第一步下载 vue-print-nb 插件 npm install vue-print-nb --save
第二步:在mian.js 中全局引入:
import Print from 'vue-print-nb'
Vue.use(Print);
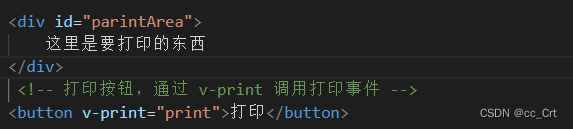
第三步使用:


具体参数:
| 参数 | 作用 | 类型 | 可选项 | 默认值 |
|---|---|---|---|---|
| id | 局部打印有效,标识符 | String | - | ‘printId’ |
| standard | 局部打印有效,打印的文本类型 | String | HTML5/loose/strict | HTML5 |
| extraHead | 局部打印有效,添加在打印区域的最顶端 | String | - | - |
| extraCss | 局部打印有效,为打印区域提供Stylesheet样式表 | String | - | - |
| popTitle | 局部打印有效,编辑页眉的标题 | String | - | Document Title |
| clickMounted | 全局有效,调用v-print绑定的按钮点击事件callback | Function | - | this.Object |
| openCallback | 全局有效,调用打印时的callback | Function | - | this.Object |
| closeCallback | 全局有效,调用关闭打印的callback(无法区分确认or取消) | Function | - | this.Object |
| beforeOpenCallback | 全局有效,调用开始打印之前的callback | Function | - | this.Object |
| preview | 全局有效,控制打印预览 | Boolean | true/false | false |
| previewTitle | 编辑预览页面的预览标题 | String | - | ‘打印预览’ |
| previewPrintBtnLabel | 编辑预览页面的打印按钮文本 | String | - | ‘打印’ |
| previewBeforeOpenCallback | 调用打开预览页面之前的callback | Function | - | this.Object |
| previewOpenCallback | 调用打开预览页面之后的callback | Function | - | this.Object |
| url | 非局部打印有效,打印指定的URL,确保同源策略相同 | String | - | - |
| asyncUrl | 非局部打印有效,异步加载打印指定的URL,确保同源策略相同 | Function | - | - |
| zIndex | 预览有效,预览窗口的z-index,默认是20002,最好比默认值更高 | String,Number | - | 20002 |
常见问题:
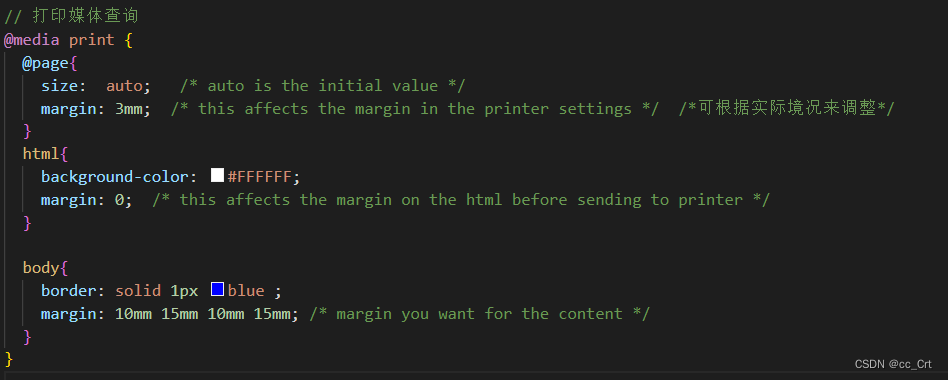
如何去掉页眉页脚:

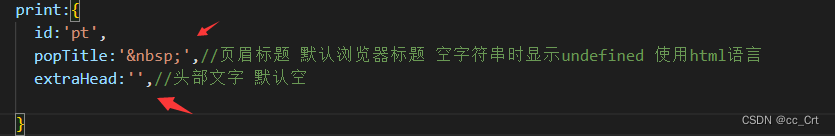
如何设置页眉的标题为空:

GitHub vue-print-nb 网址:https://github.com/Power-kxLee/vue-print-nb




















 3343
3343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








