本篇文章给大家谈谈怎样学好英语最有效的方法,以及怎样学好地理初一诀窍,希望对各位有所帮助,不要忘了收藏本站喔。

为了理解当前JavaScript应用的复杂性,我们首先需要了解他们是如何运作的。
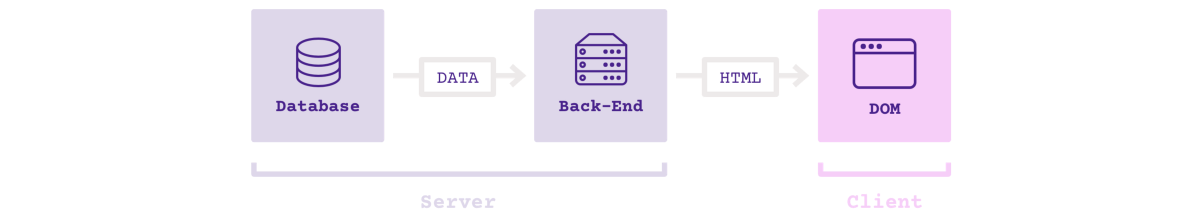
首先我们看一下2008年标准的web应用构成:

- 数据库为后端提供数据(后端可以是 PHP 或 Rails 等);
- 后端解析数据并输出 HTML;
- HTML 被发送到浏览器,以网页的形式展示Python中的所有运算符号。
现在这类应用也有一些客户端的 JS 代码,用来增加交互(例如标签、模态窗口等),但本质上,浏览器仍是从服务器获取 HTML 的内容。
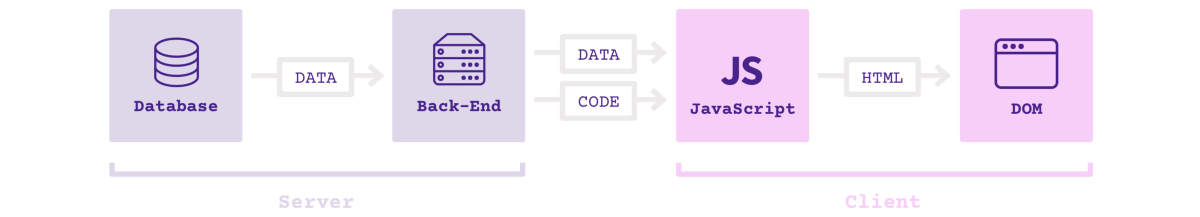
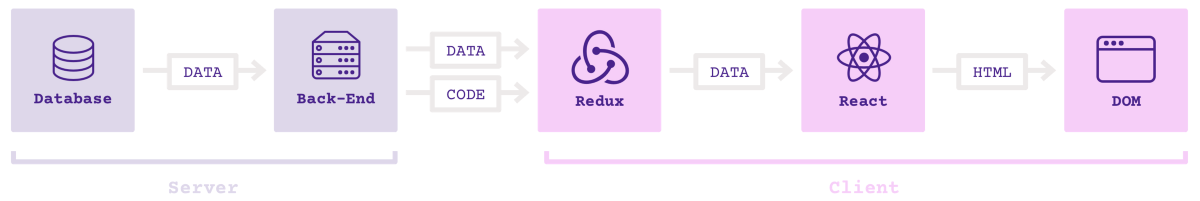
现在拿当前 2016 年的 Web 应用(也称作:单页面应用)与之比较:

发现其中的区别了么?并不是从服务器发送 HTML 内容,而是只返回数据,数据到 HTML 的渲染步骤都发生在客户端(同样也返回客户端如何根据会话进行反馈的代码)。
这么做有好有坏,首先好处是:
- 对于相同的某块内容,只发送数据要比发送 HTML 页面快。
- 客户端不需要刷新页面就可以进行交互改变内容(这也是为什么称其为单页面应用的原因)
缺陷是:
- 初次加载需要更久,因为 “数据转换成 HTML” 的代码量会很大。
- 为了方便缓存和查询,你在客户端也需要有一块地方管理和存储数据。
比较无语的是:
- 恭喜你,现在客户端的技术栈和服务器端一样复杂啦。
一、客户端与服务器的范畴
既然有这么多缺陷我们为什么还要遭这份儿罪呢?就像以前那样使用 PHP 后端不好么?
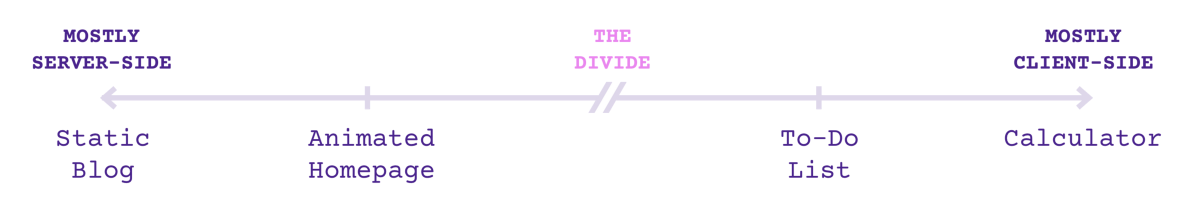
那么,试想一下你开发一个计算器应用。如果用户想知道 2+2 的结果,在服务器端计算再返回是非常傻的,因为浏览器完全有能力实现这种需求。
但另外一方面,如果你只是搭建博客一类的静态站点的话,在服务器端直接生成 HTML 内容就挺合适的。
而事实上,大部分的 Web 应用都介于这两者之间,问题就是我们到底采用何种架构。
关键是两种架构是无法过渡的:你不能开始写一个纯服务器端应用然后慢慢迁移到纯客户端。有些情况下,你将不得不停下来把所有的部分都重构,或者遗留下一堆无法维护的杂乱代码。

这也解释了你为什么不能在所有项目中“只用 jQuery”。你可以把 jQuery 想象成万金油。房间里需要修修补补的时候它有奇效,而你如果滥用的话只会让一切看起来很糟糕。另外一方面,当前的 JavaScript 框架就好像 3D 打印技术革新一样:耗时更久,但结果更简洁可靠。
换句话讲,掌握当前流行的 JavaScript 技术栈就是赌绝大多数的 Web 应用可能最终都将把服务器端客户端划分开来。你确实需要付出更多的学习成本。不过少壮不努力,老大只得徒伤悲。
第一周:JavaScript 基础
除非你之前是个纯后端开发者,你多少都应该知道点 JavaScript。即使你不懂,JavaScript 的语法看起来也很像 C,对于 PHP 或 Java 开发者来说应该不会太陌生。
第二周:开始学习框架
要么是React要么是Vue,学习React有助于我们了解一些使用概念,比如组件、应用状态、无状态方法等。这对你学习任何别的框架和库都是很有价值的。
学习Vue快速上手,中文手册友好,现在的生态体系足够庞大,有许多包和库都能和它非常好的协同。
相比 React,它的主要特点是:
- 官方提供维护的路由和状态管理类库
- 专注于性能表现
- 更低的学习成本,可以直接使用 HTML 模板而不是 JSX
- 更少的模板代码
- VUE开发:框架前置课Nodejs&es6 → Vue2+Vue3全套
- React + 微信小程序:React
二、你需要先全面掌握JavaScript吗?
大部分的框架教程都会带过JavaScript一步知识,其实掌握这些知识就能上手框架。毕竟,大家不需要担心不理解webpack或者babel的输出输入,React推出的命令行工具就可以让我们不必过分担心配置就能初始化好应用。
第三周:实现一个应用
大家学得React也好,Vue也好
- 可能刚学的内容已经忘了大部分
- 你已经等不及要带着剩下的知识上手实践
我坚信学习一个框架或一门语言的最好方法就是上手实践。而写一些个人项目则是实验新技术的最好选择。
一个个人开发项目可以简单到只是一个页面,也可以复杂到一个完整的 Web 应用。我感觉用新技术重新设计你的个人网站难度刚刚好,另外,你估计也很久没有更新过你个人站的架构了。
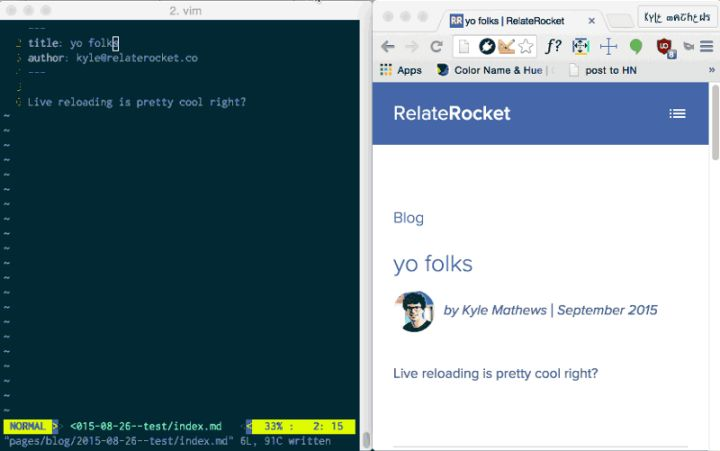
我之前提到过,用单页应用展示静态内容确实有些大材小用了,不过 React 有一款很棒的工具 Gatsby,一个 React 架构的静态站点生成器,可以让你体验 React 的所有优点。

