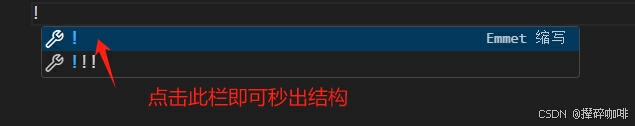
1.!+Enter 直接调用html使用结构
首先我们进入vscode的界面通常都是空的,这个时候我们需要去写代码的话一种是自己进行手敲写出html结构,下图就是html的总体组成结构
<!DOCTYPE html>
<html lang="en">
<head><!--加载css,js等 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><!--页面的主标题 -->
</head>
<body><!--编写总体结构 -->
</body>
</html>
但是由上可见,其代码长度还是很长的,所以我们这个时候就需要快速提升速度的话,就需要一部分的快捷键,如下操作即可完成,也可以直接!+enter

2.其他快捷键
2.1 ctrl+/ 一键注释
2.2 shift+alt+方向键 向下复制粘贴
2.3 ctrl+d+d 修改相同文本内容 (统一修改)
2.4 ctrl+s 保存
2.5 ctrl+z 撤销上一步





















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








