前言
原打算将联系人公司用户与个人用户分开两个菜单按钮,由于折腾半天没搞清楚如何base.view_partner_form运行机制,同时发现筛选功能非常好用,定义筛选视图即可非常好的解决分类问题。同时新增的timeline视图需要在项目管理中作为默认视图以提高效率,因此先研究修改默认视图以及默认搜索。
一、本章目标
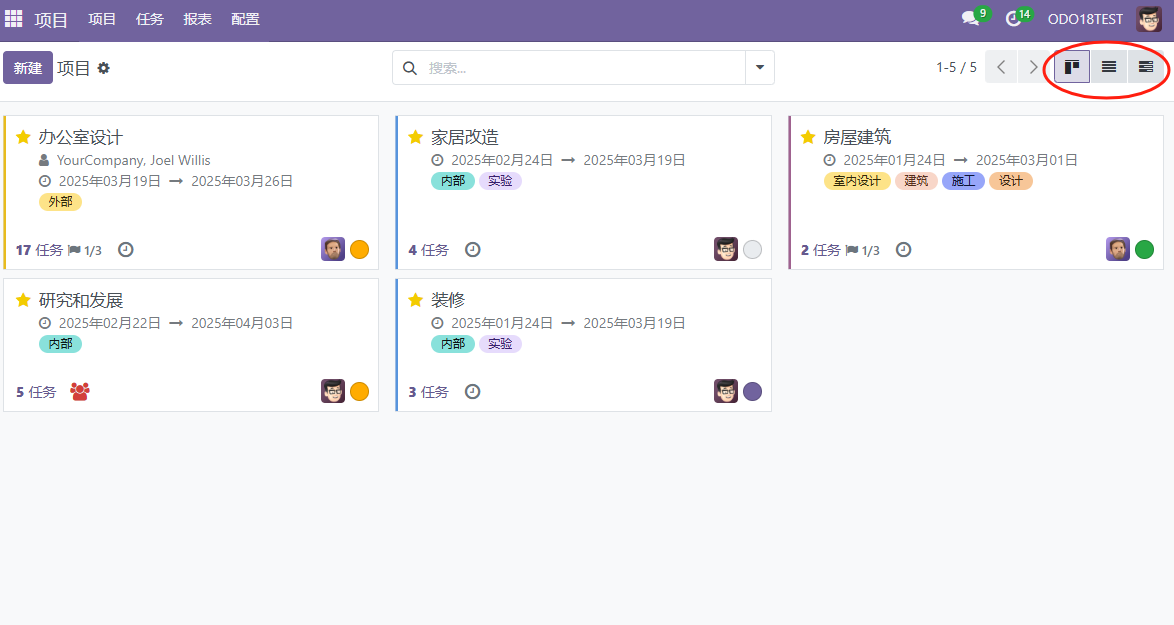
由上图修改为下图。

