django补充
参考文章:https://blog.youkuaiyun.com/weixin_42134789/article/details/82772027
参考文章:https://www.cnblogs.com/fungitive/p/9136158.html
1.模板标签
问题引出:什么是模板标签
tags?模板标签都是放在
{% %}括号里的,常见的模板标签有{% load xxxx %},{% block xxxx %},{% if xxx %},{% url 'xxxx' %}。这些模板标签的本质也是函数,标签名一般即为函数名。这些标签的主要作用包括载入代码渲染模板或对传递过来的参数进行一定的逻辑判断或计算后返回。示例标签
<a href="{% url 'school' id %}">学校连接</a>Django模板标签(tags)的分类
- simple_tag (简单标签) : 处理数据,返回一个字符串或者给context设置或添加变量。
- inclusion_tag (包含标签) : 处理数据,返回一个渲染过的模板。
- 视图view里设置
context(模板后的字典),然后通过它来传递数据给模板。 一个context是一系列变量和它们值的集合。通过使用simple_tag, 我们可以在视图外给context设置或添加变量。注: Django 1.9以后不再支持assignment_tag了,均使用simple_tag。
补充:django 的 app 查找顺序,先查找最外层
templates中没有,再去app中的templates查找对应的文件。
2.自定义模板标签
首先你要在你的app目录下新建一个叫
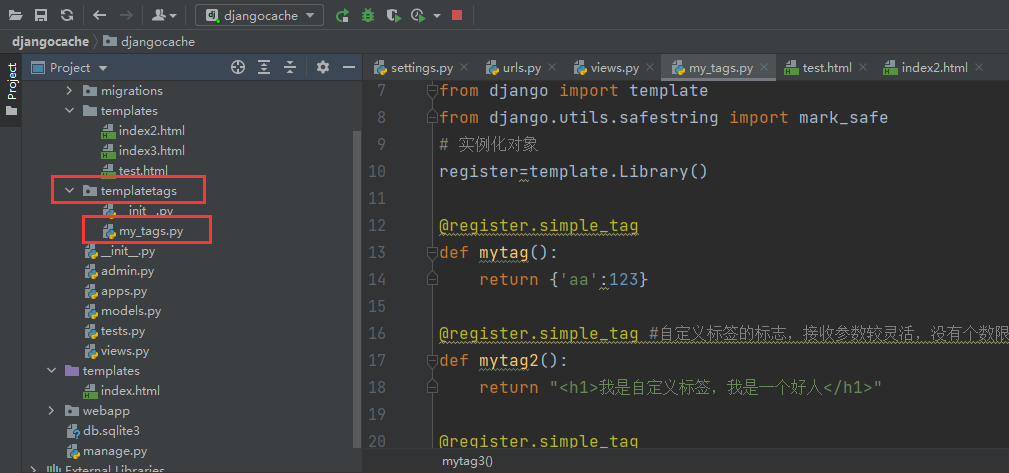
templatetags的文件夹(不能取其它名字), 里面必需包含__init__.py的空文件。在该目录下你还要新建一个python文件专门存放你自定义的模板标签函数;# 1.第一步# 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.# 2.第二步# 在app中创建templatetags模块(模块名只能是templatetags)# 3.第三步# 创建任意 .py 文件,如:my_tags.py编写函数

