1.1 css分类
css分为三类:
第一类--行内样式。 权重较高但不是最高,其为在行内使用style设置的样式。
第二类--内联样式。 在<head></head>中添加<style></style>标签进行设置,其具体分类为三种
id选择器-- #+id{}
标签选择器-- 标签名{}
类选择器-- .+类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo1--css初介绍</title>
<style>
.box{
color: yellow;
}
#in{
color: bisque;
}
x{
color: brown;
}
</style>
</head>
<body>
<div style="color: red;">行内样式</div>
<div class="box">内联样式--类选择器</div>
<div id="in">内联样式2--标签选择器</div>
<x>内联样式3--类名称选择器</x>
</body>
</html>
上述代码即为行内样式和内联样式的外貌。
接下来第三类就是外联样式。其样式并不会设置在html文件内,而是自行添加一个css文件,在这个css文件内书写样式,而我们使用外联样式则是在html文件内调用外部的css文件达到使用样式的作用。

demo1.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo1--css初介绍</title>
<style>
.box{
color: yellow;
}
</style>
<link rel="stylesheet" href="./demo.css">
</head>
<body>
<div style="color: red;">行内样式</div>
<div class="box">内联样式</div>
<div class="firstBox">外联样式</div>
</body>
</html>
demo.css代码:
.firstBox{
color: aqua;
}
而要使得demo.css被调用到html文件内,link标签是必不可少的,<link rel="stylesheet" href="">,href内即为调用到的css文件类型,而stylesheet则是说明调用的文件是css文件,如此一来即实现了外联样式的设置。
1.2 权重值计算
首先,说明一下几大类的权重大小比较:
!important>行内样式>内联样式>id选择器>类选择器>标签选择器>通配符。其中与类选择器同级的是伪类选择器和属性选择器;与表情按选择器同级的是伪元素选择器,接下来将要来介绍!important、伪类选择器、属性选择器、伪元素选择器和通配符。
1.2.1 !important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>!important</title>
<style>
.box1{
color: yellow;
}
.box2{
color: red;
}
</style>
</head>
<body>
<div class="box1 box2">important</div>
</body>
</html>
在上述代码中,由于box1和box2同级,故相同的样式汇遵循先后顺序,其会显示处红色的important字样,如下图

而我们如果在box1内加入!important 那么结果就会不一样,important权重最高,故文字会显示出黄色。
.box1{
color: yellow !important;
}

