#利用CSS3制作网页动画
使用CSS3中2D变形分别可以操作元素的哪些效果?
要使用CSS3过渡,有哪些触发方式?
使用CSS3动画属性实现动画的步骤是什么?
CSS3过渡和CSS3动画制作的动画有什么区别?

上课记录
transform-origin: left;改变旋转中心
课件
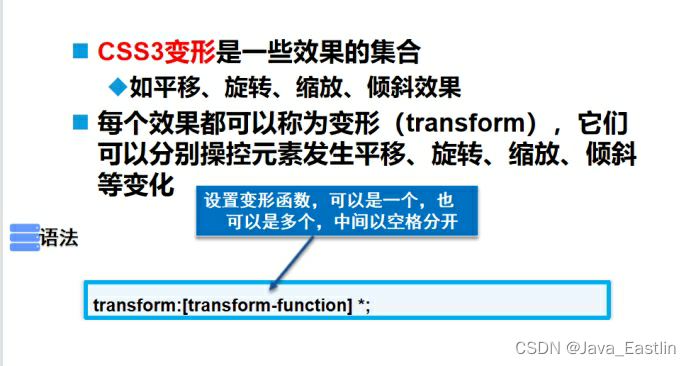
1CSS3变形2-1

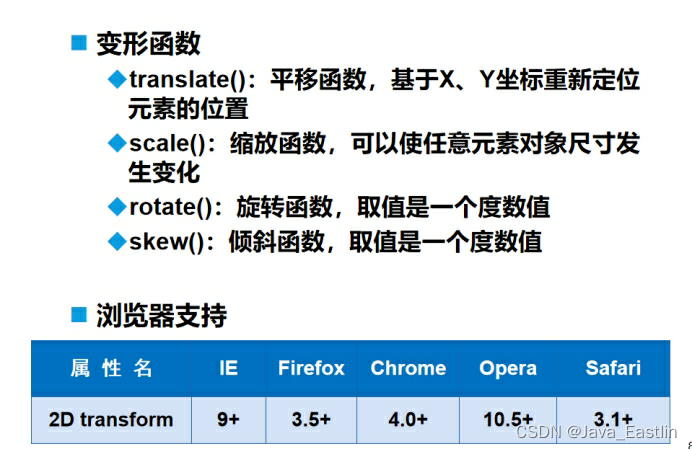
2CSS3变形2-2

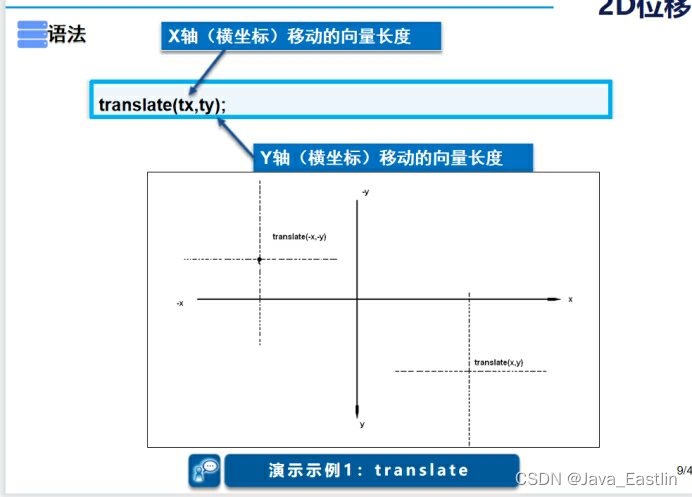
3-2D位移