# my_tags.pyfrom django import templatefrom django.utils.safestring import mark_safe# 实例化对象register=template.Library()@register.simple_tagdef mytag(): return {'aa':123}@register.simple_tag #自定义标签的标志,接收参数较灵活,没有个数限制def mytag2(): return "<h1>我是自定义标签,我是一个好人</h1>"@register.simple_tagdef mytag3(): # 渲染html标签的时候使用mark_safe进行修饰 return mark_safe("<h1>我是自定义标签,我是一个好人</h1>")@register.simple_tagdef mytag4_sum(x,y): return x+y页面
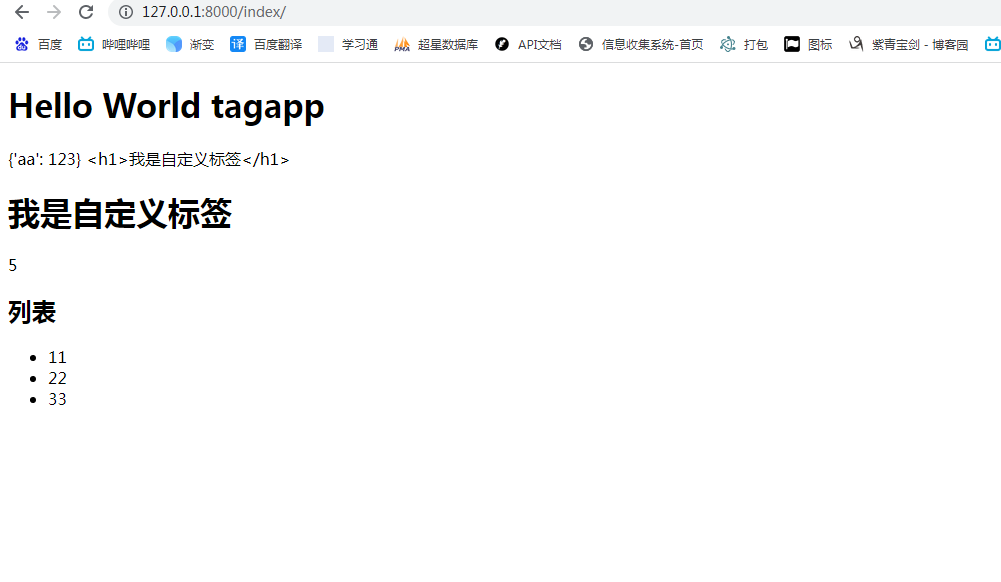
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>Hello World tagapp</h1>{% load my_tags %}{% mytag %}{% mytag2 %} <!--直接渲染成文本,但是没有渲染出格式-->{% mytag3 %}{% mytag4_sum 2 3 %}</body></html>
循环列表(可迭代对象)
from django import templatefrom django.utils.safestring import mark_safe# 实例化对象register=template.Library()@register.inclusion_tag('test.html') #新建一个html写循环语句,或其他操作def mytag5(): return {'li':['11',22,33]}{# test.html #}<ul>{% for i in li %} <li> {{ i }} </li>{% endfor %}</ul><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>Hello World tagapp</h1>{% load my_tags %}{% mytag %}{% mytag2 %} <!--直接渲染成文本,但是没有渲染出格式-->{% mytag3 %}{% mytag4_sum 2 3 %}<h2>列表</h2>{% mytag5 %}{# 主界面上进行引用 #}</body></html>
3.自定义过滤器
与自定义标签相似只是装饰器不同;
# 自定义过滤器@register.filterdef myfilter(value): if value.__len__() > 30: return '%s......' % value[0:30] else: return value<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>Hello World tagapp</h1>{{ 'aaaaaaaaaaaabbbbbbbbbbbbb 福建党政培训 www.qhganxun.cn bbccccccccccccsssssssdddf'|myfilter }}<br>{{ 'aaaaaaaaaaaabbbbbbbbbbb'|myfilter }}</body></html>
4.钩子覆盖
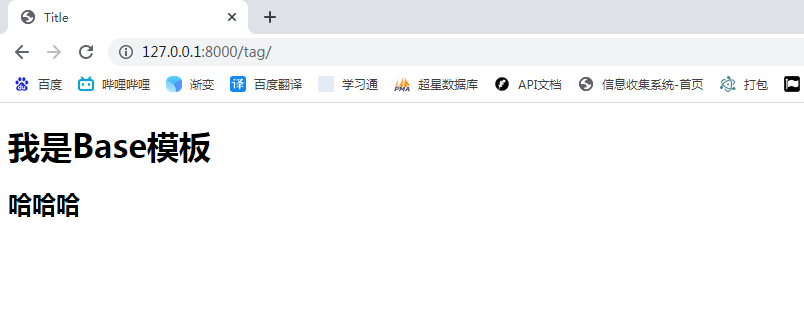
url=[ path('tag/',views.test)]<!-- base.html --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>我是Base模板</h1>{% block con %}<h1>我是预留的钩子</h1>{% endblock %}</body></html>{#layout.html #}{% extends 'base.html' %}{% block con %}<H2>哈哈哈</H2>{% endblock %}
说明:继承的模板中的钩子经过继承后会覆盖掉钩子中原有的内容,类似与类继承中函数的重写
相同;
5.查找顺序覆盖
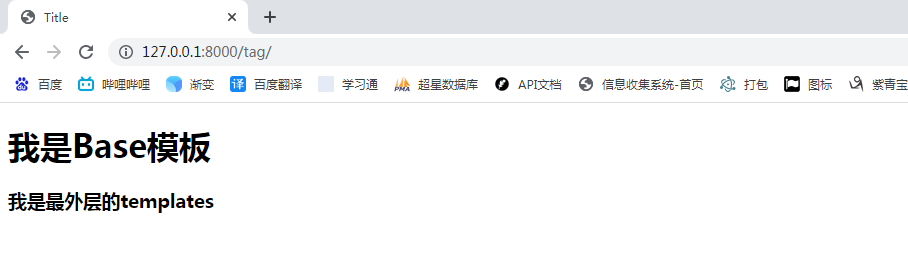
在最外层的templats文件夹中,创建layout.html与app中的名字相同;会直接覆盖掉原来的界面。
说明:Html 的查找顺序会按照最外层的templates,之后是配置文件中app注册顺序,到app中templates文件中去找。

