引言
在当今快节奏的前端开发领域,高效、高性能、可维护且功能丰富的应用是开发者追求的目标。随着 Vue 3 的发布,其强大的响应式系统、组合式 API 等特性为前端开发带来了新的活力。本文将深入探讨如何结合 Vue 3 及其周边技术框架,构建满足不同应用场景需求的高端前端项目。

一、基础项目搭建与开发:稳固的基石
1. Vue 3 + Vite + TypeScript:现代前端的黄金组合
-
Vue 3:作为新时代的前端框架,Vue 3 带来了响应式系统的升级、组合式 API 等革命性变化,极大地增强了代码的可维护性和复用性。其灵活的组件系统和强大的生态系统,使得开发大型应用变得更加得心应手。
-
Vite:作为新一代的开发工具,Vite 以其快速冷启动、即时热更新等优势,迅速赢得了开发者的青睐。它极大地提升了开发效率,让开发者能够更专注于业务逻辑的实现。
-
TypeScript:为 JavaScript 添加了静态类型检查,有效减少了运行时错误。TypeScript 的引入,不仅提升了代码的可维护性和可读性,还为大型项目的开发提供了坚实的保障。


2. Vue Router 4 + Pinia:路由与状态管理的完美搭配
-
Vue Router 4:作为 Vue 官方的路由管理器,Vue Router 4 提供了强大的路由功能,包括路由守卫、动态路由等特性,是实现单页面应用(SPA)的不二之选。
-
Pinia:作为新一代的 Vue 状态管理库,Pinia 以其简洁的 API、良好的类型推导支持,轻松管理应用的全局状态。它不仅易于上手,还能与 Vue 3 无缝集成,为应用的状态管理提供了强有力的支持。


二、界面设计与样式处理:美观与实用的并重
1. 组件库的选择:ElementPlus 与 Naive UI
-
ElementPlus:基于 Vue 3 的组件库,ElementPlus 提供了丰富的 UI 组件,适用于企业级应用开发。其组件风格统一、功能强大,能够满足大多数应用的需求。
-
Naive UI:风格简洁、组件美观易用,Naive UI 以其良好的交互体验赢得了开发者的喜爱。它适合各类前端项目,无论是企业应用还是个人项目,都能找到合适的组件。


2. CSS 框架的抉择:Tailwind CSS 与 UnoCSS
-
Tailwind CSS:实用类优先的 CSS 框架,Tailwind CSS 让开发者能够快速构建自定义界面,无需编写大量 CSS 代码。其灵活的类名和强大的自定义功能,使得开发过程更加高效。
-
UnoCSS:作为原子化 CSS 引擎,UnoCSS 按需生成 CSS 类,支持自定义规则。它不仅提高了开发效率,还为项目的样式管理提供了新的思路。

三、数据交互与状态管理:高效与稳定的保障
1. Axios:强大的 HTTP 客户端
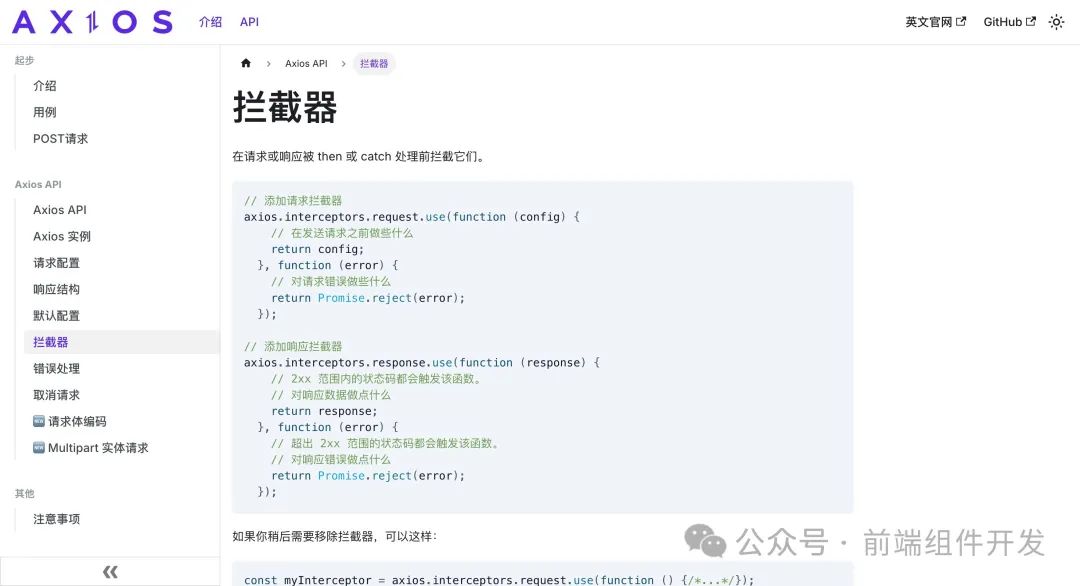
Axios 作为基于 Promise 的 HTTP 客户端,支持浏览器和 Node.js 环境。它能够方便地与后端 API 进行数据交互,提供了丰富的配置选项和强大的功能,是前端数据交互的首选工具。
2. Vue Query:数据管理的利器
Vue Query 是一个用于管理、缓存和同步服务器状态的库。它能够减少手动管理数据的复杂度,提供高效的数据获取和更新机制。与 Vue 3 的组合式 API 完美结合,让数据管理变得更加轻松。

