例如我们使用thinkphp或者laravel直接进行渲染页面,里面含有一下表格代码
<table width="898" style="width: 100%;">
<tbody>
<tr class="firstRow">
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Part Number</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">RPH-601</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Supply Voltage</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">AC 220V ±10% 50Hz</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Chassis Thickness</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">1.5mm</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Motor Power</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">DC Brushless 100W</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Boom Type</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Straight Telescopic Boom</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Remote Controlling Distance</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">≤30m</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Remote Controlling Frequency</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">430MHz</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Cabinet Material</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Cold rolled steel</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Boom Material</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Aluminum or Foam or Wood</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Brake Lever Length</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Straight rod≤4.5m (DC 1.5~6S)</span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px"><br/></span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Straight rod≤4.5m-6m (DC 3~6 S)</span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px"><br/></span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Fence pole ≤5m (DC 3~6S)</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Degree Of Protection</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">IP44</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Rated Capacitance</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">6uF/450V</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Motor Power</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">80W, 120W</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Remote Control Distance</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">30M</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Chassis Size</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">1030*340*260mm</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Boom Weight</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">3.5kg(4.5m) ; 4.5kg(6m)</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Boom Length</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">4.5m (packaging length 2.8m),</span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px"><br/></span><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">6m (packaging length 3.6m)</span>
</p>
</td>
</tr>
<tr>
<td valign="top" style="padding:1px 1px 1px 1px ;border-left:none;border-right:none;border-top:none;border-bottom:none;background:rgb(247,247,247)">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<strong><span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">Number Of Hits</span></strong>
</p>
</td>
<td width="439" valign="top" style="padding: 1px; border-width: initial; border-style: none; border-color: initial; background: rgb(255, 255, 255);">
<p style="margin-top:0;margin-bottom:0;text-align:center">
<span style="font-family: 宋体;color: rgb(33, 37, 41);letter-spacing: 0;font-size: 16px">5 million Times</span>
</p>
</td>
</tr>
</tbody>
</table>
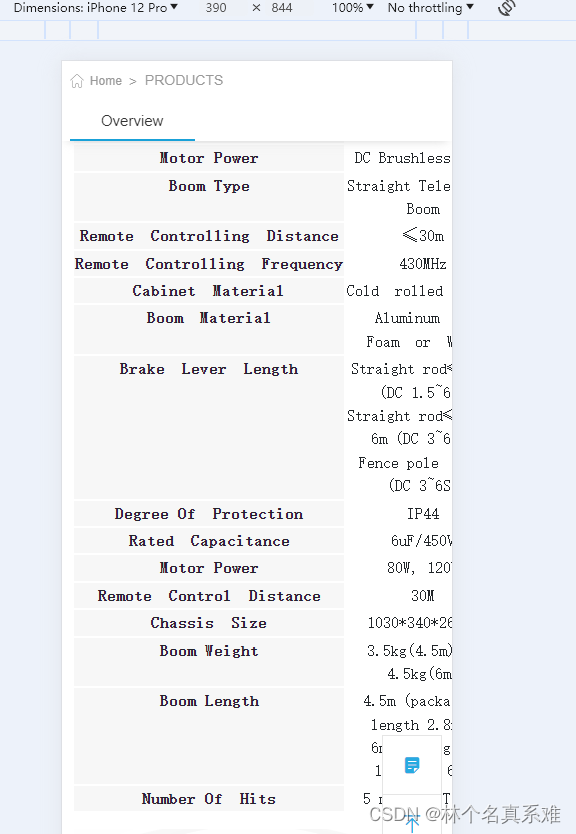
在手机端上面会展示不全,如下图所示

这时候我们可以引用html2canva.js插件
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.3.2/html2canvas.min.js"></script>
这下面一段是我渲染的代码位置
<div class="ItemNavBOX" style="max-width: 1200px;margin: 0 auto;padding: 10px;">
<div class="ItemNAV">
<div class="NavItemBox">
<div class="productInfo-content">
<div id="tableImg"></div> //这个是用于等下生成图片用的
{$goodsContent.content|raw}
</div>
</div>
</div>
</div>
接下来我们写js代码,目的是将表格转换为图片格式
// 获取所有表格元素
var tables = document.getElementsByTagName('table');
// 假设我们要给第一个表格添加id
if (tables.length > 0) {
tables[0].id = 'myTable';
}
function resizeTd() {
html2canvas(document.getElementById('myTable')).then(canvas => {
// 创建一个图片元素
var img = document.createElement('img');
img.src = canvas.toDataURL('image/webp');
console.log(img)
// 清除表格并插入图片
document.getElementById('myTable').style.display='none';
document.getElementById('tableImg').parentNode.appendChild(img);
});
}
// 初始化时调用
resizeTd();
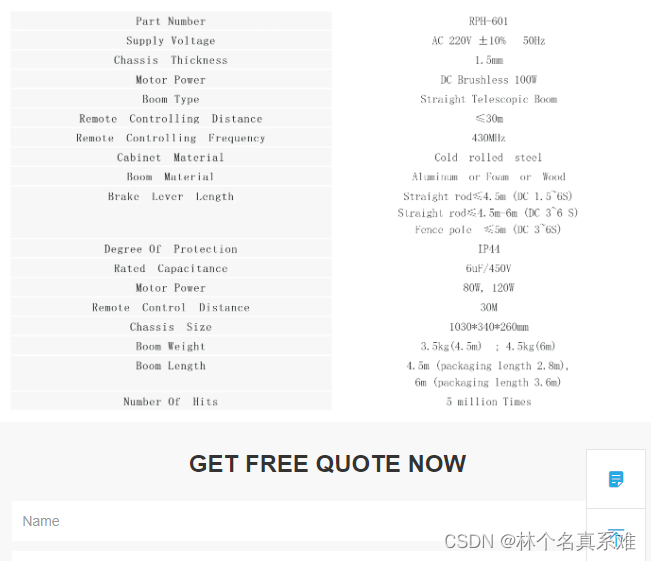
最后成功把表格转换为图片格式,进行输出

希望能够帮助大家





















 4569
4569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