使用 Gatsby 入门 React 的好处有以下几条:
- 一个预先配置好的 Webpack,这意味着你要省下很多麻烦(Webpack 配置简直太反人类)。
- 根据你的目录结构自动生成路由。
- 所有的 HTML 都会在服务器端渲染,弥补了客户端渲染的不足。
- 静态站点也可以不必担心服务器端,并且可以轻松托管在 Github Pages 上。
State Of JavaScript 就是我用 Gatsby 开发的,不需要操心路由、构建工具配置、服务器端渲染等烦人的问题,为我节约了大量的时间。
第四周:熟悉ES6
在学习框架的过程中大家会发现,可以很轻松的复制粘贴代码示例,但剩下的仍然很多不同,比如不熟悉ES6的语法:
- 箭头函数 Arrow functions
- 对象解构 Object destructuring
- 类 Classes
- 展开操作符 The spread operator
如果你也有相同的感受,那就可以花时间进行ES6的学习了。
第五周:掌握状态管理
到现在这个阶段你应该已经能写一些静态内容的 React 前端了。
但真正的 Web 应用肯定不是静态的:他们需要从数据库一类的后端获取数据。
现在你可以用 React 给每个独立的组件传入数据,可应用一旦复杂了使用这种方式就会很凌乱。例如当两个组件需要展示同一组数据,或者需要相互通信的时候。
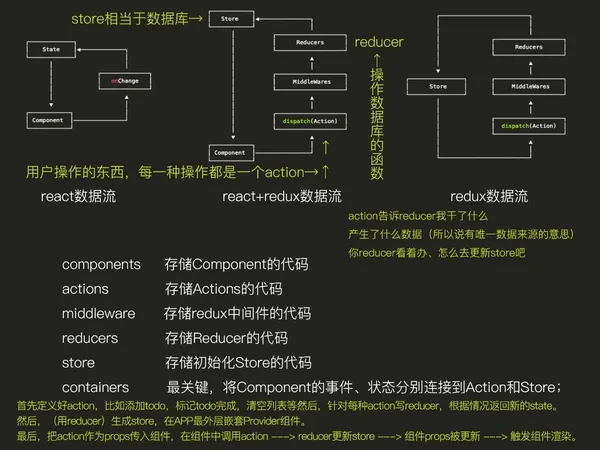
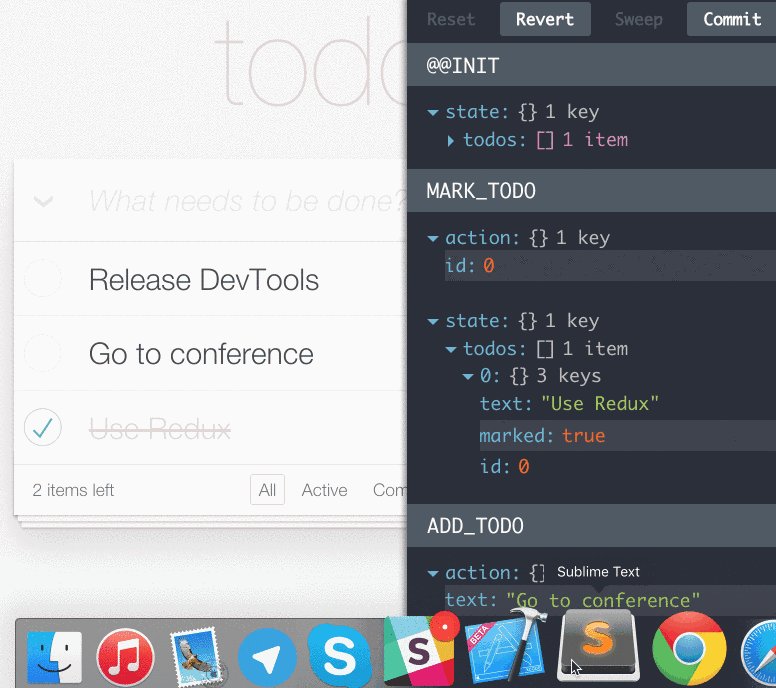
这就是引入状态管理概念的时候了。与在你的各个组件中一小块一小块存储状态(state)不同的是,你可以将所有的数据存储在一个全局 store 中,然后再分发给每个 React 组件:

