#定位网页元素
在CSS中position属性值absolute表示什么定位?
在CSS中使用什么方式可以设置网页元素的透明度?
在网页中z-index对没有设置定位的网页元素有效吗?
描述3种定位分别在网页中的使用场景
上课记录
opacity透明度
课件

0定位
1position属性
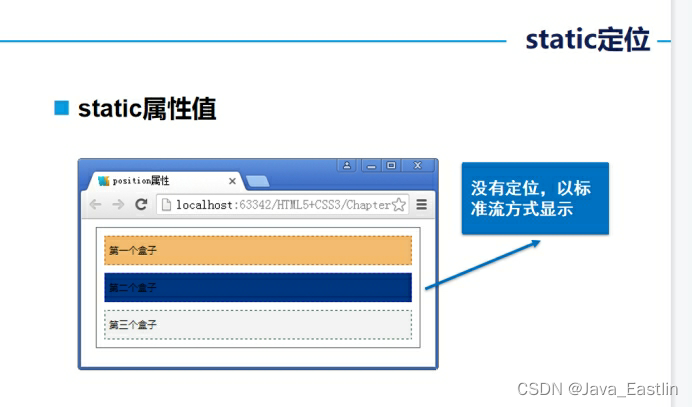
2static:默认值,没有定位

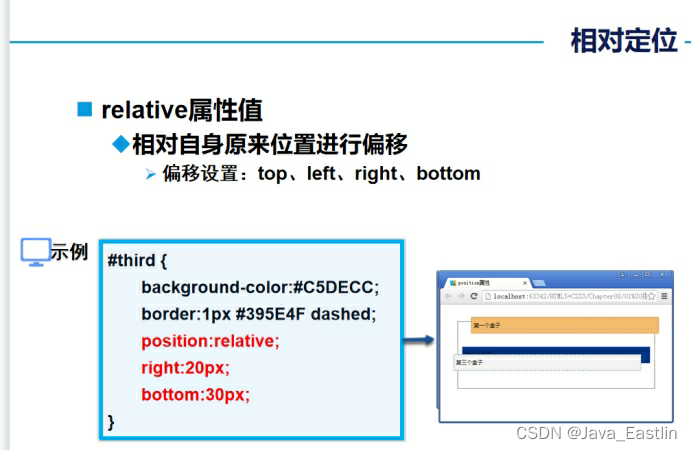
3relative:相对定位


相对定位元素的规律:
设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
设置相对定位的盒子原来的位置会被保留下来

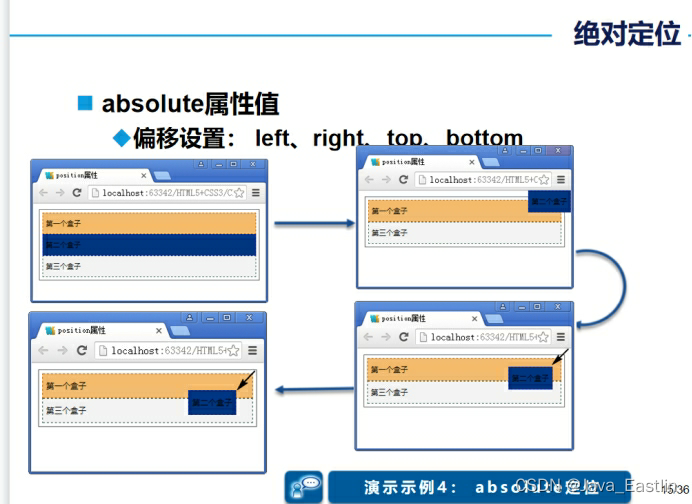
4absolute:绝对定位

绝对定位小结
使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
元素位置发生偏移后,它原来的位置不会被保留下来

5fixed:固定定位
fixed属性值
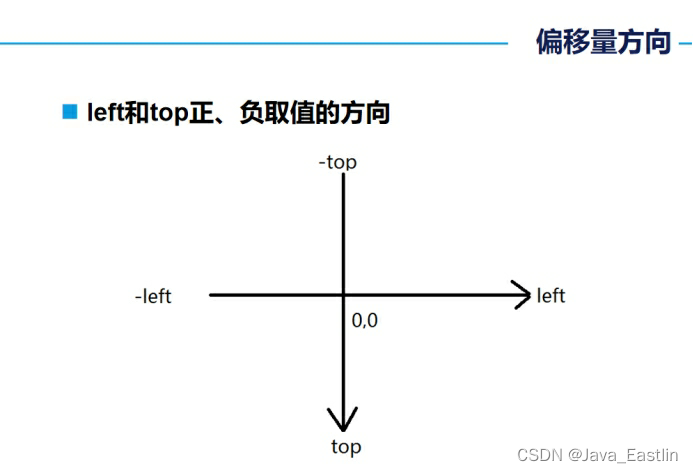
偏移设置: left、right、top、bottom
类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器可视窗口

