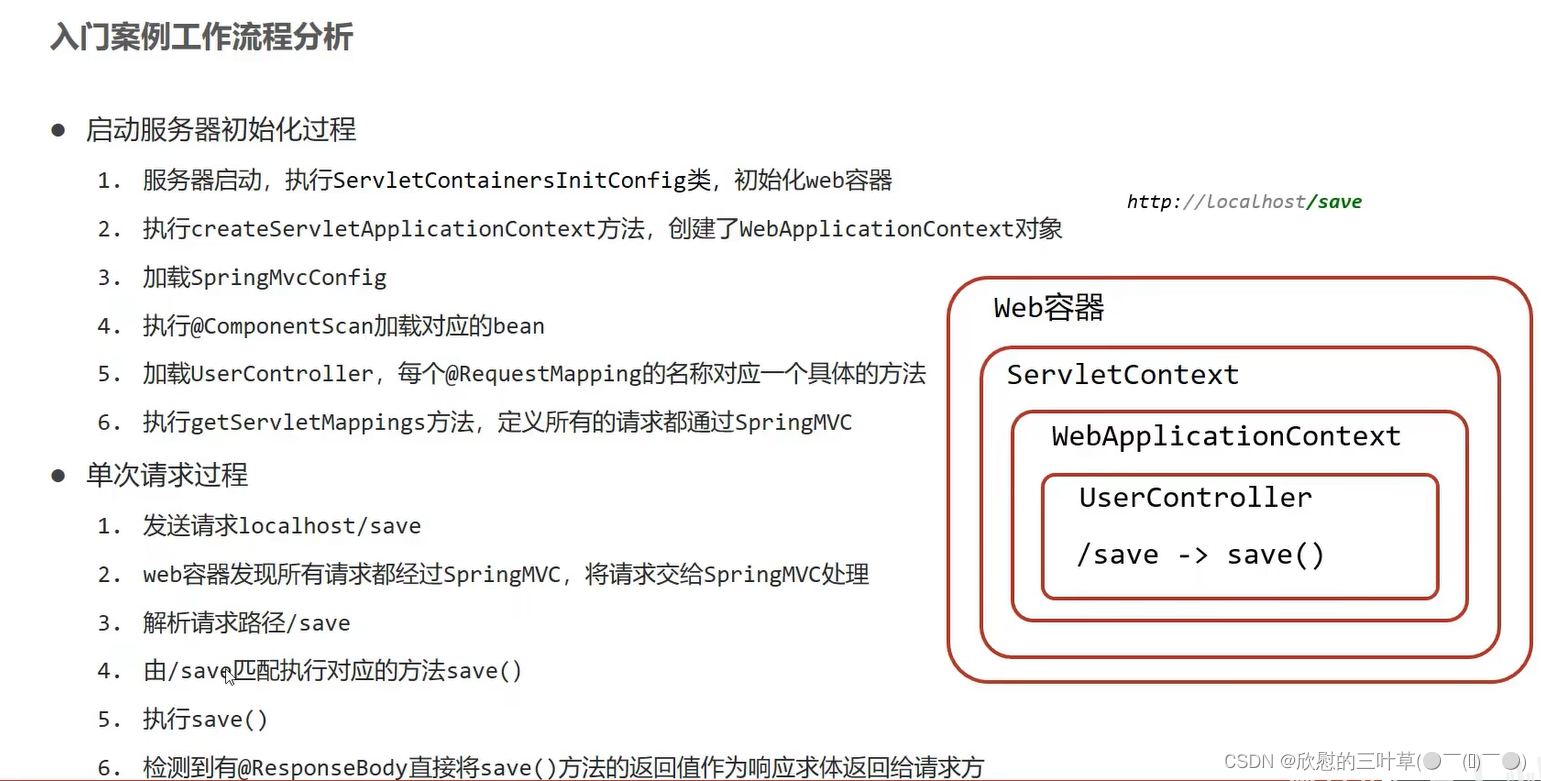
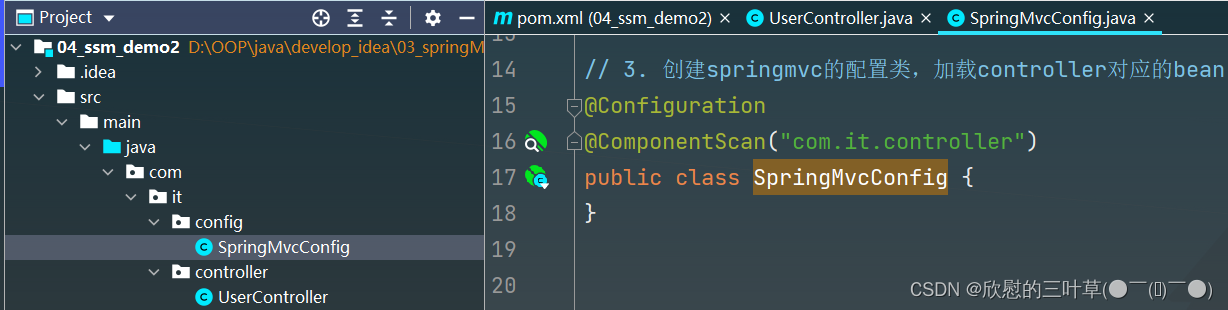
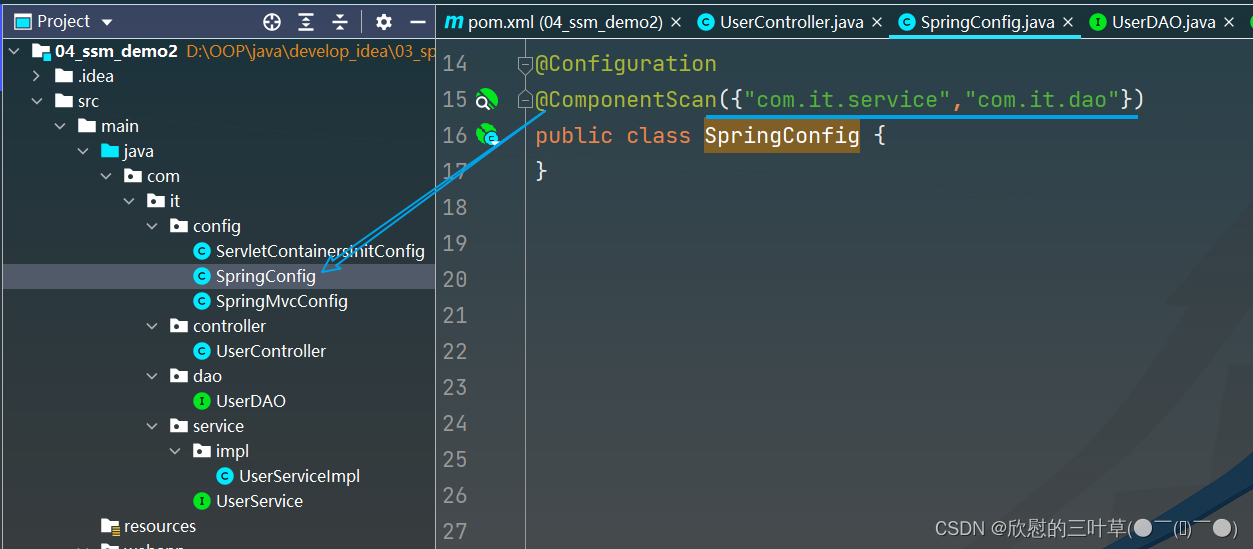
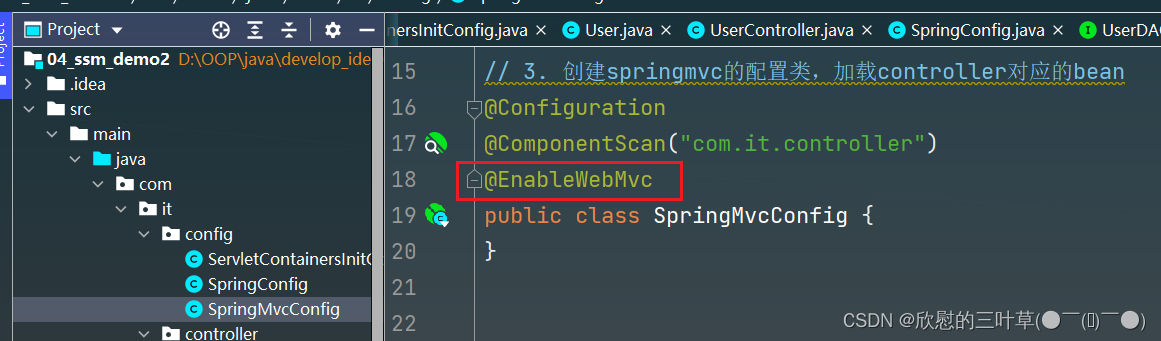
3. 创建springmvc的配置类,加载controller对应的bean
@Configuration
@ComponentScan ( "com.it.controller" )
public class SpringMvcConfig {
}
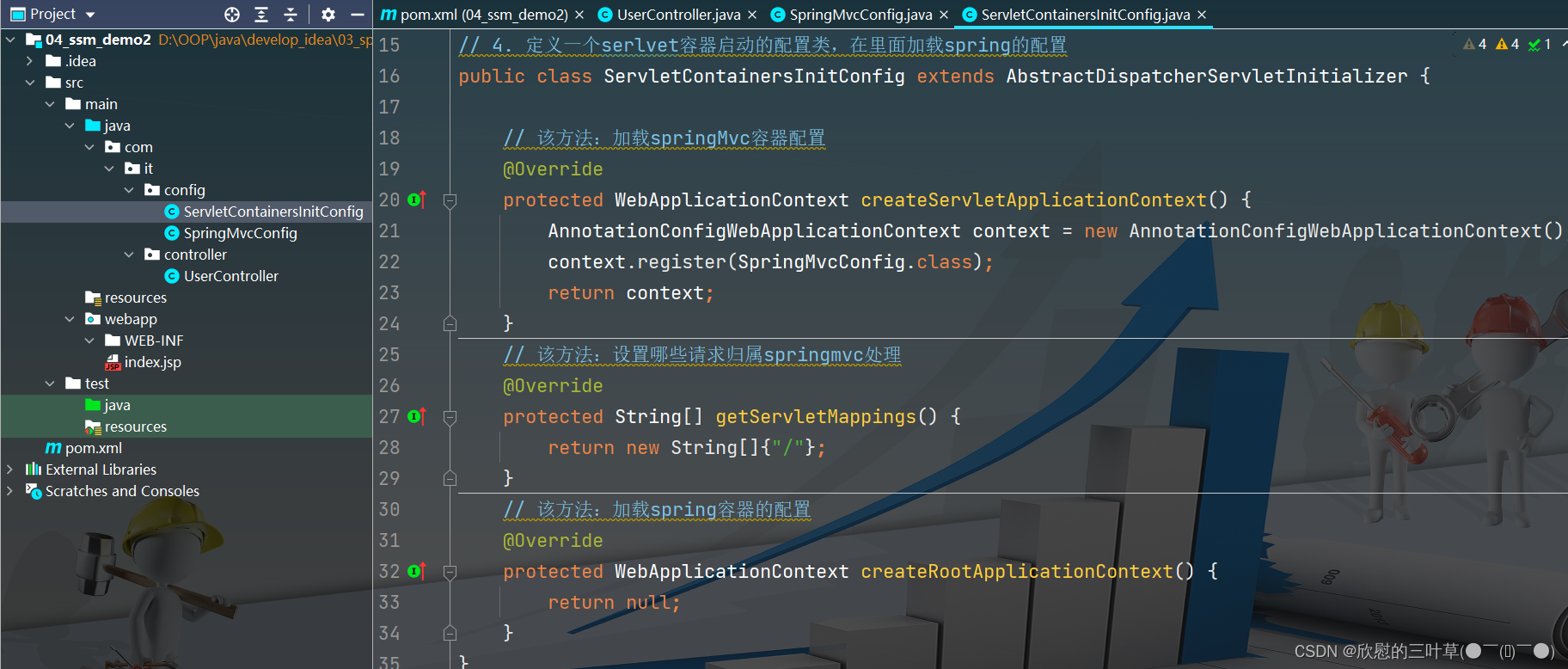
4. 4. 定义一个serlvet容器启动的配置类,在里面加载spring的配置
public class ServletContainersInitConfig extends AbstractDispatcherServletInitializer {
@Override
protected WebApplicationContext createServletApplicationContext ( ) {
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext ( ) ;
context. register ( SpringMvcConfig . class ) ;
return context;
}
@Override
protected String [ ] getServletMappings ( ) {
return new String [ ] { "/" } ;
}
@Override
protected WebApplicationContext createRootApplicationContext ( ) {
return null ;
}
}
5. 测试
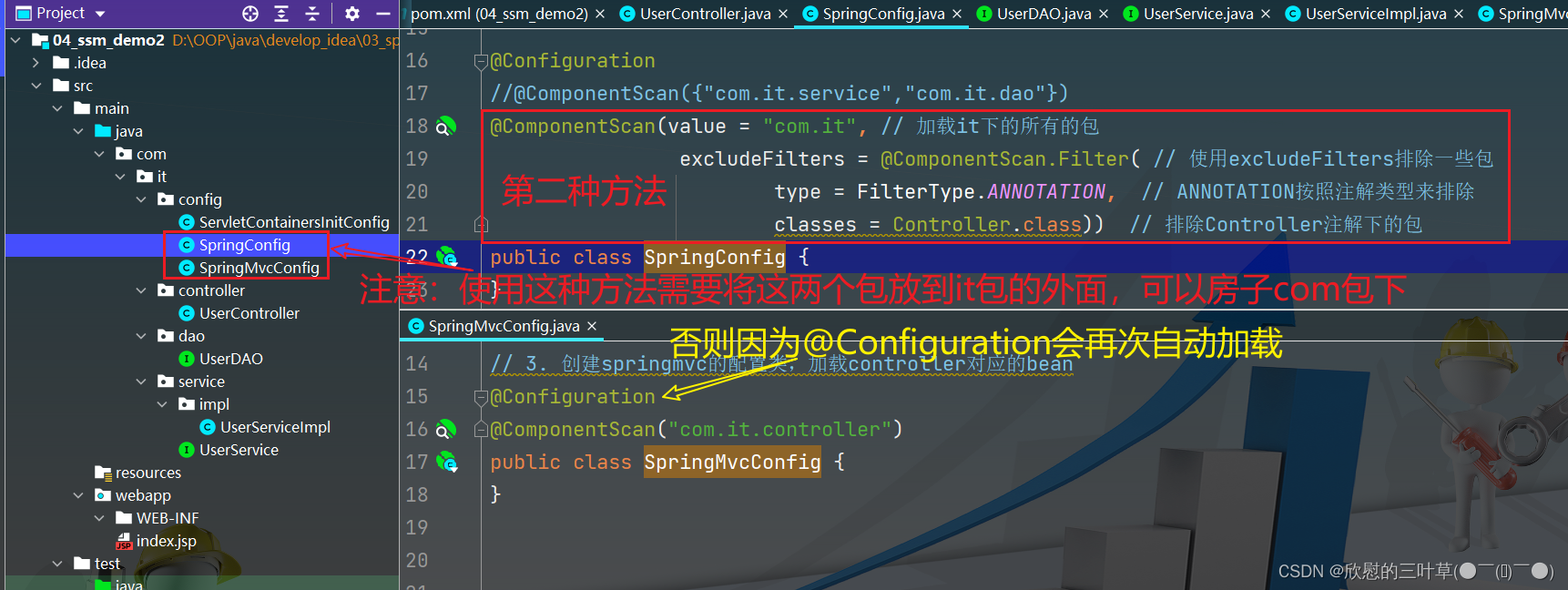
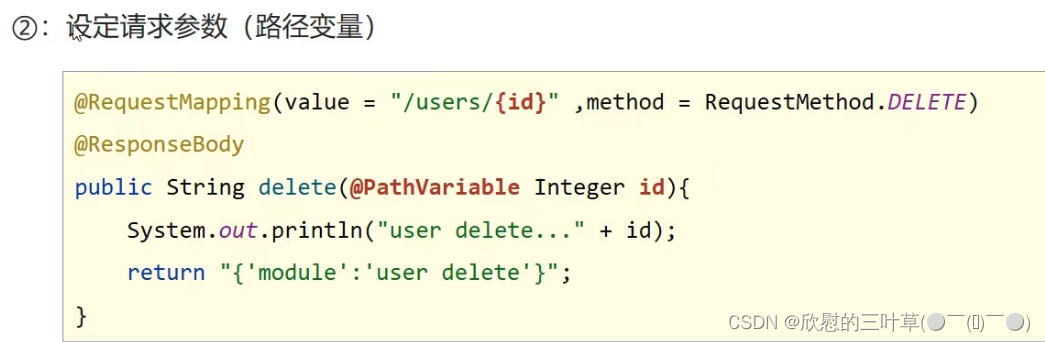
1. 设定扫描范围为精确范围
2. 排除掉controller包内的bean
3. 不区分Spring与SpringMVC的环境,加载到同一个环境中
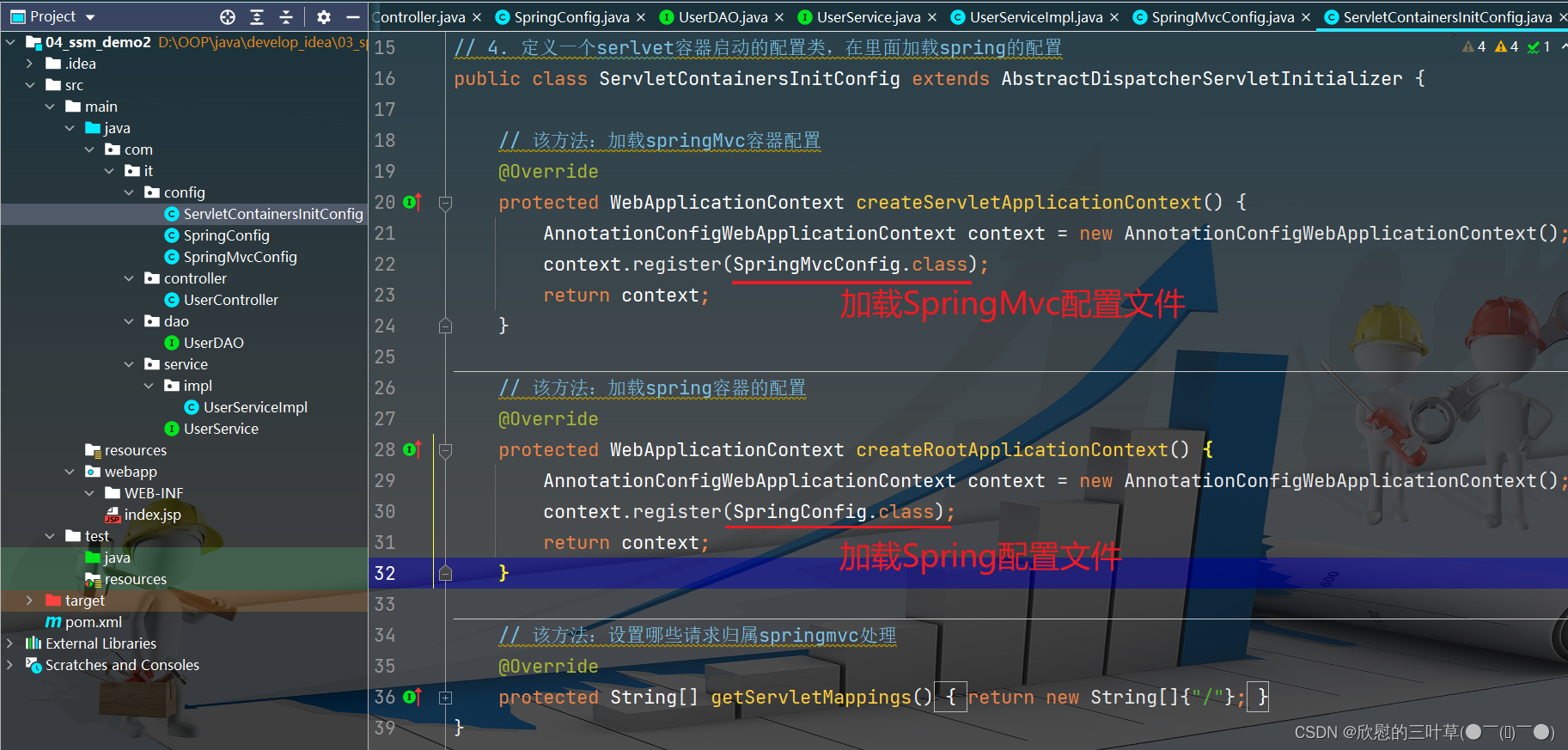
public class ServletContainersInitConfig extends AbstractDispatcherServletInitializer {
@Override
protected WebApplicationContext createServletApplicationContext ( ) {
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext ( ) ;
context. register ( SpringMvcConfig . class ) ;
return context;
}
@Override
protected WebApplicationContext createRootApplicationContext ( ) {
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext ( ) ;
context. register ( SpringConfig . class ) ;
return context;
}
@Override
protected String [ ] getServletMappings ( ) {
return new String [ ] { "/" } ;
}
}
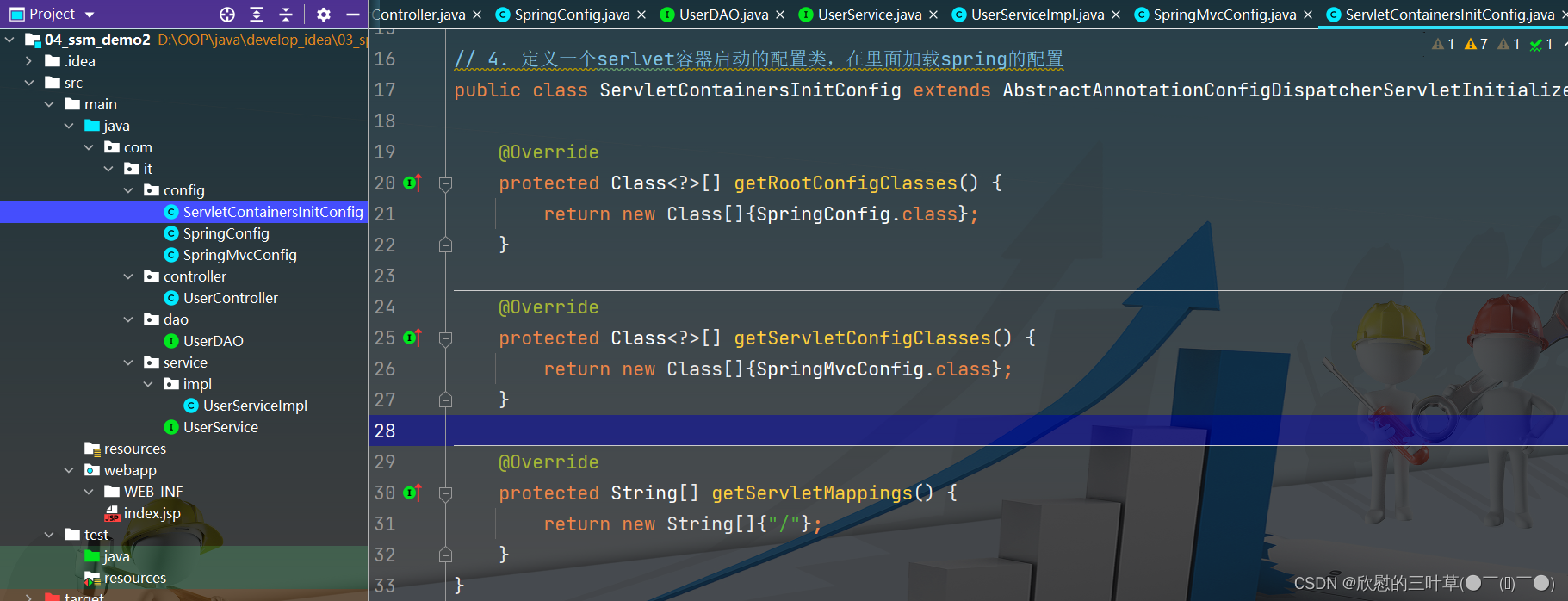
4. 不区分Spring与SpringMVC的环境,加载到同一个环境中(简化版)
public class ServletContainersInitConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class < ? > [ ] getRootConfigClasses ( ) {
return new Class [ ] { SpringConfig . class } ;
}
@Override
protected Class < ? > [ ] getServletConfigClasses ( ) {
return new Class [ ] { SpringMvcConfig . class } ;
}
@Override
protected String [ ] getServletMappings ( ) {
return new String [ ] { "/" } ;
}
}
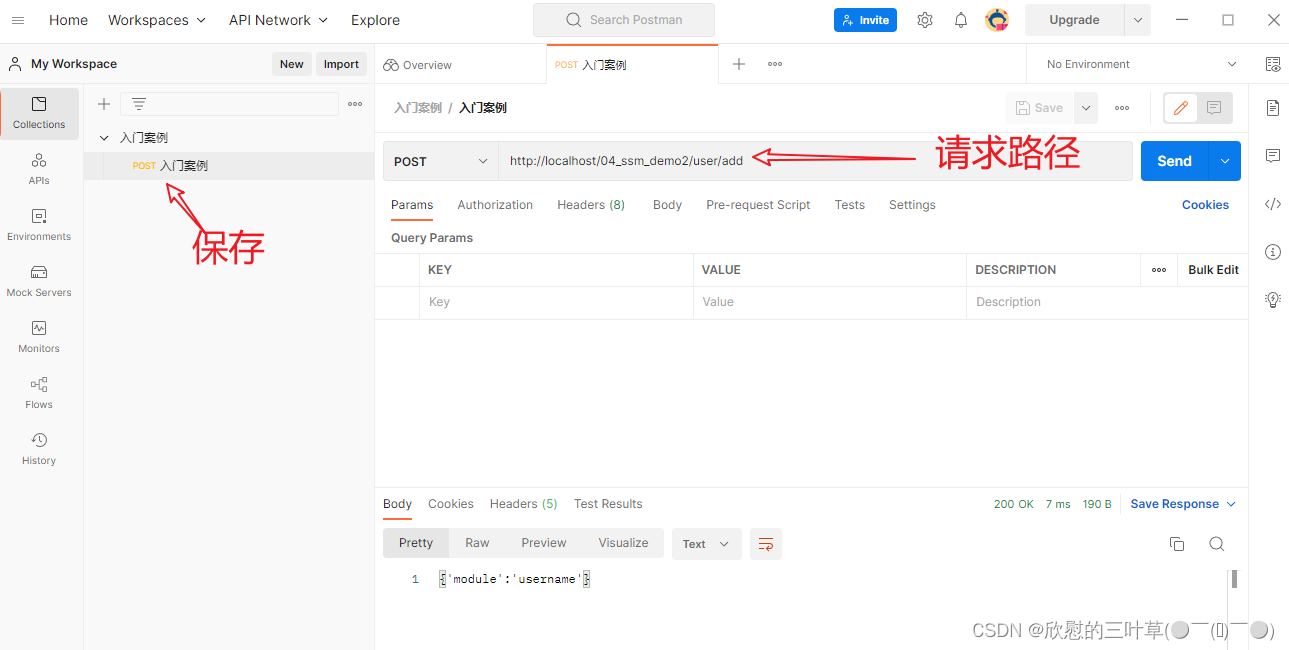
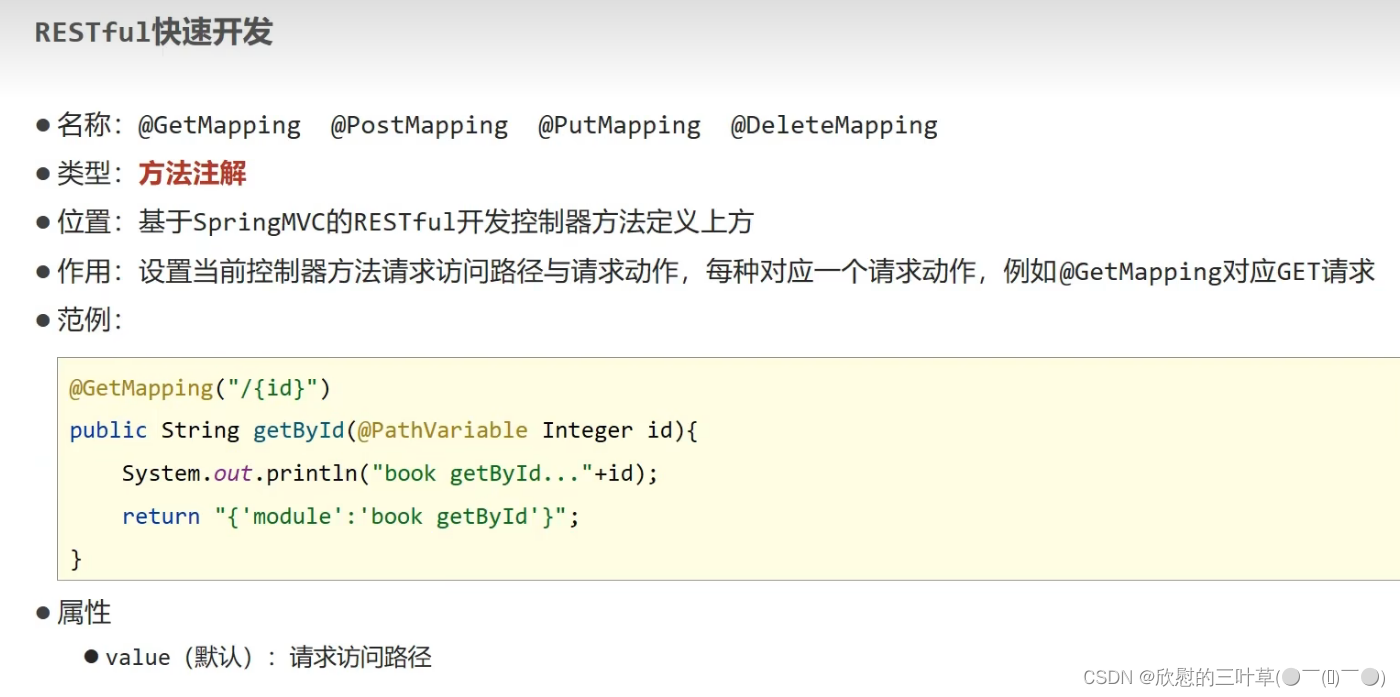
官网:[https://www.postman.com/](https://www.postman.com/)
1. get请求
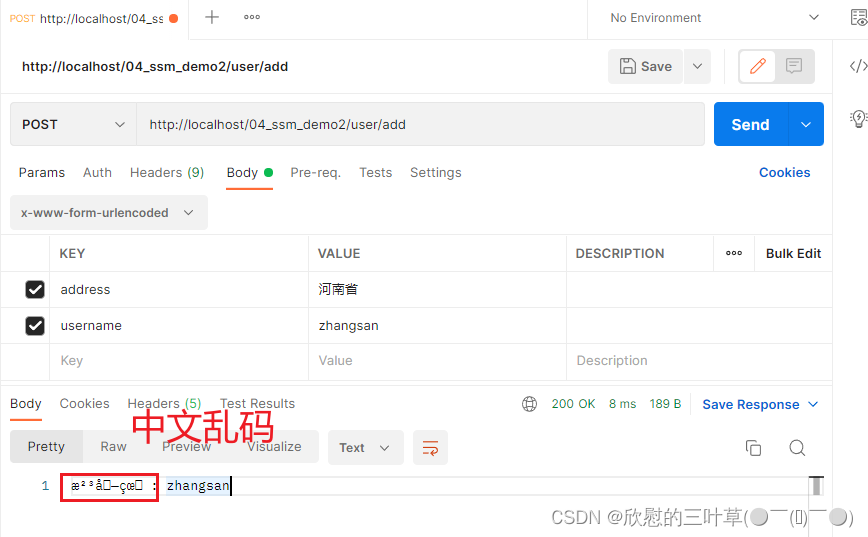
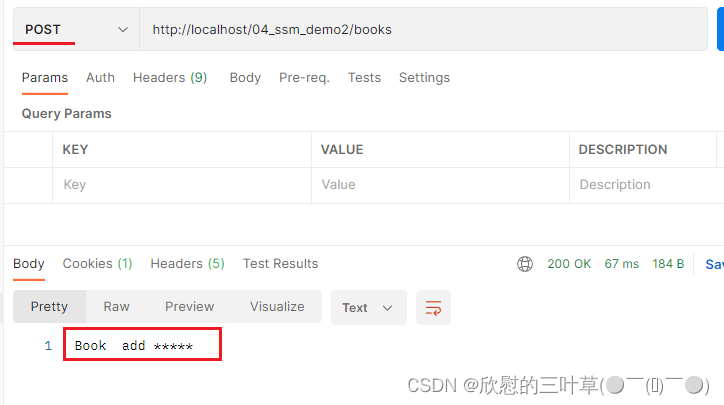
2. post请求
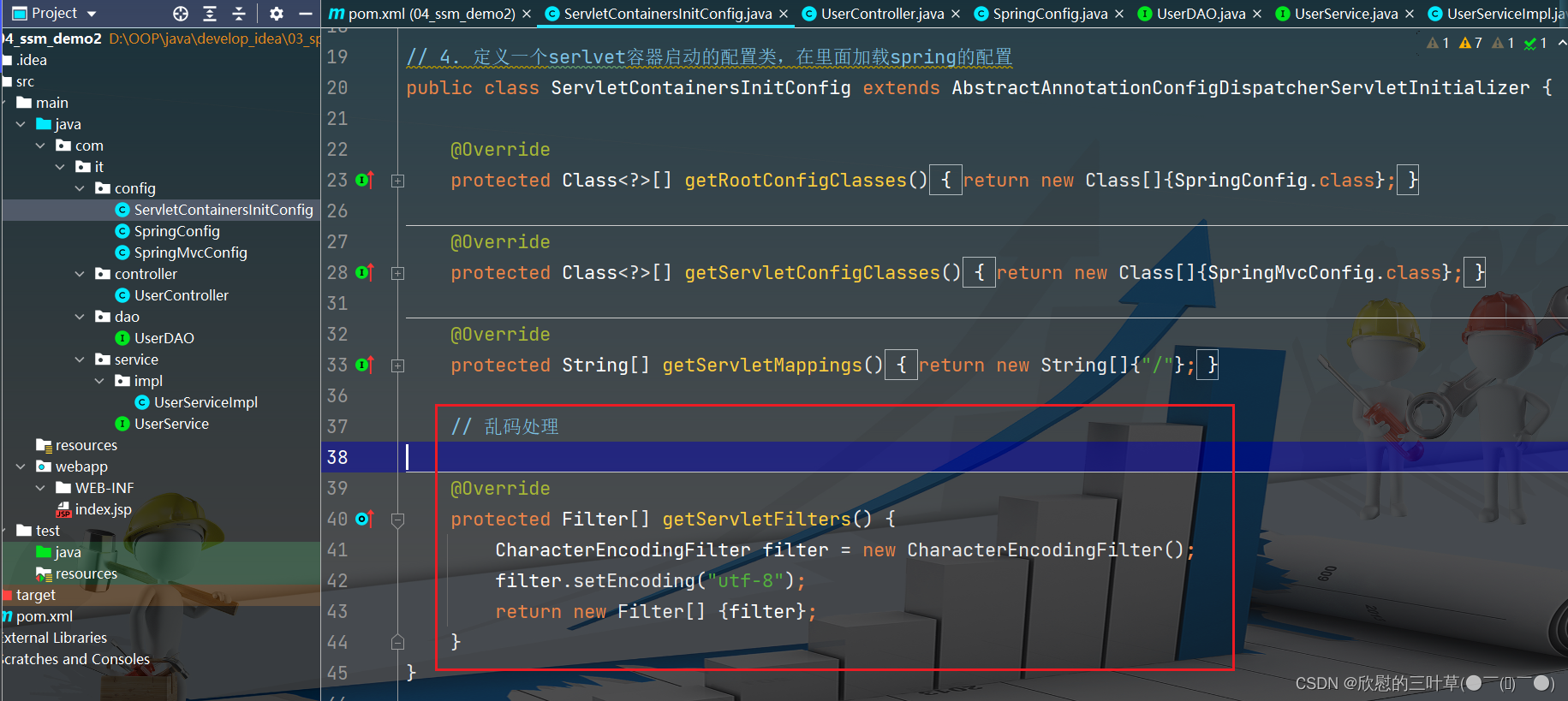
@Override
protected Filter [ ] getServletFilters ( ) {
CharacterEncodingFilter filter = new CharacterEncodingFilter ( ) ;
filter. setEncoding ( "utf-8" ) ;
return new Filter [ ] { filter} ;
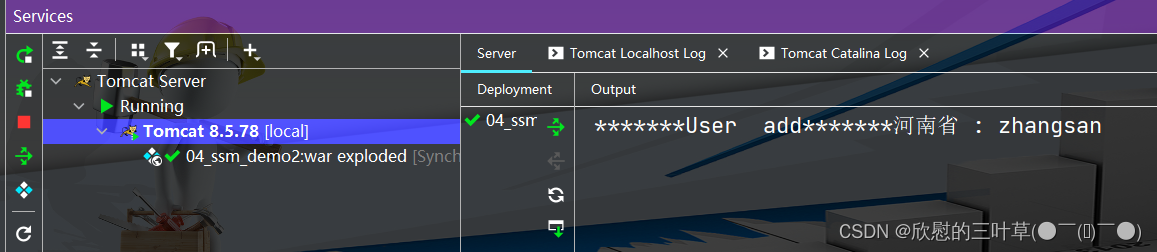
}
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 2. 在springmvc配置文件中添加@EnableWebMvc
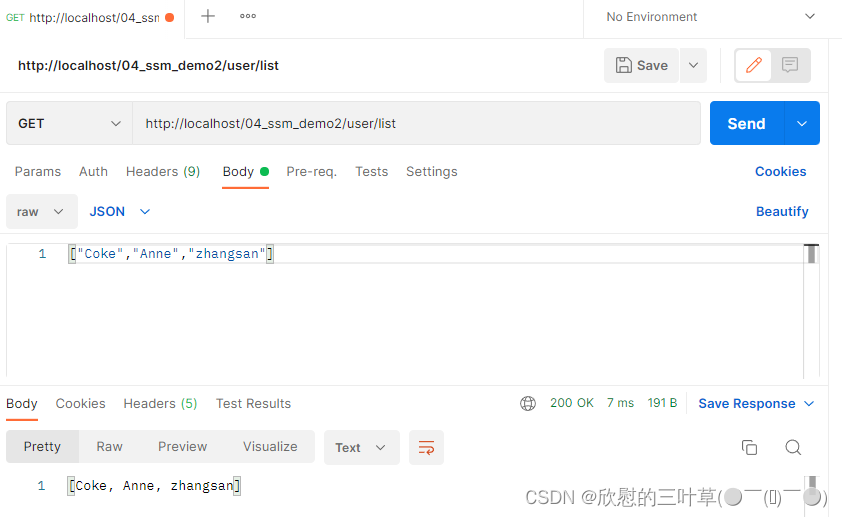
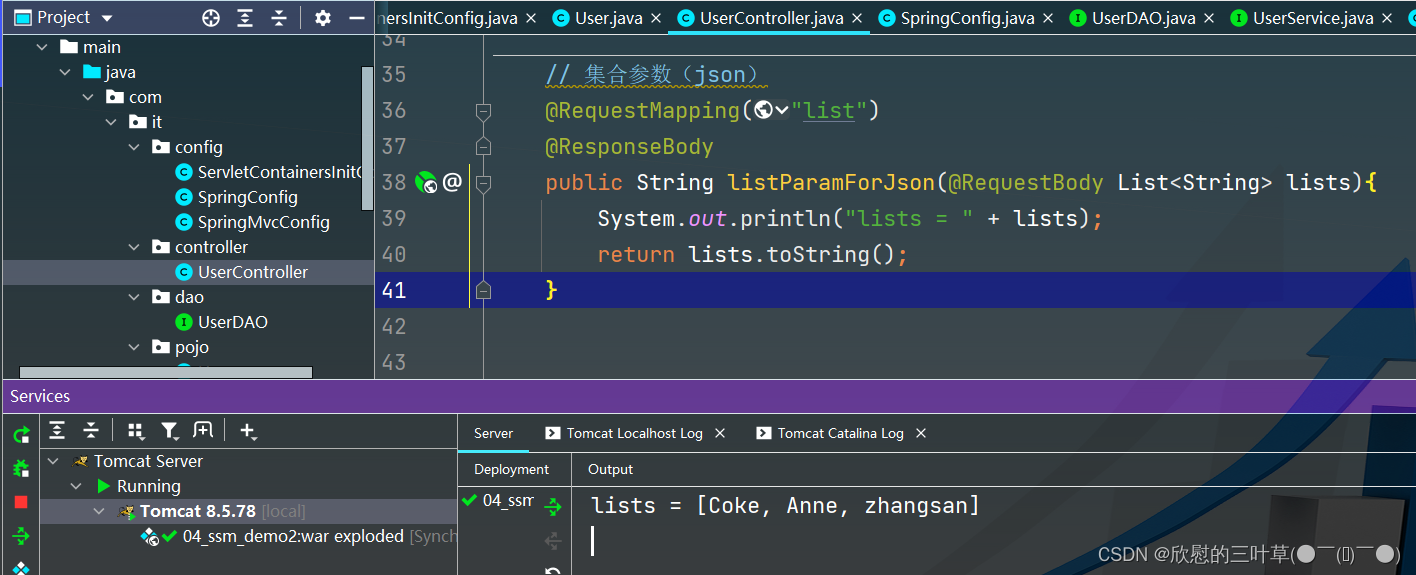
@RequestMapping ( "list" )
@ResponseBody
