2022、7、13
一、HTML(超文本标记语言)
基础认知
1、浏览器
不同浏览器的渲染引擎不同,对于相同代码解析的效果存在差异
web标准:让不同浏览器按相同的标准显示结果,让展示的效果统一
2、web标准
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如颜色、大小) |
| 行为 | JavaScript | 网页模型的定义和交互 |
3、html结构标签
| html标签 | 网页的整体 |
|---|---|
| head标签 | 网页的头部 |
| body标签 | 网页的身体 |
| title标签 | 网页的标题 |
4、html注释
注释的作用
为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
浏览器执行代码时会忽略所有的注释
快捷键
ctrl+/ ctrl+shift+/
5、html标签的构成
结构说明:
1.标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
3 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
6、html标签的属性
属性名=“属性值”
注意点: 1.标签的属性写在开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名与属性之间必须以空格隔开
5.属性之间没有顺序之分
<!-- 举例 -->
<img src="" alt="">
<a href=""></a>
<strong class="one">文字变粗</strong>7、html标签的关系(父子、兄弟关系)
1、父子关系(嵌套关系)
<!-- head为父标签(元素),title为子标签(元素 -->
<head>
<title></title>
</head>2、兄弟关系(并列关系)
<head></head>
<body></body>HTML标签
1、排版标签
(1)标题标签(h1~h6)
在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
<!-- 标题标签 -->
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>语义:1~6级标题,重要程度依次递减
特点: 文字都有加粗
文字都有变大,并且从h1→h6文字逐渐减小
独占一行
注意点:
h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
(2)段落标签(p标签)
<!-- 段落标签 -->
<p>超文本是一种组织信息的方式</p>
<p>HTML的全称为超文本标记语言,是一种标记语言</p>p标签内的文字自成一段
(3)换行标签(br标签)
让文字强制换行显示
特点:单标签、强制换行显示
<!-- 换行标签 -->
<p>HTML的全称为超文本标记语言,是一种标记语言。<br>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p>(4)水平线标签(hr标签)
场景:分割不同主题内容的水平线
语义: 主题的分割转换
特点: 单标签、在页面中显示一条水平线
<!-- 水平线标签 -->
<h1>前端开发</h1>
<hr>
<p>HTML的全称为超文本标记语言,是一种标记语言。</p>2、文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果(突出重点)
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 标签(更推荐) | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
<!-- 文本格式化标签 -->
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<s>删除线</s>
<br>
<strong>加粗</strong>
<ins>下划线</ins>
<em>倾斜</em>
<del>删除线</del>3、媒体标签
(1)图片标签
场景:在网页中显示图片
<!-- 图片标签 -->
<!-- src为目标图片的路径,alt为图片不显示时介绍的文字 -->
<img src="bj.jpg" alt="这是一张背景图片">特点:
单标签
img标签需要展示对应的效果,需要借助标签的属性进行设置!
①alt属性(替换文本)
当图片加载失败时才会显示alt的文本
②title属性(提示文本)
当鼠标悬停时,才显示的文本
注意点: title属性不仅仅可以用于图片标签,还可以用于其他标签
<!-- 图片标签 -->
<h1 title="这是1级标题">1级标题</h1>
<img src="bj.jpg" alt="这是一张背景图片" title="这是title的效果">③width、height属性(宽度和高度)
注意:
如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(图片不会变形)
如果同时设置了width和height两个,若设置不当此时图片可能会变形
<!-- 图片标签 -->
<!-- 图片按设置的宽度、高度缩放 -->
<img src="img/bj.jpg" width="450px" height="300px" alt="这是一张背景图片" title="这是title的效果" />
<!-- 只设置宽度或高度,图片等比例缩放 -->
<img src="img/bj.jpg" height="300px" alt="这是一张背景图片" title="这是title的效果" />(2)路径(绝对、相对)
场景:页面需要加载图片,需要先找到对应的图片
①绝对路径(了解)
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
盘符开头:D:\day01vimages11.jpg
完整的网络地址: https://www.itcast.cn/2018czgw/images/logo.gif
<!-- 绝对路径 -->
<!-- 盘符开头 -->
<img src="C:\Users\86133\Desktop\all\ppt\学习笔记\代码\img\bj.jpg" alt="">
<!-- 完整的网络地址 -->
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp09%2F210F2130512J47-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1660305070&t=ed2f104f36676422ab43a5b7202326bb" alt="">②相对路径(常用)
概念普及: 当前文件:当前的html网页
目标文件:要找到的图片
相对路径:从当前文件开始出发找目标文件的过程
相对路径分类:
同级目录:当前文件和目标文件在同一目录中
<!-- 同级目录· -->
<img src="bj.jpg" alt="">
