1.0 icon标签。
主要三个属性:
1.1 type: icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear;
1.2 size: icon的大小;
1.3 color: icon的颜色,同css的color
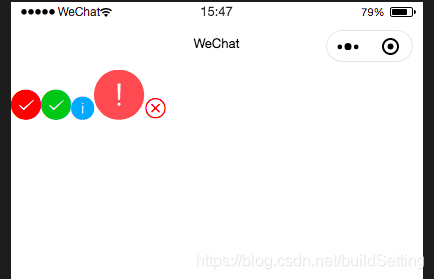
<icon color="red" size="30px" type="success"></icon>
<icon size="30px" type="success"></icon>
<icon type="info"></icon>
<icon size="50" type="warn"></icon>
<icon type="cancel"></icon>

2.0 text标签
2.1 selectable: 文本是否可选
2.2 space: 显示连续空格
3.2 decode:是否解码
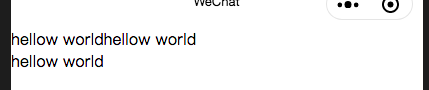
<text>hellow world</text>
<!--加换行符会换行-->
<text>hellow world\n</text>
<text>hellow world</text>

3.0 button
3.1 type:按钮的样式类型,primary,default,warn
3.2 plain:按钮是否镂空,背景色透明
3.3 loading:名称前是否带 loading 图标
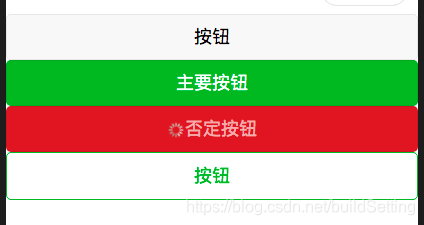
<button type="default">按钮</button>
<button type="primary">主要按钮</button>
<!--loading -->
<button type="warn" loading="{{true}}">否定按钮</button>
<!--plain 镂空-->
<button type="primary" plain="{{true}}">按钮</button>

4.0 input
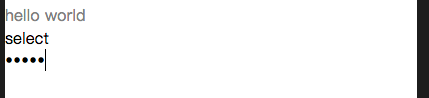
<input placeholder="hello world"> 123 </input>
<input value="select"> 123 </input>
<input password> 123 </input>

 UI组件属性详解
UI组件属性详解





 本文详细介绍了UI设计中常用的icon、text、button及input组件的属性设置,包括icon的类型、大小、颜色,text的可选性、空格显示,button的样式、镂空效果、加载图标,以及input的占位符和密码输入特性。
本文详细介绍了UI设计中常用的icon、text、button及input组件的属性设置,包括icon的类型、大小、颜色,text的可选性、空格显示,button的样式、镂空效果、加载图标,以及input的占位符和密码输入特性。
















 945
945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








