一、根目录
网站的一级文件夹(英文拼音命名)。存图片文件夹images、样式文件夹css、首页:index.html。
header:头部
wrapper:版心
nav:导航
mask:渐变压到上面的类名
aside:侧导航
search:搜索区
prev:轮播图上一张
next:轮播图下一张
current/active:当前状态
user:用户
vertical-align:middle (图片上下居中)
banner:轮播图
main:主体
遇到的问题:nav里button按钮会稍微向下一点,把边框border设置为0即可。
精品推荐中kc浮动不到左侧,给tj title加一个高解决。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<link rel="stylesheet" href="./index.css/index.css">
</head>
<body>
<!-- 头部 -->
<div class="header wrapper">
<h1>
<a href="#"><img src="./images/logo.png" alt=""></a>
</h1>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="输入关键词">
<button></button>
</div>
<div class="user">
<img src="./images/user.png" alt="">
<span>lirui</span>
</div>
</div>
<!-- 轮播图 -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
<li><a href="">国家电网<span>></span></a></li>
</ul>
</div>
<div class="right">
<div class="tou">
<h2>我的课程表</h2>
</div>
<div class="biao">
<dl>
<dt>国家电网 办公室后勤</dt>
<dd>正在工作-国家电网</dd>
</dl>
<dl>
<dt>国家电网 办公室后勤</dt>
<dd>正在工作-国家电网</dd>
</dl>
<dl>
<dt>国家电网 办公室后勤</dt>
<dd>正在工作-国家电网</dd>
</dl>
</div>
<a class="more" href="">全部课程</a>
</div>
</div>
</div>
<!-- 兴趣 -->
<div class="xingqu wrapper">
<h3>精品推荐</h3>
<ul>
<a href="#">
<li>JQuery</li>
</a>
<a href="#">
<li>JQuery</li>
</a>
<a href="#">
<li>JQuery</li>
</a>
<a href="#">
<li>JQuery</li>
</a>
<a href="#">
<li>JQuery</li>
</a>
<a href="#">
<li>JQuery</li>
</a>
</ul>
<a href="#" class="more">修改兴趣</a>
</div>
<!-- 精品推荐 -->
<div class="tj wrapper">
<div class="title">
<h4>精品推荐</h4>
<a href="#">查看更多</a>
</div>
<div class="kc clearfix">
<ul>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
<li>
<a href="">
<img src="./images/course05.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span>•1125人在学习</p>
</a>
</li>
</ul>
</div>
</div>
<!-- 版权 -->
<div class="fotter">
<div class="wrapper">
<div class="left">
<img src="./images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<button>下载app</button>
</div>