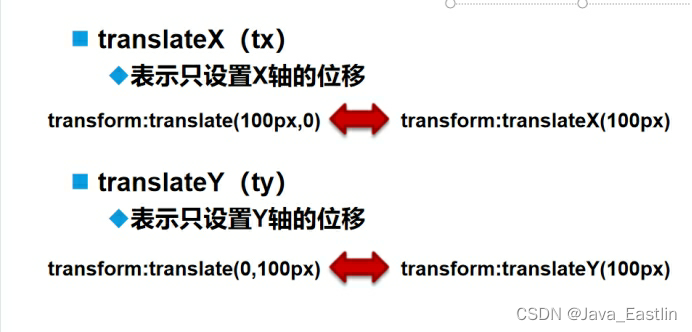
4一个方向上的偏移

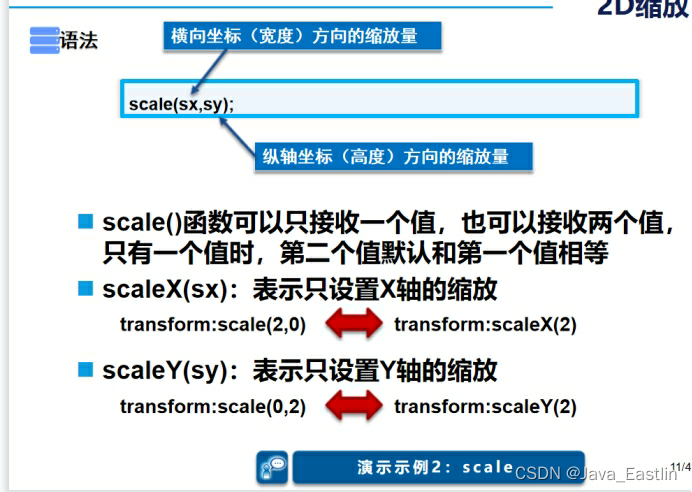
5-2D缩放

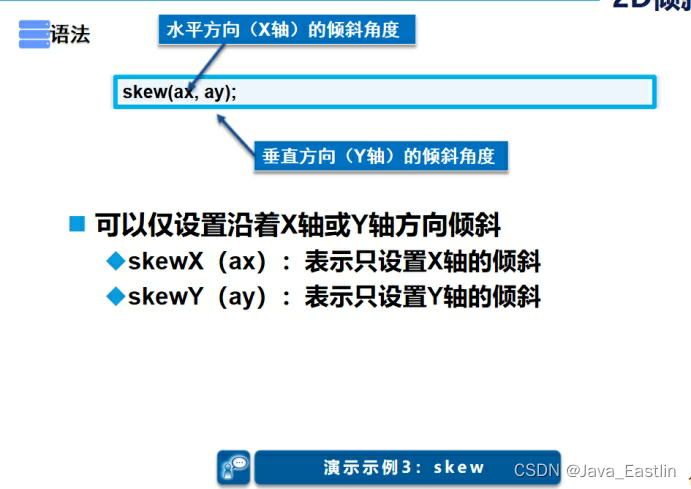
6-2D倾斜

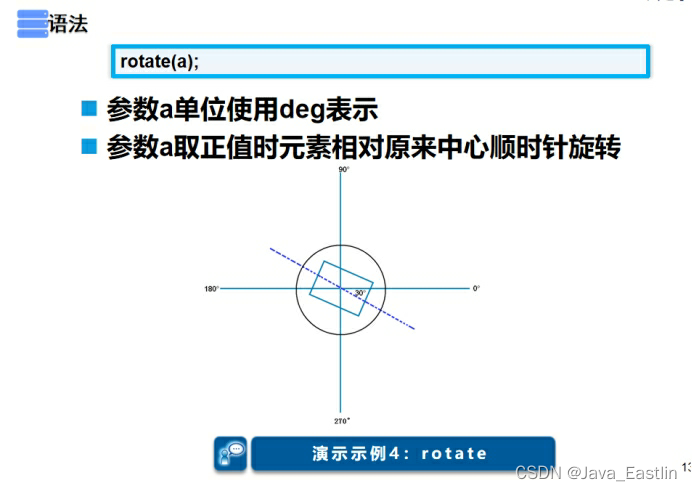
7-2D旋转

小结
rotate( )函数只是旋转,而不会改变元素的形状
skew( )函数是倾斜,元素不会旋转,会改变元素的形状
8CSS3过渡2-1
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡


9过渡属性的使用4-1
1过渡属性( transition-property )
定义转换动画的CSS属性名称
IDENT:指定的CSS属性(width、height、background-color属性等)
all:指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
演示示例5:transition-property
2过渡所需的时间( transition-duration )
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
3过渡动画函数( transition-timing-function )
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
ease:速度由快到慢(默认值)
linear:速度恒速(匀速运动)
ease-in:速度越来越快(渐显效果)
ease-out:速度越来越慢(渐隐效果)
ease-in-out:速度先加速再减速(渐显渐隐效果)
4过渡延迟时间( transition-delay )
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
0:默认值,元素过渡效果立即执行
10过渡的触发机制
伪类触发
:hover
:active
:focus
:checked
媒体查询:通过@media属性判断设备的尺寸,方向等
JavaScript触发:用JavaScript脚本触发
11使用transition实现过渡动画的使用步骤
演示示例6:旋转按钮
在默认样式中声明元素的初始状态样式
声明过渡元素最终状态样式,如悬浮状态
在默认样式中通过添加过渡函数,添加一些不同的样式
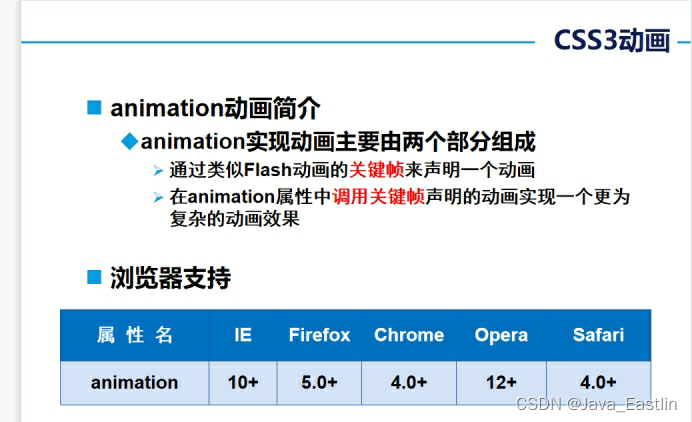
12CSS动画

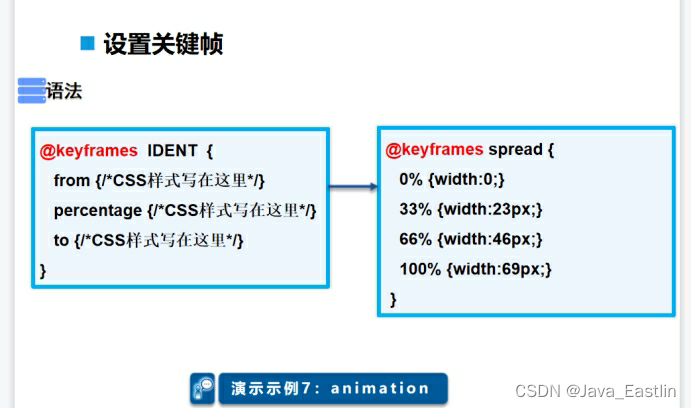
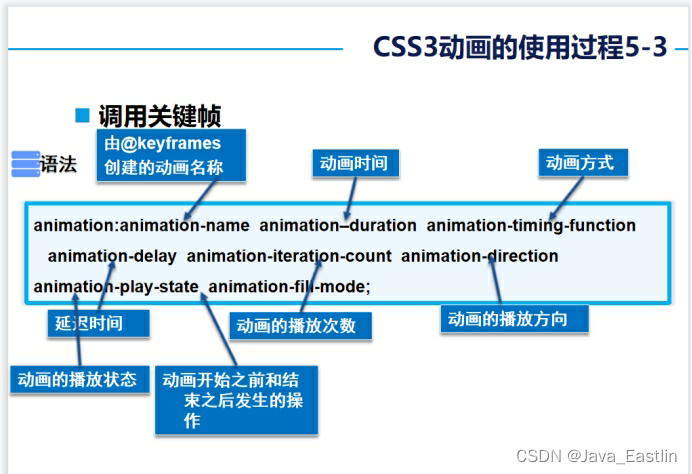
13CSS3动画的使用过程5-1