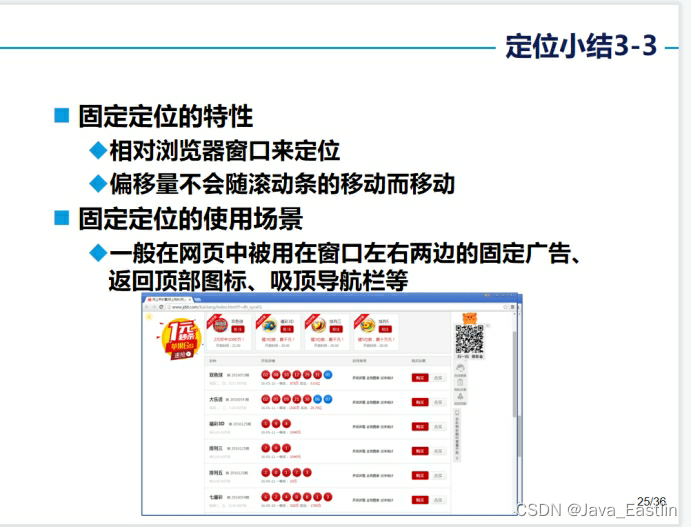
定位小结3-1
相对定位的特性
相对于自己的初始位置来定位
元素位置发生偏移后,它原来的位置会被保留下来
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
相对定位的使用场景
相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量


2z-index属性
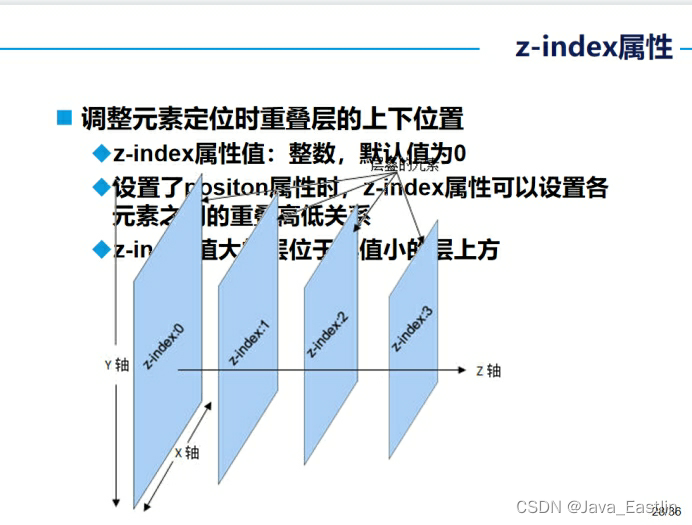
调整元素定位时重叠层的上下位置
z-index属性值:整数,默认值为0
设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系
z-index值大的层位于其值小的层上方

3网页元素透明度

小结
网页中的元素都含有两个堆叠层级
未设置绝对定位时所处的环境,z-index是0
设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
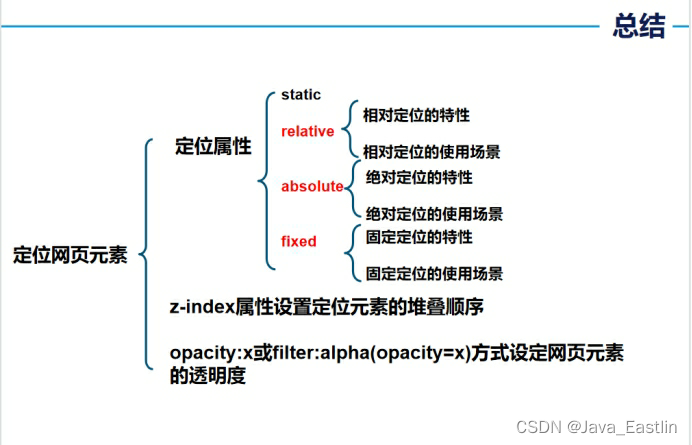
总结
子绝父相

代码
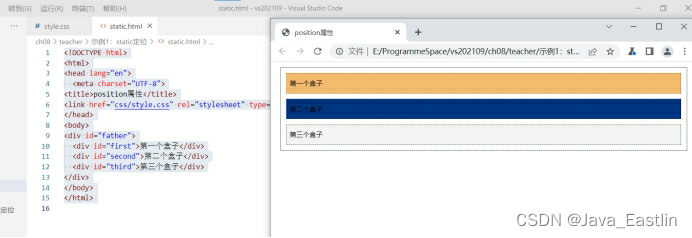
1static定位
div {
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
border:1px #666 solid;
padding:0;
}
#first {
background-color:#f2bb6f;
border:1px #B55A00 dashed;
}
#second {
background-color:#003580;
border:1px #0000A8 dashed;
}
#third {
background-color:#f3f3f3;
border:1px #395E4F dashed;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>position属性</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