<div class="right">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
/*版心*/
.wrapper{
width: 1200px;
margin: 0 auto;
}
.header{
height: 42px;
margin: 30px auto;
}
h1{
float: left;
}
.nav{
float: left;
margin-left: 70px;
height: 42px;
}
.nav li{
float: left;
margin-right: 26px;
}
.nav li a{
padding: 0 9px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav li a:hover{
border-bottom: 2px solid #00a4ff;
}
.search{
float: left;
width: 412px;
height: 42px;
border: 1px solid green;
}
.search input{
float: left;
padding-left: 20px;
width: 362px;
height: 40px;
border: 0;
}
.search input ::placeholder{
font-size: 14px;
color: #bfbfbf;
}
.search button{
float: left;
width: 48px;
height: 40px;
background-image: url(../images/btn.png);
border: 0;
}
.user{
float: right;
margin-right: 30px;
height: 42px;
line-height: 42px;
}
.user img{
vertical-align: middle;
}
.banner{
height: 420px;
background-color: #1c036c;
}
.banner .wrapper{
height: 420px;
background-image: url(../images/banner2.png);
}
.banner .left{
float: left;
padding: 0 20px;
width: 190px;
height: 420px;
background-color: rgba(0,0,0,0.3);
line-height: 44px;
}
.banner .left ul li{
font-size: 14px;
}
.banner .left ul li a{
color: #fff;
}
.banner .left ul span{
float: right;
}
.banner .left ul li a:hover{
color: #00b4ff;
}
.banner .right{
margin-top: 50px;
float: right;
width: 228px;
height: 300px;
background-color: #fff;
}
.banner .right .tou{
font-size: 18px;
height: 48px;
line-height: 48px;
text-align: center;
color: #fff;
background-color: #9bceea;
}
.banner .right .biao{
padding: 0px 18px;
}
.banner .right .biao dl{
padding: 12px 0;
border-bottom: 2px solid #e5e5e5;
}
.banner .right dt{
font-size: 16px;
color: #4e4e4e;
}
.banner .right dd{
font-size: 14px;
color: #a5a5a5;
}
.banner .right .more{
display: block;
margin: 4px 14px 11px;
width: 200px;
height: 41px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 41px;
}
.banner .right .more {
font-size: 16px;
color: #00a4ff;
font-weight: 700;
}