<img src="./bj.jpg" alt="">下级目录:目标文件在下级目录中
<!-- 下级目录 -->
<img src="img/bj.jpg" alt="">
<img src="./img/bj.jpg" alt="">上级目录:目标文件在上级目录中
<!-- 上级目录 -->
<img src="../bj1.jpg" alt="">
(3)音频标签
场景:在页面中插入音频
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| contros | 显示音频播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
| muted | 静音播放 |
<!-- 音频标签 -->
<!-- 自动播放 autoplay部分浏览器不支持-->
<audio src="music.mp3" autoplay="true" autobuffer autoloop loop controls></audio>
<audio src="./music.mp3" autoplay autobuffer autoloop loop controls></audio>
注意:音频标签目前支持三种格式:MP3、Wav、Ogg
(4)视频标签
场景:在页面中插入视频
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示视频播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |
| 静音播放 |
<!-- 视频标签 -->
<!-- 视频播放 加了controls才有播放按钮,不然就是一张图片-->
<video src="video.MOV" controls autoplay muted loop></video>
注意:视频标签目前支持三种格式:MP4、WebM、Ogg,还有MOV
4、链接标签(外部、内部链接)
场景:点击之后,从一个页面跳转到另一个页面
称呼:a链接、超链接、锚连接
特点:
双标签,内部可以包裹内容
如果需要a标签点击之后去指定页面,需要设置a标签的href属性
①href属性
属性值:点击之后去哪一个网页(目标网页的路径)
注意:href属性为#时,点击之后回到网页顶部
<!-- href属性 -->
<!-- 外部链接 -->
<a href="https://www.baidu.com/">点击之后去百度官方</a>
<!-- 内部链接 -->
<a href="0713无序列表.html">点击之后去无序列表</a>
②target属性
属性值:目标网页的打开方式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新窗口中跳转(保留原网页) |
<!-- target属性 -->
<!-- 覆盖原网页,默认值 -->
<a href="https://www.sina.com.cn/" target="_self">新浪首页</a>
<!-- 打开一个新网页 -->
<a href="https://www.sina.com.cn/" target="_blank">新浪首页</a>
③显示特点
a标签默认文字有下划线
a标签从未点击过,默认文字显示蓝色
a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
④空链接
功能: 点击之后回到网页顶部
开发中不确定该链接最终跳转位置,用空链接占个位置
<!-- 空链接 回到网页顶部 -->
<a href="#">空连接</a>今日的两个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>案例1</title>
</head>
<body>
<h1>腾讯科技高级web前端开发岗位</h1>
<!-- 水平线标签 -->
<hr>
<h2>职位描述</h2>
<p>负责重点项目的前端技术方案和架构的研发和维护工作;</p>
<h2>岗位要求</h2>
<p>5年以上前端开发经验,<strong>精通html5/css3/javascript等</strong>web开发技术;</p>
<p>熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌掘一种以上;</p>
<p>代码风格严谨,能高保真还原设计稿,能兼客各种浏览器;</p>
<p>对web前端的性能优化以及web常见m洞有一定的理解和相关实践;</p>
<p>具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;</p>
<p>责任心强,思路路清晰。抗压能力好,具备良好的对外沟通和团队协作能力。</p>
<h2>工作地址</h2>
<p>上海市-徐汇区-腾云大厦</p>
<img src="img/hu.jpg" width="500px" alt="">
</body>
</html>
案例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>案例2</title>
</head>
<body>
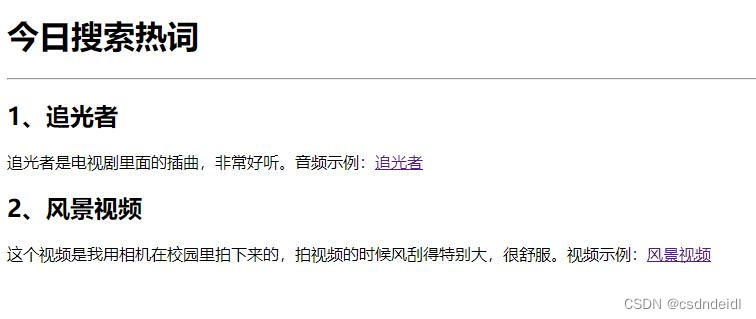
<h1>今日搜索热词</h1>
<hr>
<h2>1、追光者</h2>
<a href=""></a>
<p>追光者是电视剧里面的插曲,非常好听。音频示例:<a href="0713zhuiguang.html">追光者</a></p>
<h2>2、风景视频</h2>
<p>这个视频是我用相机在校园里拍下来的,拍视频的时候风刮得特别大,很舒服。视频示例:<a href="0713fengjing.html">风景视频</a></p>
</body>
</html>fengjing.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>fengjing</title>
</head>
<body>
<h1>学校拍的风景视频</h1>
<hr>
<h2>视频</h2>
<video width="600px" src="video.MOV" autobuffer autoloop loop controls></video>
</body>
</html>zhuiguang.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>zhuiguang</title>
</head>
<body>
<h1>追光者---演唱</h1>
<hr>
<h2>音频</h2>
<audio src="music.mp3" muted autobuffer autoloop loop controls></audio>
</body>
</html>


学习感想
今天是正式决定走前端的第一天,上学期听老师讲课其实还行,前端没有后端那么枯燥,也更容易理解一点。今天学习的内容基本都知道,但是也不能匆匆略过,正式开始系统学习就要记笔记,自己动手打代码,我也知道,今天的内容确实太简单了,到后面会难理解一点,希望我能坚持初心,坚持记笔记,坚持下去!学到老,活到老!!!