public String listParamForJson ( @RequestBody List < String > ) {
System . out. println ( "lists = " + lists) ;
return lists. toString ( ) ;
}
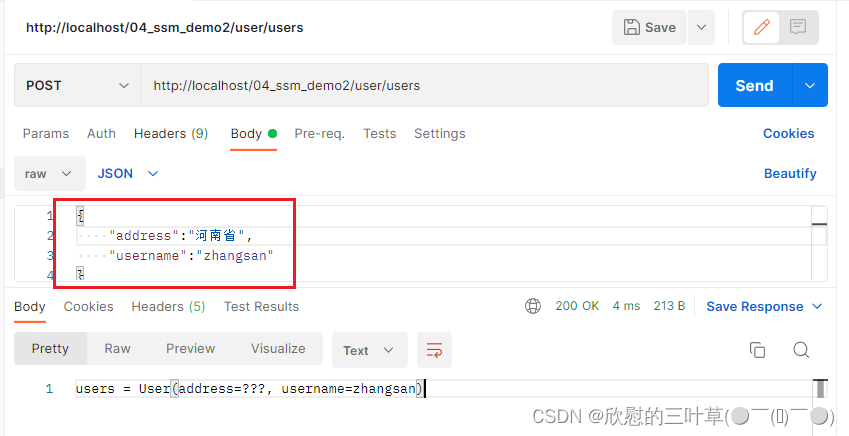
@RequestMapping ( "users" )
@ResponseBody
public String pojoParamForJson ( @RequestBody User users) {
System . out. println ( "users = " + users) ;
return "users = " + users;
}
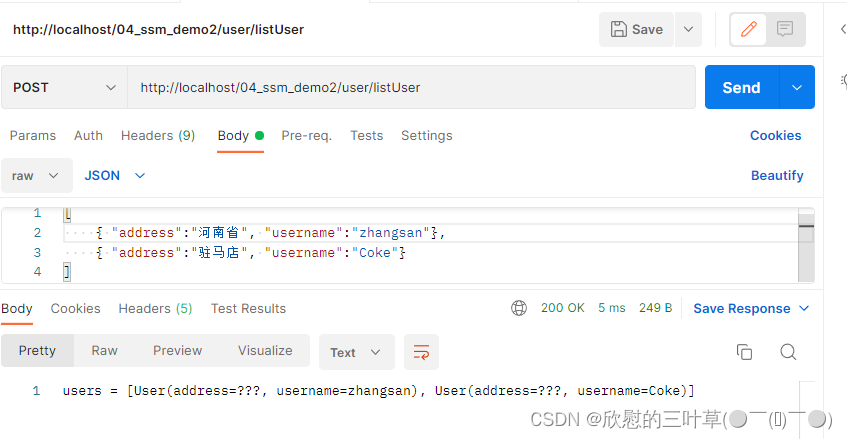
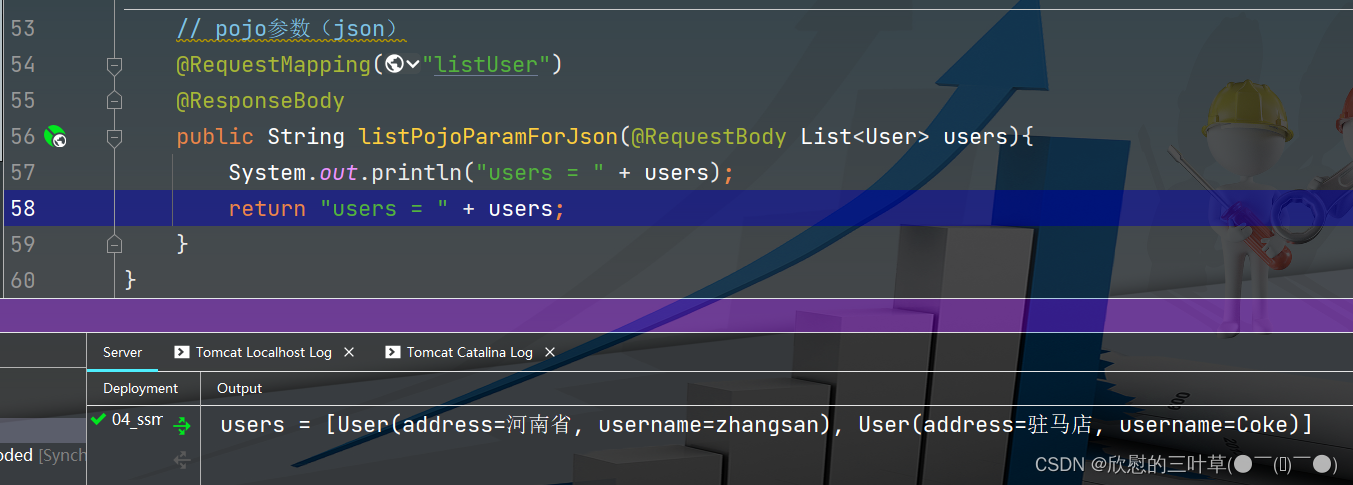
@RequestMapping ( "listUser" )
@ResponseBody
public String listPojoParamForJson ( @RequestBody List < User > ) {
System . out. println ( "users = " + users) ;
return "users = " + users;
}
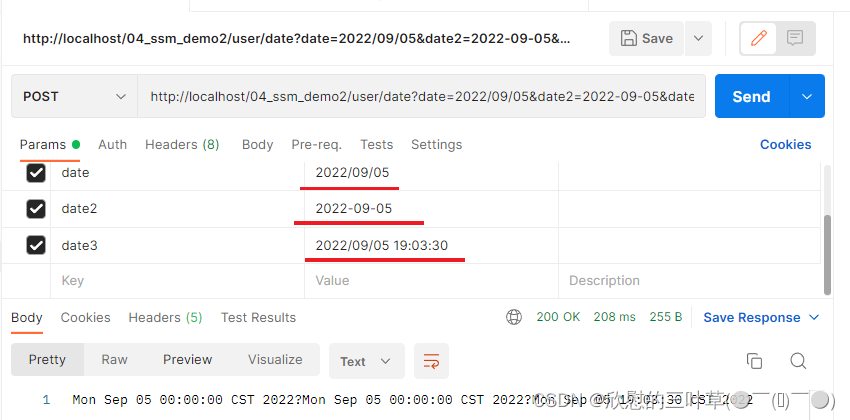
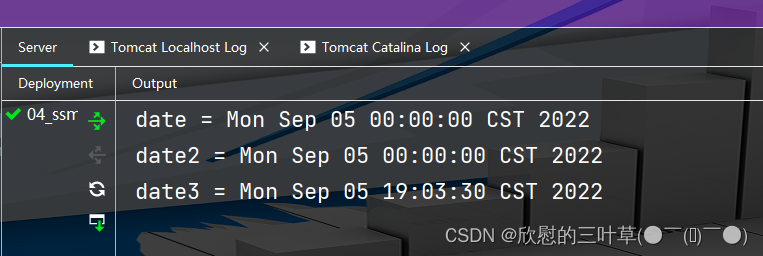
@RequestMapping ( "date" )
@ResponseBody
public String dateParam ( Date date,
@DateTimeFormat ( pattern = "yyyy-MM-dd" ) Date date2,
@DateTimeFormat ( pattern = "yyyy/MM/dd HH:mm:ss" ) Date date3) {
System . out. println ( "date = " + date) ;
System . out. println ( "date2 = " + date2) ;
System . out. println ( "date3 = " + date3) ;
return date+ "," + date2+ "," + date3;
}
1. 在BookController类中添加增删改查方法
@Controller
public class BookController {
@RequestMapping ( value = "books" , method = RequestMethod . POST)
@ResponseBody
public String add ( ) {
System . out. println ( "Book add *****" ) ;
return "Book add *****" ;
}
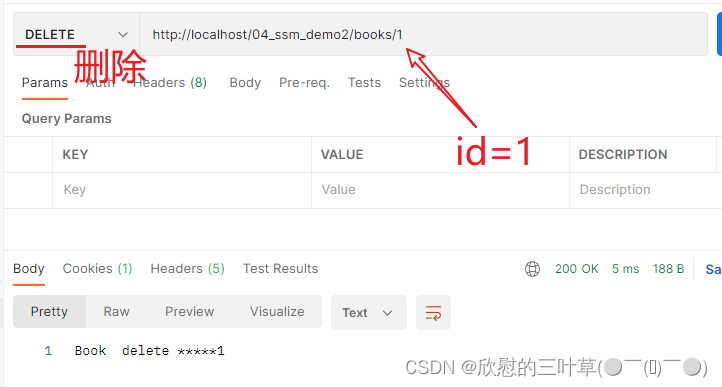
@RequestMapping ( value = "books/{id}" , method = RequestMethod . DELETE)
@ResponseBody
public String delete ( @PathVariable Integer id) {
System . out. println ( "Book delete *****" + id) ;
return "Book delete *****" + id;
}
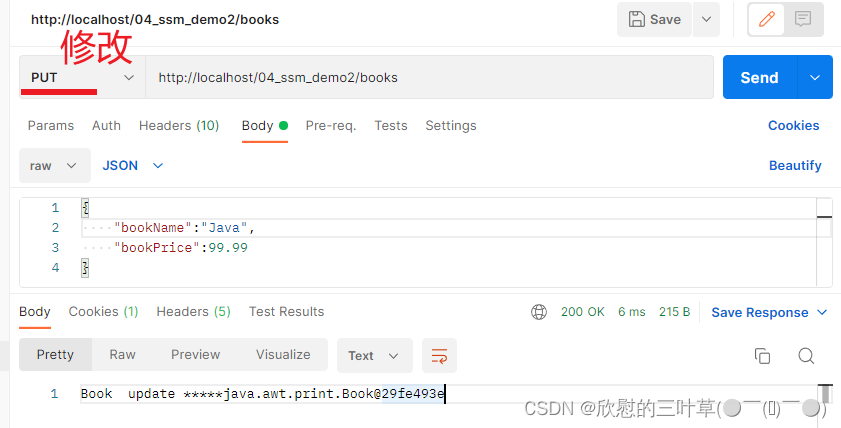
@RequestMapping ( value = "books" , method = RequestMethod . PUT)
@ResponseBody
public String update ( @RequestBody Book book) {
System . out. println ( "Book update *****" + book) ;
return "Book update *****" + book;
}
@RequestMapping ( value = "books/{id}" , method = RequestMethod . GET)
@ResponseBody
public String getById ( @PathVariable Integer id) {
System . out. println ( "Book getById *****" + id) ;
return "Book getById *****" + id;
}
}
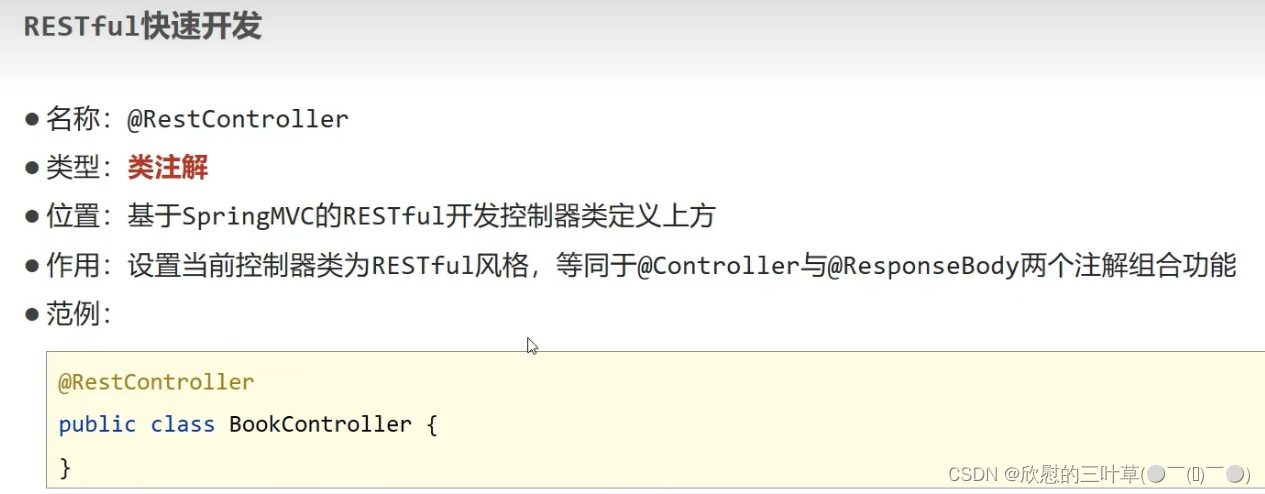
@RestController
@RequestMapping ( "books" )
public class BookController2 {
@PostMapping
public String add ( ) {
System . out. println ( "Book add *****" ) ;
return "Book add *****" ;
}
@DeleteMapping ( "{id}" )
public String delete ( @PathVariable Integer id) {
System . out. println ( "Book delete *****" + id) ;
return "Book delete *****" + id;
}
@PutMapping
public String update ( @RequestBody Book book) {
System . out. println ( "Book update *****" + book) ;
return "Book update *****" + book;
}
@GetMapping ( "{id}" )
public String getById ( @PathVariable Integer id) {
System . out. println ( "Book getById *****" + id) ;
return "Book getById *****" + id;
}
}
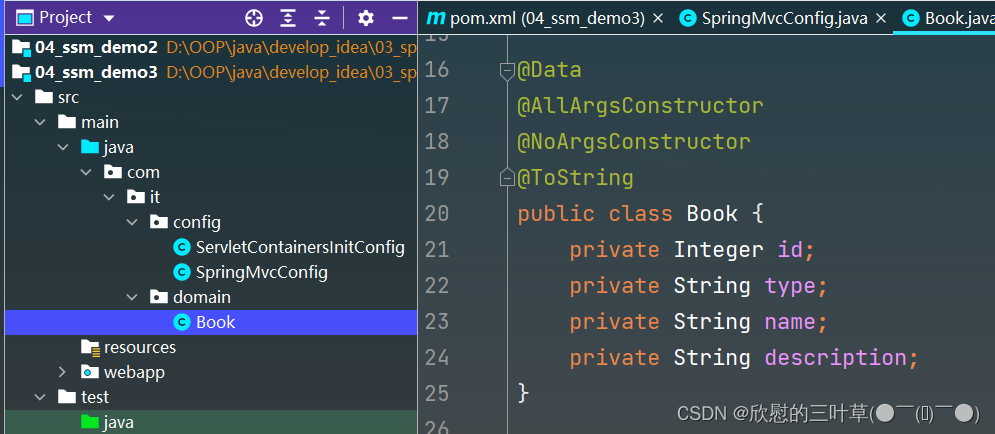
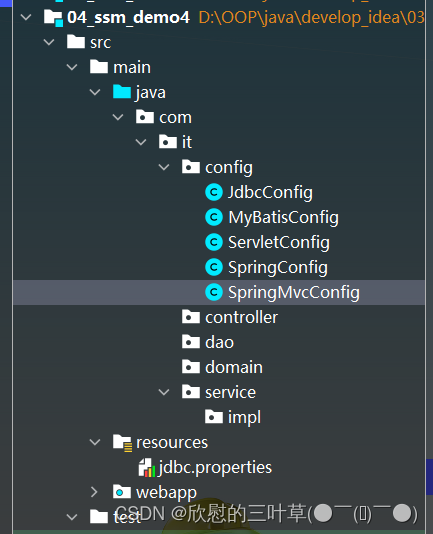
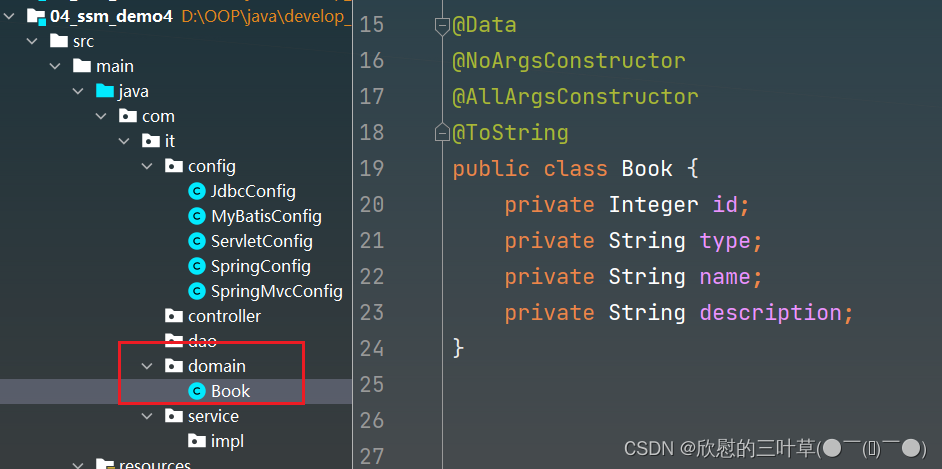