四、测试与代码质量保障:质量与效率的双重提升
1. Jest + Vue Test Utils:测试框架的完美组合
-
Jest:作为 JavaScript 测试框架的佼佼者,Jest 支持快照测试、单元测试等多种测试方式。它能够快速编写和运行测试用例,为项目的质量提供有力保障。
-
Vue Test Utils:作为 Vue 官方的测试工具库,Vue Test Utils 能够辅助开发者对 Vue 组件进行单元测试。它与 Jest 等测试框架完美结合,让测试过程更加顺畅。

2. ESLint + Prettier:代码风格的守护者
-
ESLint:用于检测 JavaScript 和 TypeScript 代码中的潜在错误和不符合规范的写法。它能够帮助开发者及时发现并修正代码中的问题,提高代码的质量。
-
Prettier:作为代码格式化工具,Prettier 能够保证代码风格的一致性。它与 ESLint 配合使用,让代码更加规范、易读。

五、构建与部署:自动化与高效并行
1. Docker:容器化技术的魅力
Docker 作为容器化技术的代表,能够将前端应用打包成容器,确保在不同环境中一致运行。它不仅简化了部署流程,还提高了应用的可移植性和稳定性。
2. Jenkins/GitLab CI/CD:持续集成与持续部署的实践
Jenkins、GitLab CI/CD 等持续集成和持续部署工具,实现了自动化构建、测试和部署流程。它们能够大大提高开发效率,减少人为错误,为项目的快速迭代提供有力支持。

六、特定场景开发:满足多样化需求
1. SSR(服务端渲染):Nuxt 3 的实践
Nuxt 3 作为基于 Vue 3 的服务端渲染框架,简化了 SSR 开发流程,提供了良好的性能和 SEO 支持。它让服务端渲染变得更加容易,为需要 SEO 支持的应用提供了新的选择。
2. 跨平台开发:Uni-App 的探索
Uni-App 使用 Vue 语法开发跨平台应用,可同时发布到 iOS、Android、Web 等多个平台。它让跨平台开发变得更加简单、高效,为开发者提供了更多的可能性。
3. PWA(渐进式 Web 应用):Workbox 的助力
借助 Workbox 等工具,可以将 Vue 应用转换为 PWA,提供离线支持和类似原生应用的体验。PWA 不仅提高了应用的可用性,还为用户带来了更好的使用体验。

结语
在 Vue 3 生态系统的加持下,前端开发者可以更加高效地构建高性能、可维护且功能丰富的应用。通过合理选择并组合使用上述技术框架,开发者能够满足不同应用场景的需求,打造出更加优秀的前端项目。未来,随着技术的不断发展,Vue 3 生态系统将更加完善,为前端开发带来更多的可能性和机遇。让我们携手共进,迎接前端开发的崭新未来!
vue3官方网站:
https://vuejs.org/






















 1169
1169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