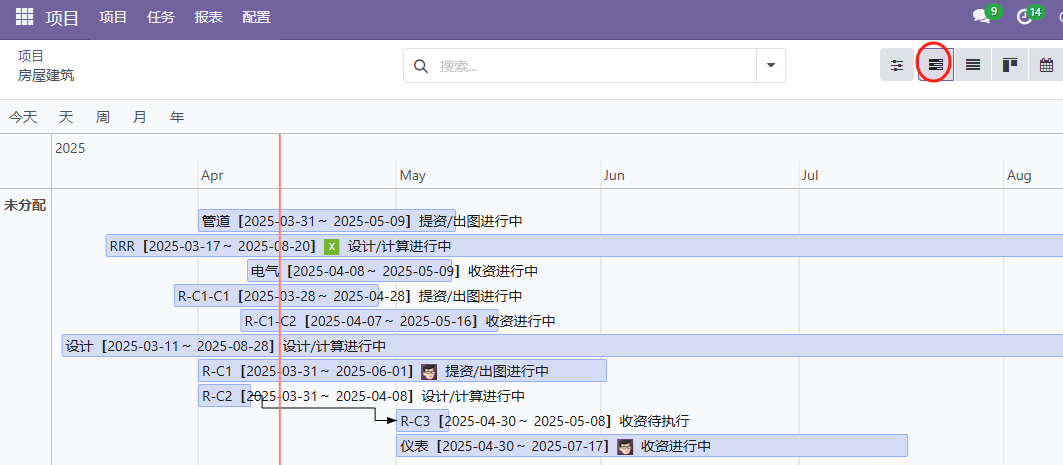
改为点击项目自动默显示timeline甘特图

二、修改默认视图
1.修改view mode 顺序
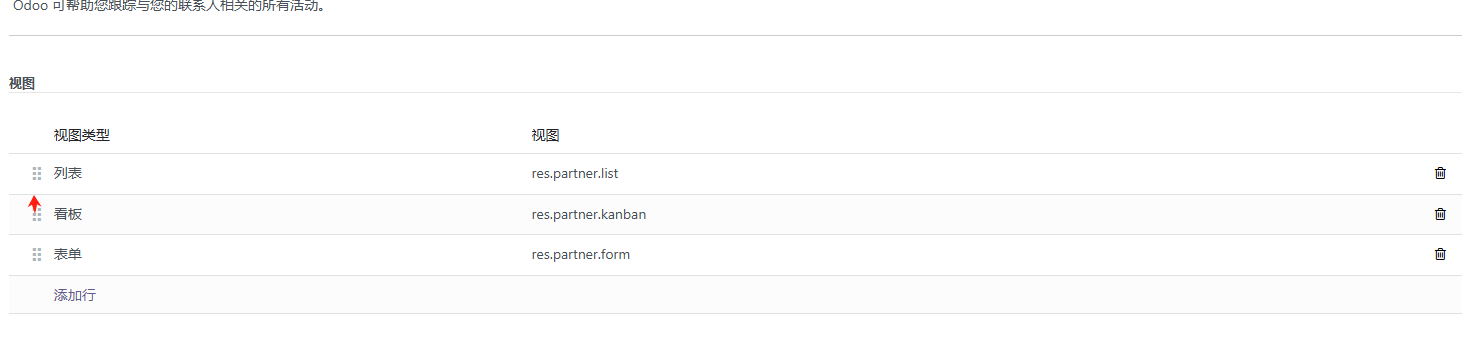
方法一:easy 模式,在需要修改的页码点debug的动作,最底下有顺序。


直接拖动修改
方案二:hard模式:在view文件内改。
<!-- XD20250411激活窗口添加timeline按钮,为了让timeline显示子任务domain删除原('display_in_project', '=', True)限制,由具体视图自行判断 -->
<record id="project.act_project_project_2_project_task_all" model="ir.actions.act_window">
<field name="view_mode">timeline,kanban,list,form,calendar,pivot,graph,activity</field>
<field name="domain">[('project_id', '=', active_id)]</field>
然后修改sequence值
代码如下(示例):
<record id="project.project_task_kanban_action_view" model="ir.actions.act_window.view">
<!-- 将 sequence 字段的值从原来的 10 修改为 21 -->
<field name="sequence" eval="21"/>
<!-- 注意:这里不需要写其他字段,Odoo 会自动合并修改 -->
</record>
<!-- 为 act_project_project_2_project_task_all 动作定义 Timeline 视图的顺序 -->
<record id="project_task_timeline_action_view" model="ir.actions.act_window.view">
<!-- 设置顺序为 10,使其排在前面 -->
<field name="sequence" eval="10"/>
<!-- 指定视图模式为 timeline -->
<field name="view_mode">timeline</field>
<!-- 关联到目标窗口动作 -->
<field name="act_window_id" ref="project.act_project_project_2_project_task_all"/>
</record>
该处使用的url网络请求的数据。
三、修改视图的默认搜索
1.修改默认分组
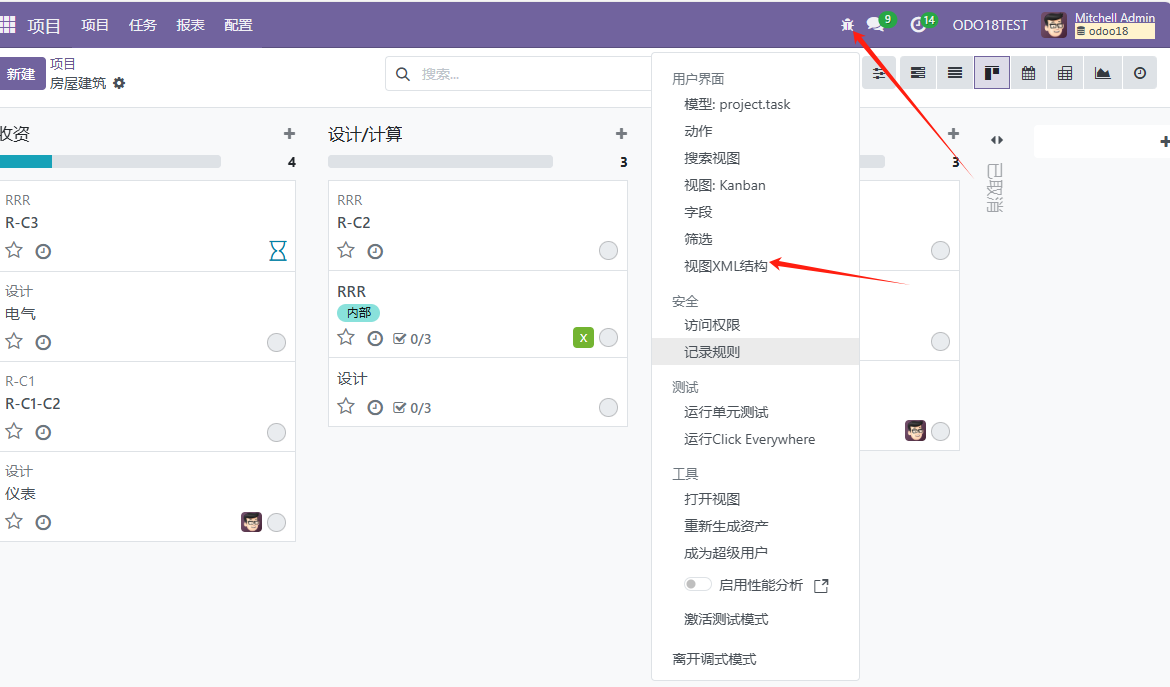
打开开发者模式,点击视图xml结构,

