最近小咸儿一直在学习有关Vue的东西,所以将最近在弄得东西总结下来,以供参考。
Vue配置环境变量和模式,可以分为两种模式:
第一种:Vue项目搭建成功后,config和build文件夹都存在

知道有这两个文件夹后,接下来就该配置环境变量以及对应的模式了。
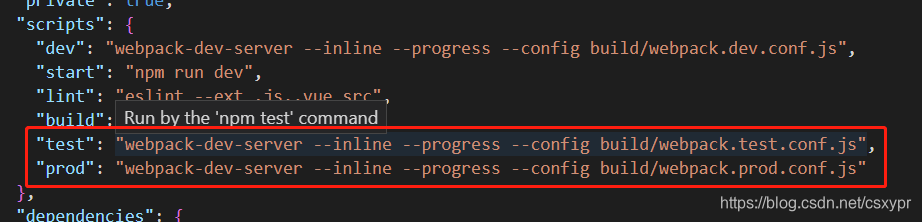
首先,看一下package.json中配置的启动方式:

从中,可以看出使用npm run dev启动项目时,dev走的文件是build下面的webpack.dev.conf.js文件
那么,我们去看一下webpack.dev.conf.js文件中是如何配置的

这时,可以发现最终寻找的文件是config/dev.env文件
知道这一点之后,我们就可以在config/dev.env文件中将我们想要切换的开发模式以及对应的地址放入其中了:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
KERNEL: "'http://192.******/kernel-web'",
})
在具体使用的文件中,想要获取环境变量,按照如下填写:
// 定义kernel服务环境变量
kernel: '',
// 获取环境变量地址
this.kernel = process.env.KERNEL
// 打印出来就可以发现是开发地址
Console.log(this.kernel)
这时候开发地址和环境变量就配置好了,生产环境和测试环境与此类同
- 1、 在package.json中添加prod和test,分别对应webpack.prod.conf.js和webpack.dev.test.js即可

- 2、在build文件夹中添加对应的webpack.prod.conf.js和webpack.dev.test.js,其中test文件复制prod文件即可。

- 3、将对于的config文件中的prod.env和test.env文件补全
prod.env文件:
'use strict'
module.exports = {
NODE_ENV: '"production"',
KERNEL: "'https://******/kernel-web'"
}
test.env文件:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"test"',
KERNEL: "'http://192.******/kernel-web'"
})
最终,在使用不同的启动命令时,可启动不同的环境
- 生产:npm run prod
- 开发:npm run dev
- 测试:npm run test
第二种:如何移除了这两个配置文件夹目录后该如何配置环境变量和模式呢?
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development 模式用于 vue-cli-service serve
production 模式用于 vue-cli-service build 和
vue-cli-service test:e2e
test 模式用于 vue-cli-service test:unit
然后在根目录下创建.env.development文件,在文件中填写如下内容:
VUE_APP_URL = http://192.******/kernel-web
在实际运用的页面中添加如下代码:
let temUrl = process.env.VUE_APP_URL
console.log(temUrl)
即可拿到对应的环境地址,将生产环境和测试环境参照开发创建.env.production和.env.test。
与此同时,还需要修改package.json文件:
"scripts": {
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e"
}
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量,请在你的 package.json 脚本中加入:
"dev-build": "vue-cli-service build --mode development",
参考材料:








 本文介绍了在Vue2项目中配置不同环境的方法,包括使用`config`和`build`文件夹的常规方式,以及当这些文件夹不存在时,如何通过`.env`文件设置开发、测试和生产环境。详细步骤包括修改`package.json`脚本、配置`webpack`文件以及创建相应的`.env`文件来指定环境变量。
本文介绍了在Vue2项目中配置不同环境的方法,包括使用`config`和`build`文件夹的常规方式,以及当这些文件夹不存在时,如何通过`.env`文件设置开发、测试和生产环境。详细步骤包括修改`package.json`脚本、配置`webpack`文件以及创建相应的`.env`文件来指定环境变量。
















 3113
3113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








