设置淘宝源镜像地址
npm config set registry https://registry.npm.taobao.org/
cnpm config set registry https://registry.npm.taobao.org/
查看地址
npm config list
新的淘宝源地址
npm config set registry https://npmmirror.com/mirrors/npm/
cnpm config set registry https://npmmirror.com/mirrors/npm/
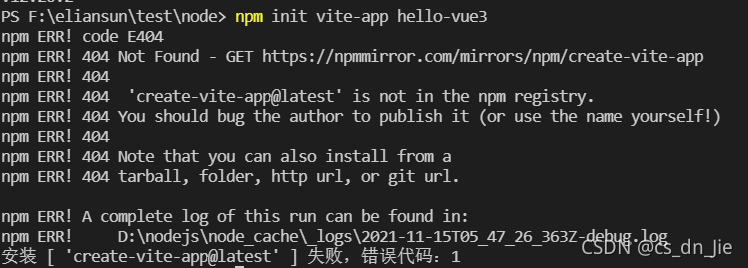
**创建 npm init @vitejs/app 会出现**






 本文指导如何设置淘宝npm源镜像,包括npm和cnpm的配置,并介绍在使用`npminit@vitejs/app`初始化项目时遇到的问题及解决方法。
本文指导如何设置淘宝npm源镜像,包括npm和cnpm的配置,并介绍在使用`npminit@vitejs/app`初始化项目时遇到的问题及解决方法。
















 5629
5629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