1. 创建实体类
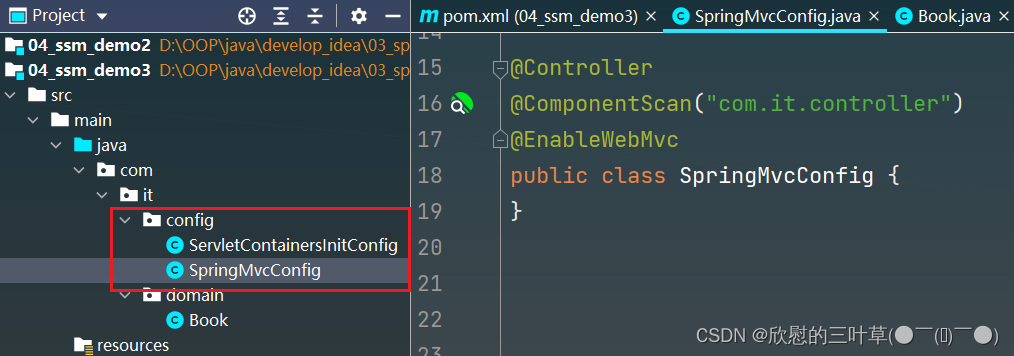
2. 创建config配置文件
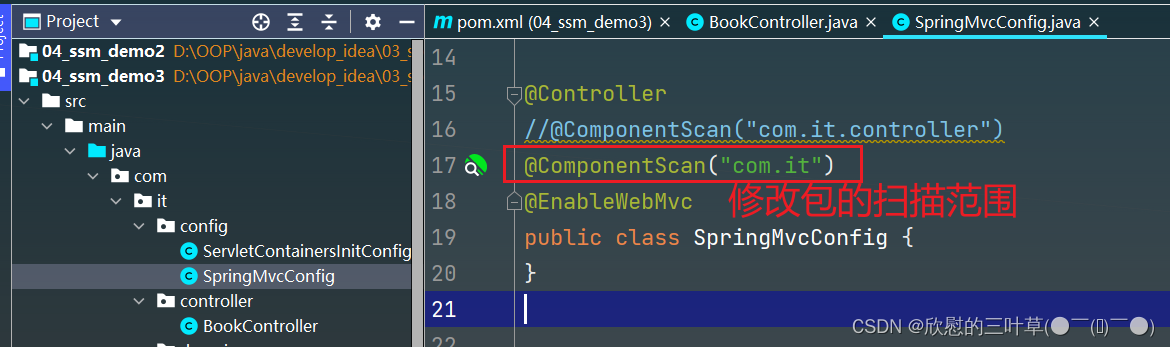
@Controller
@ComponentScan ( "com.it.controller" )
@EnableWebMvc
public class SpringMvcConfig {
}
public class ServletContainersInitConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class < ? > [ ] getRootConfigClasses ( ) {
return new Class [ 0 ] ;
}
@Override
protected Class < ? > [ ] getServletConfigClasses ( ) {
return new Class [ ] { SpringMvcConfig . class } ;
}
@Override
protected String [ ] getServletMappings ( ) {
return new String [ ] { "/" } ;
}
@Override
protected Filter [ ] getServletFilters ( ) {
CharacterEncodingFilter filter = new CharacterEncodingFilter ( ) ;
filter. setEncoding ( "utf-8" ) ;
return new Filter [ ] { filter} ;
}
}
@RestController
@RequestMapping ( "/books" )
public class BookController {
@PostMapping
public String save ( @RequestBody Book book) {
System . out. println ( "*******Book save*******" + book) ;
return "*******Book save*******" + book;
}
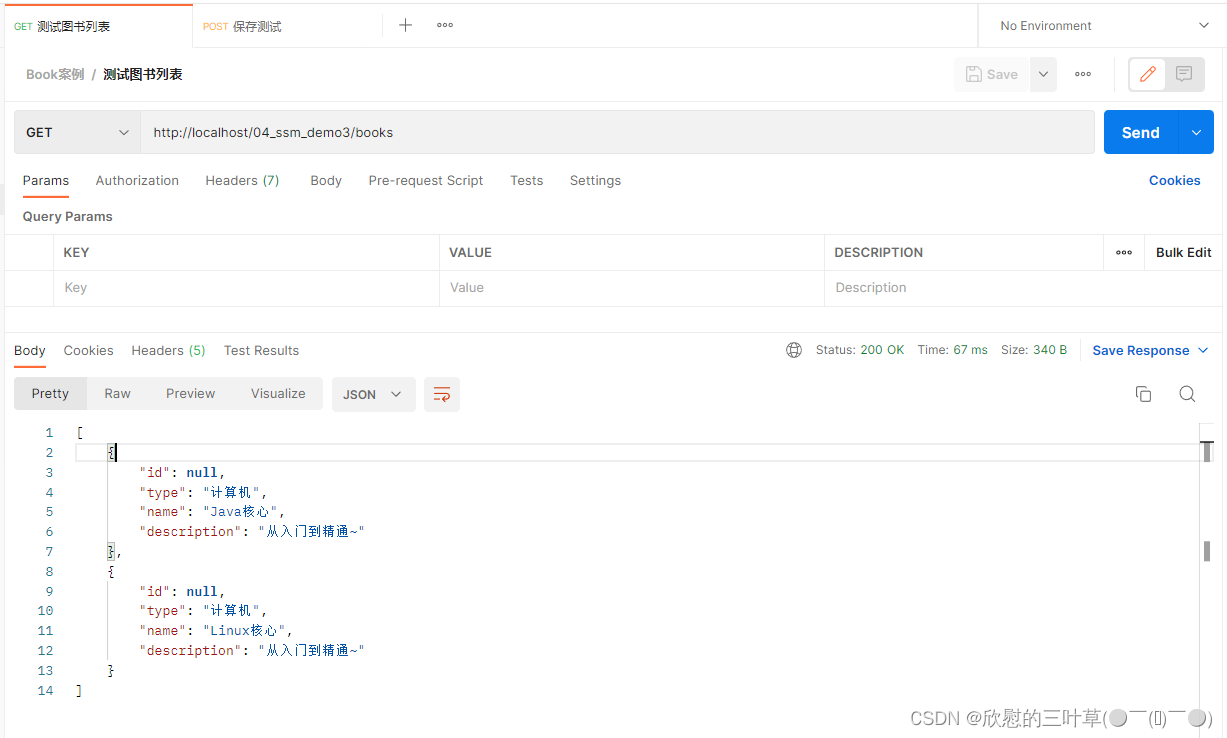
@GetMapping
public List < Book > getAll ( ) {
ArrayList < Book > = new ArrayList < > ( ) ;
Book book1 = new Book ( ) ;
book1. setType ( "计算机" ) ;
book1. setName ( "Java核心" ) ;
book1. setDescription ( "从入门到精通~" ) ;
bookList. add ( book1) ;
Book book2 = new Book ( ) ;
book2. setType ( "计算机" ) ;
book2. setName ( "Linux核心" ) ;
book2. setDescription ( "从入门到精通~" ) ;
bookList. add ( book2) ;
return bookList;
}
}
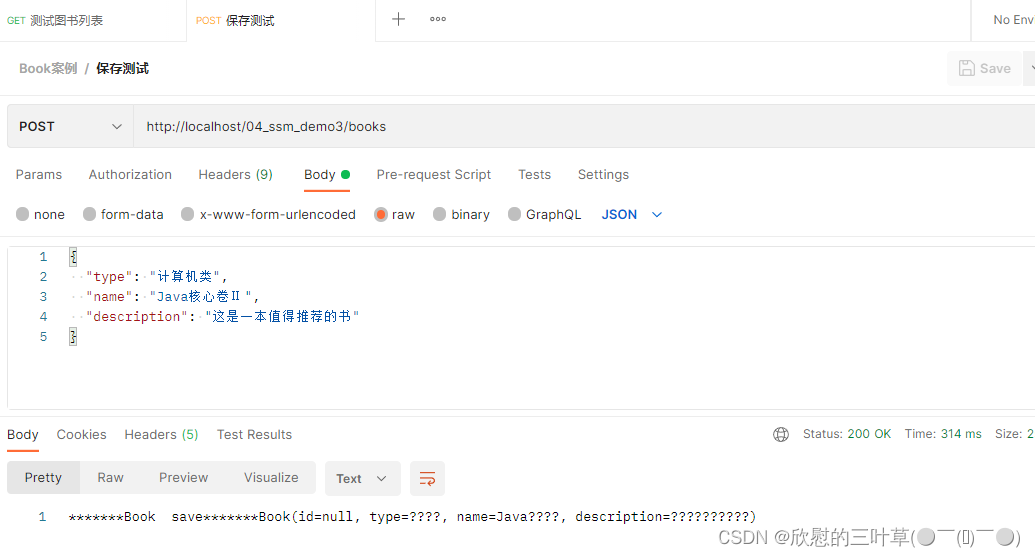
3. 测试
1
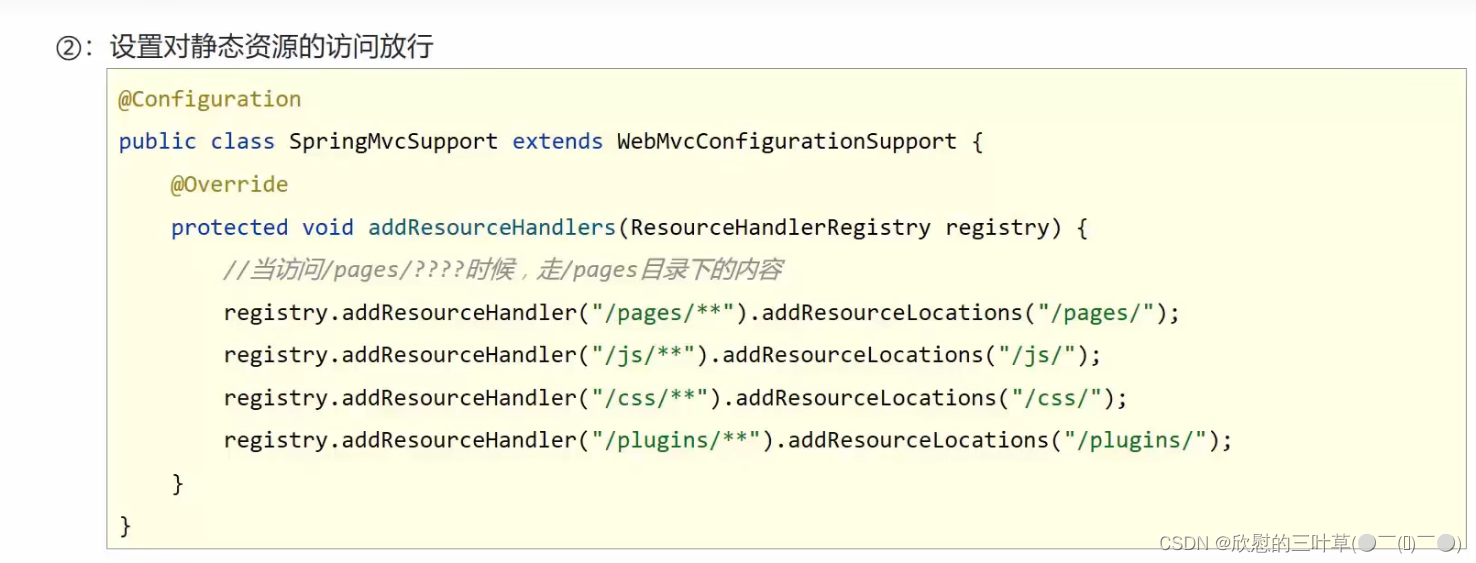
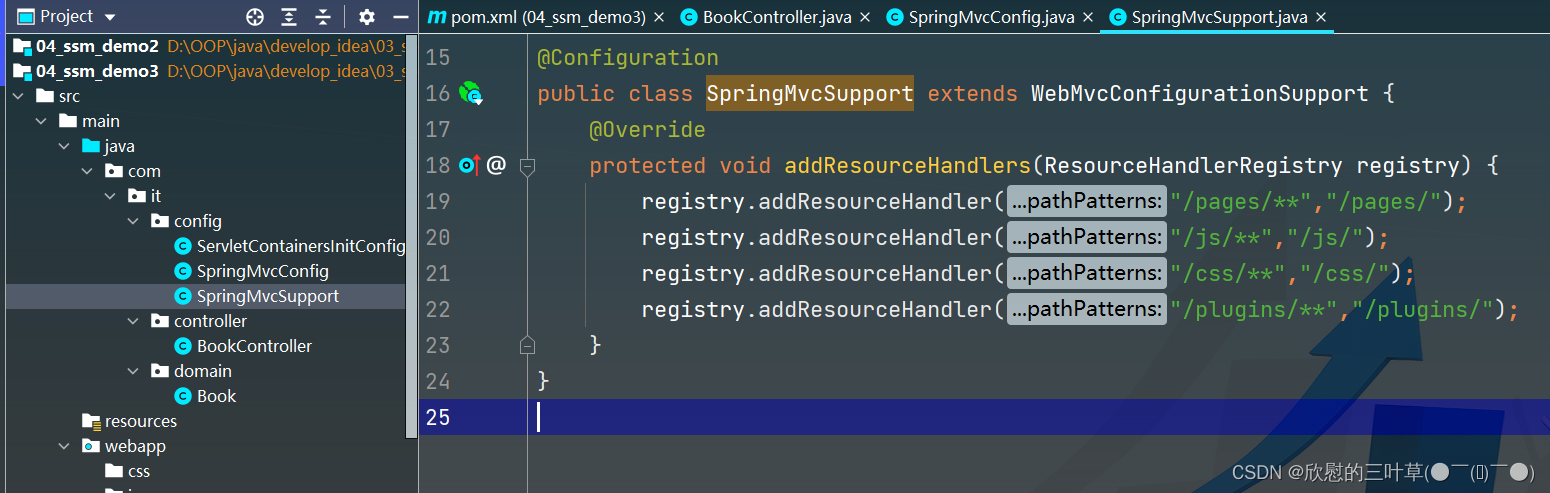
2. 创建SpringMvcSupport类
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers ( ResourceHandlerRegistry registry) {
registry. addResourceHandler ( "/pages/**" , "/pages/" ) ;
registry. addResourceHandler ( "/js/**" , "/js/" ) ;
registry. addResourceHandler ( "/css/**" , "/css/" ) ;
registry. addResourceHandler ( "/plugins/**" , "/plugins/" ) ;
}
}
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> 2. 创建配置文件
@Configuration
@ComponentScan ( "com.it.service" )
@PropertySource ( "classpath:jdbc.properties" )
@Import ( { JdbcConfig . class , MyBatisConfig . class } )
public class SpringConfig {
}
public class JdbcConfig {
@Value ( "${jdbc.driver}" )
private String driver;
@Value ( "${jdbc.url}" )
private String url;
@Value ( "${jdbc.username}" )
private String username;
@Value ( "${jdbc.password}" )
private String password;
@Bean
public DataSource datasource ( ) {
DruidDataSource dataSource = new DruidDataSource ( ) ;
dataSource. setDriverClassName ( driver) ;
dataSource. setUrl ( url) ;
dataSource. setUsername ( username) ;
dataSource. setPassword ( password) ;
return dataSource;
}
}
public class MyBatisConfig {
@Bean
public SqlSessionFactoryBean sessionFactory ( DataSource dataSource) {
SqlSessionFactoryBean factoryBean = new SqlSessionFactoryBean ( ) ;
