vue2
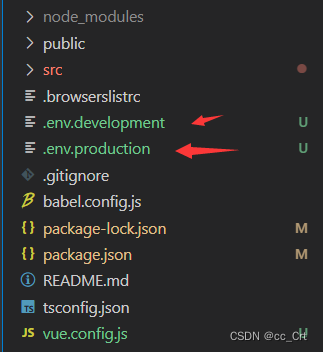
首先创建两个文件,分别为 .env.development(开发环境) .env.production(生产环境)

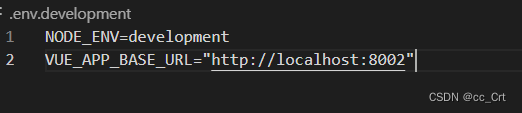
.env.development(开发环境): VUE_APP_ 是固定的,后面可以自定义

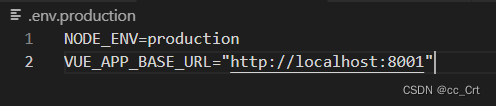
.env.production(生产环境): VUE_APP_ 是固定的,后面可以自定义

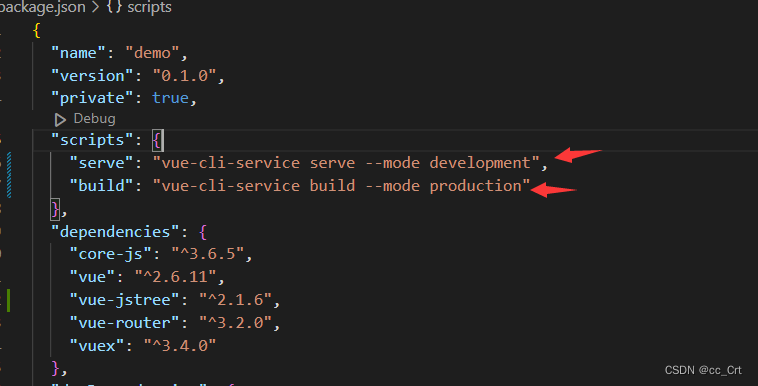
配置 package.json:

如何使用:
//开发环境下打印的结果
console.log(process.env.VUE_APP_BASE_URL) // http://localhost:8002
console.log(process.env.NODE_ENV) //development
vue3
首先创建两个文件,分别为 .env.development(开发环境) .env.production(生产环境)

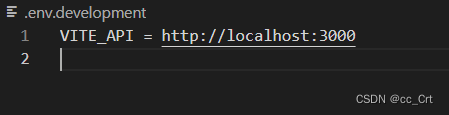
.env.development(开发环境)

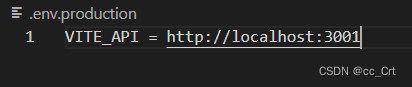
.env.production(生产环境)

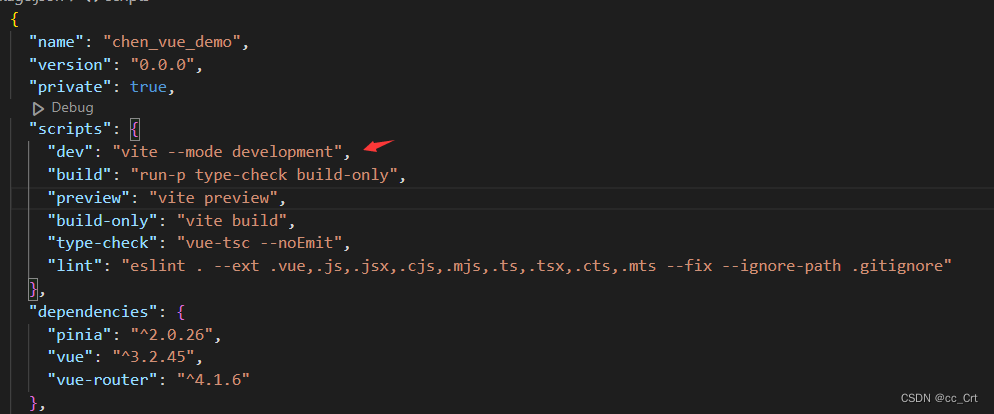
配置 package.json:

如果想要代码提示可以在 env.d.ts 下配置:
interface ImportMetaEnv {
VITE_API : string
}
如何使用:
console.log(import.meta.env.VITE_API)




 本文介绍如何在Vue项目中配置环境变量,包括开发环境与生产环境的设置方法,并演示了如何在代码中使用这些环境变量。
本文介绍如何在Vue项目中配置环境变量,包括开发环境与生产环境的设置方法,并演示了如何在代码中使用这些环境变量。
















 1865
1865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