1.2.2 伪类选择器
对于伪类选择器,我们以a标签为例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
a:link{
color: black;
}/* 未访问前 颜色显示为黑色,一旦访问过就不会回黑色 */
a:visited{
color: red;
}/* 访问之后在返回看,字体会变成红色 */
a:hover{
color: orange;
}/* 当鼠标放置在文本上会变成橘黄色 */
a:active{
color: blue;
}/* 点击瞬间变为蓝色 */
</style>
</head>
<body>
<a href="http://baidu.com">百度百科</a>
</body>
</html>
在代码中link、visited、hover、active分别为这个a标签的类选项,分别对应其各自的功能,而我们可以通过a:+类选项,达到对伪类样式的修改。
1.2.3 属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
a{
display: block;
}
[href]{
color: black;
}/* 将所有带有href属性的标签进行样式设计 */
[href='a.mp3']{
color: aqua;
}/* 将href==a.mp3的属性的标签进行样式设置 */
[href^='a']{
color: red;
}/* 将href中首字母为a的属性的标签进行样式设置 */
[href$='3']{
color: blue;
}/* 将href中结尾为3的属性的标签进行样式设置 */
[href$='mp3']{
color: green;
}/* 将href中结尾为字符串MP3的属性的标签进行样式设置 */
[href*='.']{
color: aqua;
}/* 将href中字符中出现过'.'的属性的标签进行样式设置*/
a[href='a.jpg']{
color: yellow;
}/* 对a标签内进行属性选择 */
div[href='a.jpg']{
color: brown;
}/* 对div标签内进行属性选择 */
</style>
</head>
<body>
<a >none</a>
<a href="a.mp3">a.mp3</a>
<a href="a.mp4">a.mp4</a>
<a href="b.mp3">b.mp3</a>
<a href="b.mp4">b.mp4</a>
<div href="a.jpg">a.jpg</div>
<a href="a.jpg">a.jpg</a>
</body>
</html>
属性选择器通过使用中括号[]来设置样式,其具体标注可以如代码内注释详解,大家也可以对其样式修改自行调试。
1.2.4 伪元素选择器
可以不用借助html内加标签,简化html内代码:
::after->在标签后面添加文本
::before->在标签前面添加文本
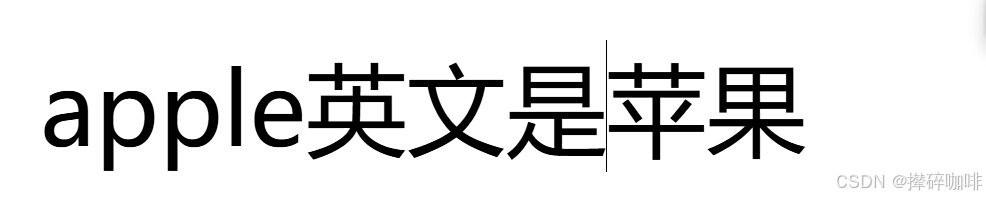
如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
div::before{
content: 'apple';
}
div::after{
content: '苹果';
}
</style>
</head>
<body>
<div>英文是</div>
</body>
</html>

如果设置了一个class叫做.box,而我们现在要在这个标签前添加文本,就可以写成这样:
.box::before{content:''}
1.2.5 通配符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<div>通配符</div>
</body>
</html>
通配符就是使用*去设置文本样式,其设置后会成为所有的标签的默认样式,故这也就成为了其权重最低的一个原因,在这之后不管使用什么样的样式,都可以将其覆盖。
1.2.6 权重计算
通过我对上面一些未接触到的选择器进行介绍后,现在就可以来正式讲解权重的计算了。我们现在来给他们正式排一次权重顺序,并为他们加权。
| 内联样式 | id选择器 | 类选择器=伪类选择器=属性选择器 | 标签选择器=伪元素选择器 | |
| 权值 | 1000 | 100 | 10 | 1 |
最高级!important和最低级*不予考虑,我们如果要对他们加权,那么前者就是10000,后者则是0。
接下来我们先来计算一个权值:
div .box .menu a{}
在这段内联样式中,有两个标签选择器div和a,有两个类选择器.box和.menu,故其权重值是1+10+10+1=22。如果你已经会计算这个了,那么恭喜你,大概率已经掌握了权重值计算了。在有些情况下权重的差之毫厘,就会让你在代码差错时举步维艰,在样式设置中:
如果权重相同,那么谁最后设置,就显示哪一种样式。就好比下面代码:
.active .current a{
color: red;
}
.active .current a{
color: green;
}
这两者权重相同,而绿色是后面添加的,故在显示时会显示为颜色为绿。
而若权重值不同,那么谁的权重值高,显示谁。如下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重计算</title>
<style>
/* 权重=1+10+10+1=22 */
div.active .current a{
color: red;
}
/* 权重=10+10+1<22,故会显示第一个类的样式 */
.active .current a{
color: green;
}
</style>
</head>
<body>
<div>
<div class="active">
<div class="current">
<a href="">你好</a>
</div>
</div>
</div>
</body>
</html>
千万别看style内的两种样式相似就会认为其还是显示绿色,那就大错特错,这也就是我刚刚说的差之毫厘,失之千里。会显示为红色,大家也可以去实验一下,就是因为在第一个样式中添加了div标签选择器,使得其权重比第二个大。所以大家在写代码时需要额外注意这些小细节。





















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








