说明:
(1)本篇博客内容比较简单;只有一点:论及早掌握前端的重要性~~~
目录
1.在【api】接口工程的MyFansControllerApi接口中,定义一个接口;
2.在【user】用户服务的MyFansController类中,去实现这个接口;
3.在【user】用户服务的MyFansService接口中,定义一个查询男女粉丝数量的方法;
4.在【user】用户服务的MyFansServiceImpl类中,去实现查询男女粉丝数量的方法;
1.在【api】接口工程的MyFansControllerApi接口中,定义一个接口;
2.在【user】用户服务的MyFansController类中,去实现这个接口;
3.在【user】用户服务的MyFansService接口中,定义一个查询男女粉丝数量的方法;
4.在【user】用户服务的MyFansServiceImpl类中,去实现查询男女粉丝数量的方法;
零:本篇博客,内容说明;
我们开发好后,其长这样:
(1)为了实现这些效果,前端采用的是Echarts插件;(以前是百度的,后来百度捐赠给了Apache基金会)
(2)在【监听器四:综合案例:请求流量分析(重要!!!)】、【百度开源的绘图JS组件:Echarts组件(本篇博客仅仅是简介,入门级别)】中对Echarts作过入门级介绍;
本项目中,前端使用Echarts的基本套路:
……………………………………………………
……………………………………………………
……………………………………………………
然后,我们需要做的,就是开发对应的接口,查询出数据,交给前端去渲染:
……………………………………………………
一:开发【查询男性粉丝数、女性粉丝数,接口】;
1.在【api】接口工程的MyFansControllerApi接口中,定义一个接口;
/** * 查询男性粉丝数量、女性粉丝数量; * @param writerId * @return */ @ApiOperation(value = "查询男女粉丝数量", notes = "查询男女粉丝数量", httpMethod = "POST") @PostMapping("/queryRatio") public GraceJSONResult queryRatio(@RequestParam String writerId);说明:
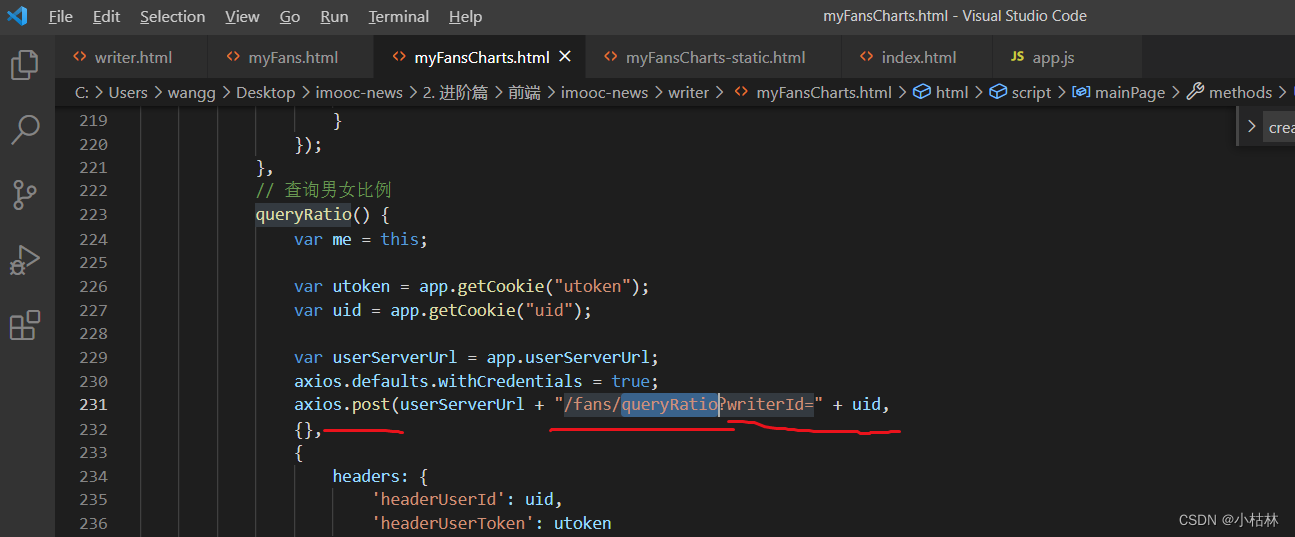
(1)需要和前端保持一致;















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



























