说明:
(1)本篇博客的合理性解释:
● 上篇博客的脉络是:【RESTful开发风格中,访问远程网站肯定会经常遇到】→【但是,浏览器存在一个同源策略】→【即,当访问不同域的资源时,会触犯浏览器同源策略,出现无法访问的问题】→【那么,为了能够实现访问不同域中的资源,就需要一种“跨域访问”机制】→【所以,在介绍“跨域访问”之前,上篇博客就先介绍浏览器的同源策略】;
● 既然,上篇博客已经介绍了【浏览器同源策略】;
● 那么【为了能够在访问不同域中的资源时,不触犯浏览器同源策略】,本篇博客就来介绍【Spring MVC实现“跨域访问”的方法】;
(2)强调:本篇博客的CORS跨域资源访问的内容,仅仅适用于【客户端是HTML浏览器的情况】;如果【客户端是小程序或者App】,就需要考虑其他策略了;
(3)本篇博客的代码,延续自【RESTful开发风格6:RESTful基本使用四:JSON序列化;(jackson组件,以及其中的 @JsonFormat注解来解决时间问题;)】 中的【restful工程】;
目录
0.演示前准备:为了模拟“CORS跨域访问”:比照【restful工程】,创建【restful_8080工程】;
三:Spring MVC,实现“CORS跨域访问”的两种策略;
1.策略1:在服务提供端的类上使用【@CrossOrigin注解】;
(1)在提供服务方的Controller上使用@CrossOrigin注解;
(4)原因解释,即为什么增加了【@CrossOrigin注解】就能解决跨域访问的问题嘞?
(6)【@CrossOrigin注解】:对所有域名,放开跨域访问;(这种,在实际开发中,几乎不会用到,因为存在严重的安全隐患)
(7)【@CrossOrigin注解】:maxAge参数:设置预检请求的缓存时间;
2.策略2:在applicationContext.xml中,通过<mvc:cors>2.策略2:在applicationContext.xml中,通过
(1)在applicationContext.xml中,通过标签进行一次性的全局配置;
(1)上面的CORS跨域访问的内容:仅仅适用于【客户端是浏览器的情况】;
(2)【@CrossOrigin注解】和【全局配置】选用哪个?
