前端vue基于uni-app的地图定位与距离测算技术研究
摘要:随着移动互联网的普及和智能终端设备的多样化,移动应用的需求也在不断增长。uni-app作为一款跨平台的前端开发框架,为开发者提供了极大的便利。本文着重探讨了如何在uni-app中实现地图定位,以及如何计算当前定位与目标位置之间的距离。
一、引言
在移动应用开发中,地图定位与距离测算是常见的功能需求。无论是出行导航、位置签到,还是其他与位置相关的服务,都需要依赖这两项技术。uni-app作为一款跨多端的前端开发框架,支持iOS、Android、H5等多个平台,因此研究在uni-app中实现地图定位与距离测算具有重要意义。
二、uni-app地图定位实现
在uni-app中实现地图定位,首先需要注册腾讯地图的API key,并在项目中配置相应的权限。
-
注册腾讯地图API key:开发者需要在腾讯地图开放平台注册账号,并创建一个应用,获取API key。这个key将用于调用腾讯地图的API。
-
配置权限:在uni-app的项目中,需要配置相应的权限以获取用户的定位信息。对于H5端,需要在
manifest.json中的web配置中配置定位与地图权限。对于微信小程序,则需要在page.json中配置微信小程序的权限。 -
编写代码:在前端页面中,使用
<map>标签来创建地图,并设置地图的中心点经纬度、缩放级别、标记点等属性。例如:
html
<map class="mapV" :latitude="infoDict.lat" :longitude="infoDict.lon" scale='6' :markers="covers" show-location=false></map>
其中,infoDict.lat和infoDict.lon分别表示地图的中心点纬度和经度,covers表示地图上的标记点。
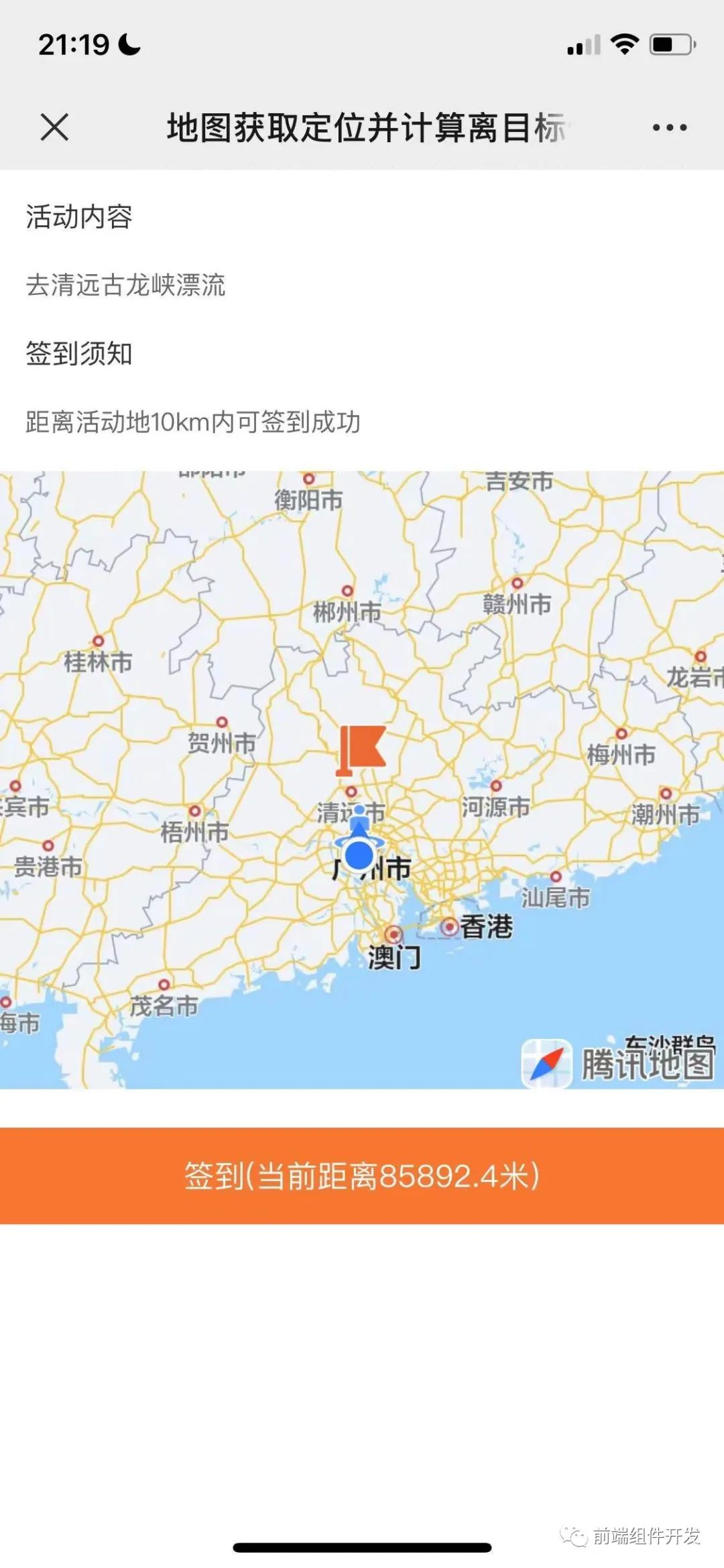
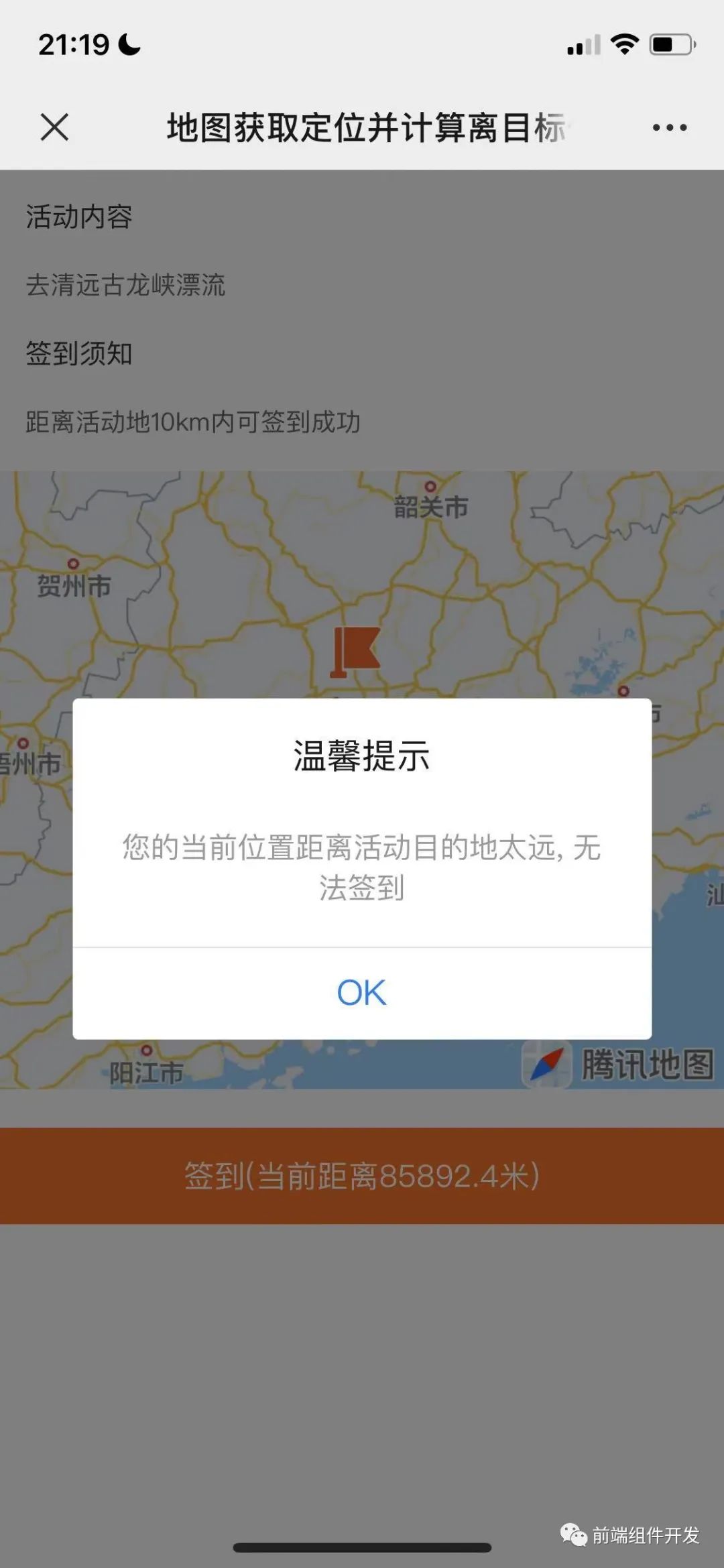
效果图如下:


三、距离测算技术
在获取到当前定位后,下一步就是计算当前定位与目标位置之间的距离。这可以通过地理坐标系中的两点间距离公式来实现。
假设当前定位的经纬度为(lon1, lat1),目标位置的经纬度为(lon2, lat2),则两点间的距离d可以用以下公式计算:
// 计算两点距离
getDistance(lat1, lng1, lat2, lng2) {
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
//s = Math.round(s * 10000d) / 10000d;
s = Math.round(s * 10000) / 10000;
s = s * 1000; //乘以1000是换算成米
return s;
},
在uni-app中,可以通过JavaScript编写一个函数,将当前定位和目标位置的经纬度作为参数,返回两者之间的距离。
四、完整代码如下:
HTML代码部分
<template>
<view class="content">
<scroll-view class="scrollV" scroll-y="true">
<view class="inputView">
<text class="leftTitle">活动内容</text>
</view>
<view class="inputView">
{{"去清远古龙峡漂流"}}
</view>
<view class="inputView">
<text class="leftTitle">签到须知</text>
</view>
<view class="inputView">
