首先添加Thmeleaf依赖和Thmeleaf结合spring5的依赖,我们现在用的大多是spring5的包,然后添加这一段编码,这是一个对thymaleaf页面进行解析的编码,必须加,然后就是一个基本的使用https://www.cnblogs.com/topwill/p/7434955.html!我这里是通过servlet加载的这个配置文件,建议用下面这个类
org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver
<bean id="templateResolver" class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
<property name="cacheable" value="false" />
<property name="characterEncoding" value="UTF-8"/>
</bean>
<bean id="templateEngine" class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
<bean class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
<property name="characterEncoding" value="UTF-8" />
</bean>
1.引进样式
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
class="ks-webkit537 ks-webkit ks-chrome68 ks-chrome">
2.图片路径
<img th:src="'http://47.98.119.198/static/'+${info.infoImg}">
3.link标签路径
<link th:href="@{../static/css/search/index.css}" href="../static/css/search/index.css" rel="stylesheet" type="text/css">
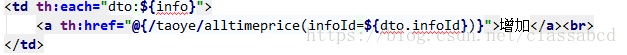
4.href标签路径

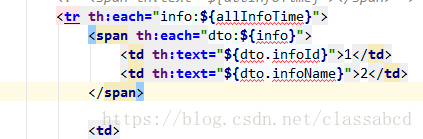
5.集合遍历(带状态)
//遍历前加条件判断一下状态:遍历集合第一个
<tr th:if="${sortStat.first}" th:each = "sort,sortStat:${sortDtoList}">
<td th:text="${sort.sortId}">1</td>
<td th:text="${sort.sortName}">2</td>
</tr>
//遍历前加条件判断一下状态:遍历集合除第一个的其他元素
<tr th:unless="${sortStat.first}" th:each = "sort,sortStat:${sortDtoList}">
<td th:text="${sort.sortId}">1</td>
<td th:text="${sort.sortName}">2</td>
</tr>
//在这里跟jsp有不一样,遍历集合后,还要再遍历一次对象,再进行传值

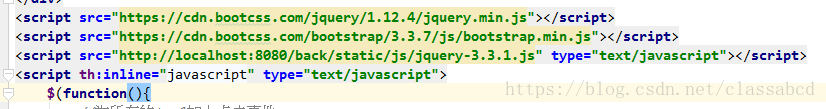
6.关于在js添包的问题,函数标签
<script type="text/javascript" th:inline="javascript"></script>

7、关于ajax的用法
看了很多网上大多是用原始的ajax,一直没找到自己想要的,于是自己测试了一下,根本没有网上写的这么复杂。





 本文介绍了如何在Spring5项目中配置并使用Thymeleaf模板引擎,包括添加依赖、配置模板解析器、设置模板模式和字符编码,以及在HTML中应用Thymeleaf的语法,如引入样式、处理图片和链接路径、集合遍历和JavaScript内联。同时,文章提到了Thymeleaf在处理Ajax请求上的简洁性。
本文介绍了如何在Spring5项目中配置并使用Thymeleaf模板引擎,包括添加依赖、配置模板解析器、设置模板模式和字符编码,以及在HTML中应用Thymeleaf的语法,如引入样式、处理图片和链接路径、集合遍历和JavaScript内联。同时,文章提到了Thymeleaf在处理Ajax请求上的简洁性。
















 982
982










