列表分为三种:有序列表、无序列表、自定义列表。
5.1 有序列表ol
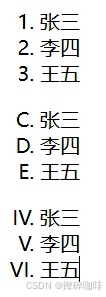
有序列表为使用ol标签,在写代码的时候会加入start和type,具体介绍如下代码
<ol start="1" type="1">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<ol start="3" type="A">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<ol start="4" type="I">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>

以上三段代码的样例就是这样,那么现在对于start和type的理解就很直观了。start就是开始的起点,而type则是序号的类型,不过在这里这个类型只包含五种
罗马数字"1"、英文大写"A"、英文小写"a"、希腊数字小写"i"、希腊数字大写"I"。
举例说明,如代码所示,start="3"和type="A",在字母表中A是排第一,而C是排第三,故在现实的时候就会从字母C开始。
5.2 无序列表
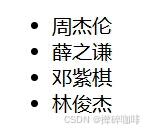
无序列表由ul标签使用,其每一个元素不会标明序号,转而替之的则是小圆点,具体介绍如下代码:
<ul>
<li>周杰伦</li>
<li>薛之谦</li>
<li>邓紫棋</li>
<li>林俊杰</li>
</ul>

在这串代码我以三名出色歌手为元素,将其放入无序列表,可见在每个元素前都会有一个小圆点,当然,我们在实训实践的时候,可能有时候不需要这些点,而去直接显示每个元素那么这个时候我们就需要在ul中加入list-stay-type:none即可去除.
<ul style="list-stay-type:none"></ul>
5.3 自定义列表
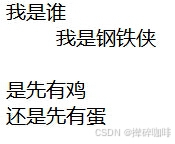
自定义列表需要使用到dl标签,dt是其标题,dd是其文本内容,具体介绍如下图代码
<dl>
<dt>我是谁</dt>
<dd>我是钢铁侠</dd>
<br>
<dt>是先有鸡</dt>
<dt>还是先有蛋</dt>
</dl>

如上示意图,在第一栏内,我先设置了dt和dd的混合搭配,dt由于是标题,故顶格输出,而dd则是会空一两空。而在第二栏内,我同事设置了两个dt标签,由此也可以说明在自定义列表内可以同时出现两个标题。





















 1287
1287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