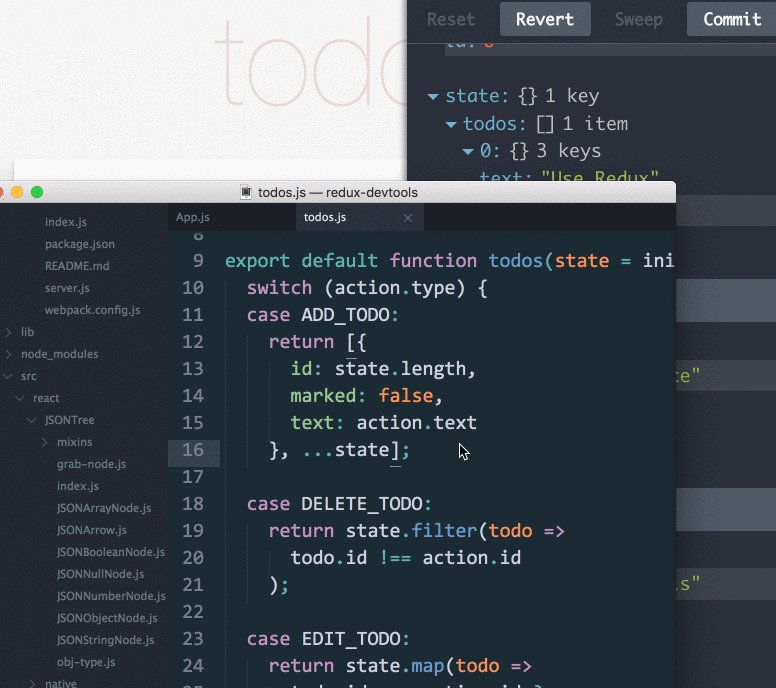
在 React 阵营里,Redux 是最受欢迎的状态管理库。Redux 不仅能帮助你集中管理数据,同样可以将对数据的操作限制在一定规范内。

你可以将 Redux 想象成一个银行:你不能直接修改你账户的存款数字(来来来,让我在后面多加几颗零吧!)。而是需要填写存款表单,让银行出纳认证后来完成这个操作。
相似的,Redux 也不允许你直接修改全局 state 的数据。而是通过向 reducers 传递 actions 来进行,reducer 其实就是一个接收旧状态和操作返回新状态的方法。
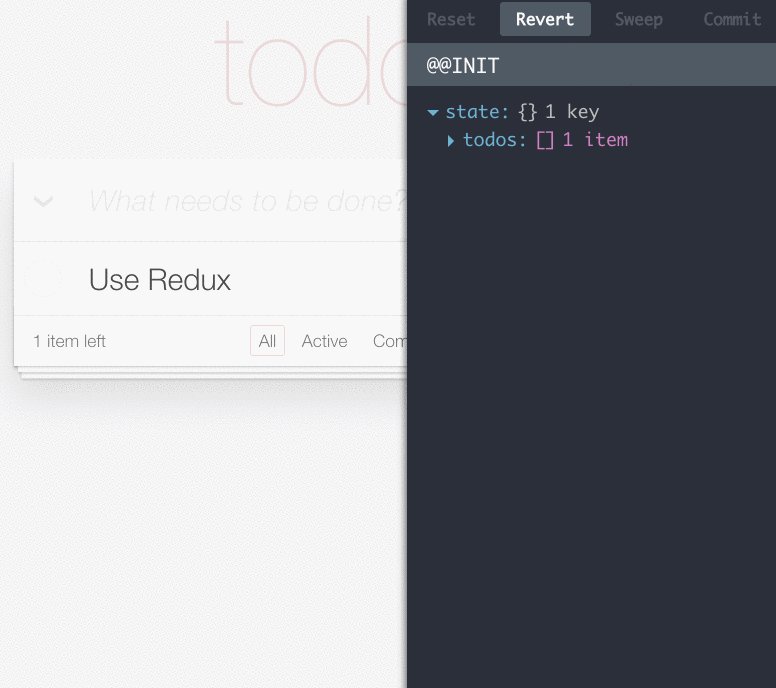
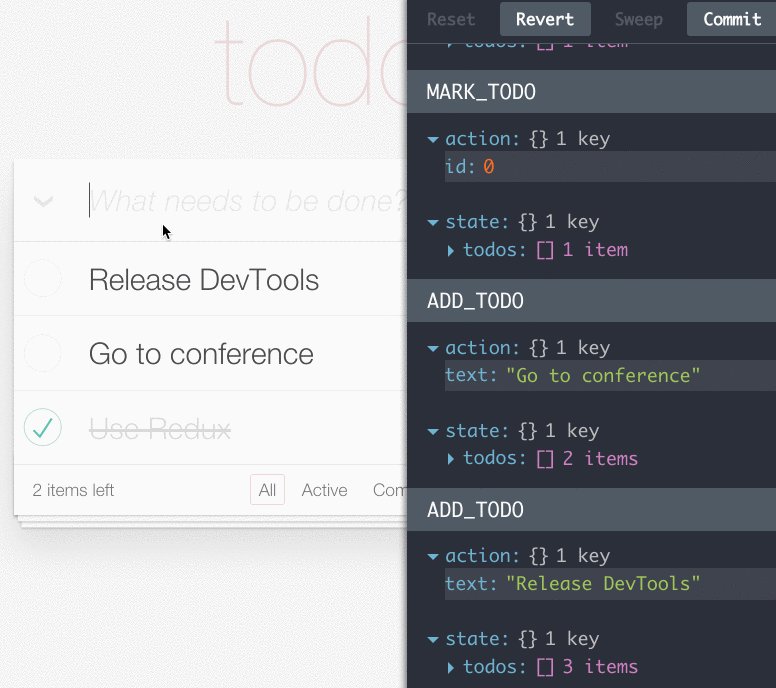
这些看似多余的工作可以让你很好地维护管理你应用中的数据流。Redux Devtools 这样的工具可以很好地显示数据流的变化。

