JS中构造函数,实例,原型的关系
1、概念
1.1、构造函数
与其它面向对象语言一样,JS中用于创建并初始化对象的函数称为构造函数。但需要注意的是,JS没有语法上的构造函数,它只是一种用法上的定义。
让一个函数成为构造函数的原因在于new运算符。new作用于函数时,会自动创建一个空对象,并将该对象赋给this, 在函数的结尾,自动地返回this。(如果函数内显式返回了一个对象,this将不会被返回;如果函数内的返回值是一个原始值,将会被this代替。)所以一般的函数都可以在前面加new变成构造函数,一个函数是不是构造函数取决于你怎么用。当然,在一般的函数前面加new最终结果往往是返回一个空对象,没什么实际意义。
因为构造函数在用法上确实与普通函数有很大区别。使用首字母大写的形式来加以区分已经是默认的习惯了。
1.2、实例
面向对象中的概念,也就是对象,叫为实例只是强调与构造函数的关系。
1.3、原型
JS的函数是一种特殊的对象,所以函数也有自己的属性,每个函数都有一个prototype属性,该属性是一个对象,可以通过func.prototype访问。这个属性我们称为函数的原型。
函数的默认原型对象只有一个属性constructor,它指向函数本身。是的,这里形成了一个环。
每个对象也都有一个原型对象(称为对象原型),可以通过proto.__proto__访问。new运算符会自动将构造函数的原型赋给对象的原型。
instanceof运算符被广泛用于判断某个对象是不是某个类的实例,其实它是判断构造函数的原型是否出现在对象的原型链上。
o = {}; //o.__proto__指向Object的原型
console.log(o instanceof Object); //true
o.__proto__ = null;
console.log(o instanceof Object); //false
看下面的代码:
function Point(x,y){
this.x = x;
this.y = y;
//...
}
let point = new Point(2,3);
//下面全部为true
console.log("point instanceof Point:" ,point instanceof Point);
console.log("point.__proto__ === Point.prototype:",point.__proto__ === Point.prototype);
console.log("Point.prototype.constructor === Point:",Point.prototype.constructor === Point);
console.log("point.constructor === Point:",point.constructor === Point);
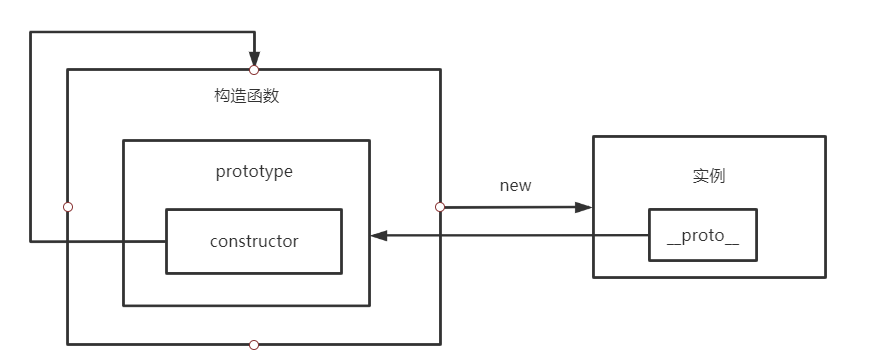
2、三者的关系
通过上面的概念,其实不难总结得出下面的关系:






 本文探讨JavaScript中构造函数、实例和原型之间的关系。构造函数在JS中用于创建和初始化对象,它们不一定有特定的语法标识,而是通过调用方式来确定。实例是指由构造函数创建的对象,而原型是每个函数和对象所具有的属性,用于链接对象和构造函数。通过原型链,可以判断一个对象是否属于特定构造函数的实例。
本文探讨JavaScript中构造函数、实例和原型之间的关系。构造函数在JS中用于创建和初始化对象,它们不一定有特定的语法标识,而是通过调用方式来确定。实例是指由构造函数创建的对象,而原型是每个函数和对象所具有的属性,用于链接对象和构造函数。通过原型链,可以判断一个对象是否属于特定构造函数的实例。
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








