1.初始vue
(1)想让Vue工作,必须创建一个Vue实例,还要传入一个配置对象
(2)root容器里的代码依旧为html代码,只是加入一些Vue语法
(3)root容器里的代码被称为【Vue模板】
(4)vue实例 和容器时一一对应的
(5)真实开发中只有一个vue实例,并且配合组件一起使用
(6){{xxxx}}中的xxx为js表达式,且xxx可以自动读取data中的所有属性
js表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
js语句:if语句,for语句,只是控制代码走向 不产生值
(7)一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 插值语法 {{}} -->
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示
const x = new Vue({
el: "#root",//el用于当前vue实例为哪个容器 一般用id选择器
data: { //data存储数据,数据供el所指定的容器所使用
name: '尚硅谷',
age:'18'
},
})
</script>
</body>
</html>
2.vue模板语法有2大类
(1)插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx为js表达式,且可以直接读取到data中所有属性
(2)指令语法:
功能:用于解析标签(标签体内容、标签属性、绑定事件)
举例:v-bind:href="xxx" 或 简写 :href="xxx" , xxx同样是js表达式
<div id="root">
<!-- 插值语法 使用于 标签体部分 -->
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr>
<!-- 指令语法 应用于标签属性 -->
<h1>指令语法</h1>
<!-- v-bind 表示绑定(可以简写成:) 读取url变量给href 引号里面的 为变量-->
<a v-bind:href="school.url">11</a>
<!-- <a href="#"></a>为原版 只是把#变换成 url变量 前面加上v-bind 绑定 或简写 : -->
<a :href="school.url">我的学校名字:{{school.name}}</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示
new Vue({
el: "#root",
data: {
name: '尚硅谷',
school: {
url: 'http://www.baidu.com',
name: '宁波'
}
}
})
</script>
3.数据绑定:(共两种)
(1).单向数据绑定:v-bind 只能从data流向页面
(2).双向数据绑定:v-model 数据不仅能从data流向页面,还可以从页面流向data
双向绑定一般应用于表单类元素上(input、select等)
v-model:value 可以简写为 v-model, 默认收集的加上value值
<body>
<div id="root">
<!-- v-bind:为单向数据绑定 只能改后台的值 -->
单向数据绑定:<input type="text" v-bind:value="name"><br>
<!-- v-model:为双向数据绑定 修改浏览器的值 后台数据也能发生改变 -->
<!-- v-model 只能用于于表单类元素(输入类元素)都具有value值 -->
双向数据绑定:<input type="text" v-model:value="name">
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model:="name">
</div>
<script>
new Vue({
el: '#root',
data: {
name:'cxw'
}
})
</script>
</body>
4.el与data的两种写法
(1)el的2种写法
①.new Vue 的时候直接配置el属性
②先创建vue实例,随后通过vm.$mount('#root')指定el的值
// el 第一种写法
new Vue({
el: '#root',
data:{
name:'aa'
}
})
// el 第二种写法
const v = new Vue({
data:{
name:'aa'
}
})
console.log(v)
v.$mount('#root') //挂载
(2)data的2种写法 (里面都是属性)
① 对象式
②函数式(到后期学习组件的时候,data必须使用函数式)
备注:由Vue管理的函数,一定不能写箭头函数,一旦写了箭头函数,this则不再式Vue实例
// data d二种写法
// data 第一种写法:对象式
new Vue({
el: '#root',
data: {
name: 'aa'
}
})
// data 第二种写法:函数式
new Vue({
el: '#root',
data: function () {