调用关键帧参数

关键字
动画的播放次数(animation-iteration-count)
值通常为整数,默认值为1
特殊值infinite,表示动画无限次播放
动画的播放方向(animation-direction)
normal,动画每次都是循环向前播放
alternate,动画播放为偶数次则向前播放
动画的播放状态(animation-play-state)
running将暂停的动画重新播放
paused将正在播放的元素动画停下来
动画发生的操作(animation-fill-mode)
forwards表示动画在结束后继续应用最后关键帧的位置
backwards表示会在向元素应用动画样式时迅速应用动画的初始帧
both表示元素动画同时具有forwards和backwards的效果
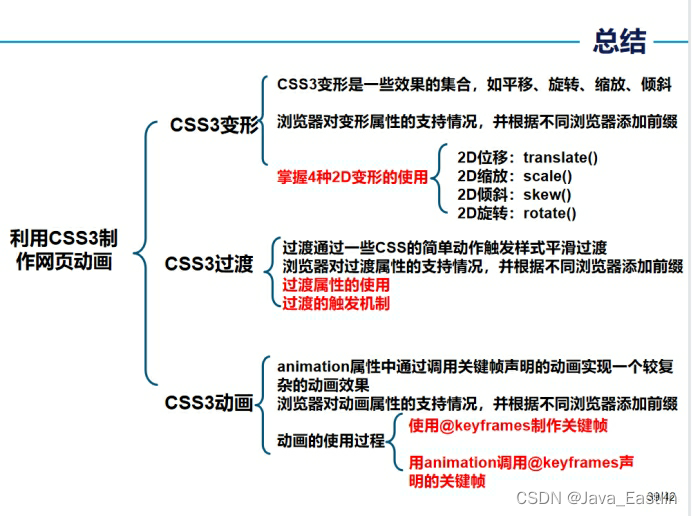
总结

代码
transform
1translate
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>translate的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向右下角移动4px,8px*/
transform: translate(4px,8px);
/*-webkit-transform: translate(4px,8px);*/
/*-o-transform: translate(4px,8px);*/
/*-moz-transform: translate(4px,8px);*/
/*transform: translateX(4px);*/
/*transform: translateY(8px);*/
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>


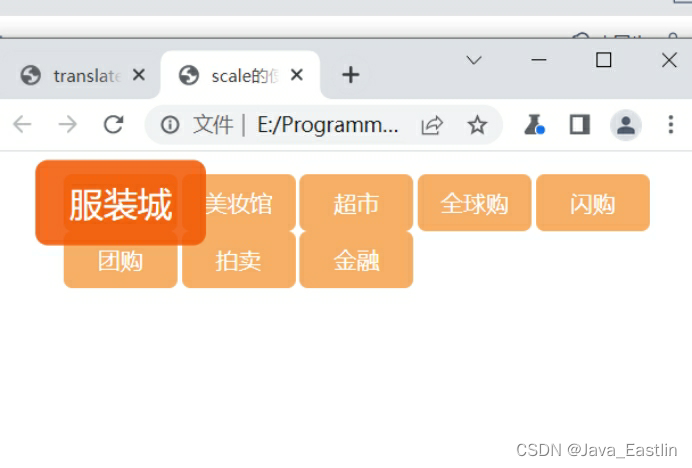
2scale
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>scale的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时放大1.5倍显示*/
transform: scale(1.5);
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>


3skew
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>skew的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向左下角倾斜*/
/*transform: skew(40deg,-20deg);*/
/*-webkit-transform: skew(40deg,-20deg);*/
/*-moz-transform: skew(40deg,-20deg);*/
/*-o-transform: skew(40deg,-20deg);*/
transform: skewX(40deg);
-webkit-transform: skewX(40deg);
-moz-transform: skewX(40deg);
-o-transform: skewX(40deg);
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>

4rotate
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>rotate的使用</title>
<style>
div {
width: 300px;
margin: 40px auto;
text-align: center;
}
img:hover {
/*定义动画的状态,鼠标移入旋转并放大图片*/
transform: rotate(-90deg) scale(2);
-webkit-transform: rotate(-90deg) scale(2);
-moz-transform: rotate(-90deg) scale(2);
-o-transform: rotate(-90deg) scale(2);
}
</style>
</head>
<body>
<div>
<img src="image/tx.jpg" alt="img"/>
</div>
</body>
</html>


5transition-property
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transition-property的使用</title>
<style>
div{
background-color: red;
width: 200px;
height: 200px;
/*指定动画过渡的CSS属性 过渡时间 过渡动画 延迟时间*/
transition: background-color 2s ease-in-out 3s;
-moz-transition: background-color 2s ease-in-out 3s;
-webkit-transition: background-color 2s ease-in-out 3s;
-o-transition: background-color 2s ease-in-out 3s;
}
div:hover{
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