2022、7、14
5、列表和表格标签
列表标签(应用:新闻列表、排行榜、账单)
特点:按照行的方式,整齐展示内容
(1)无序列表(前面有圆点标识,无排序,如新闻列表)
标签组成
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的正题,用于包裹标签(建议只包含li标签) |
| li | 表示无序列表的每一项,用于包含每一行的内容(可以包含任意内容) |
<!-- 0713列表标签.html -->
<!-- 无序列表 -->
<!-- h1~h6为标题标签 -->
<h1>水果列表</h1>
<!-- ul标签表示无序列表的正题,用于包裹标签(也就是li标签) -->
<ul>
<!-- 没有无序列表的特点,即圆点标识 -->
<p>我是一个p标签</p>
<!-- li标签表示无序列表的每一项,用于包含每一行的内容(可以包含任意内容) -->
<li><p>我也是一个p标签</p></li>
<li>榴莲</li>
<li>香蕉</li>
<li>哈密瓜</li>
<li>苹果</li>
<li>火龙果</li>
</ul>(2)有序列表(有排序,如排行榜)
特点:列表的每一项前默认显示序号标识
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹标签(只包含li标签) |
| li | 表示有序列表的每一项,用于包含每一行的内容(可以包含任意内容) |
<!-- 有序列表 -->
<h1>成绩排行榜</h1>
<ol>
<li>张三:100分</li>
<li>李四:90分</li>
<li>王五:88分</li>
<li>张伟:79分</li>
</ol>(3)自定义列表(如网页底部导航)
特点:dd前会默认显示缩进效果
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
<!-- 自定义列表 -->
<dl>
<dt>帮助中心</dt>
<dd>用户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>表格标签
(1)基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
嵌套关系:table > tr > td
<!-- 基本标签 -->
<table>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>满分!</td>
</tr>
<tr>
<td>李四</td>
<td>90分</td>
<td>还不错</td>
</tr>
<tr>
<td>王五</td>
<td>78分</td>
<td>继续加油</td>
</tr>
</table>(2)相关属性
场景:设置表格展示效果
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
<!-- 属性 -->
<table border="1" width="300" height="200">
<tr>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr>
<td>张三</td>
<td>100</td>
</tr>
<tr>
<td>李四</td>
<td>90分</td>
</tr>
</table>(3)表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题。默认在表格整体顶部居中位詈显示 |
| th | 表头单元格 | 表示—列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注意: caption标签书写在table标签内部
th标签书写在tr标签内部(用于替换td标签)
<!-- 表格标题和表头单元格标签 -->
<table border="1" width="300" height="200">
<caption><h3>学生成绩单</h3></caption>
<tr>
<!-- th:表示—列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 -->
<th>姓名</th>
<th>成绩</th>
<th>评价</th>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>很棒</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>很棒</td>
</tr>
</table>(4)结构标签
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
| 标签名 | 名称 |
|---|---|
| thead | 表哥头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
注意:表格结构标签内部用于包裹tr标签
表格的结构标签可以省略
<!-- 结构标签 -->
<table border="1" width="300" height="200">
<caption><h3>学习成绩单</h3></caption>
<!-- 表格的thead和tfoot不受table标签的宽度、高度属性约束 -->
<thead>
<th>姓名</th>
<th>成绩</th>
<th>评价</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100</td>
<td>很棒</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>很棒</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>高分</td>
<td>都很厉害</td>
</tr>
</tfoot>
</table>(5)合并单元格
场景:将水平或垂直多个单元格合并成一个单元格
合并单元格步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁
① 上下合并→只保留最上的,删除其他;
② 左右合并→只保留最左的,删除其他;
-
给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
注意:只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨: thead、tbody、tfoot)
<!-- 合并单元格 -->