{{'距离活动地10km内可签到成功'}}
</view>
<!--
App端:manifest.json的“App模块配置”中勾选“Maps(地图)”,并根据项目实际情况勾选使用的三方地图SDK:https://uniapp.dcloud.net.cn/tutorial/app-maps.html#
H5端:使用地图和定位相关,需要在 manifest.json 内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。高德地图需要额外配置 securityJsCode 或 serviceHost,
若是微信小程序只需配置微信小程序权限配置):
page.json配置以下
// 权限设置
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于该活动签到"
}
}
-->
<!-- scale缩放级别,取值范围为3-20 longitude:地图中心精度 latitude:地图中心纬度 markers:覆盖物 show-location:是否显示定位-->
<map class="mapV" :latitude="infoDict.lat" :longitude="infoDict.lon" scale='6' :markers="covers"
show-location=false>
</map>
</scroll-view>
<view class="btnview" @tap="goSignIn">{{'签到' + distanceStr}}</view>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
import Vue from 'vue'
export default {
data() {
return {
// 覆盖物
covers: [],
// 目标经纬度信息
infoDict: {
'lon': '113.17',
'lat': '23.8'
},
// 我的定位经纬度信息
myPinInfo: {},
// 默认距离为负数
distance: -9999,
distanceStr: ''
}
},
onShow() {
// 获取当前位置
this.getlocation();
},
methods: {
getlocation() {
let myThis = this;
console.log('获取位置开始');
uni.getLocation({
type: 'gcj02',
success: function(res) {
myThis.myPinInfo = res;
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
myThis.covers = [{
latitude: myThis.infoDict.lat,
longitude: myThis.infoDict.lon,
width: 30,
height: 30,
id: 20000,
iconPath: '../../static/activity_pin.png'
},
{
latitude: myThis.myPinInfo.latitude,
longitude: myThis.myPinInfo.longitude,
width: 30,
height: 30,
id: 20001,
iconPath: '../../static/people_pin.png'
}
];
myThis.distance = myThis.getDistance(myThis.infoDict.lat, myThis.infoDict.lon, myThis