一:CORS跨域访问简介;
1.【CORS跨域访问】,机制简介;
说明:
(0)CORS(Cross-origin resource sharing):跨域资源共享,又称跨域资源访问;
(1)CORS跨域访问是一种机制:
● 通过“跨域访问机制”,能够解决【当访问不同域的资源时,会触犯浏览器同源策略,从而出现无法访问的问题】;
● 这种机制是指:通过【在“HTTP请求”以及“响应头”的部分,附加一些额外的信息】,以通知浏览器可以访问其他域的资源;(自然,这些其他域的资源,在对应域名下也得是允许被访问的)
(2)CORS跨域访问机制中,我们附加了什么信息?:
● CORS如果要进行远程跨域访问,需要在url的响应头中包含【以Access-Control开头的响应头】,以指明当前请求是允许跨域访问的;
● 自然【Access-Control响应头】不是随随便便就能加上的,这需要远程服务器对应的资源进行相应的授权才可以;
2.Spring MVC,实现“CORS跨域访问”的方法;
说明:
(1)第一种方法:在类中使用【@CrossOrigin注解】,来说明当前Controller所映射的url允许被跨域访问;这个注解只在当前Controller中生效,即这种方法的作用范围是局部的;
如果我们系统中,有大量的Controller都要允许被跨域访问,就要考虑第二种方法了;
(2)第二种方法:在在applicationContext.xml配置文件中,通过<mvc:cors>标签进行一次性的全局配置;
二:项目准备;CORS跨域问题演示;
0.演示前准备:为了模拟“CORS跨域访问”:比照【restful工程】,创建【restful_8080工程】;
如有需要,创建过程可以参考【本专栏中,前面的博客】;这儿就不重复了;
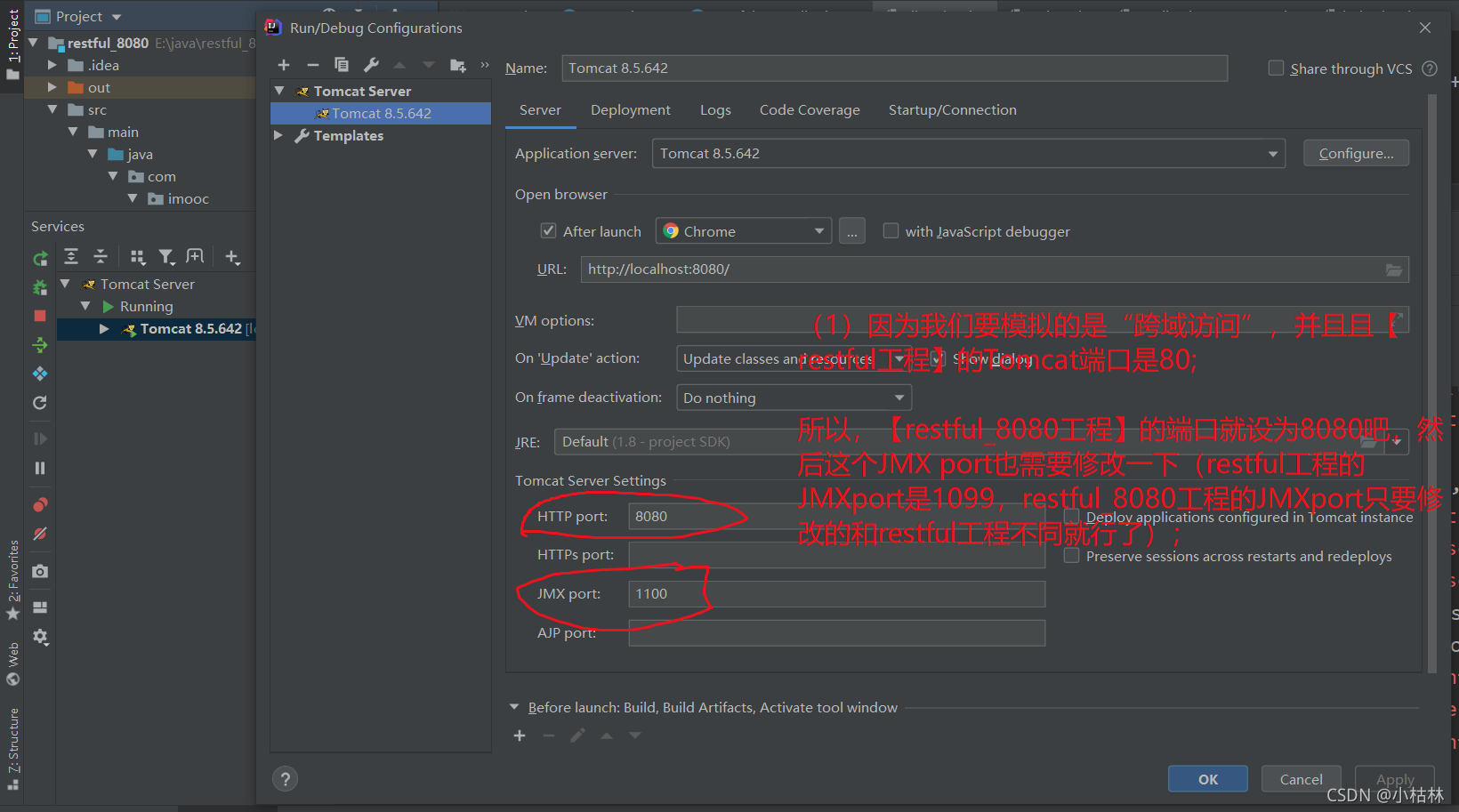
但是需要注意两点:
……………………………………………………
即,我们创建的【restful_8080工程】的所有资源的域都是【http://localhost:8080】的;而,我们原先的【restful工程】的所有资源的域都是【http://localhost】(或者是【http://localhost:80】,因为我们设置了Tomcat默认端口是80,所以默认端口时80可以省略);