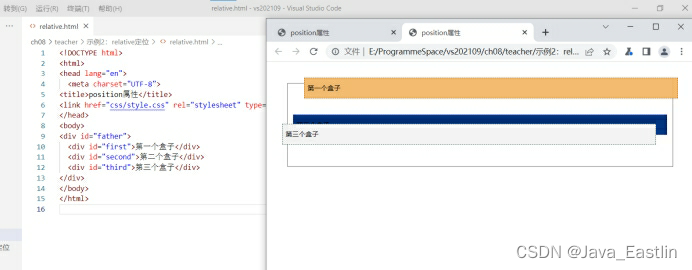
2relative定位
body{
padding: 20px;
}
div {
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
border:1px #666 solid;
padding:0px;
}
#first {
background-color:#f2bb6f;
border:1px #B55A00 dashed;
position:relative;
top:-20px;
left:20px;
}
#second {
background-color:#003580;
border:1px #0000A8 dashed;
}
#third {
background-color:#f3f3f3;
border:1px #395E4F dashed;
position:relative;
right:20px;
bottom:30px;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>position属性</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

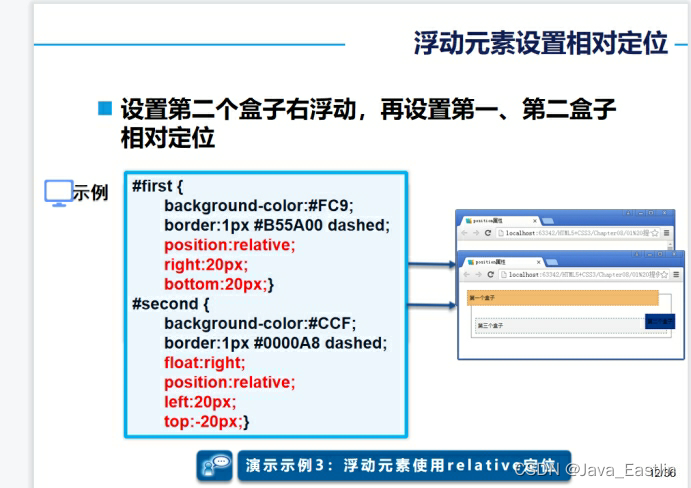
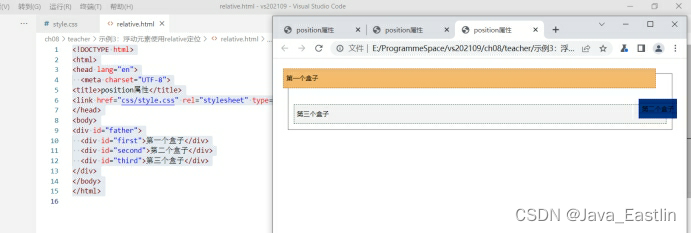
3浮动元素使用relative定位
body{
padding: 10px;
}
div {
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
border:1px #666 solid;
padding:0px;
}
#first {
background-color:#f2bb6f;
border:1px #B55A00 dashed;
position:relative;
right:20px;
bottom:20px;
}
#second {
background-color:#003580;
border:1px #0000A8 dashed;
float:right;
position:relative;
left:20px;
top:-20px;
}
#third {
background-color:#f3f3f3;
border:1px #395E4F dashed;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>position属性</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

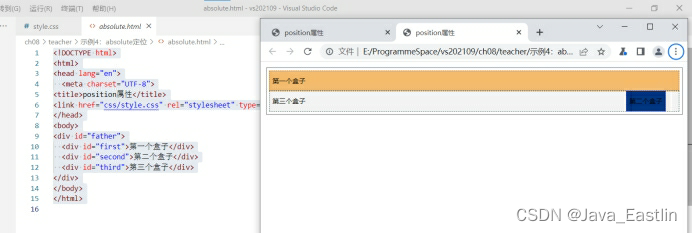
4absolute定位
body{margin:0;}
div {
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
border:1px #666 solid;
margin:10px;
position:relative;
}
#first {
background-color:#f2bb6f;
border:1px #B55A00 dashed;
}
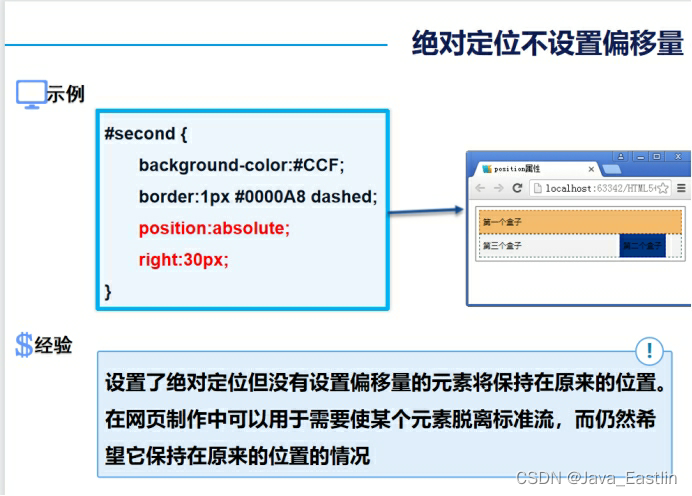
#second {
background-color:#003580;
border:1px #0000A8 dashed;
position:absolute;
/*top: 0;*/
/*right: 0;*/
/*top: 30px;*/
right:30px;
}
#third {
background-color:#f3f3f3;
border:1px #395E4F dashed;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>position属性</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