factoryBean. setDataSource ( dataSource) ;
factoryBean. setTypeAliasesPackage ( "com.it.domain" ) ;
return factoryBean;
}
@Bean
public MapperScannerConfigurer mapperScannerConfigurer ( ) {
MapperScannerConfigurer configurer = new MapperScannerConfigurer ( ) ;
configurer. setBasePackage ( "com.it.dao" ) ;
return configurer;
}
}
@Configuration
@ComponentScan ( "com.it.controller" )
@EnableWebMvc
public class SpringMvcConfig {
}
public class ServletConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class < ? > [ ] getRootConfigClasses ( ) {
return new Class [ ] { SpringConfig . class } ;
}
@Override
protected Class < ? > [ ] getServletConfigClasses ( ) {
return new Class [ ] { SpringMvcConfig . class } ;
}
@Override
protected String [ ] getServletMappings ( ) {
return new String [ ] { "/" } ;
}
}
jdbc. driver= com. mysql. jdbc. Driver. url= jdbc: mysql: / / localhost: 3306 / db_mybatis_demo2? characterEncoding= utf- 8
jdbc. username= root
jdbc. password= root
create table books(
id int auto_increment primary key ,
type varchar ( 20 ) not null ,
name varchar ( 50 ) not null ,
description varchar ( 255 )
)
insert into books ( type , name, description)
VALUES ( '计算机理论' , 'Spring?实战第5版' , 'Spring入门经典教程,深入理解Spring.原理技术内幕' ) ,
( '计算机理论' , 'Spring5核心原理与30个类手写实战' , '十年沉淀之作,手写Spring精华思想' ) ,
( '计算机理论' , 'Spring5设计模式' , '深入Spring源码剖析Spring源码中蕴含的10大设计模式' ) ,
( '计算机理论' , 'Spring MVC+MyBatis开发从入门到项目实战' , '全方位解析面向Web应用的轻量级框架,带你成为Spring MVC开发高手' ) ,
( '计算机理论' , '轻量级Java Web企业应用实战' , '源码级剖析Spring框架,适合已掌握)ava基础的读者' ) ,
( '计算机理论' , 'Java核心技术卷1基础知识(原书第11版)' , 'Core Java第11版,Jolt大奖获奖作品,针对ava SE9、10、11全面更新' ) ,
( '计算机理论' , '深入理解Java虚拟机' , '5个维度全面剖析VM,大厂面试知识点全覆盖' ) ,
( '计算机理论' , 'Java编程思想(第4版)' , 'Java学习必读经典,殿堂级著作!赢得了全球程序员的广泛赞誉' ) ,
( '计算机理论' , '零基础学ava(全彩版)' , '零基础自学编程的入门图书,由浅入深,详解)va语言的编程思想和核心技术' ) ,
( '市场营销' , '直播就该这么做:主播高效沟通实战指南' , '李子柒、李佳琦、薇娅成长为网红的秘密都在书中' ) ,
( '市场营销' , '直播销讲实战一本通' , '和秋叶一起学系列网络营销书籍' ) ,
( '市场营销' , '直播带货:淘宝、天猫直播从新手到高手' , '一本教你如何玩转直播的书,10堂课轻松实现带货月入3W+' ) ;
2. 创建实体类
public interface BookDao {
@Insert ( "insert into books (type, name, description) values (#{type}, #{name}, #{description})" )
public int save ( Book book) ;
@Update ( "update books set type = #{type}, name = #{name}, description = #{description} where id = #{id}" )
public int update ( Book book) ;
@Delete ( "delete from books where id = #{id}" )
public int delete ( Integer id) ;
@Select ( "select * from books where id = #{id}" )
public Book getById ( Integer id) ;
@Select ( "select * from books" )
public List < Book > getAll ( ) ;
}
public interface BookService {
public boolean addBook ( Book book) ;
public boolean updateBook ( Book book) ;
public boolean deleteBook ( Integer id) ;
public Book getBookById ( Integer id) ;
public List < Book > getAllBooks ( ) ;
}
5. 创建BookService实现类BookServiceImpl
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
@Override