1. CORS跨域问题演示;
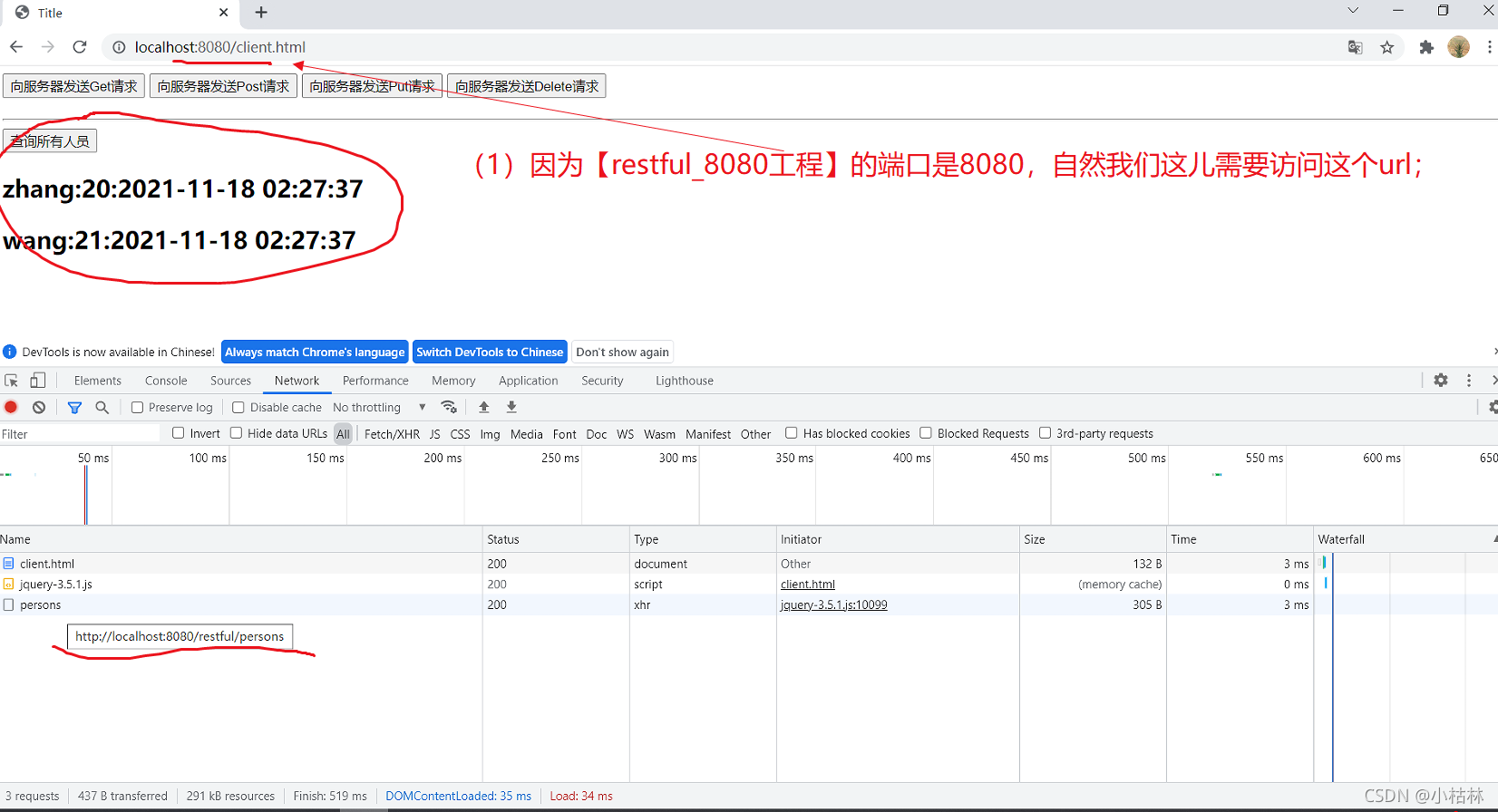
启动【restful_8080】工程:
即,在上面的过程中【localhost:8080,下的client.html】访问【localhost:8080,下的/restful/persons】时,没有跨域,其自然是可以访问的;
……………………………………………………
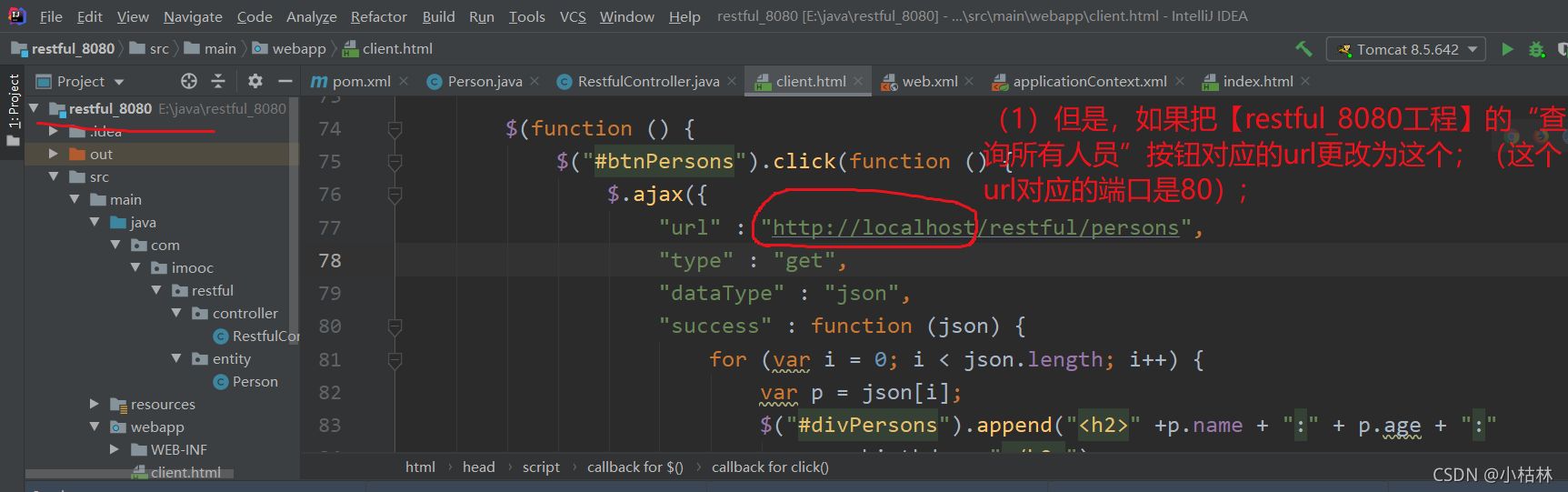
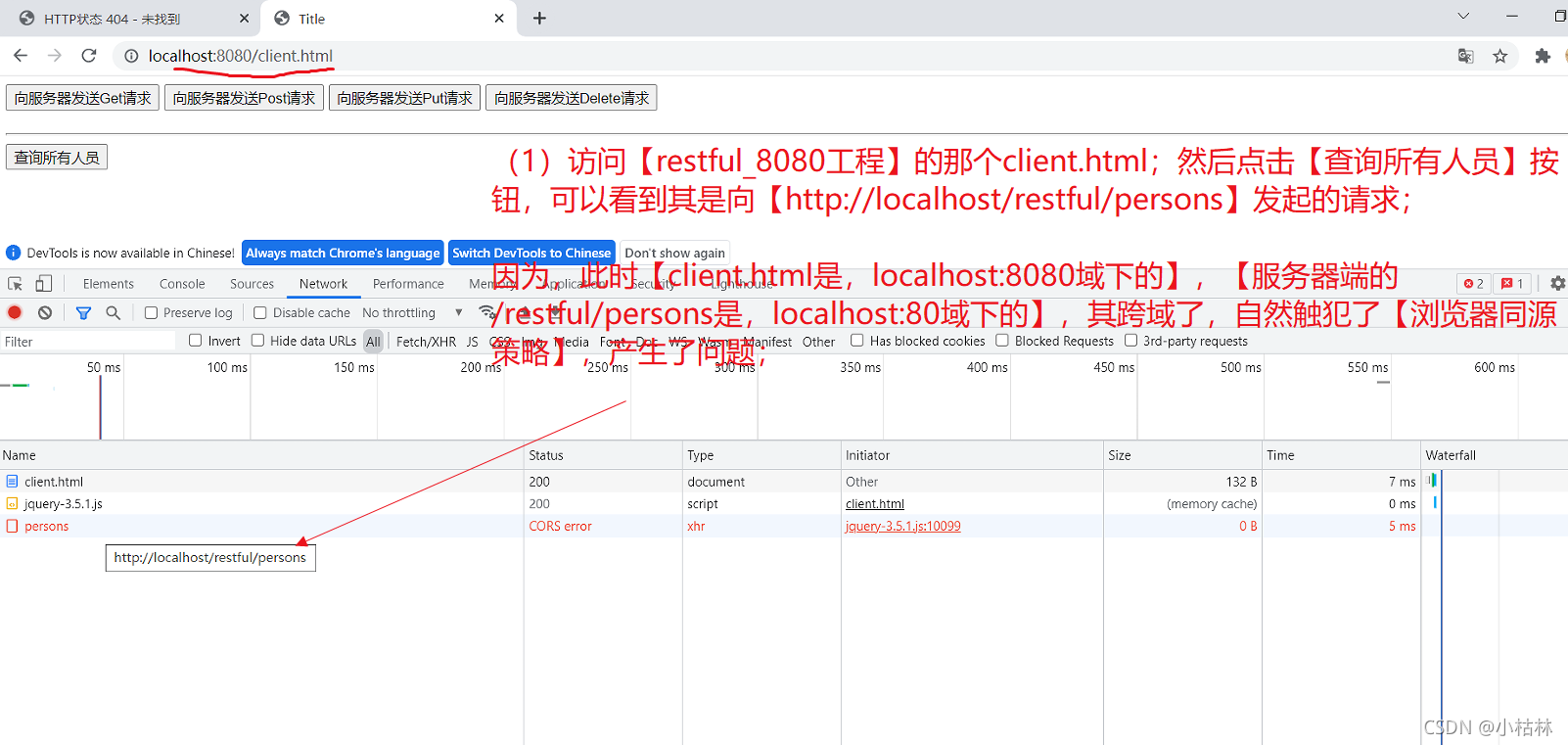
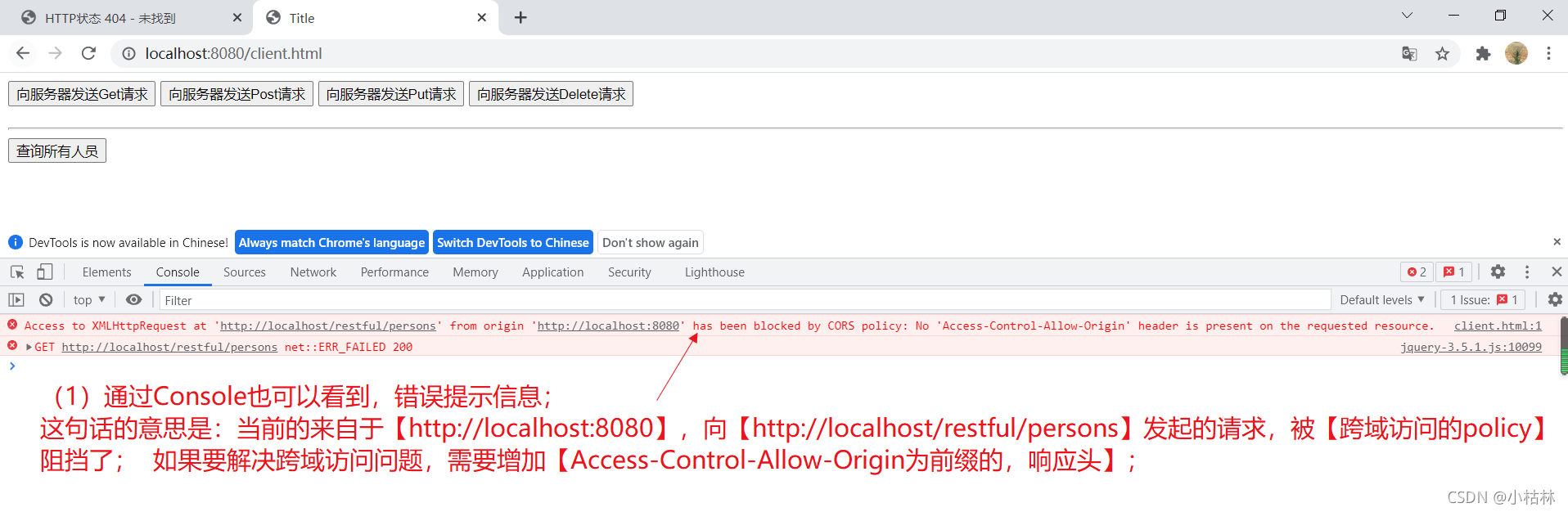
但是,如果修改下【restful_8080工程】的url:













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