return {
name: 'cxw'
}
}
})
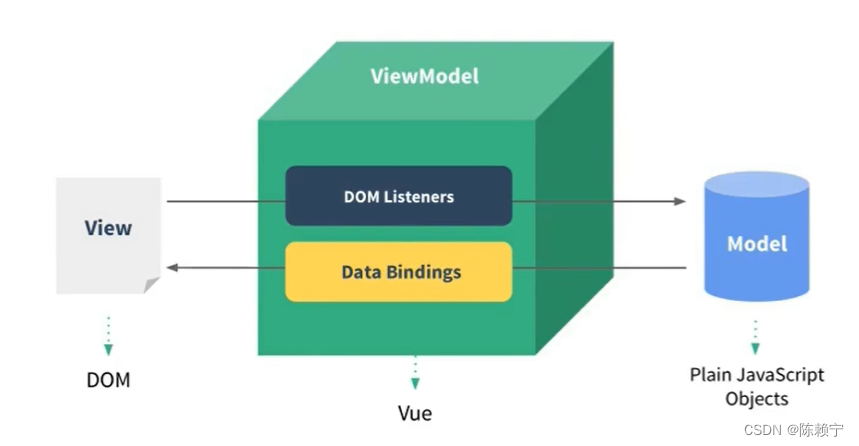
5.MVVM模型
M:模型(model):对应data中的数据
V:视图(view):模板(页面结构)
VM:视图模型(ViewModel):Vue实例对象

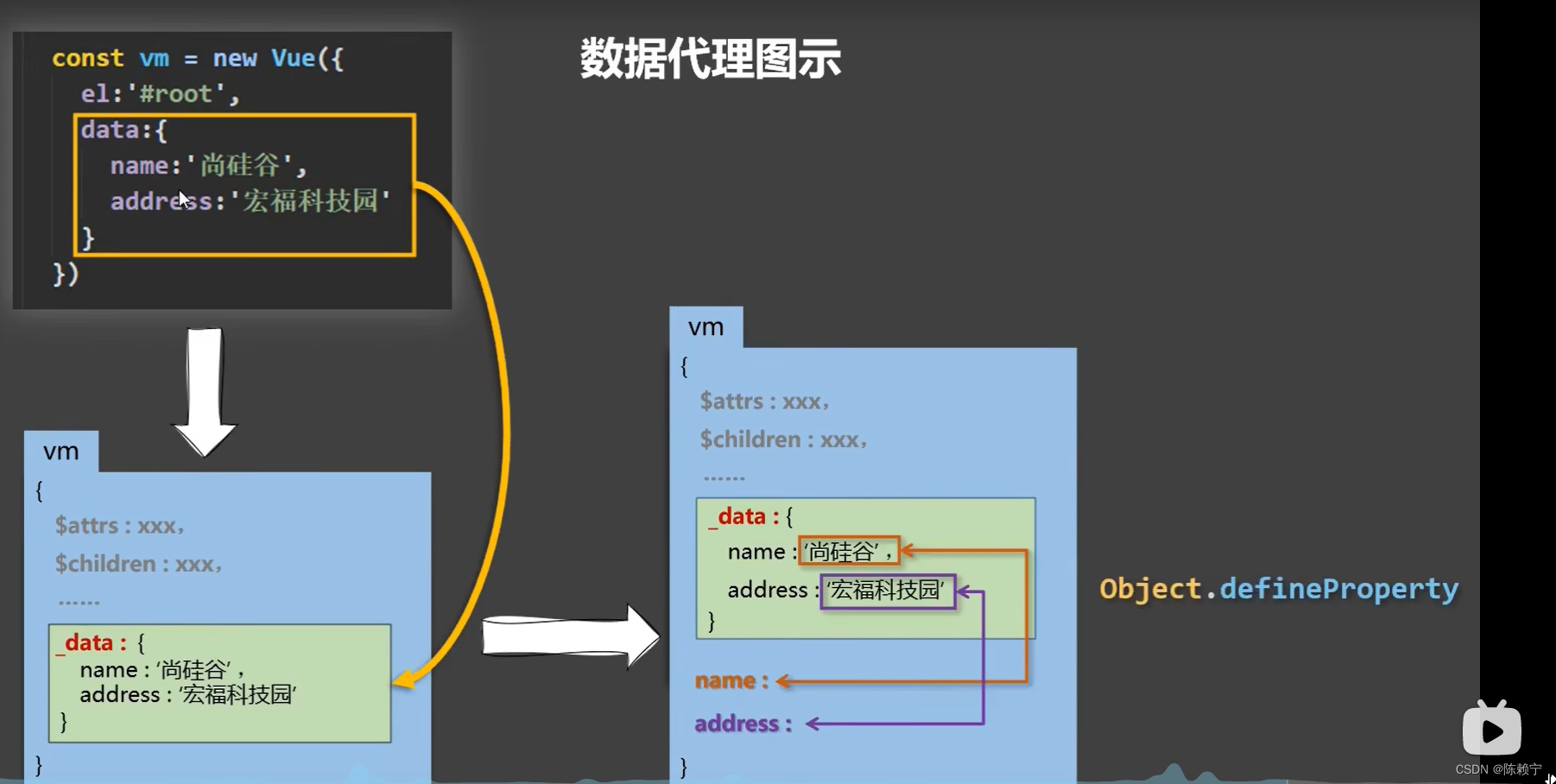
6. 数据代理
(1)Vue中的数据代理:通过vm对象来代理data 对象中属性的操作(读/写)
(2)Vue中数据代理的好处:更加方便操作data中的数据
(3)基本原理:
①通过Object.defineProperty()把data对象中所有属性添加到vm中
②为每一个添加到vm上的属性,都指定一个getter/setter
③在getter/setter内部去操作(读/写)data中对应的属性
数据劫持:每个数据经过数据代理的过程 用户修改了数据 被setter给劫持下来

7.事件处理
(1)使用v-on:xxx 或 @xxx 绑定事件,xxx为事件名称
(2)事件的回调需要配置在methods对象中,最终还是出现在vm上
(3)methods中配置的函数,不要使用箭头函数, 使用箭头函数 this的指向则不是vm
(4)methods中配置的函数都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
(5)@click=“demo” 和@click = “demo($event)" 效果一致,但后者可以传参数
<body>
<div id="root">
<h2>欢迎来到{{name}}</h2>
<button @click="showInfo">点我</button>
<button @click="showInfo2($event,66)">点我2</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
//数据
data: {
name: 'cxw'
},
// 事件
methods: {
showInfo(event) {
alert('你好')
},
showInfo2(number) {
alert('再见')
console.log(event, number);
}
}
})
</script>
</body>
8.事件修饰符(可以连续写 .stop.prevent)
(1).prevent:阻止默认事件(常用)
(2).stop:阻止事件冒泡(常用)
(3).once:事件只触发一次(常用)
(4).capture:使用事件的捕获模式
(5).self:只有event.target是当前操作的元素时才触发事件
(6).passive:事件默认行为立即执行,无需等待事件回调执行完毕(移动端可能会用到)
9.键盘事件
(1)vue中常用的按键别名:回车(enter)、删除(delete)、退出(esc)、空格(space)、
换行(tab 必须配合keydown使用)、上(up)、下(down)、
右(right)、左(left)、
(2)Vue未提供别名的按键,可以使用按键原始的key值去绑定,要转换为kebab-case
(3)系统修饰键:CTRL、alt、shift、meta
①配合keyup使用:按下修饰键的同时,再按下其他键。随后释放其他键,事件才被触发
②配合keydown使用:正常触发事件
@key.ctrl.y = "showInfo" 点击ctrl+y才可以运行
(4)Vue.config.keyCodes.自定义键名 = 键名,定制按键别名
10.计算属性(computed)
(1)定义:所使用的属性是不存在的,通过已经存在的属性进行计算deidao
(2)原理:底层借助Object。defineproperty方法提供的getter 和 setter
(3)get函数什么时候执行
①初次读取时执行一次
②当所依赖的数据发生改变时再次被调用
(4)优势:与methods相比,内部存在缓存机制,效率更高,调试更方便
(5)备注:①计算属性最终出现在vm上,直接读取使用即可
②如果计算属性要进行修改,必须写set函数去响应修改,且set中要引起计算时所依赖数据发生变化(所依赖的数据修改 set才进行修改)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
姓名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
},
// 计算属性:拿着已经有的属性 进行加工 计算 合成
// 需要全新的配置项
computed:{
// 写成对象的形式
fullName:{
get(){
return this.firstName + "-" +this.lastName
},
set(value){
// 定义了一个数组 将数组之间的数值 用"-"分割(split使用指定的分隔符来对value的值进行分割)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</body>
</html>
(6)只读不改才能简写:
computed:{
fullName(){