public boolean addBook ( Book book) {
return bookDao. save ( book) > 0 ;
}
@Override
public boolean updateBook ( Book book) {
return bookDao. update ( book) > 0 ;
}
@Override
public boolean deleteBook ( Integer id) {
return bookDao. delete ( id) > 0 ;
}
@Override
public Book getBookById ( Integer id) {
return bookDao. getById ( id) ;
}
@Override
public List < Book > getAllBooks ( ) {
return bookDao. getAll ( ) ;
}
}
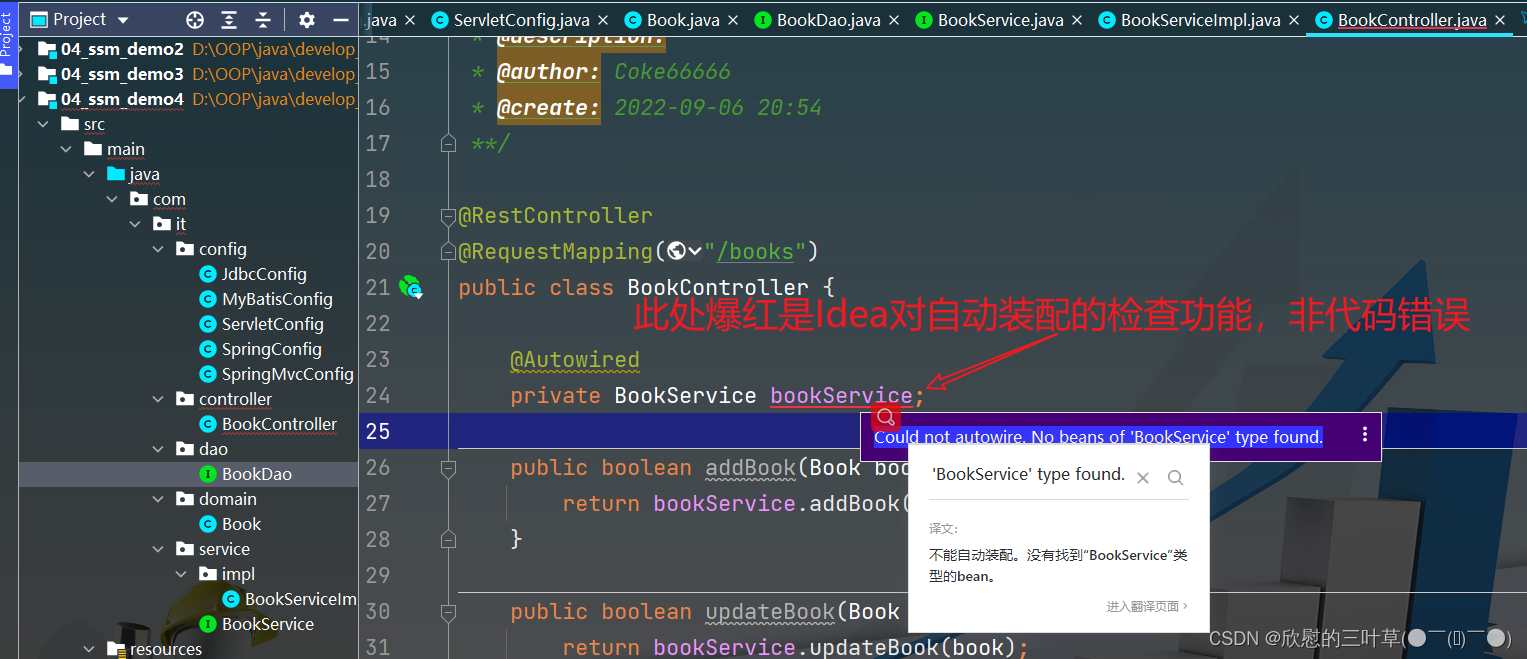
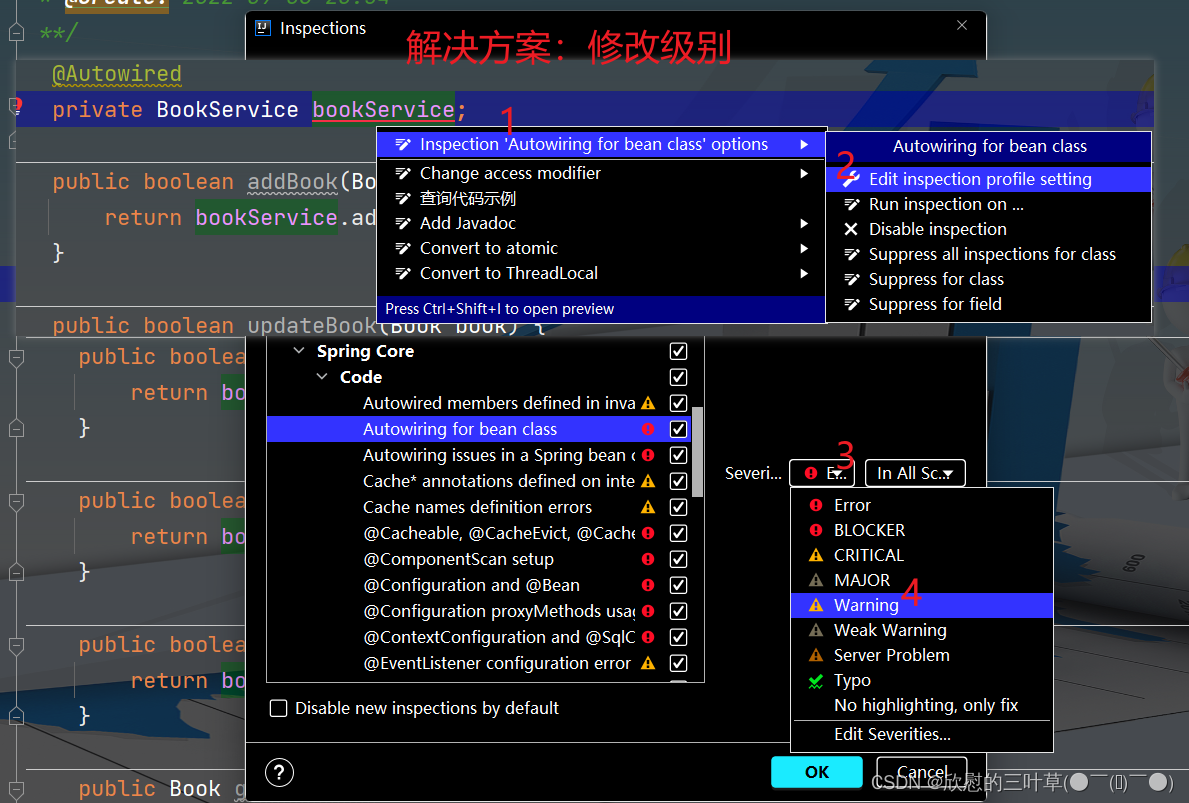
5.2 IDEA检查自动装配报错
@RestController
@RequestMapping ( "/books" )
public class BookController {
@Autowired
private BookService bookService;
@PostMapping
public boolean addBook ( @RequestBody Book book) {
return bookService. addBook ( book) ;
}
@PutMapping
public boolean updateBook ( @RequestBody Book book) {
return bookService. updateBook ( book) ;
}
@DeleteMapping ( "{id}" )
public boolean deleteBook ( @PathVariable Integer id) {
return bookService. deleteBook ( id) ;
}
@GetMapping ( "/{id}" )
public Book getBookById ( @PathVariable Integer id) {
return bookService. getBookById ( id) ;
}
@GetMapping
public List < Book > getAllBooks ( ) {
return bookService. getAllBooks ( ) ;
}
}
@RunWith ( SpringJUnit4ClassRunner . class )
@ContextConfiguration ( classes = SpringConfig . class )
public class BookServiceTest {
@Autowired
private BookService bookService;
@Test
public void addBook ( ) {
Book book = new Book ( 0 , "计算机类" , "Java核心卷Ⅱ" , "从入门到精通" ) ;
boolean b = bookService. addBook ( book) ;
System . out. println ( b) ;
}
@Test
public void updateBook ( ) {
Book book = new Book ( 13 , "计算机类" , "Java核心卷Ⅲ" , "从入门到秃顶" ) ;
bookService. updateBook ( book) ;
}
@Test
public void deleteBook ( ) {
boolean b = bookService. deleteBook ( 13 ) ;
System . out. println ( b) ;
}
@Test
public void getBookById ( ) {
Book book = bookService. getBookById ( 1 ) ;
System . out. println ( book) ;
}
@Test
public void getAllBooks ( ) {
List < Book > = bookService. getAllBooks ( ) ;
for ( int i = 0 ; i < allBooks. size ( ) ; i++ ) {
System . out. println ( allBooks. get ( i) ) ;
}
}
}
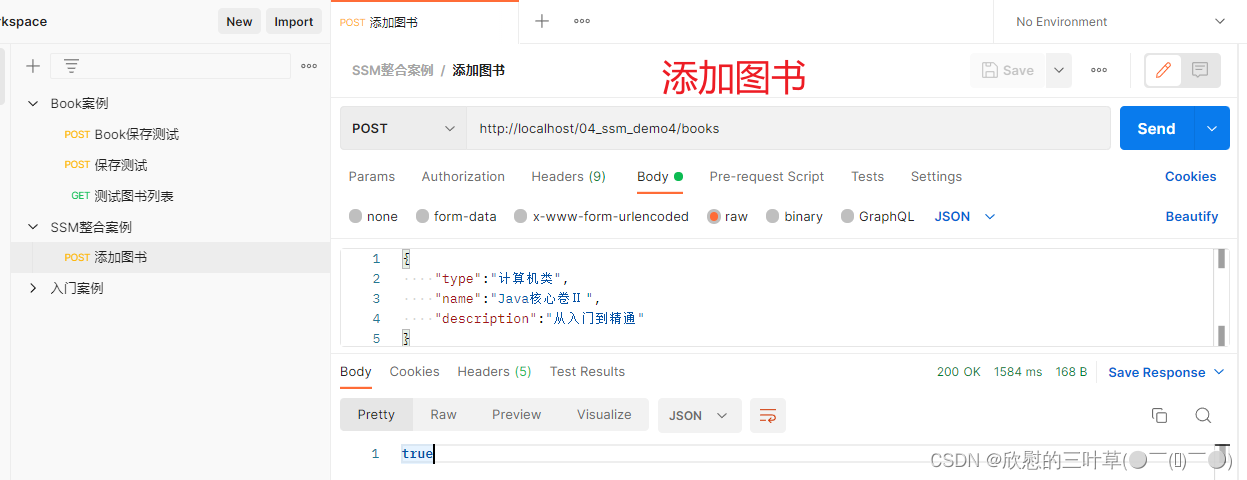
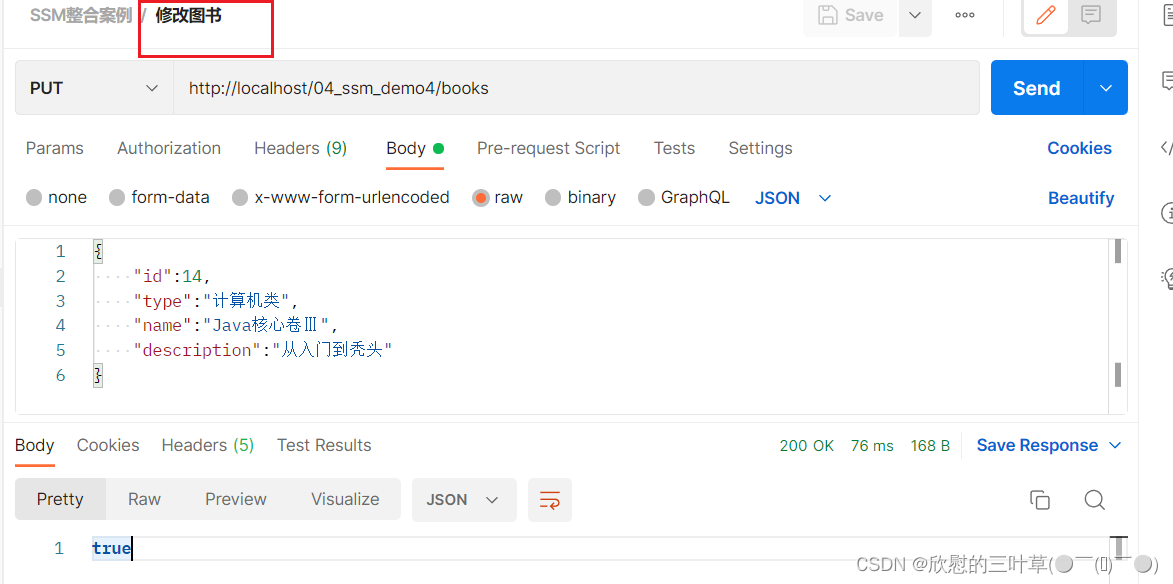
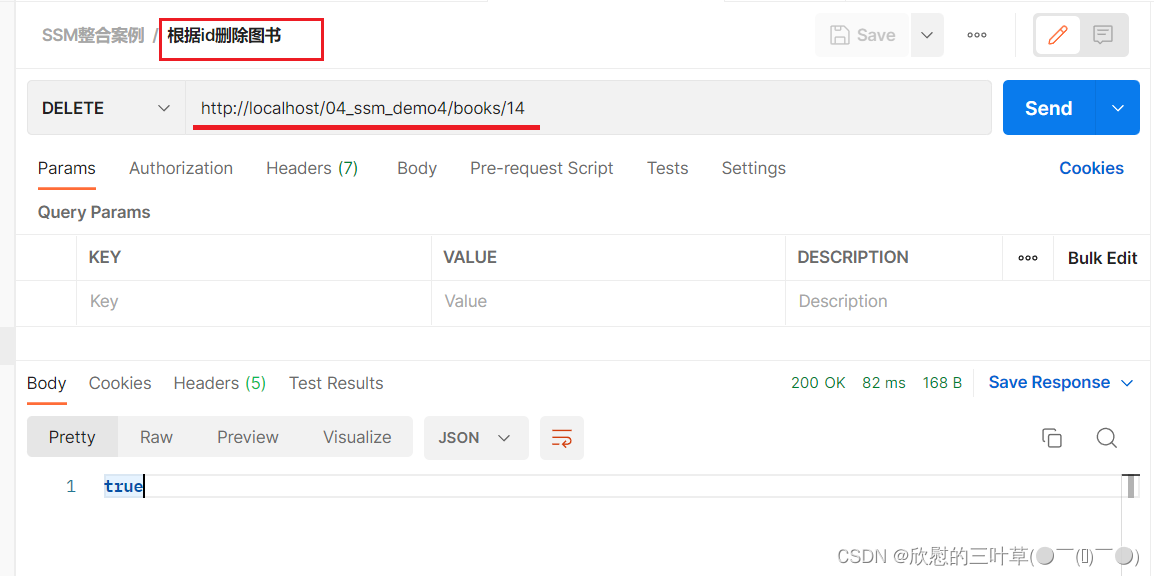
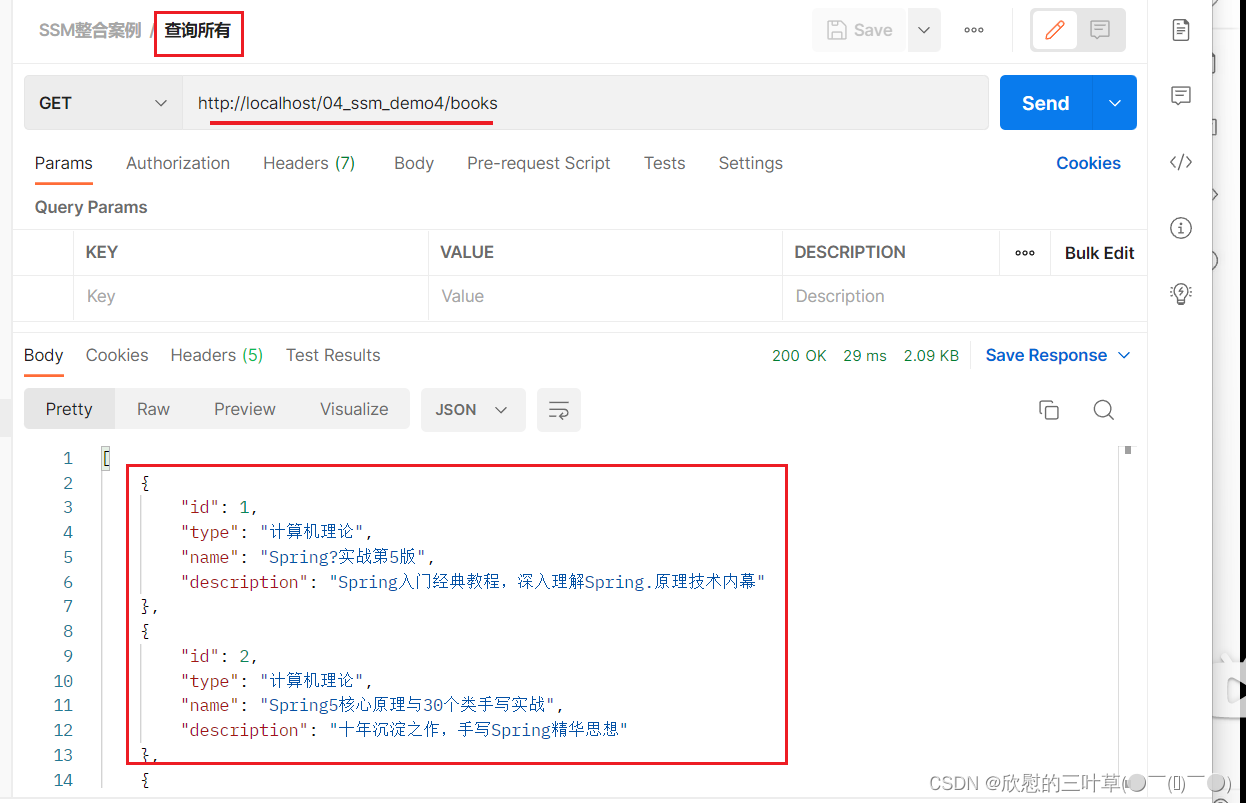
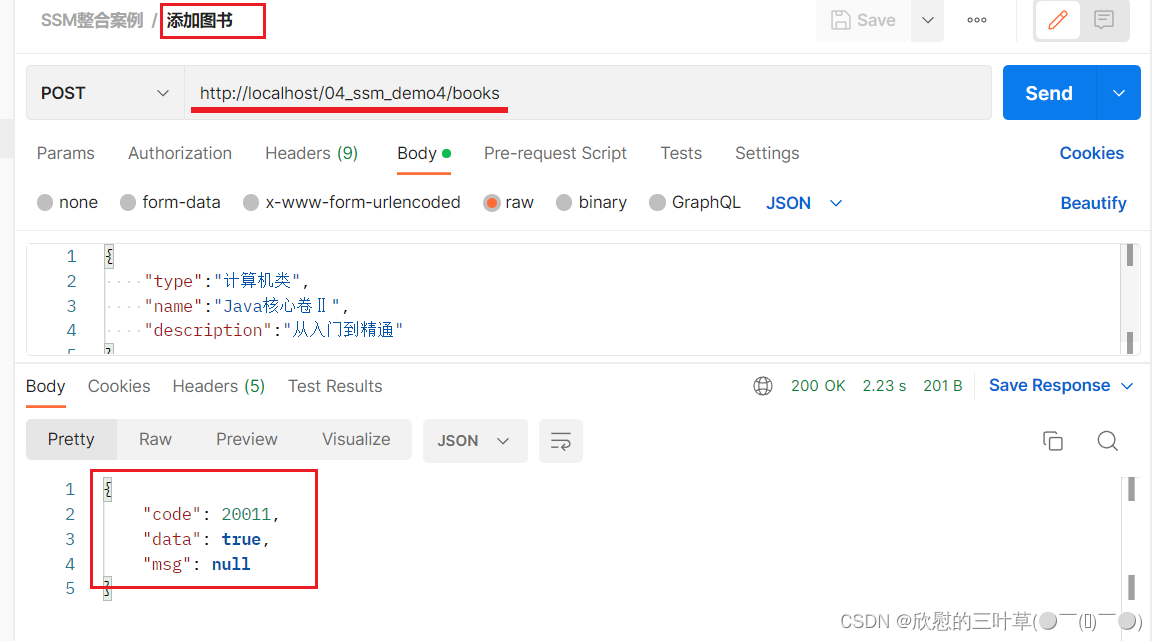
2. 表现层接口测试
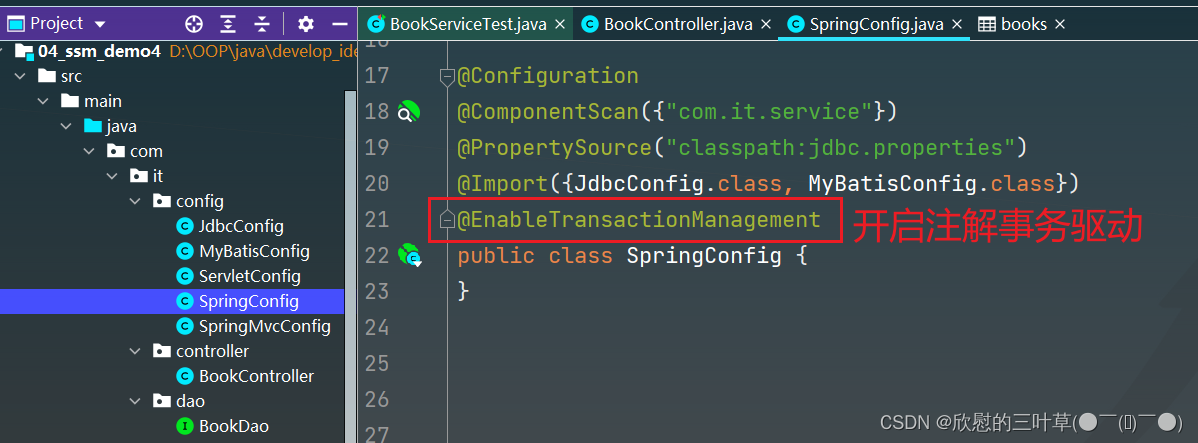
1. 开启注解事务驱动
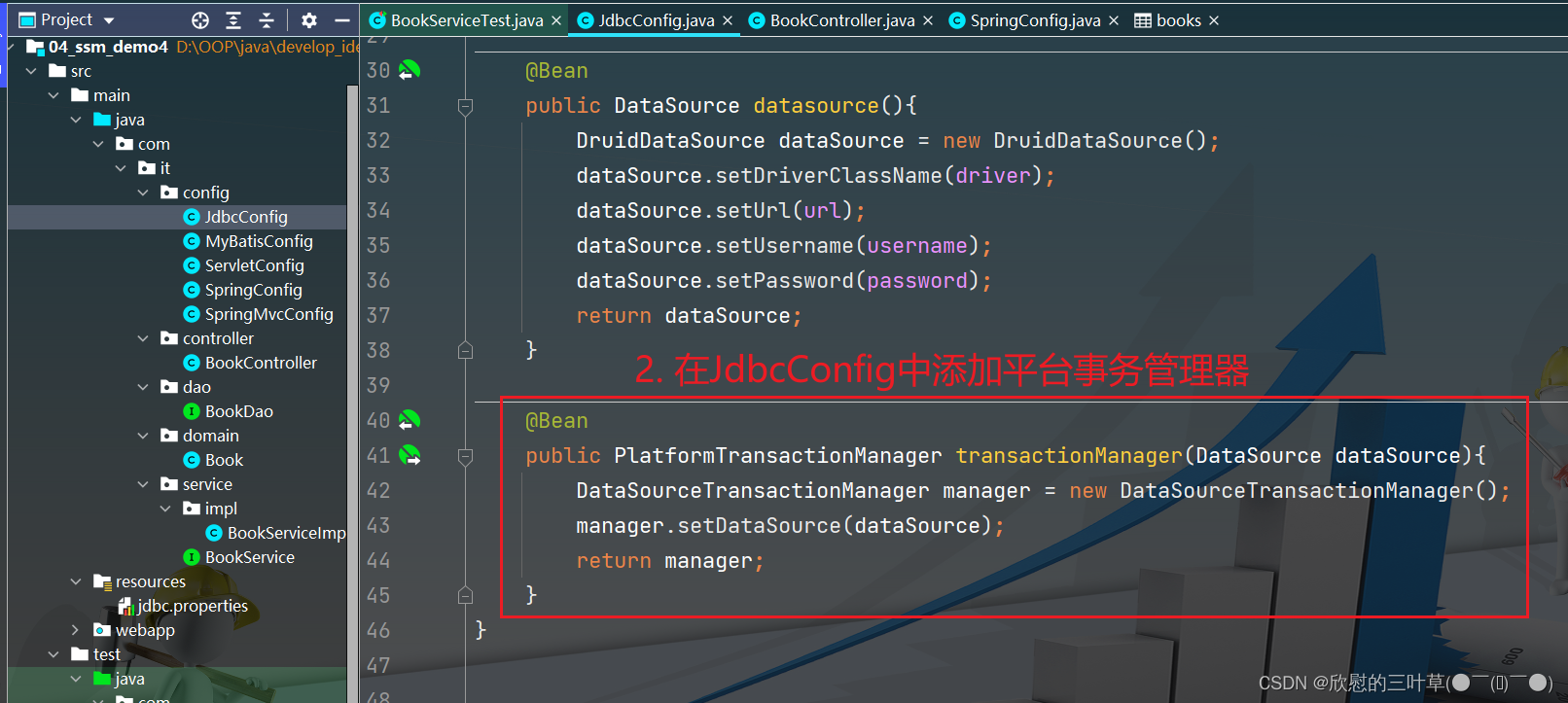
@Bean
public PlatformTransactionManager transactionManager ( DataSource dataSource) {
DataSourceTransactionManager manager = new DataSourceTransactionManager ( ) ;
manager. setDataSource ( dataSource) ;
return manager;
}
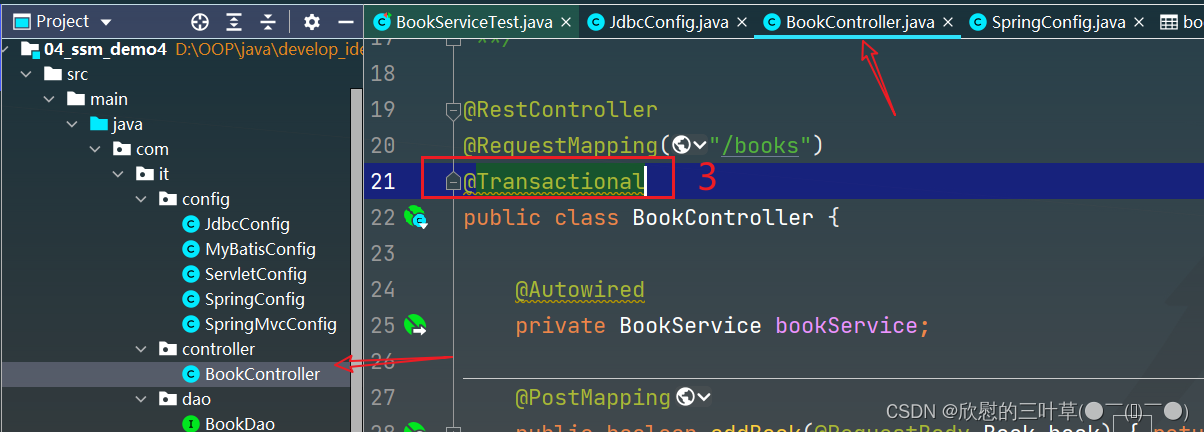
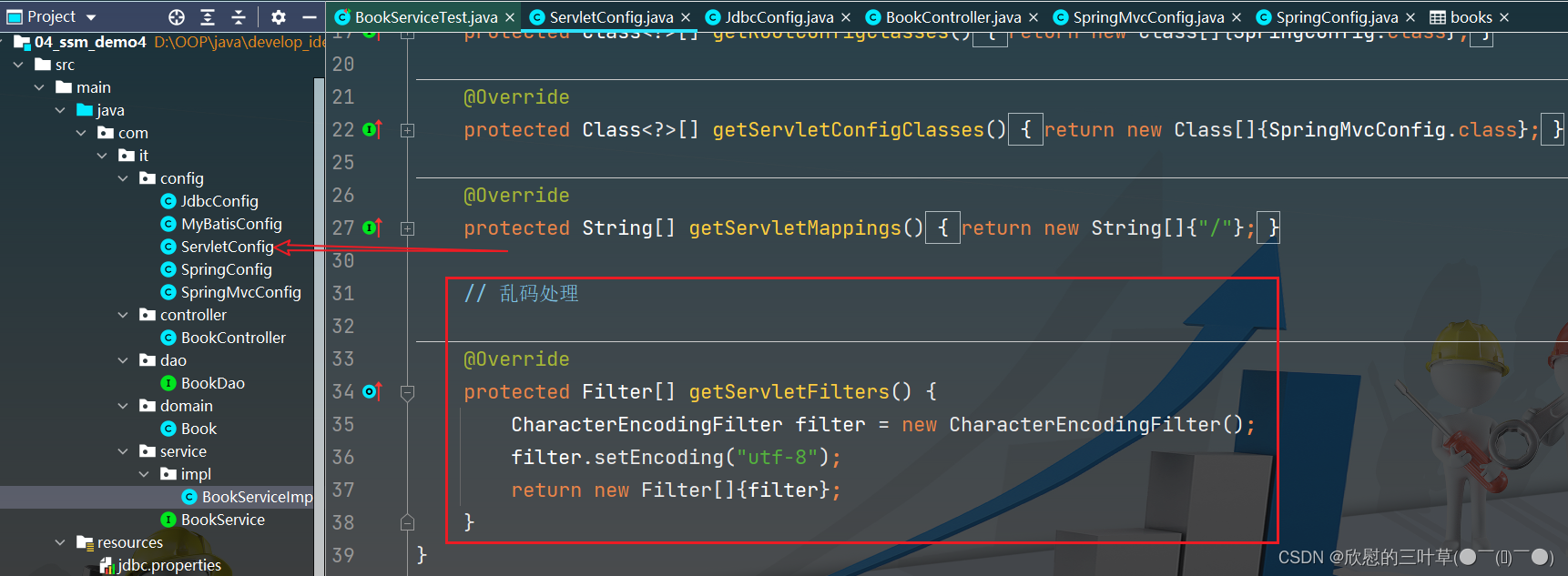
3.
@Override
protected Filter [ ] getServletFilters ( ) {
CharacterEncodingFilter filter = new CharacterEncodingFilter ( ) ;
filter. setEncoding ( "utf-8" ) ;
return new Filter [ ] { filter} ;
}