<table border="1" width="300" height="200">
<caption><h3>学习成绩单</h3></caption>
<!-- 表格的thead和tfoot不受table标签的宽度、高度属性约束 -->
<thead>
<th>姓名</th>
<th>成绩</th>
<th>评价</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<!-- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨: thead、tbody、tfoot) -->
<!-- 保留 -->
<td rowspan="2">100</td>
<td>很棒</td>
</tr>
<tr>
<td>李四</td>
<!-- 删除掉 -->
<!-- <td>100</td> -->
<td>很棒的!</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<!-- 保留 -->
<td colspan="2">哇哦都很厉害</td>
<!-- 删掉 -->
<!-- <td>哇哦都很厉害</td> -->
</tr>
</tfoot>
</table>表单标签
目标:能够使用表单相关标签和属性,实现网页中表单类网页结构搭建
(1)input系列标签
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
特点: input标签可以通过type属性值的不同,展示不同效果
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入文本(默认值) |
| password | 密码框,用于输入密码 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 文件选择,用于上传文件 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮,默认无功能,之后配合js添加功能 |
| date | 日期 |
<!-- input标签 -->
<form>
<!-- text文本框的属性:placeholder 占位符,提示用户输入内容的文本 -->
昵称:<input type="text" placeholder="请输入昵称"><br>
<!-- password密码框的属性:placeholder 占位符,提示用户输入内容的文本 -->
密码:<input type="password" placeholder="请输入密码"><br>
<!-- radio单选框的属性 name:有分组功能,有相同name属性值的单选框为一组,一组中同时只能有一个被选中
checked:默认选中-->
性别:<input type="radio" name="性别">男
<input type="radio" name="性别" checked>女 <br>
<!-- checkbox多选框的属性:checked:默认选中 -->
爱好:<input type="checkbox">敲代码
<input type="checkbox" checked>睡觉
<input type="checkbox" checked>打羽毛球 <br>
<!-- file文件选择的属性 multiple:多文件选择 -->
<input type="file" multiple> <br>
生日:<input type="date" name="">
<br>
<!-- 如果需要实现下面的按钮功能,需要配合form标签使用
form使用方法:用form标签把表单标签一起包裹起来即可 -->
<!-- 按钮 -->
<input type="submit" name="提交"> <br>
<input type="reset" name="重置"> <br>
<input type="button" value="普通按钮">
</form>| 属性 | 说明 |
|---|---|
| value | 用户输入的内容,提交之后会发送给后端服务器 |
| name | 当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义 |
特点:后端接收到数据的格式:name的属性值 = value的属性值
<!-- name\value -->
昵称:<input type="text" value="呼呼" name="nickname"><br>(2)button按钮标签
场景:在网页中显示用户点击的按钮
| 属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击之后提交数据给后端服务器 |
| reset | 重置按钮,点击之后恢复表单默认值 |
| button | 普通按钮,默认无功能,之后配合js添加功能 |
注意:谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容:文字、图片等
需要被包裹在form标签内,重置、提交才起作用
<!-- button按钮 需要被包裹在form标签内,重置、提交才起作用 -->
<button type="submit">button提交</button>
<button type="reset">button重置</button>
<button type="button">button普通</button>(3)select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:
selected:下拉菜单的默认选中
<!-- select下拉菜单标签 -->
<!-- multiple1为展示所有选项,可省略
selected为默认选中 -->
所在城市<select multiple>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option selected>西安</option>
</select>(4)textarea文本域标签
注意点: 右下角可以拖拽改变大小 实际开发时针对于样式效果推荐用CSS设置
| 属性 | 说明 |
|---|---|
| cols | 规定了文本域内可见宽度 |
| rows | 规定了文本域内可见行数 |
<!-- textarea文本域标签 可以拖拽改变大小-->
<textarea cols="30" rows="10"></textarea>(5)label标签
场景:常用于绑定内容与表单标签的关系
