button 的open-type 设置为 getUserInfo 和 getUserProfile 已经out了,微信已经更新了方法。
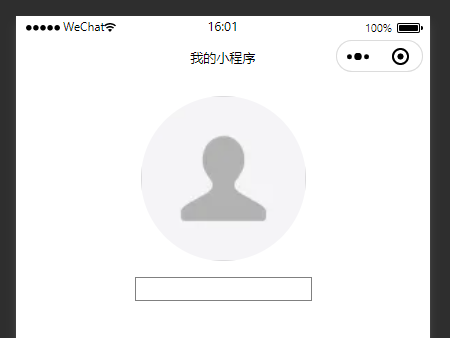
界面:

wxml代码:
<view class="indexContainer">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<view class='getName'>
<view wx:if="{{nickname}}">{{nickname}}</view>
<input wx:else type="nickname" bindinput="getName" style="border:1px solid grey;" />
</view>
0
</view>
wxss代码:
.indexContainer {
display: flex;
flex-direction: column;
align-items: center;
}
.avatar-wrapper {
width: 300rpx;
height: 300rpx;
margin-top: 30rpx;
padding: 0;
border: none;
background-color: transparent;
border-radius: 50%;
}
.avatar{
width: 300rpx;
height: 300rpx;
border-radius: 50%;
}
.getName{
margin-top: 30rpx;
}
js代码:
// pages/index/index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl:defaultAvatarUrl,
nickname:''
},
onChooseAvatar(e){
console.log(e);
const { avatarUrl } = e.detail;
this.setData({
avatarUrl,
})
},
getName(e) {
console.log(e);
const {
value
} = e.detail;
this.setData({
nickname: value
})
},
})
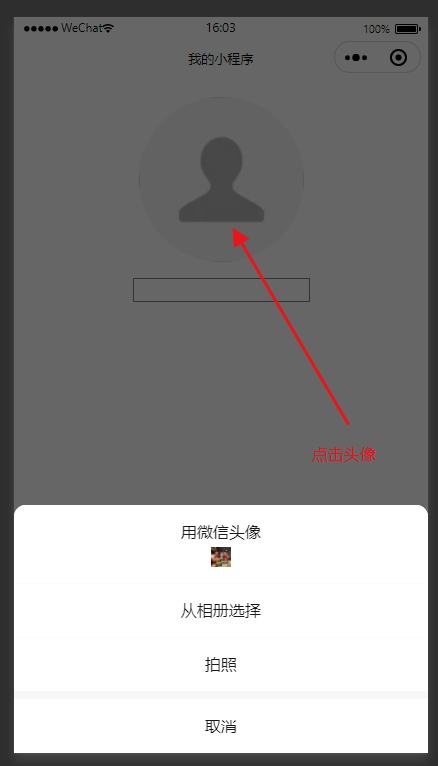
获取头像:

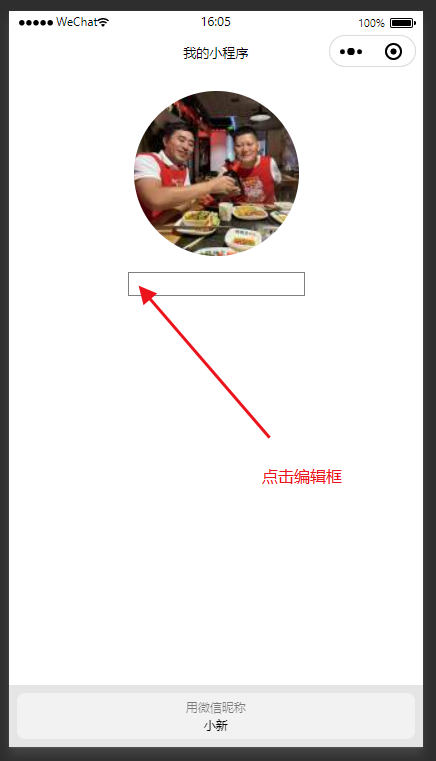
获取昵称:

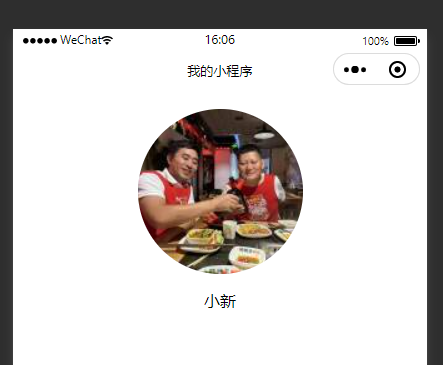
结果:

成功获取!





















 6139
6139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