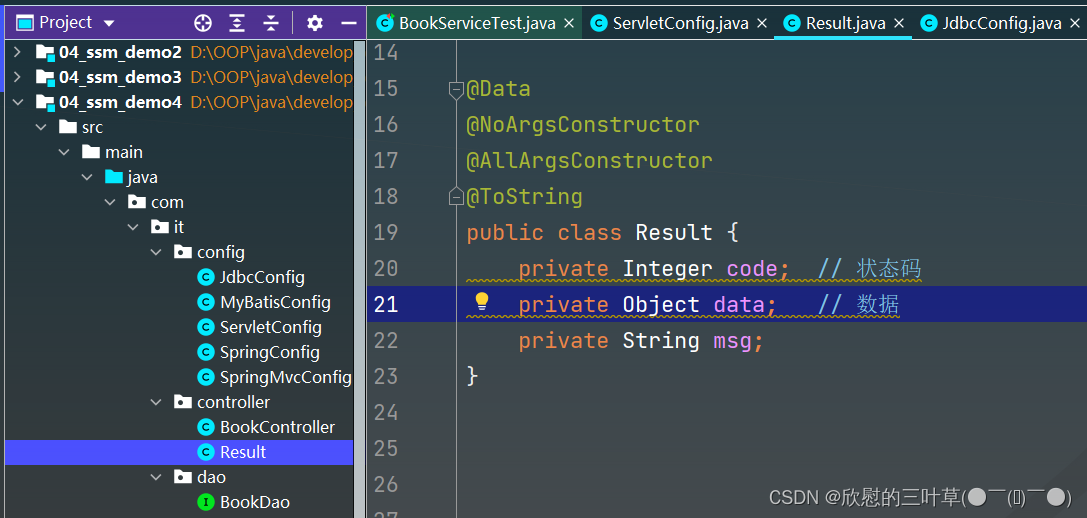
1. 在controller包下创建Result用于封装数据
2. 在controller包下创建Code类定义所有的状态码值
public class Code {
public static final Integer SAVE_OK = 20011 ;
public static final Integer DELETE_OK = 20021 ;
public static final Integer UPDATE_OK = 20031 ;
public static final Integer GET_OK = 20041 ;
public static final Integer SAVE_ERR = 20010 ;
public static final Integer DELETE_ERR = 20020 ;
public static final Integer UPDATE_ERR = 20030 ;
public static final Integer GET_ERR = 20040 ;
}
@RestController
@RequestMapping ( "/books" )
@Transactional
public class BookController {
@Autowired
private BookService bookService;
@PostMapping
public Result addBook ( @RequestBody Book book) {
boolean flag = bookService. addBook ( book) ;
return new Result ( flag ? Code . SAVE_OK: Code . SAVE_ERR, flag) ;
}
@PutMapping
public Result updateBook ( @RequestBody Book book) {
boolean flag = bookService. updateBook ( book) ;
return new Result ( flag ? Code . UPDATE_OK: Code . UPDATE_ERR, flag) ;
}
@DeleteMapping ( "{id}" )
public Result deleteBook ( @PathVariable Integer id) {
boolean flag = bookService. deleteBook ( id) ;
return new Result ( flag ? Code . DELETE_OK: Code . DELETE_ERR, flag) ;
}
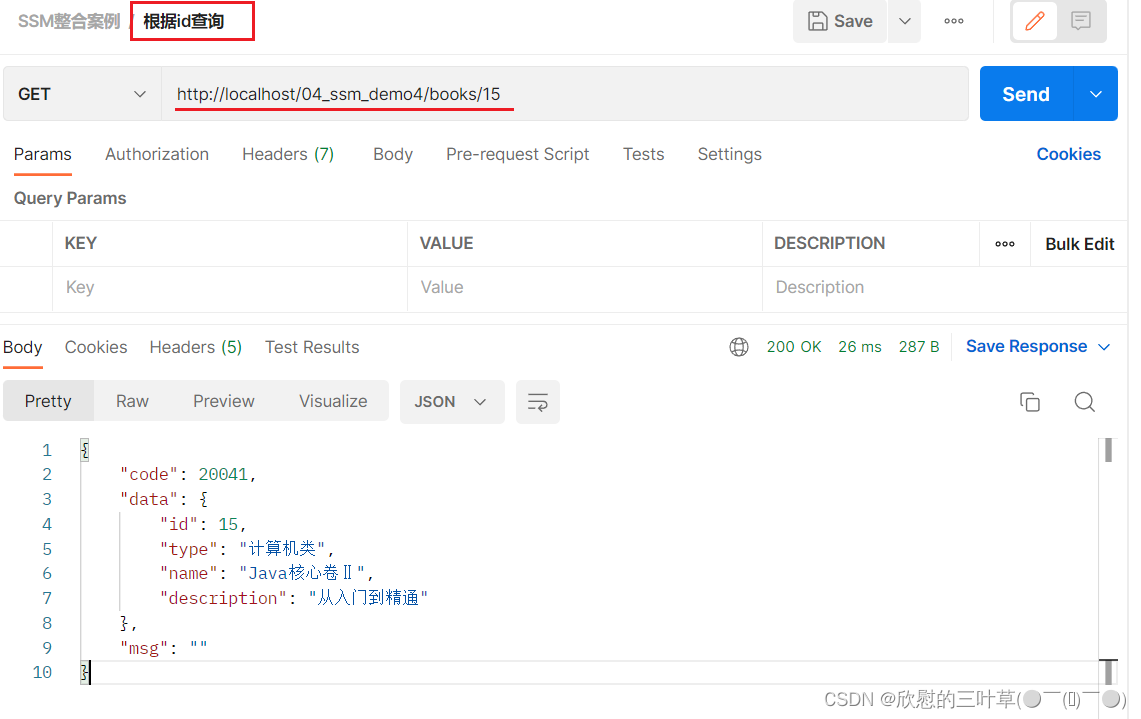
@GetMapping ( "/{id}" )
public Result getBookById ( @PathVariable Integer id) {
Book book = bookService. getBookById ( id) ;
Integer code = book != null ? Code . GET_OK : Code . GET_ERR;
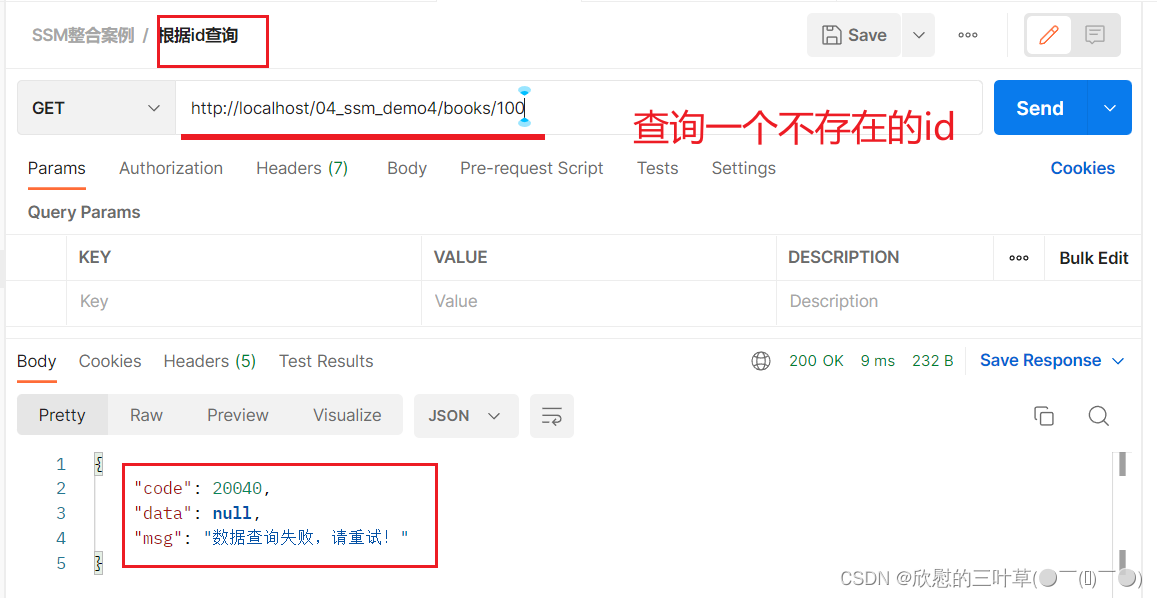
String msg = book != null ? "" : "数据查询失败,请重试!" ;
return new Result ( code, book, msg) ;
}
@GetMapping
public Result getAllBooks ( ) {
List < Book > = bookService. getAllBooks ( ) ;
Integer code = bookList != null ? Code . GET_OK : Code . GET_ERR;
String msg = bookList != null ? "" : "数据查询失败,请重试!" ;
return new Result ( code, bookList, msg) ;
}
}
1. 在controller包下创建ProjectExceptionAdvice类
@RestControllerAdvice
public class ProjectExceptionAdvice {
@ExceptionHandler ( Exception . class )
public Result doException ( ) {
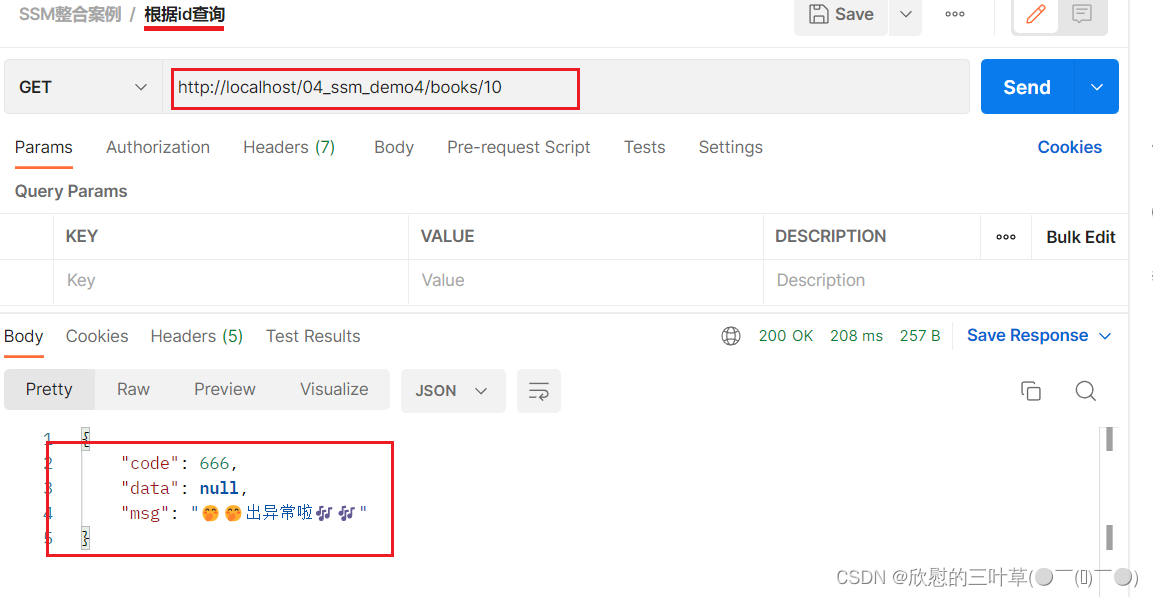
return new Result ( 666 , null , "🤭🤭出异常啦🎶🎶" ) ;
}
}
2. 测试(在根据id查询Book方法中制造一个异常)
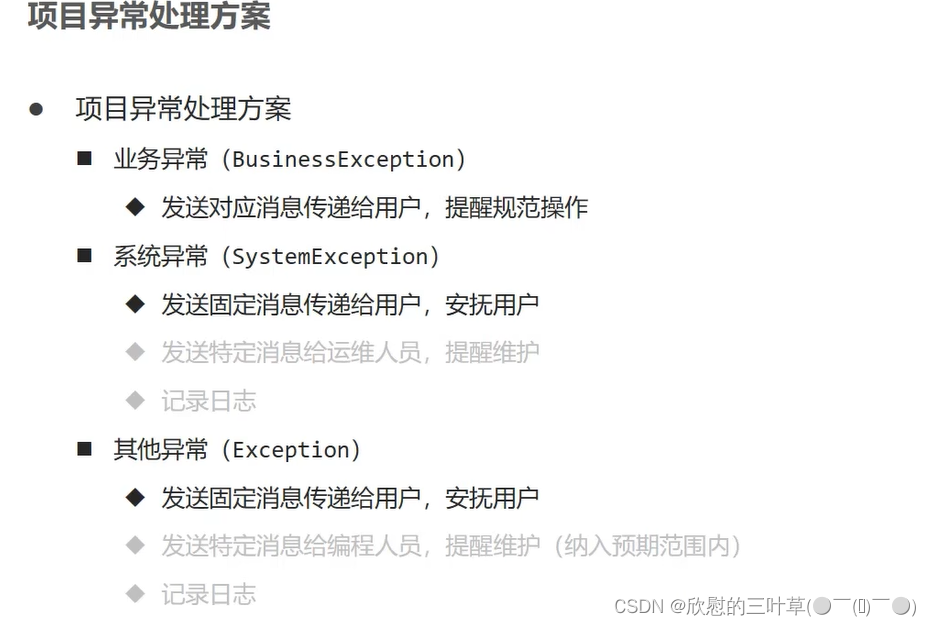
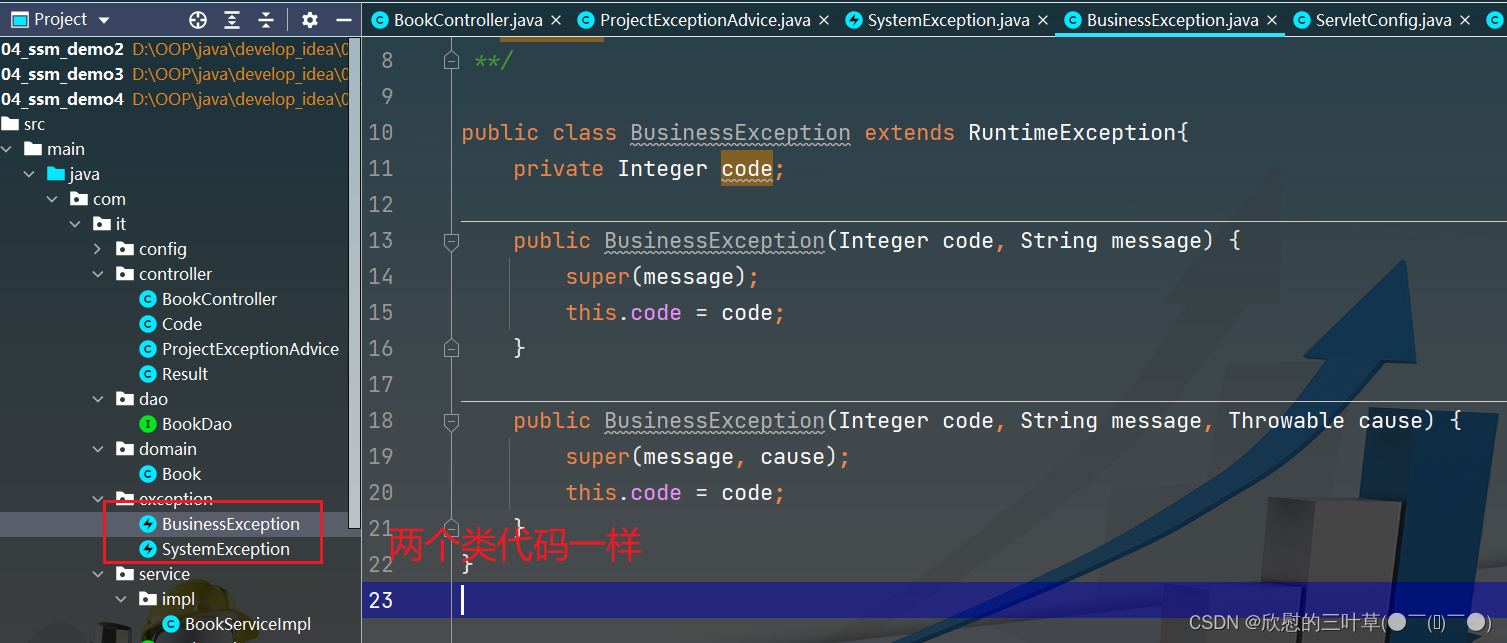
1. 创建exception包并在包内创建SystemException(系统异常)类和SystemException(业务异常)类
public class BusinessException extends RuntimeException {
private Integer code;
public Integer getCode ( ) {
return code;
}
public void setCode ( Integer code) {
this . code = code;
}
public BusinessException ( Integer code, String message) {
super ( message) ;
this . code = code;
}
public BusinessException ( Integer code, String message, Throwable cause) {
super ( message, cause) ;
this . code = code;
}
}
2. 定义异常状态码Code(在Code类添加以下代码)
public static final Integer SYSTEM_ERR = 50001 ;
public static final Integer SYSTEM_TIMEOUT_ERR = 50002 ;
public static final Integer SYSTEM_UNKNOW_ERR = 59999 ;