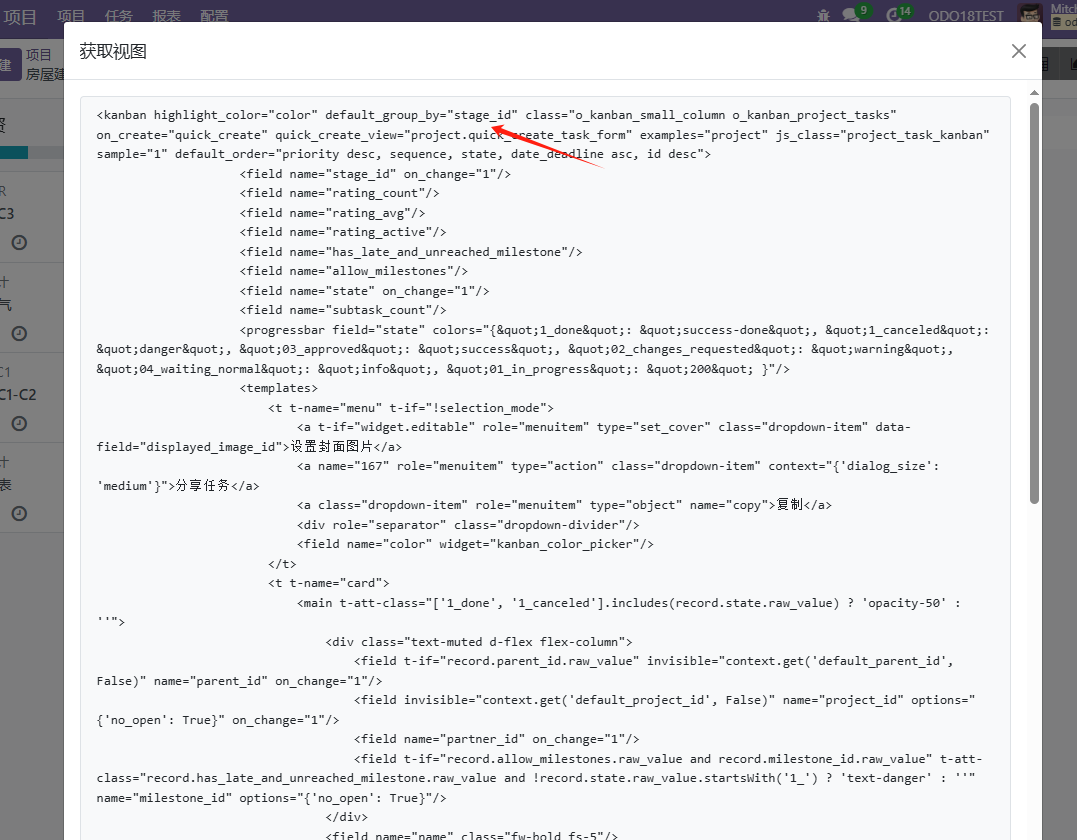
搜索表头比较特殊的代码,基本能一次性找到 
修改这里的default group by 可以单独影响 kanban的分组
<record model="ir.ui.view" id="view_task_kanban">
<field name="name">project.task.kanban</field>
<field name="model">project.task</field>
<field name="arch" type="xml">
<kanban
highlight_color="color"
default_group_by="stage_id"
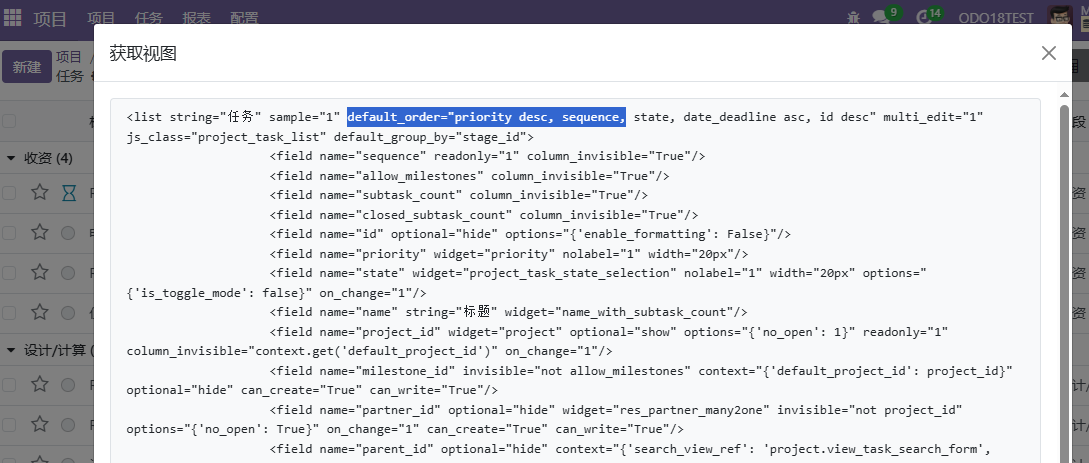
继续修改list的默认分组,xml找到default_order="priority desc, sequence, state, date_deadline asc, id desc