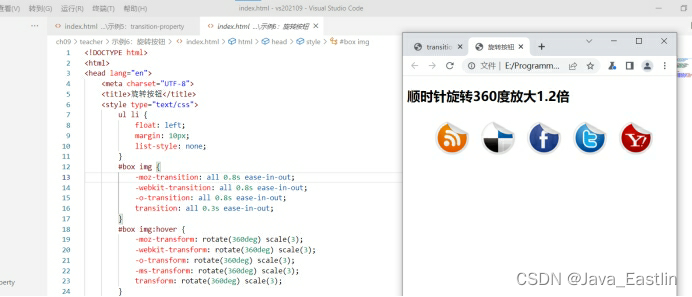
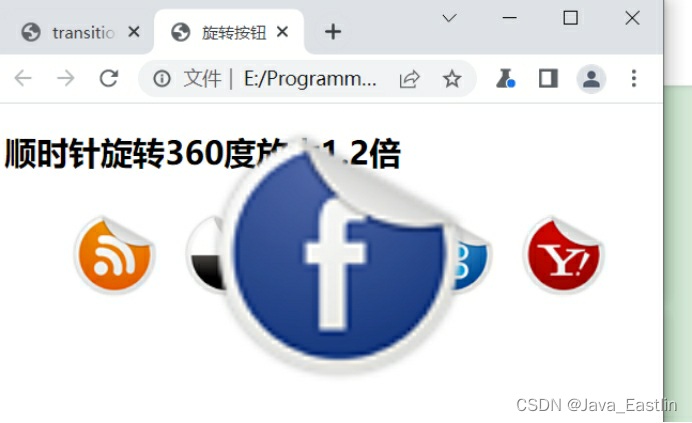
6旋转按钮
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>旋转按钮</title>
<style type="text/css">
ul li {
float: left;
margin: 10px;
list-style: none;
}
#box img {
-moz-transition: all 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
-o-transition: all 0.8s ease-in-out;
transition: all 0.3s ease-in-out;
}
#box img:hover {
-moz-transform: rotate(360deg) scale(3);
-webkit-transform: rotate(360deg) scale(3);
-o-transform: rotate(360deg) scale(3);
-ms-transform: rotate(360deg) scale(3);
transform: rotate(360deg) scale(3);
}
</style>
</head>
<body>
<h2>顺时针旋转360度放大1.2倍</h2>
<ul id="box">
<li><a href="#"><img src="images/rss.png" /></a></li>
<li><a href="#"><img src="images/delicious.png" /></a></li>
<li><a href="#"><img src="images/facebook.png" /></a></li>
<li><a href="#"><img src="images/twitter.png"/></a></li>
<li><a href="#"><img src="images/yahoo.png" /></a></li>
</ul>
</body>
</html>


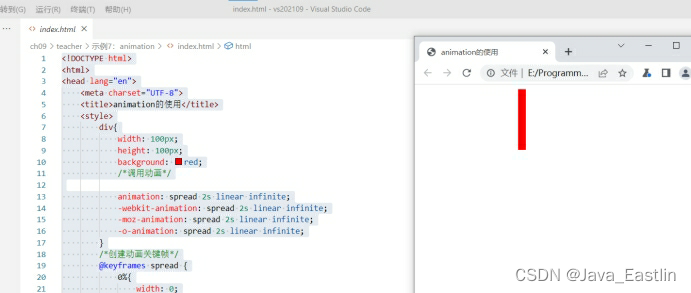
7animation
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>animation的使用</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
/*调用动画*/
animation: spread 2s linear infinite;
-webkit-animation: spread 2s linear infinite;
-moz-animation: spread 2s linear infinite;
-o-animation: spread 2s linear infinite;
}
/*创建动画关键帧*/
@keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
@-webkit-keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>


在移动,且在变大变小





 本文详细介绍了如何利用CSS3制作网页动画,包括2D变形的各种效果,如位移、缩放、倾斜和旋转。此外,还阐述了CSS3过渡的触发方式和属性,如transition-property、transition-duration、transition-timing-function和transition-delay。通过实例展示了如何实现元素的平滑过渡。同时,讲解了CSS3动画的使用过程,包括关键帧参数、动画播放次数、方向、状态和填充模式。文章通过多个代码示例演示了如何运用这些概念来实现各种动态效果。
本文详细介绍了如何利用CSS3制作网页动画,包括2D变形的各种效果,如位移、缩放、倾斜和旋转。此外,还阐述了CSS3过渡的触发方式和属性,如transition-property、transition-duration、transition-timing-function和transition-delay。通过实例展示了如何实现元素的平滑过渡。同时,讲解了CSS3动画的使用过程,包括关键帧参数、动画播放次数、方向、状态和填充模式。文章通过多个代码示例演示了如何运用这些概念来实现各种动态效果。

















 2738
2738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