.myPinInfo.latitude, myThis.myPinInfo.longitude)
myThis.distanceStr = '(当前距离' + myThis.distance + '米)';
}
});
},
// 计算两点距离
getDistance(lat1, lng1, lat2, lng2) {
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
//s = Math.round(s * 10000d) / 10000d;
s = Math.round(s * 10000) / 10000;
s = s * 1000; //乘以1000是换算成米
return s;
},
// 弧度计算
rad(d) {
return d * Math.PI / 180.0;
},
// 立即签到
goSignIn(e) {
if (this.distance > 10000) {
uni.showModal({
title: '温馨提示',
content: '您的当前位置距离活动目的地太远, 无法签到',
showCancel: false
})
return;
} else if (this.distance < 0) {
uni.showModal({
title: '温馨提示',
content: '您的定位权限未打开, 请点击小程序右上角···菜单按钮, 然后点击设置,打开定位权限',
showCancel: false
})
return
}
},
}
}
</script>
CSS
<style>
.content {
display: flex;
flex-direction: column;
height: 100%;
}
.scrollV {
width: 100vw;
}
.mapV {
width: calc(100vw);
height: 320px;
margin-top: 14px;
}
.leftTitle {
width: 284px;
height: 44px;
line-height: 44px;
font-size: 14px;
color: #333333;
}
.inputView {
flex-direction: row;
display: flex;
height: auto;
align-items: center;
margin-left: 13px;
width: calc(100vw - 30px);
padding: 2px 0px;
font-size: 13px;
color: #666666;
}
.btnview {
display: flex;
background-color: #FF731E;
justify-content: center;
align-items: center;
color: #ffffff;
width: 100%;
height: 50px;
margin-top: 20px;
}
</style>
五、结论
本文详细探讨了如何在uni-app中实现地图定位与距离测算。通过注册腾讯地图API key、配置相应的权限、编写前端代码以及利用地理坐标系中的两点间距离公式,我们可以轻松地实现这一功能。这对于开发基于位置的移动应用具有重要意义,可以为用户提供更加精准和便捷的服务。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=12974






















 2912
2912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