public static final Integer BUSINESS_ERR = 60002 ;
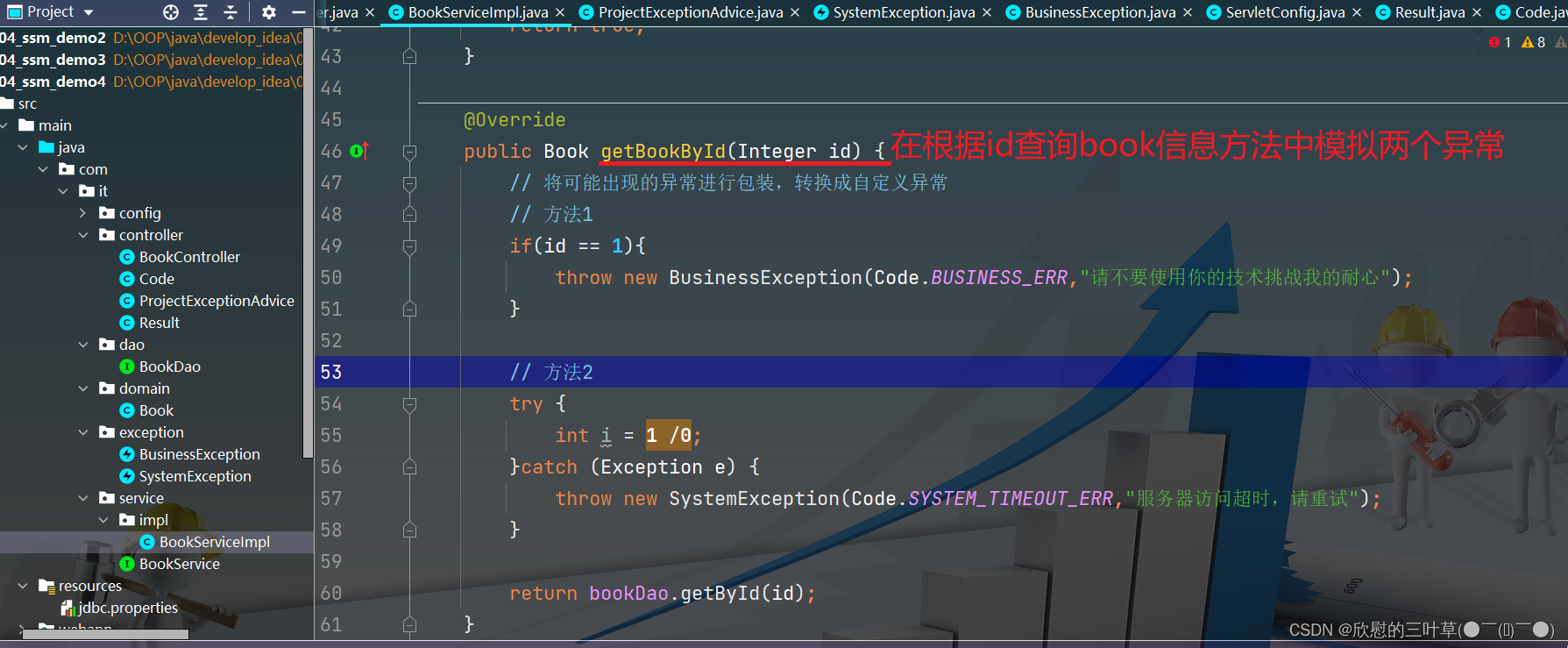
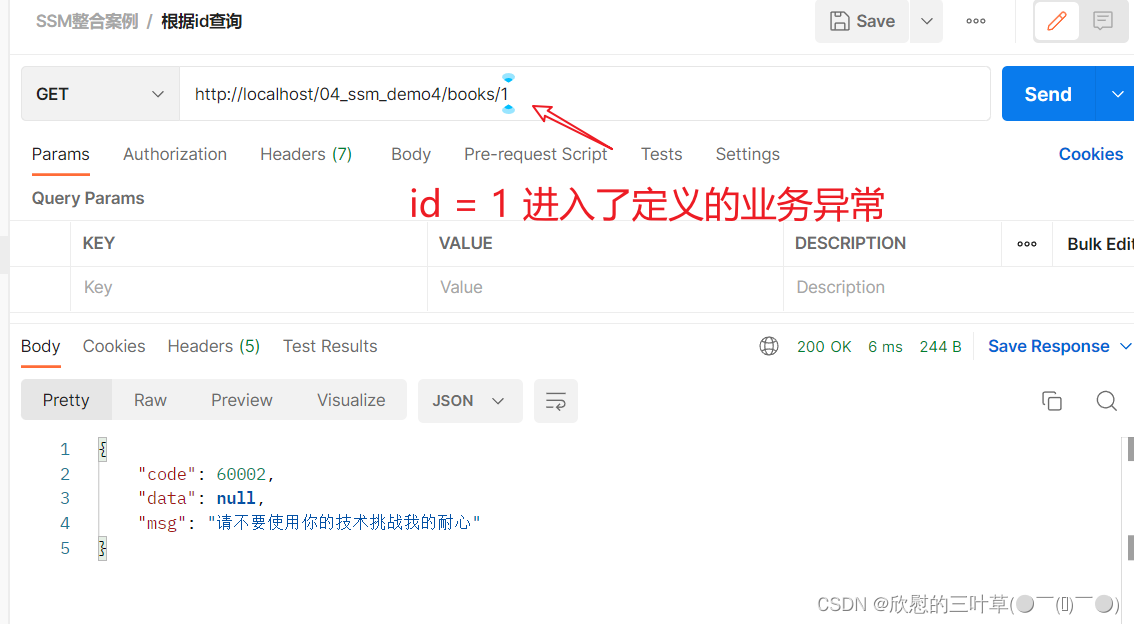
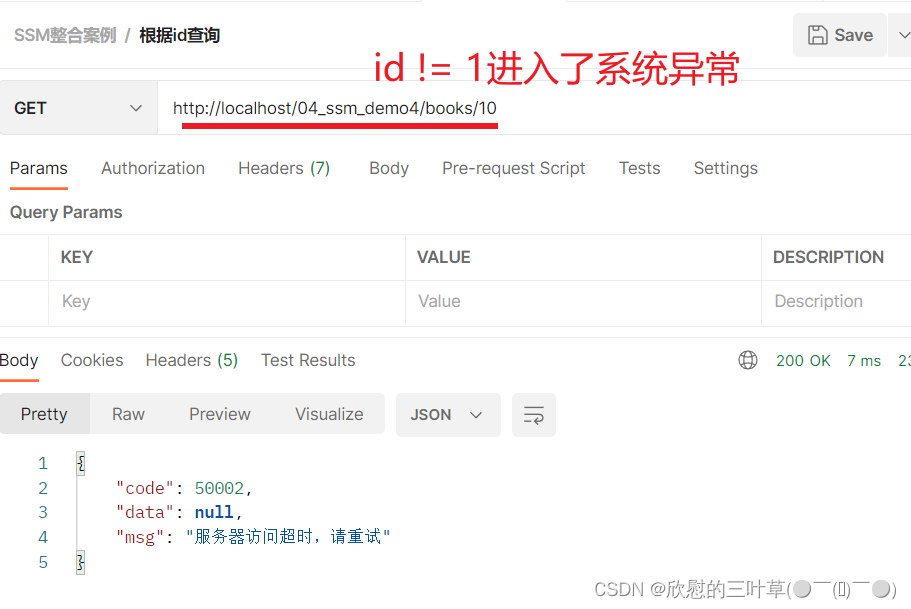
3. 模拟异常代码
@Override
public Book getBookById ( Integer id) {
if ( id == 1 ) {
throw new BusinessException ( Code . BUSINESS_ERR, "请不要使用你的技术挑战我的耐心" ) ;
}
try {
int i = 1 / 0 ;
} catch ( Exception e) {
throw new SystemException ( Code . SYSTEM_TIMEOUT_ERR, "服务器访问超时,请重试" ) ;
}
return bookDao. getById ( id) ;
}
3. 修改异常处理器(ProjectExceptionAdvice)中的代码
@RestControllerAdvice
public class ProjectExceptionAdvice {
@ExceptionHandler ( SystemException . class )
public Result doSystemException ( SystemException e) {
return new Result ( e. getCode ( ) , null , e. getMessage ( ) ) ;
}
@ExceptionHandler ( BusinessException . class )
public Result doBusinessException ( BusinessException e) {
return new Result ( e. getCode ( ) , null , e. getMessage ( ) ) ;
}
@ExceptionHandler ( Exception . class )
public Result doException ( ) {
return new Result ( Code . SYSTEM_UNKNOW_ERR, null , "系统繁忙,请稍后再试" ) ;
}
}
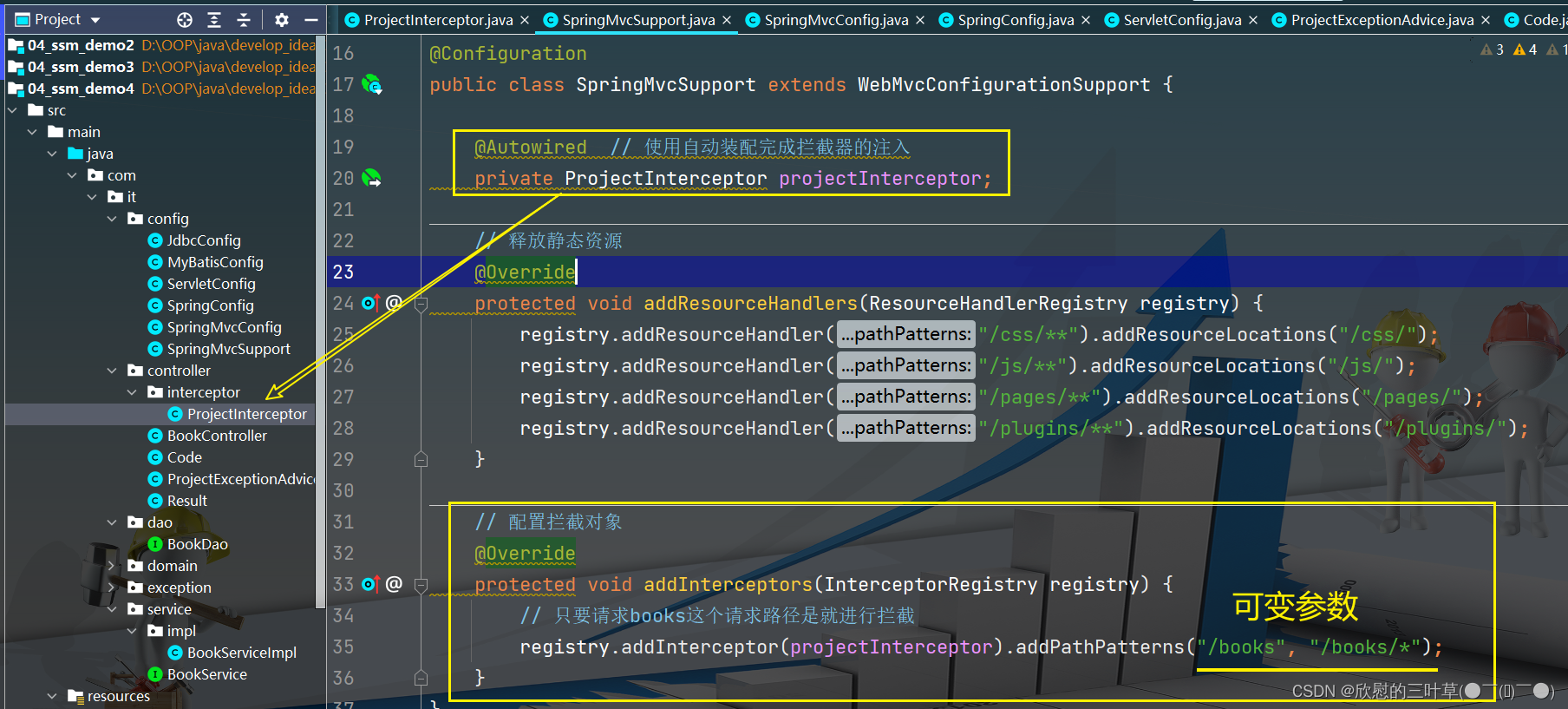
1. 在config包下创建SpringMvcSupport类
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers ( ResourceHandlerRegistry registry) {
registry. addResourceHandler ( "/css/**" ) . addResourceLocations ( "/css/" ) ;
registry. addResourceHandler ( "/js/**" ) . addResourceLocations ( "/js/" ) ;
registry. addResourceHandler ( "/pages/**" ) . addResourceLocations ( "/pages/" ) ;
registry. addResourceHandler ( "/plugins/**" ) . addResourceLocations ( "/plugins/" ) ;
}
}
2. 将SpringMvcSypport类加入到SpringMvcConfig中
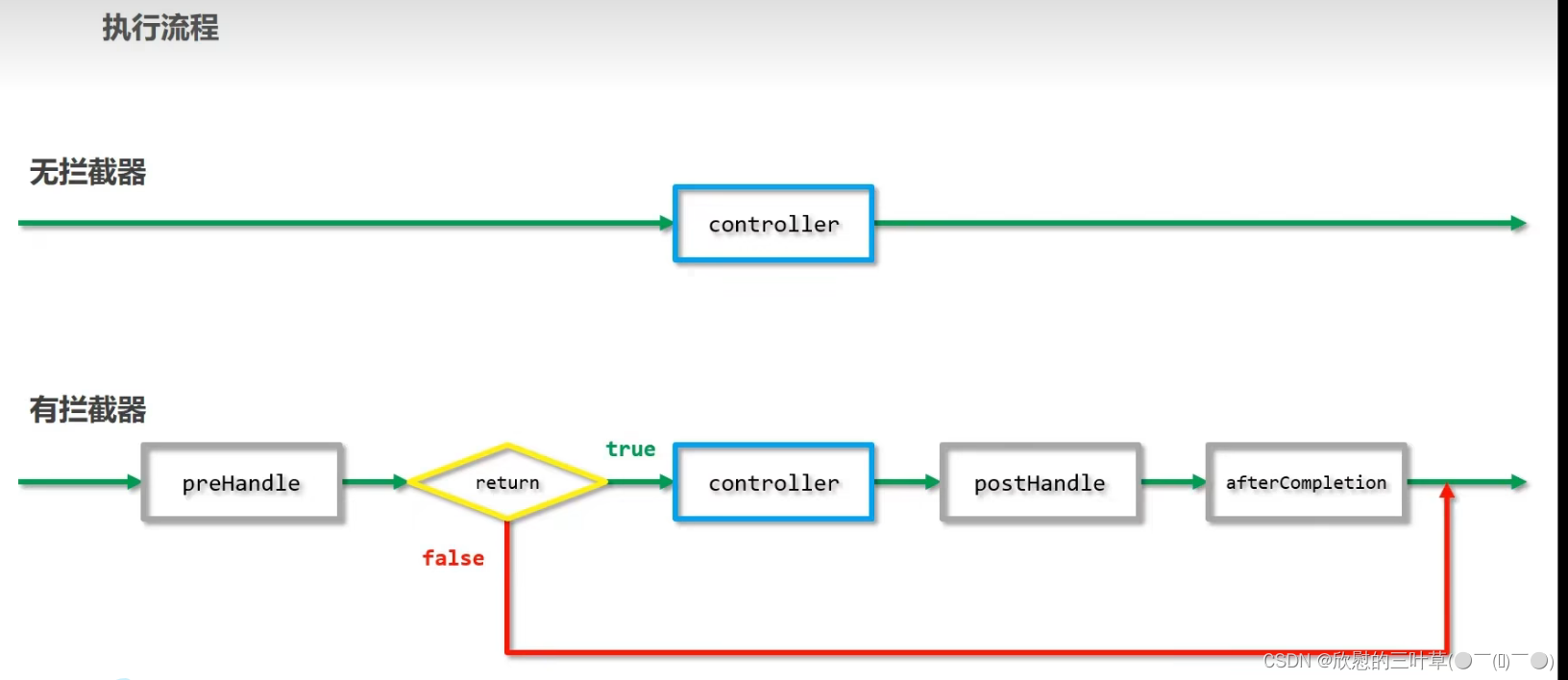
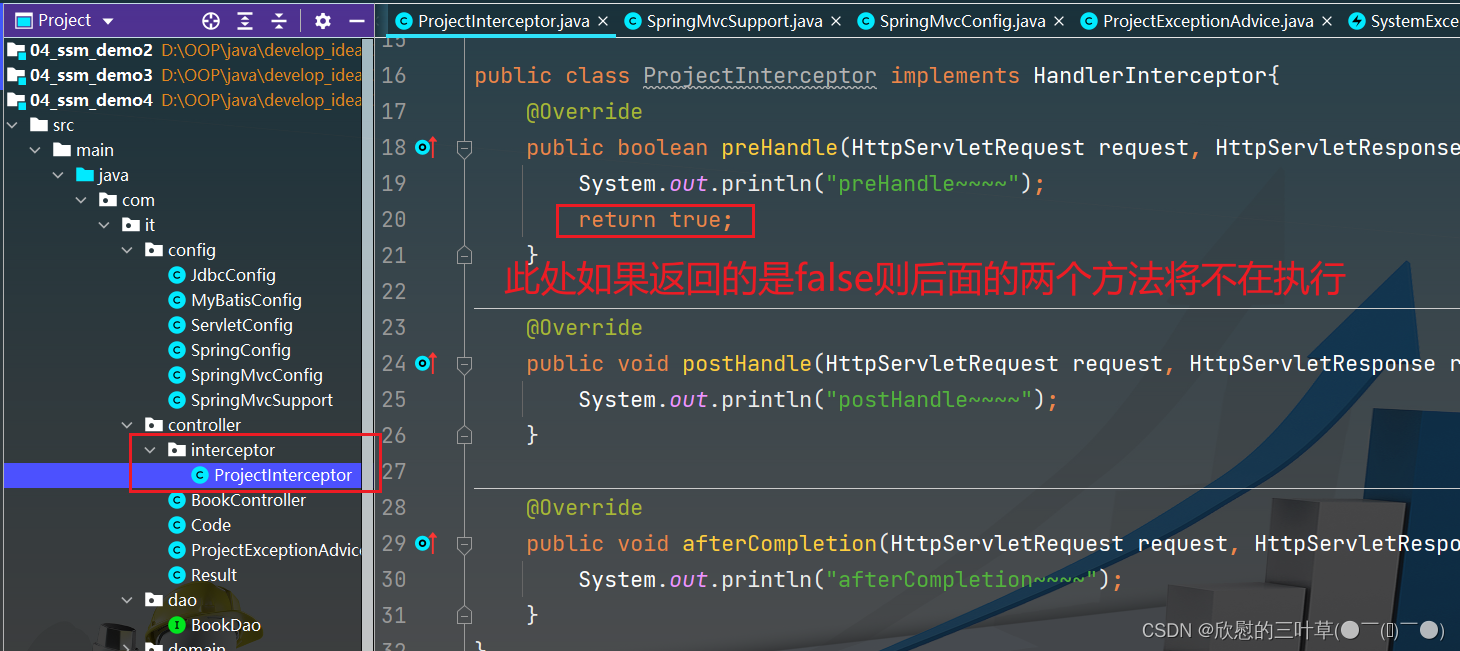
1. 创建ProjectInterceptor类(定义拦截器)
@Controller
public class ProjectInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle ( HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System . out. println ( "preHandle~~~~" ) ;
return true ;
}
@Override
public void postHandle ( HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System . out. println ( "postHandle~~~~" ) ;
}
@Override
public void afterCompletion ( HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System . out. println ( "afterCompletion~~~~" ) ;
}
}
|
2. 配置执行哪些请求时进行拦截(在SpringMvcSupport)添加一部分代码
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Autowired
private ProjectInterceptor projectInterceptor;
@Override
protected void addResourceHandlers ( ResourceHandlerRegistry registry) {
registry. addResourceHandler ( "/css/**" ) . addResourceLocations ( "/css/" ) ;
registry. addResourceHandler ( "/js/**" ) . addResourceLocations ( "/js/" ) ;
registry. addResourceHandler ( "/pages/**" ) . addResourceLocations ( "/pages/" ) ;
registry. addResourceHandler ( "/plugins/**" ) . addResourceLocations ( "/plugins/" ) ;
}
@Override
protected void addInterceptors ( InterceptorRegistry registry) {