return this.firstName + "-" +this.lastName
}
11.监视属性(watch)
(1)当被监视的属性变化时,回调函数自动调用,进行相关操作
(2)监视的属性必须存在,才可以进行监视
(3)监视的两种写法
①new Vue 时传入watch配置
②通过vm.$watch监视
watch: {
info: {
// 立即执行 初始化时让header调用一下
immediate: true,
// 当该函数发生改变时 调用以下函数
handler(newValue,oldValue) {
console.log('info被修改了',newValue,oldValue)
}
}
}
(4)简写:前提:不需要immediate和deep就可以简写
watch: {
// 简写版本 写成函数
isHot(newValue,oldValue){
console.log('info被修改了', newValue, oldValue)
}
}
12.深度监视
(1)vue中watch默认不监测对象内部值的改变(只监视一层)
(2)想要监测内部多层数据的改变,需配置deep:true
numbers:{
deep:true,
handler(){
console.log("number开始变化了");
}
}
}
备注:(1)vue自身可以监测对象内部值的改变,但vue所提供的watch默认不可以
(2)使用watch时根据数据的具体结构,决定是否采用深度监视
13.computed (计算属性)和 watch(监听属性) 之间的区别
(1).computed 能完成的 watch也能完成
(2).watch能完成的功能,computed不一定能完成,watch可以进行异步操作
原则:①所被vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
②所有不被vue所管理的函数(定时器回调函数,ajaj回调函数,promise回调函数等),最好写成箭头函数,指向为vm 或组件实例对象
14.样式绑定
(1)class样式:
写法 :class="xxx" xxx可以是字符串、对象、数组
①字符串写法,适用于:样式的类名不确定,需要动态指定
②数组写法 适用于 要绑定的样式个数不确定、名字也不确定
③对象写法 适用于 要绑定的样式个数确定名字也确定但动态决定要不要应用
(2)style样式:
写法: :style="styleObj" 对象式写法 在vm中配置好styleObj相关样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
<style>
.basic {
width: 50px;
height: 20px;
border: 1px solid skyblue;
}
</style>
</head>
<body>
<div id="root">
<!-- 加 ":"(绑定事件) vum介入 -->
<!-- 1.绑定class样式 字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
<!-- 2.绑定class样式 数组写法 适用于 要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div>
<!-- 3.定class样式 对象写法 适用于 要绑定的样式个数确定名字也确定但动态决定要不要应用 -->
<div class="basic" :class="classObj">{{name}}</div>
<!-- 4.绑定style样式 对象式写法 -->
<div class="" :style="styleObj">{{name}}</div>
<!-- -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: 'cxw',
mood: 'style',
classArr: ['style1', 'style2', 'style3'],
classObj: {
style1: true,
style2: true
},
styleObj: {
fontSize: '40px',
color:'pink',
backgroundColor:'red'
},
},
methods: {
changeMood(){
this.mood = 'style2'
}
},
})
</script>
</body>
</html>
15.条件 渲染
用于条件性地渲染一块内容(满足这块内容 则对这块内容进行渲染)
(1)v-if
写法:①v-if = ‘表达式 ②v-else-if=‘表达式’ ③v-else = ‘表达式’ (多个条件)
适用于:使用频率较低的场合
特点:不展示的dom元素直接被删除
注意:v-if 可以 和:v-else-if、v-else一起使用,但要求结构不能被打断 配合template使用
(2)v-show
写法:v-show=‘表达式’
适用于:切换频率较高的场景
特点:不展示的Dom元素不会被删除,仅仅只是隐藏
16.列表 渲染
v-for指令 基于一个数组来渲染一个列表
(1)用于展示列表数据
