
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.home{
margin:0 auto;
width:1226px;
height:614px;
/*background-color:green;*/
}
.left{
float:left;
width:234px;
height:614px;
background-color:#800080;
}
.right{
float:right;
width:978px;
height:614px;
/* background-color:#ccc;*/
}
.home li{
float: left;
width:234px;
height:300px;
background-color:#87ceeb;
list-style:none;
margin-right:14px;
margin-bottom: 14px;
}
.home li:nth-child(4n){
margin-right:0;
}
</style>
</head>
<body>
<div class="home">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>
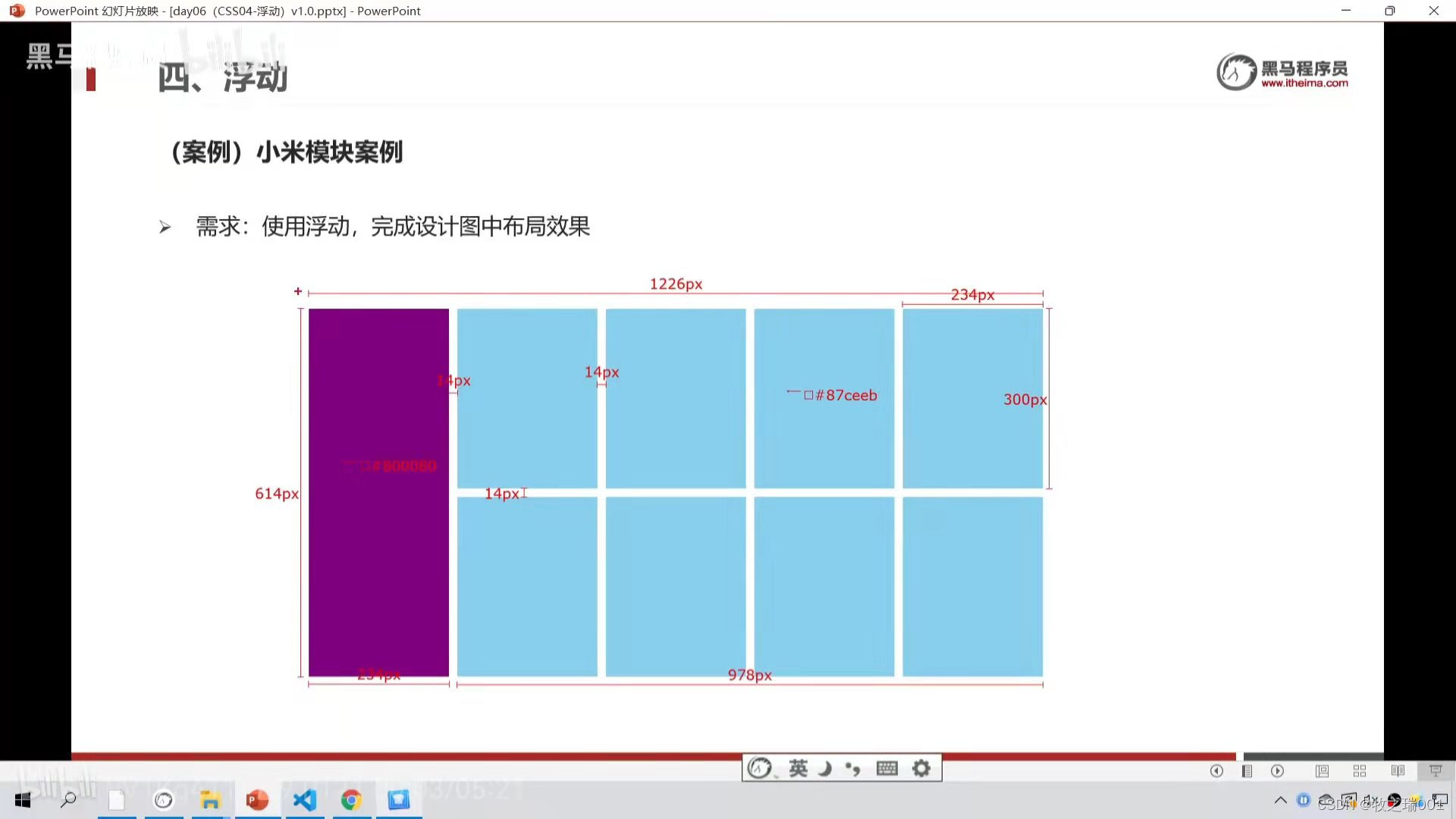
易错点:浏览器解析行内块或者行内代码时,标签换行会有一个默认的外边距。使用display:inline-block则第四个蓝框会因为大框宽度不够下沉,所以改用float。
2.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.nvg{
margin: 0 auto;
width:640px;
height:50px;
background-color:#ffc0cb;
}
.nvg li{
list-style:none;
float:left;
width:80px;
height:50px;
text-align:center;
}
.nvg a{
display: block;
color:#fff;
text-decoration: none;
line-height:50px;
}
.nvg li:hover{
background-color:#0f0;
}
</style>
</head>
<body>
<div class="nvg">
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
</div>
</body>
</html>
 CSS布局技巧:div与导航栏实现
CSS布局技巧:div与导航栏实现




 本文探讨了在CSS布局中常见的易错点,包括浏览器解析行内元素时的默认外边距问题。通过使用`display: inline-block`或`float`属性来调整布局,特别是解决因容器宽度不足导致的元素下沉问题。此外,内容还可能涉及ElementUI和WebView在web开发中的应用。
本文探讨了在CSS布局中常见的易错点,包括浏览器解析行内元素时的默认外边距问题。通过使用`display: inline-block`或`float`属性来调整布局,特别是解决因容器宽度不足导致的元素下沉问题。此外,内容还可能涉及ElementUI和WebView在web开发中的应用。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