全部源代码搜到三处,判断就是这段。但并没有js_class=“project_task_list” default_group_by=“stage_id”,
<record id="project_task_view_tree_main_base" model="ir.ui.view">
<field name="name">project.task.view.list.main.base</field>
<field name="model">project.task</field>
<field name="arch" type="xml">
<list string="Tasks" sample="1" default_order="priority desc, sequence, state, date_deadline asc, id desc">
<field name="sequence" readonly="1" column_invisible="True"/>
<field name="allow_milestones" column_invisible="True"/>
<field name="subtask_count" column_invisible="True"/>
<field name="closed_subtask_count" column_invisible="True"/>
<field name="id" optional="hide" options="{'enable_formatting': False}"/>
<field name="priority" widget="priority" nolabel="1" width="20px"/>
<field name="state" widget="project_task_state_selection" nolabel="1" width="20px" options="{'is_toggle_mode': false}"/>
<field name="name" string="Title" widget="name_with_subtask_count"/>
<field name="project_id" widget="project" optional="show" options="{'no_open': 1}" readonly="1" column_invisible="context.get('default_project_id')"/>
<field name="milestone_id" invisible="not allow_milestones" context="{'default_project_id': project_id}" groups="project.group_project_milestone" optional="hide"/>
<field name="partner_id" optional="hide" widget="res_partner_many2one" invisible="not project_id" options="{'no_open': True}"/>
<field name="user_ids" optional="show" widget="many2many_avatar_user"/>
<field name="company_id" groups="base.group_multi_company" optional="show" column_invisible="context.get('default_project_id')" options="{'no_create': True}"/>
<field name="company_id" column_invisible="True"/>
<field name="date_deadline" optional="hide" widget="remaining_days" invisible="state in ['1_done', '1_canceled']"/>
<field name="tag_ids" widget="many2many_tags" options="{'color_field': 'color'}" optional="show" context="{'project_id': project_id}"/>
<field name="date_last_stage_update" optional="hide"/>
<field name="stage_id" column_invisible="context.get('set_visible', False)" optional="show"/>
</list>
</field>
</record>
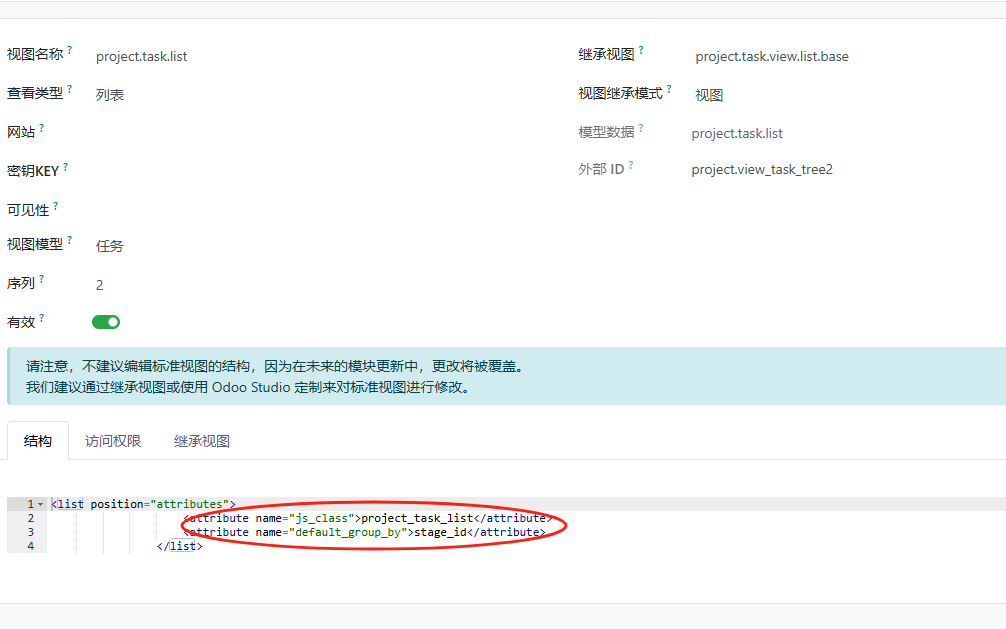
考虑是继承修改,查看