(2)语法:v-for=“(item,index) in/of items” (数组元素 in/of 数组名称) :key=“yyy"
(3)可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
key原理
(1)虚拟DOM中key的作用:
①key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】
②随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
(2)比较规则:
①旧虚拟DOM中找到了与新虚拟DOM相同的key
若虚拟DOM中内容没有变,直接使用之前所生成的真实DOM
若虚拟DOM中内容改变,则生成新的真实DOM,替换掉页面中之前的真实DOM
②旧虚拟DOM中未找到与新虚拟DOM相同的key
则直接创建新的真实DOM,随后渲染到页面中
(3)用index作为key可能引起的问题
①若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新,界面效果没有问题,但效率底下
②如果结果中还包含输入类DOM :则会产生错误DOM更新,界面将存在问题
(4)开发中如何选择key?
①最好使用每条数据的唯一标识作为key,如id等唯一值
②如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,没有输入类DOM的,可以使用index作为key
列表过滤:filter()【不修改原数组 而是创建一个新的数组存放数据】 监视和计算属性都可以 但计算属性更方便 监视的话要创建一个新的数组存入在利用 immediate: true,
//监视
watch: {
// 写成函数 拿到数组
// 什么都没有输入 包含空的字符串
keyWord: {
// 当页面一刷新 因为没有输入 即为空的字符串 所以有数组
immediate: true,
handler(value) {
this.filPerson = this.persons.filter((p) => {
// 等于-1表示没有
return p.name.indexOf(value) !== -1
})
}
}
},
//计算属性
computed:{
filPerson(){
return this.persons.filter((p)=>{
// 不等于-1 表示 存在字符串
return p.name.indexOf(this.keyWord) !== -1
})
}
}
列表排序:sort()
computed: {
filPerson() {
// 过滤完的数组 先过滤再排序
// 创建一个数组 存放过滤后的数据
const arr = this.persons.filter((p) => {
// 过滤条件 存在keyWord值
return p.name.indexOf(this.keyWord) !== -1
})
// 判断是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
// 三元表达式 如果等于1 表示降序 则 p2-p1 如果不是 则升序 p1
return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age
})
}
}
17.Vue数据监测总结
Vue监视数据原理:
(1)vue会监视data中所有层次的数据
(2)监测对象中的数据
①通过setter 实现监视,且要在new Vue时就传入要监测的数据
对象中后追加的属性,vue默认不做响应式处理
如需给后添加的属性做响应式,必须使用Vue.set(target,属性名/下标,新值) 或
vm.$set(target,属性名/下标,新值)
(3)监测数组中的数据
通过包裹数组更新元素的方法实现:
①调用原生对应的方法对数组进行更新
②重新解析模板,进而更新页面
(4)修改数组中的某个元素:
①使用固定的API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
②Vue.set() 或 vm.$set()
注意点:Vue.set() 和 vm.$set()不能给vm 或vm的根数据对象 添加属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button><br>
<button @click="addSex">添加性别属性,默认值:男</button><br>
<button @click="student.sex= '女' ">修改性别</button><br>
<button @click="addFriend">在列表首位添加一个朋友</button><br>
<button @click="updataFirstFriendName">修改第一个朋友的名字为:张三</button><br>
<button @click="addHobby">添加一个爱好</button><br>
<button @click="updatadrive">修改第一个爱好为开车:</button><br>
<h2>姓名:{{student.name}}</h2>