使用方法一: 1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
使用方法二:
1、直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2、需要把label标签的for属性删除即可
<!-- label标签 -->
<!-- 第一种 -->
爱好:<input type="checkbox" id="one"><label for="one">敲代码</label>
<!-- 第二种 -->
<label><input type="checkbox">吃饭</label>语义化标签
①没有语义的布局标签(div、span)
| 标签名 | 说明 |
|---|---|
| div | 一行只显示一个(独占一行) |
| span | 一行可以显示多个 |
<!-- 没有语义的布局标签(div、span) -->
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<span>我是span1</span>
<span>我是span2</span>
<span>我是span3</span>②有语义的布局标签
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
特点:以下标签显示特点和div一致,但是比div多了不同的语义
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
<!-- 有语义的布局标签 -->
<header>网页的头部</header>
<nav>网页的导航</nav>
<footer>网页的底部</footer>
<aside>网页的侧边栏</aside>
<section>网页的区块</section>
<article>网页的文章</article>字符实体
目标:能通过字符实体在网页中显示特殊符号
(1)HTML中的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
(2)常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构:&英文;
常见字符实体去网上找
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |   | |
| < | 小于号 | < |
| > | 大于号 | > |
0714综合案例1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>0714案例1</title>
</head>
<body>
<table border="1" width="300px" height="300px">
<caption><h3>优秀学生信息表格</h3></caption>
<thead>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>111</td>
<td>三年一班</td>
</tr>
<tr>
<td>李四</td>
<td>222</td>
<td>三年三班</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</tfoot>
</table>
</body>
</html>
0714案例2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>0714 案例2</title>
</head>
<body>
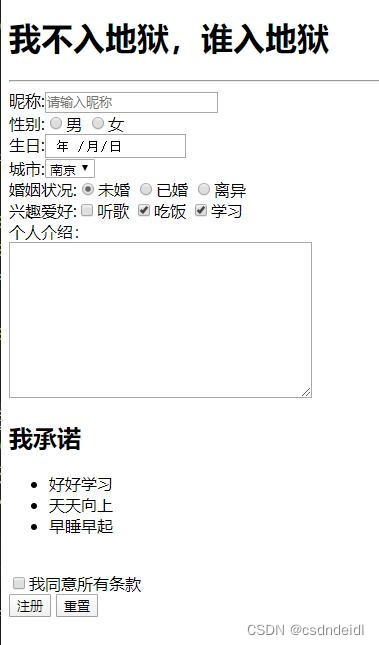
<form>
<h1>我不入地狱,谁入地狱</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称" name=""> <br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
<br>
生日:<input type="date" name="">
<br>
城市:<select>
<option>上海</option>
<option selected>南京</option>
<option>西安</option>
<option>广州</option>
</select> <br>
婚姻状况:<input type="radio" name="marry" checked>未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离异
<br>
兴趣爱好:<input type="checkbox" name="">听歌
<input type="checkbox" checked>吃饭
<input type="checkbox" checked>学习
<br>
个人介绍: <br>
<textarea cols="40" rows="10"></textarea> <br>
<h2>我承诺</h2>
<ul>
<li>好好学习</li>
<li>天天向上</li>
<li>早睡早起</li>
</ul>
<br>
<input type="checkbox" name="">我同意所有条款 <br>
<input type="submit" value="注册">
<input type="reset" name="">
</form>
</body>
</html>
今日感想:
今天还有其他课要上,白天没怎么学这个,晚上学了,今天下午的晚霞非常好看,好多人都出去看了,果然还是要及时行乐,不要在乎有的没的。html也快学完了,按照我的资料来说,已经学完了,接下来是css,也非常简单,依然坚持记笔记吧!加油!以后还会有很多次晚霞、日落、日出、朝霞可以看的,还有那种一团一团的云,我可太喜欢了。慢慢来吧!!!







 这篇博客详细介绍了HTML的基础知识,包括浏览器解析、Web标准、HTML结构标签、注释、标签构成、属性和标签关系。内容涵盖排版、文本格式化、媒体、链接、列表、表格和表单标签,以及语义化标签和字符实体。通过实例和学习感想,帮助读者快速掌握HTML基础知识。
这篇博客详细介绍了HTML的基础知识,包括浏览器解析、Web标准、HTML结构标签、注释、标签构成、属性和标签关系。内容涵盖排版、文本格式化、媒体、链接、列表、表格和表单标签,以及语义化标签和字符实体。通过实例和学习感想,帮助读者快速掌握HTML基础知识。
















 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








