<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>编辑器</title>
//引入一下js文件,另外,要下载Ueditor的的压缩包
//官网地址:https://ueditor.baidu.com/website/download.html
<script type="text/javascript" src="/static/UEditor/ueditor.config.js"></script>
<script type="text/javascript" src="/static/UEditor/ueditor.all.js"></script>
</head>
<body>
<div>
<script id="content" name="content" type="text/plain" style="width:100%;"></script>
</div>
</body>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('content', {
toolbars: [[
'fullscreen', 'source', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc'
]],
autoHeightEnabled: false,
initialFrameHeight: 300,
serverUrl: 'http://' + location.host + '/upload.php', //此处请求服务器的地址
imageFieldName: "file",
imageUrlPrefix: '',
imageActionName: 'ajaxUpload',
imageAllowFiles: [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
catcherActionName: 'catchimage', //在编辑器中粘贴图片,会调用此配置的方法,
catcherFieldName: "source", //回调时的表单字段名称,可自定义
catcherUrlPrefix: '',
});
</script>
</html>
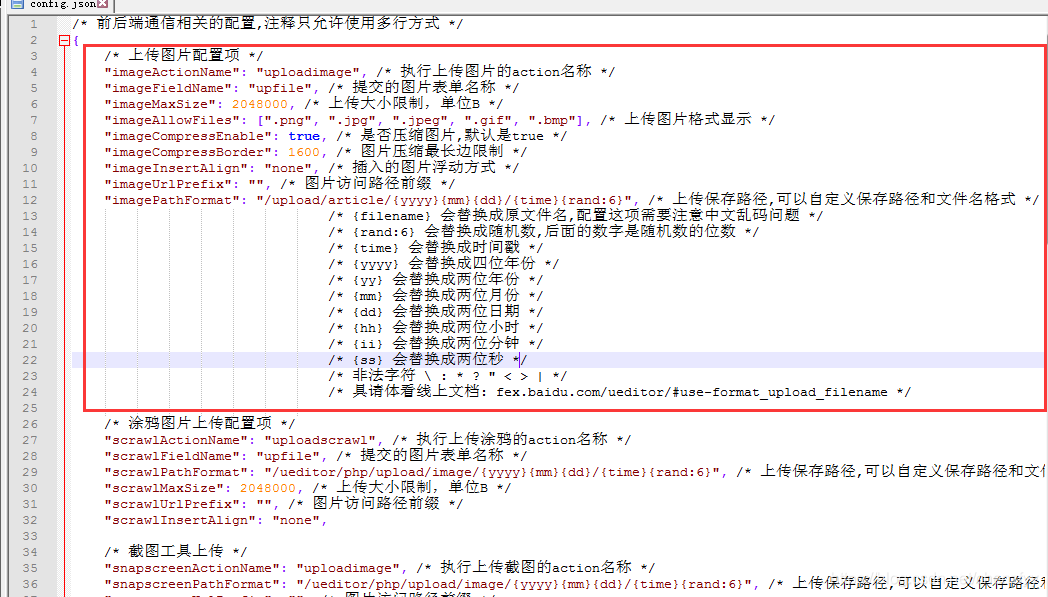
注:压缩包中的config.json,这个文件中可以配置编辑其中,上传图片或文件的保存地址,以及表单的提交字段等信息,可根据自己的需求,进行更改!

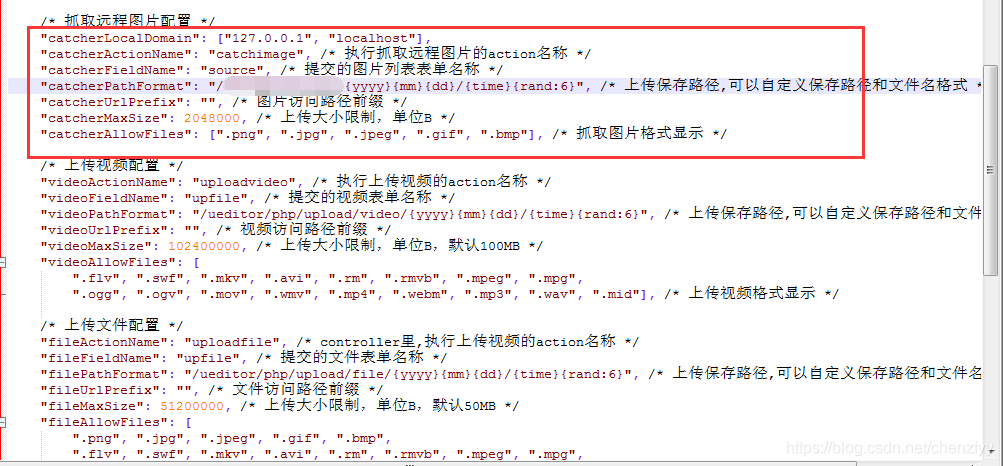
 已下图片就是刚刚我们在js中单独配置的抓取远程图片的配置,如果你在实例化编辑器的时候,没有单独配置的话,默认就是用config.json中的配置!
已下图片就是刚刚我们在js中单独配置的抓取远程图片的配置,如果你在实例化编辑器的时候,没有单独配置的话,默认就是用config.json中的配置!





 本文介绍如何配置UEditor富文本编辑器,包括基本的JS文件引入、编辑器实例化参数设置,如工具栏配置、图片上传及远程图片抓取等功能。适合初学者快速上手。
本文介绍如何配置UEditor富文本编辑器,包括基本的JS文件引入、编辑器实例化参数设置,如工具栏配置、图片上传及远程图片抓取等功能。适合初学者快速上手。

















 3万+
3万+