<h2>年龄:{{student.age}}</h2>
<!-- 判断是否存在性别这个值 -->
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>爱好:</h2>
<ul>
<!-- 遍历爱好 依次显示 -->
<li v-for="h in student.hobby" :key="">
{{h}}
</li>
</ul>
<h3>朋友们信息:</h3>
<ul>
<!-- 遍历朋友们数组对象 -->
<li v-for="f in student.friends" :key="">
{{f.name}}-{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'cxw',
age: 18,
sex: '',
hobby: ['抽烟', '喝酒', '烫头'],//数组
friends: [//数组中的对象
{ name: 'make', age: 35 },
{ name: 'make', age: 35 },
]
},
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
},
// 在首位添加一个对象
addFriend(){
this.student.friends.unshift({name:'jack',age:18})
},
// 修改对象中的属性值
updataFirstFriendName(){
this.student.friends[0].name = '张三' //对象.name 属性
},
// 给数组添加一个数据
addHobby(){
this.student.hobby.push('读书')
},
// 修改数组值
updatadrive(){
// 不能通过数组的索引值 直接去修改数组
// 第一种写法 利用vue中数组的 七个修改数据的方式
this.student.hobby.splice(0,1,"开车")
// 第二种写法,利用Vue中set的写法
Vue.set(this.student.hobby,0,'开车')
}
},
})
</script>
</body>
</html>
、18.收集表单数据
(1)表单type为text,则v-model收集的是value值,用户输入的就是value值
(2)表单type为radio(单选框),则要配置value值
(3)表单type为checkbox(复选框),则收集的是布尔值 true or false
想要收集到的是数据则:①设置value值 ②data中设置为数组[](空数组) 两者缺一不可
(4)v-model的三个修饰符
①lazy:失去焦点再收集数据
②number:输入字符串转为有效数字
③trim:输入首尾空格过滤
账号:<input type="text" id="dome" v-model.trim="userInfo.account"></label><br><br>
年龄<input type="number" v-model.number="userInfo.age"><br><br>
<!-- 单选框 配置value值 -->
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br><br>
<!-- 复选框 亲自配置value值同时在data中写成数组的形式[] 布尔值-->
抽烟<input type="checkbox" v-model="userInfo.hobby" value="chouyan">
喝酒<input type="checkbox" v-model="userInfo.hobby" value="hejiu">
烫头<input type="checkbox" v-model="userInfo.hobby" value="tangtou">
<br><br>
其他信息:
<textarea v-model.lazy="userInfo.other"> </textarea>
<br><br>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
agr:'',
sex: '',
hobby: [],
city: 'shanghai',
other: '',
agree: '',
}
},




 本文介绍了Vue.js的基础知识,包括如何创建Vue实例、Vue模板、数据绑定、事件处理、计算属性和监听属性。讲解了Vue实例与容器的对应关系,插值语法与指令的使用,以及数据代理和MVVM模型。同时,讨论了事件修饰符、键盘事件、条件渲染、列表渲染的关键点,并总结了Vue的数据监测机制和表单数据收集。
本文介绍了Vue.js的基础知识,包括如何创建Vue实例、Vue模板、数据绑定、事件处理、计算属性和监听属性。讲解了Vue实例与容器的对应关系,插值语法与指令的使用,以及数据代理和MVVM模型。同时,讨论了事件修饰符、键盘事件、条件渲染、列表渲染的关键点,并总结了Vue的数据监测机制和表单数据收集。
















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