.xingqu{
height: 60px;
line-height: 60px;
background-color: #ffffff;
box-shadow: 0px 2px 3px 0px
rgba(118, 118, 118, 0.2);
margin-top: 8px;
}
.xingqu h3{
float: left;
margin-left: 34px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
.xingqu ul{
float: left;
margin-left: 30px;
}
.xingqu ul a{
float: left;
padding: 0 30px;
}
.xingqu ul li{
border-left: 1px solid #bfbfbf;
font-size: 16px;
color: #050505;
}
.xingqu .more{
float: right;
margin-right: 26px;
font-size: 14px;
color: #00a4ff;
}
.tj{
margin-top: 37px;
background-color: #f3f5f7;
}
.tj .title{
height: 40px;
}
.tj .title h4{
float: left;
}
.tj .title a{
float: right;
}
.tj .kc li{
margin-right: 15px;
margin-bottom: 15px;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
}
.tj .kc li:nth-child(5n){
margin-right: 0;
}
.tj .kc h4{
padding: 25px 25px 0;
font-size: 14px;
color: #050505;
line-height: 20px;
}
.tj .kc p{
padding: 20px 0 0 23px;
font-size: 12px;
color: #999999;
}
.tj .kc span{
color: #606060;
}
.fotter{
margin-top: 40px;
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.fotter .left{
float: left;
}
.fotter .left p{
padding-top: 25px;
font-size: 12px;
color: #666;
}
.fotter .left button{
margin-top: 15px;
width: 120px;
height: 36px;
line-height: 36px;
font-weight: 700;
border: 1px solid #00a4ff;
background-color: #fff;
color: #00a4ff;
font-size: 16px;
}
.fotter .right{
float: right;
}
.fotter .right dl{
float: right;
margin-left: 120px;
font-size: 12px;
}
.fotter .right dd{
margin: 8px 0;
}
.fotter .right a{
color: #333;
}
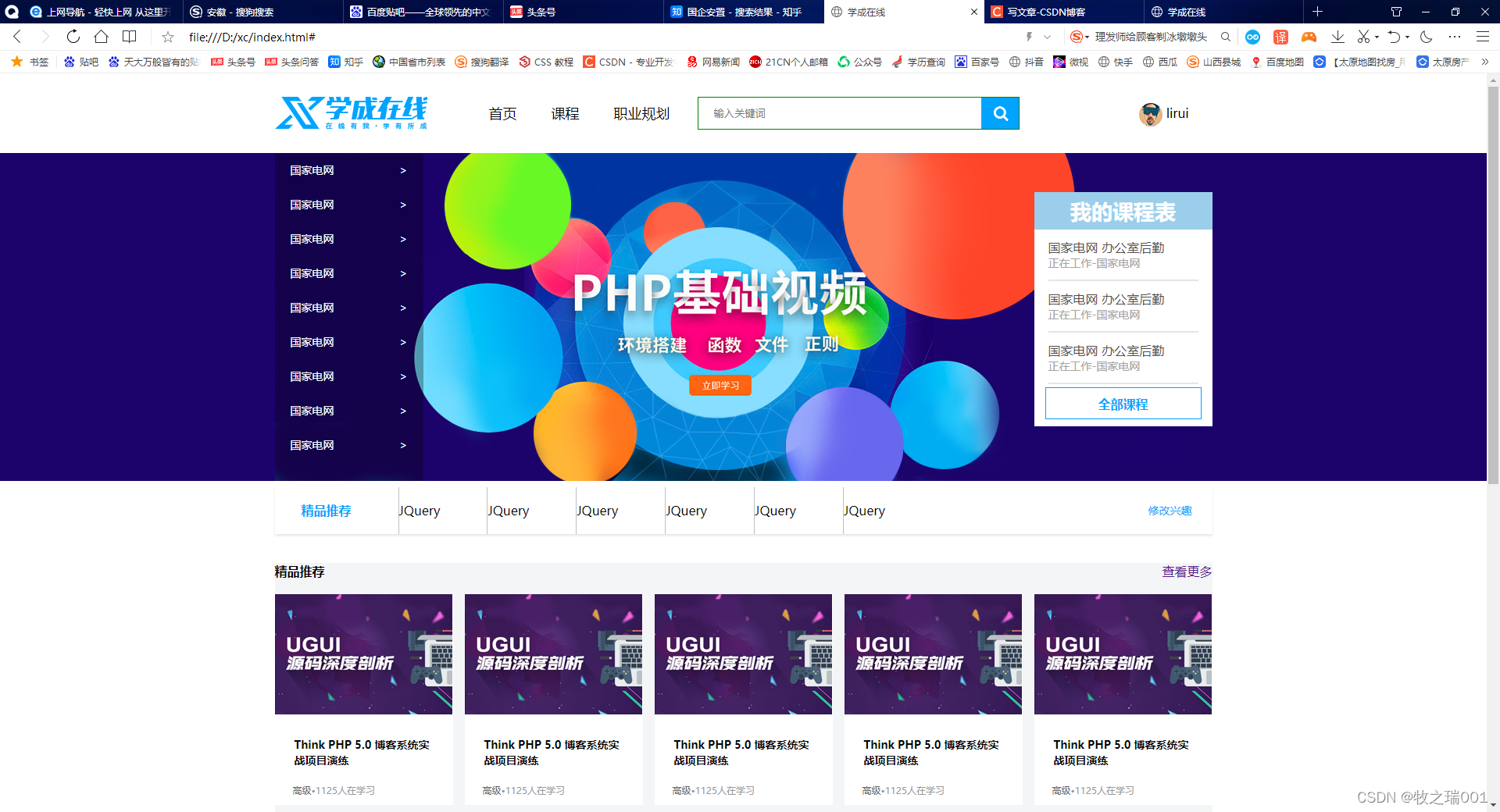
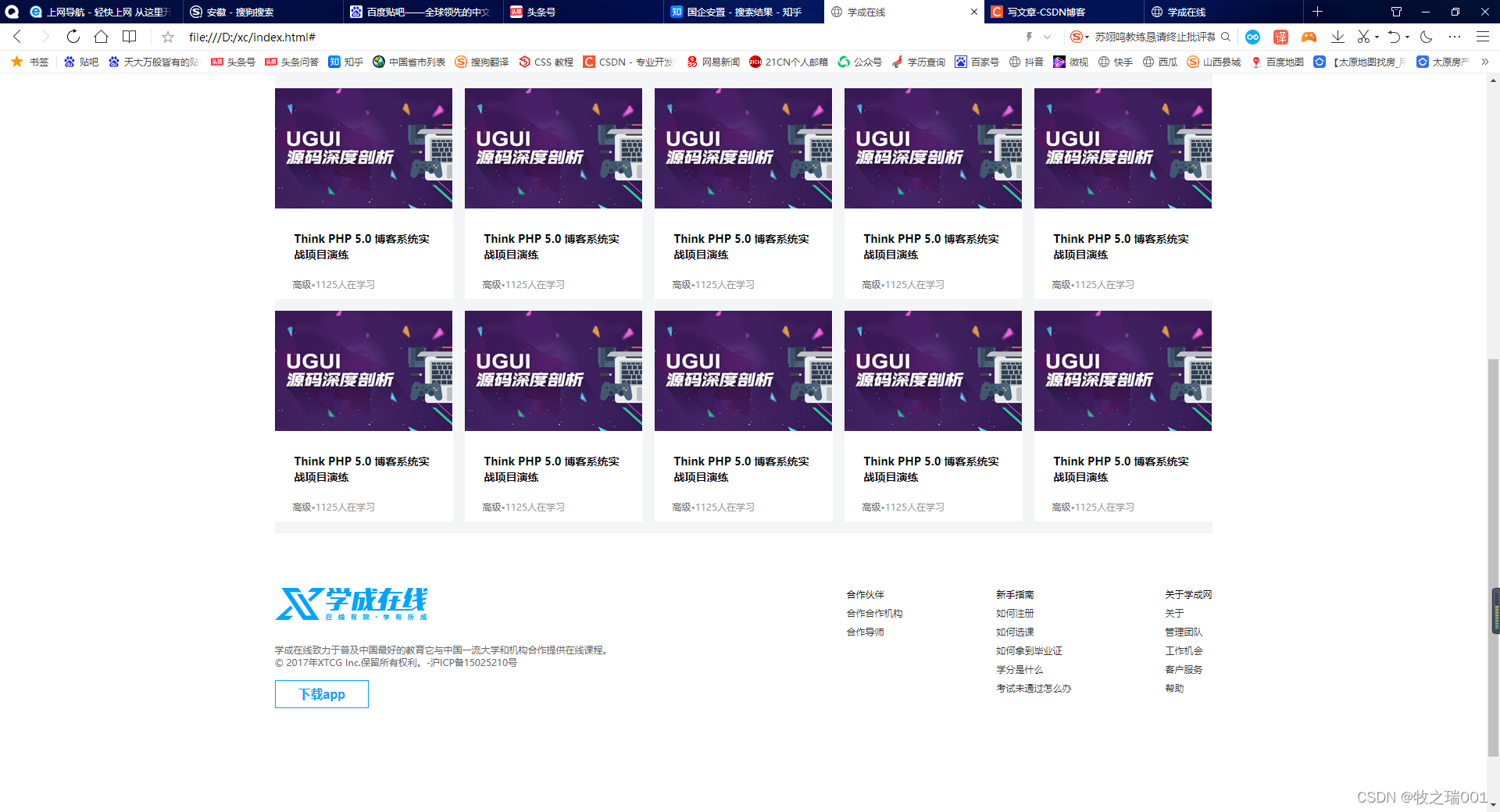
成品:






 这是一个网页HTML结构和CSS样式的示例。页面包含头部、导航、搜索区、用户信息、轮播图、兴趣和精品推荐等部分。在实现过程中,解决了nav按钮位置偏下和kc浮动问题,通过调整border和添加高来修复。页面使用了常见的布局技巧,如clearfix,以及垂直居中对齐。
这是一个网页HTML结构和CSS样式的示例。页面包含头部、导航、搜索区、用户信息、轮播图、兴趣和精品推荐等部分。在实现过程中,解决了nav按钮位置偏下和kc浮动问题,通过调整border和添加高来修复。页面使用了常见的布局技巧,如clearfix,以及垂直居中对齐。
















 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