同样你也可以在 Wes 的网站上学习 Redux 教程,这个是免费的。
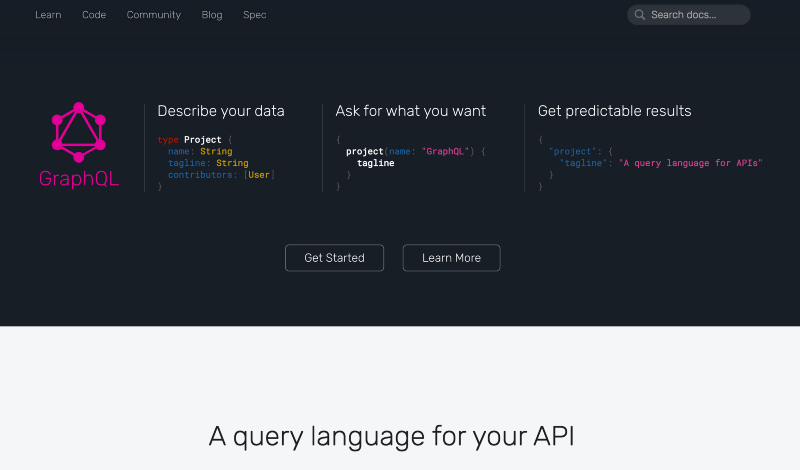
最后一周:使用 GraphQL 构造 APIs
到目前为止,我们谈论的大部分内容都在客户端,这只是整个应用的一半而已。即便你现在不需要完全了解 Node 的生态体系,你也需要了解对任何 Web 应用都至关重要的一点:数据是如何从服务器获取并传到客户端的。
同样也是由 Fackbook 开源的项目 GraphQL,它可以作为传统 REST APIs 的替代解决方案。

不同于 REST API 根据你预先定义的数据集(例如 /api/posts, /api/comments, etc.)分发出不同的 REST 路径。GraphQL 可以让你只通过一个数据端像操作数据库一样按需查询数据。
想象成一个人分别多次去生食店、面包店、果树店与他带着一个购物清单去的区别。
这种新的策略在你需要请求多组数据源的时候非常有意义。就像我们上面举的购物清单例子,你只需要一次请求就可以获取所有的数据。
GraphQL 在过去的一年里火了起来,很多例如 Gatsby 的项目都开始打算使用它。
GraphQL 本身只是一项协议,它最好的实现是能和 Redux 非常好地协同的 Apollo 这个库。现在网上的相关教程确实比较少,不过 Apollo 官方文档已经能让你很好地了解它了。
到这里,不能说是精通了JavaScriupt,这是掌握了整个JavaScript技术体系的开始。
原文链接:https://www.freecodecamp.org/news/a-study-plan-to-cure-java-fatigue-8ad3a54f2eb1/,作者:Sacha Greif




















 193
193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