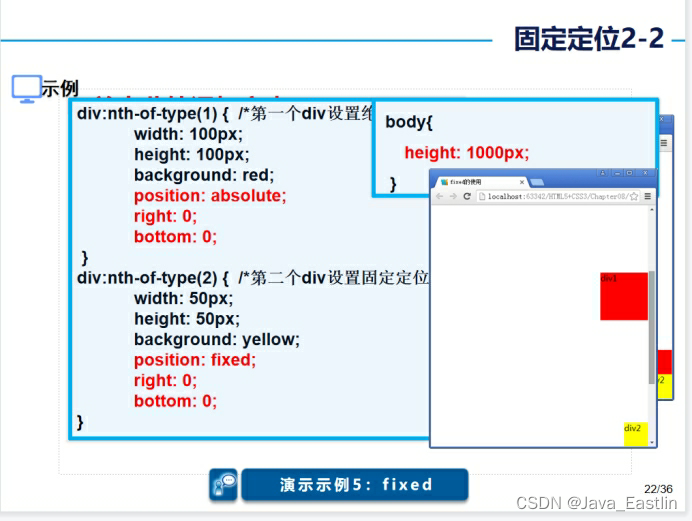
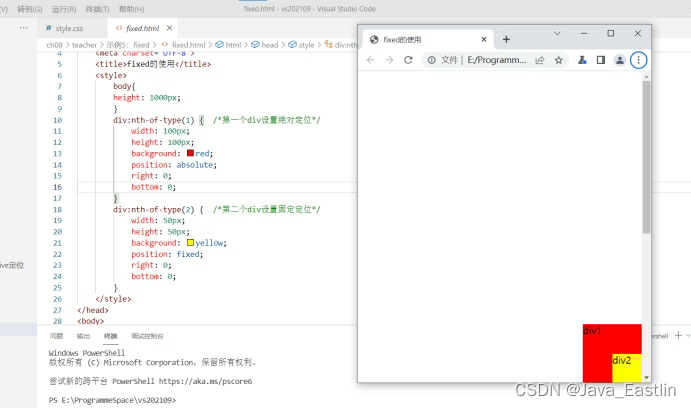
5fixed
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>fixed的使用</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1) { /*第一个div设置绝对定位*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2) { /*第二个div设置固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>

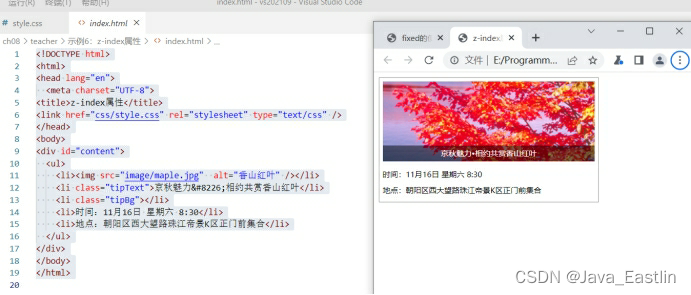
6z-index属性
ul, li {
padding:0px;
margin:0px;
list-style-type:none;
}
#content {
width:331px;
overflow:hidden;
padding:5px;
font-size:12px;
line-height:25px;
border:1px #999 solid;
}
#content ul {
position:relative;
}
.tipBg, .tipText {
position:absolute;
width:331px;
height:25px;
top:100px;
}
.tipText {
color:#FFF;
text-align:center;
z-index:1;
}
.tipBg {
background:#000;
opacity:0.5;
filter:alpha(opacity=50);
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>z-index属性</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<ul>
<li><img src="image/maple.jpg" alt="香山红叶" /></li>
<li class="tipText">京秋魅力•相约共赏香山红叶</li>
<li class="tipBg"></li>
<li>时间:11月16日 星期六 8:30</li>
<li>地点:朝阳区西大望路珠江帝景K区正门前集合</li>
</ul>
</div>
</body>
</html>
























 1433
1433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