registry. addInterceptor ( projectInterceptor) . addPathPatterns ( "/books" , "/books/*" ) ;
}
}
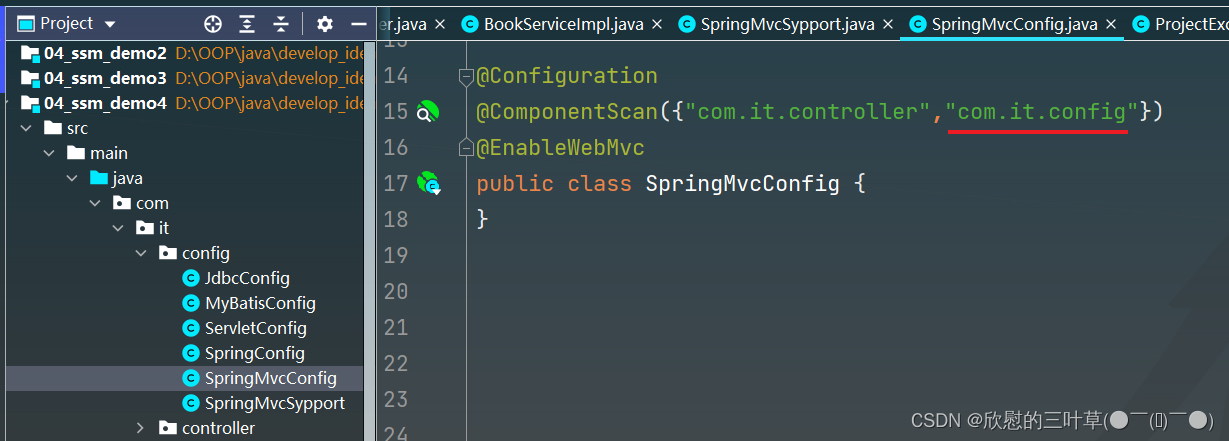
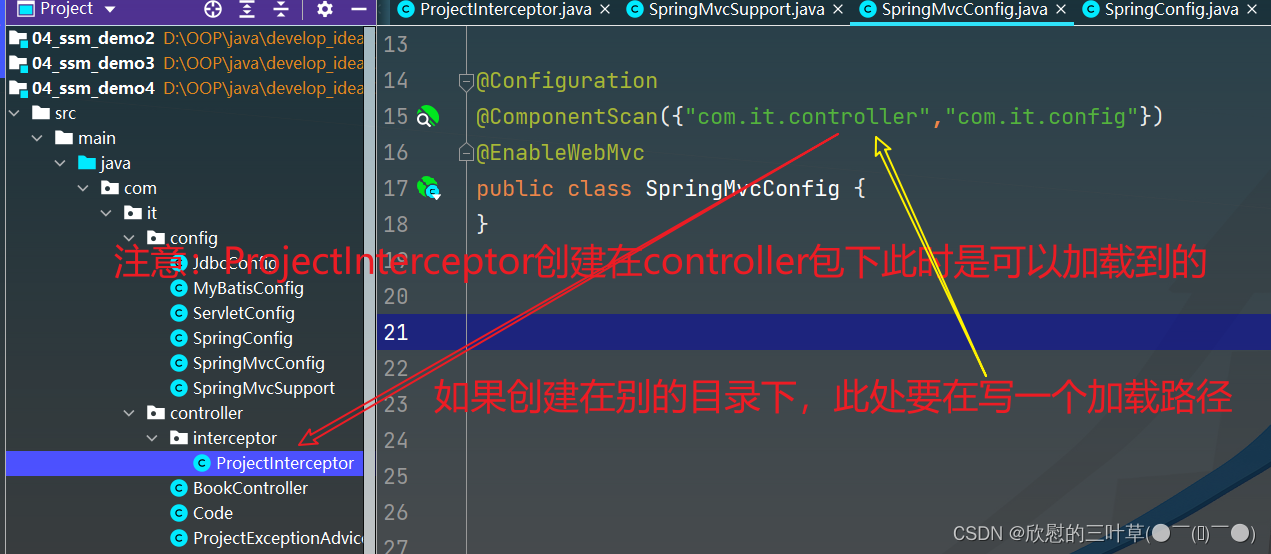
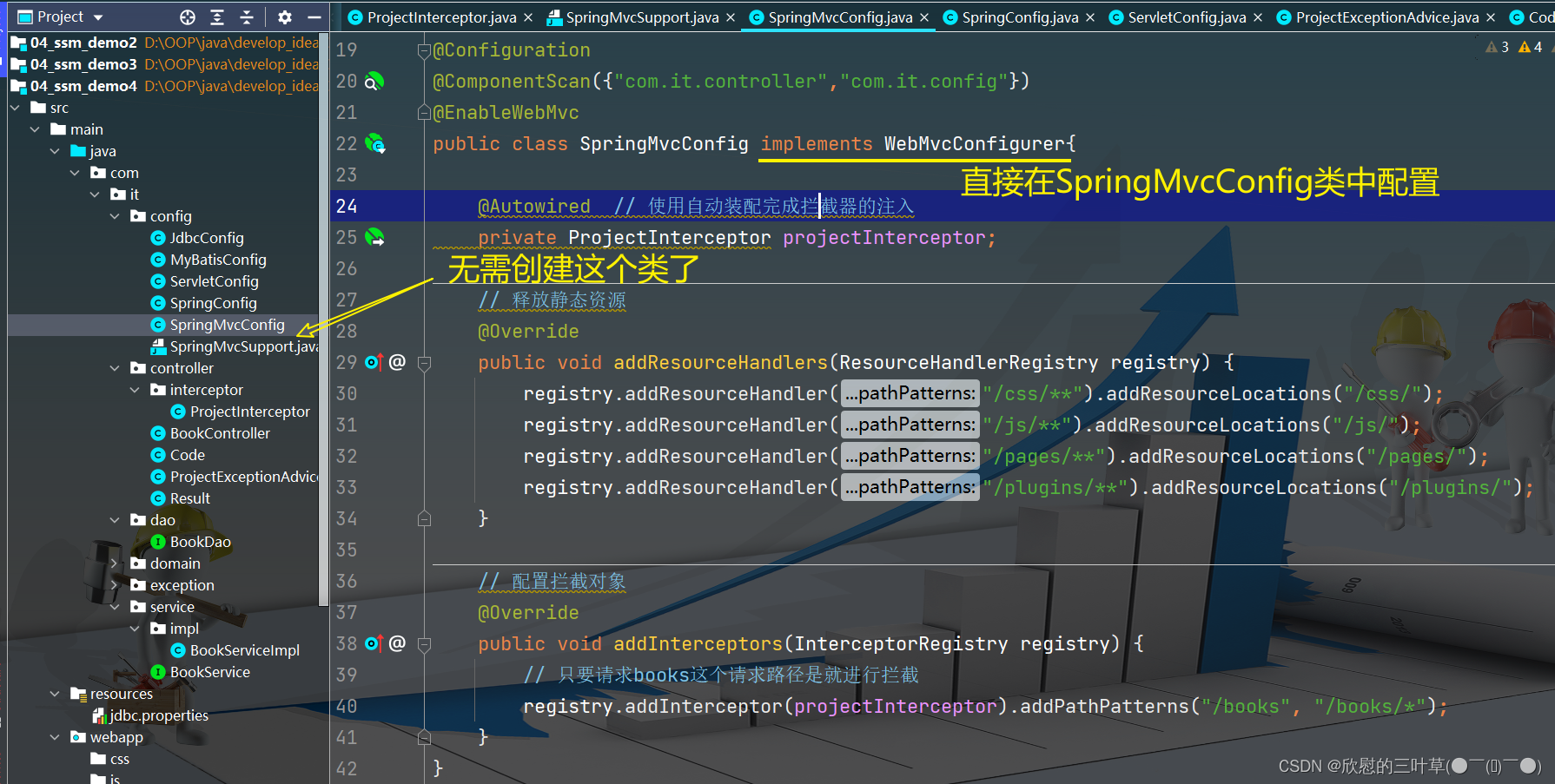
1. 直接在SpringMvcConfig类中实现WebMvcConfigurer接口(但有侵入的缺陷)
@Configuration
@ComponentScan ( { "com.it.controller" , "com.it.config" } )
@EnableWebMvc
public class SpringMvcConfig implements WebMvcConfigurer {
@Autowired
private ProjectInterceptor projectInterceptor;
@Override
public void addResourceHandlers ( ResourceHandlerRegistry registry) {
registry. addResourceHandler ( "/css/**" ) . addResourceLocations ( "/css/" ) ;
registry. addResourceHandler ( "/js/**" ) . addResourceLocations ( "/js/" ) ;
registry. addResourceHandler ( "/pages/**" ) . addResourceLocations ( "/pages/" ) ;
registry. addResourceHandler ( "/plugins/**" ) . addResourceLocations ( "/plugins/" ) ;
}
@Override
public void addInterceptors ( InterceptorRegistry registry) {
registry. addInterceptor ( projectInterceptor) . addPathPatterns ( "/books" , "/books/*" ) ;
}
}
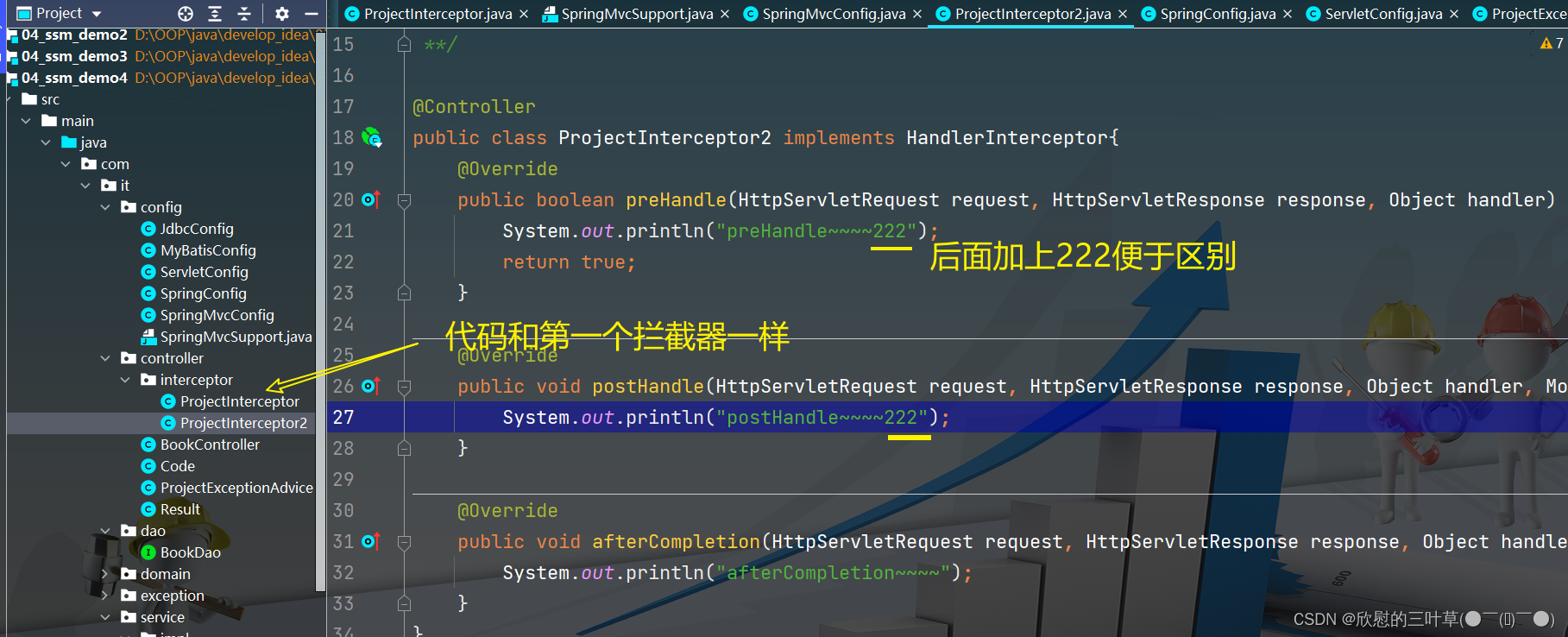
1. 在创建一个拦截器
@Controller
public class ProjectInterceptor2 implements HandlerInterceptor {
@Override
public boolean preHandle ( HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System . out. println ( "preHandle~~~~222" ) ;
return true ;
}
@Override
public void postHandle ( HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System . out. println ( "postHandle~~~~222" ) ;
}
@Override
public void afterCompletion ( HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System . out. println ( "afterCompletion~~~~222" ) ;
}
}
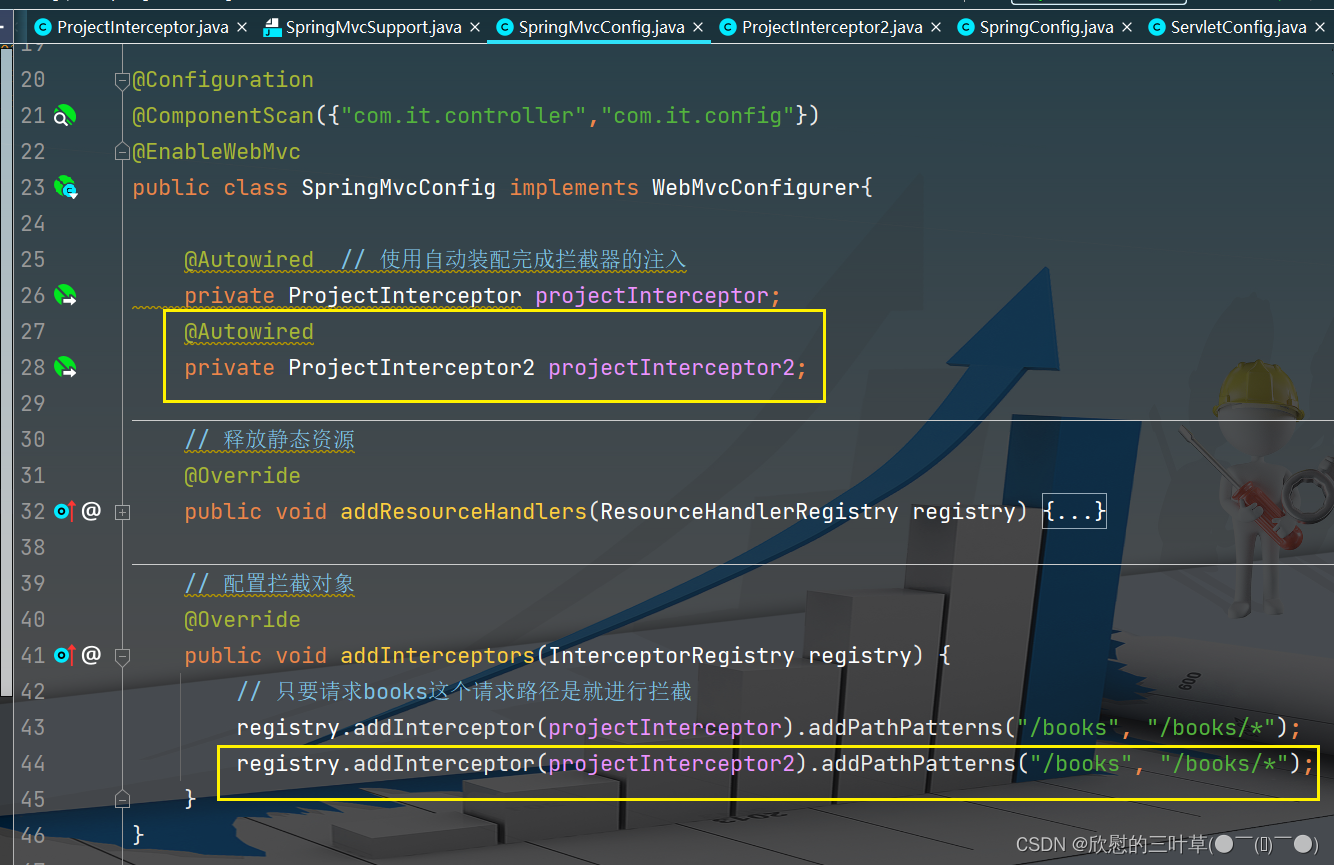
2. 将拦截器2加入到SpringMvcConfig中
@Configuration
@ComponentScan ( { "com.it.controller" , "com.it.config" } )
@EnableWebMvc
public class SpringMvcConfig implements WebMvcConfigurer {
@Autowired
private ProjectInterceptor projectInterceptor;
@Autowired
private ProjectInterceptor2 projectInterceptor2;
@Override
public void addResourceHandlers ( ResourceHandlerRegistry registry) {
registry. addResourceHandler ( "/css/**" ) . addResourceLocations ( "/css/" ) ;
registry. addResourceHandler ( "/js/**" ) . addResourceLocations ( "/js/" ) ;
registry. addResourceHandler ( "/pages/**" ) . addResourceLocations ( "/pages/" ) ;
registry. addResourceHandler ( "/plugins/**" ) . addResourceLocations ( "/plugins/" ) ;
}
@Override
public void addInterceptors ( InterceptorRegistry registry) {
registry. addInterceptor ( projectInterceptor) . addPathPatterns ( "/books" , "/books/*" ) ;
registry. addInterceptor ( projectInterceptor2) . addPathPatterns ( "/books" , "/books/*" ) ;
}
}




















































































































































 ## ④:拦截器链配置
## ④:拦截器链配置


























 348
348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