找到对应继承
<record id="view_task_tree2" model="ir.ui.view">
<field name="name">project.task.list</field>
<field name="model">project.task</field>
<field name="inherit_id" ref="project_task_view_tree_base"/>
<field name="mode">primary</field>
<field name="priority">2</field>
<field name="arch" type="xml">
<list position="attributes">
<attribute name="js_class">project_task_list</attribute>
<attribute name="default_group_by">stage_id</attribute>
</list>
</field>
</record>
修改此地default_group_by值
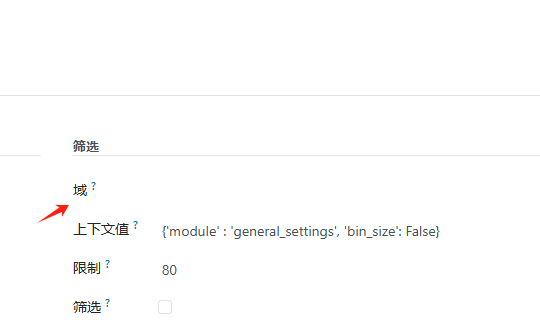
2.修改默认筛选

debug的动作有domain设置,可以加入[(‘is_company’, ‘=’, True)]等过滤条件。问题是操作员无法撤销。另外可以直接搜索菜单设置默认搜索,比较简单请各位自行研究。
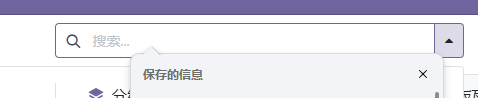
3.取消浏览器输入框自动填充(20250426更新)
在点击搜索input框时,浏览器默认会弹出“保存信息”进行自动填充。如下图

这样会遮挡筛选器,影响使用。
在我们的引用了web模块的自定义视图内增加以下内容将autocomplete设置为off解决此问题:
<templates xml:space="preserve">
<t t-name="custom_crm.SearchBar.Input" t-inherit="web.SearchBar.Input" t-inherit-mode="extension">
<xpath expr="//input" position="attributes">
<attribute name="autocomplete">off</attribute>
</xpath>
</t>
</templates>
总结
`
本章主要介绍 Odoo 项目视图修改方法。修改默认视图可通过页面调试拖动或修改 view 文件调整 view mode 顺序;修改视图默认搜索则需在开发者模式下,找到对应视图 XML 代码,修改默认分组相关字段来实现。将autocomplete设置为off解决遮挡。





















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