本人测试:
{# base.html #}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>我是Base模板</h1>{% block con %}<h1>我是预留的钩子</h1>{% endblock %}</body></html>base2.html{% extends 'base.html' %}{% block tag %}<h3>我是base2中的钩子,继承base.html</h3>{% endblock %}{% extends 'base2.html' %}{% block con %} <h3>我是最外层的templates</h3> {% endblock %}{% block tag %} <h3>继承base2,上一个出现则具备多层继承的关系</h3>{% endblock %}
说明:多层继承存在,但是继承模板后,自己的在定义的钩子模块不在生效。
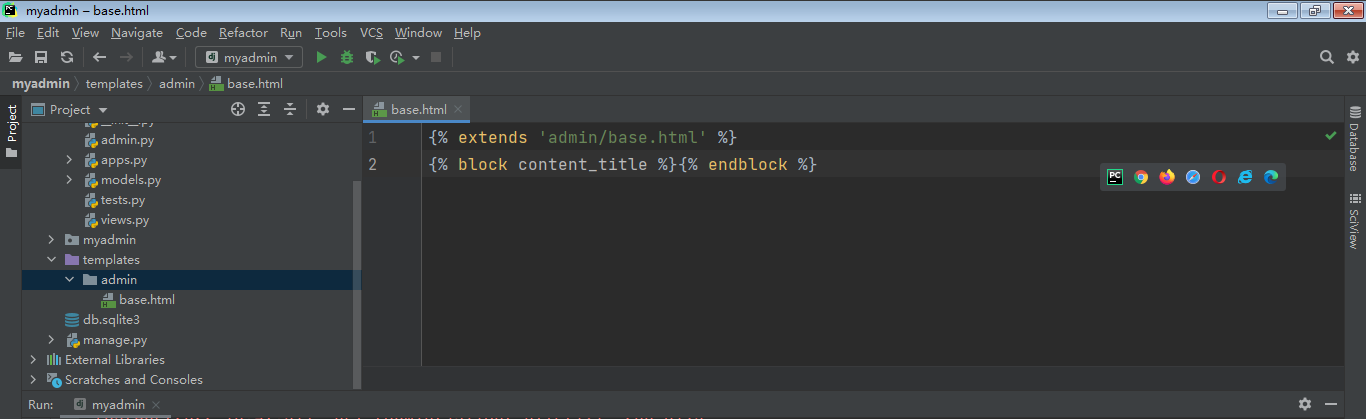
6.覆盖admin中的钩子
在全局的
templates文件下创建admin目录;创建与
admin中html相同名字的界面;(如:change_list.html)- 可以观看源码。进入方式可以从配置文件中进行点击。
- 在
amdin下的templates中存放这所有的界面。
在创建的 Html 文件中,继承原来模版;
使用钩子修改对应的位置,进行扩展定制。

{% extends 'admin/base.html' %}{% block content_title %}{% endblock %}详细请看-参考文章:
https://www.cnblogs.com/fungitive/p/9136158.html强力推荐!!
继续努力,终成大器!




 本文详细介绍了Django模板标签的使用,包括simple_tag、inclusion_tag等,并展示了如何自定义模板标签和过滤器。同时,解释了模板的查找顺序、钩子覆盖以及如何覆盖admin中的钩子,是Django开发者深入理解模板机制的好资料。
本文详细介绍了Django模板标签的使用,包括simple_tag、inclusion_tag等,并展示了如何自定义模板标签和过滤器。同时,解释了模板的查找顺序、钩子覆盖以及如何覆盖admin中的钩子,是Django开发者深入理解模板机制的好资料。
















 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








