1.、简介
本项目是Harmony-Next原生开发,真实网络请求。采用V2等状态管理装饰器。包含(首页、分类、发现、购物车、我的、登录、搜索,搜索结果,商品详情等).包含V2对接口返回数据的深度监听。
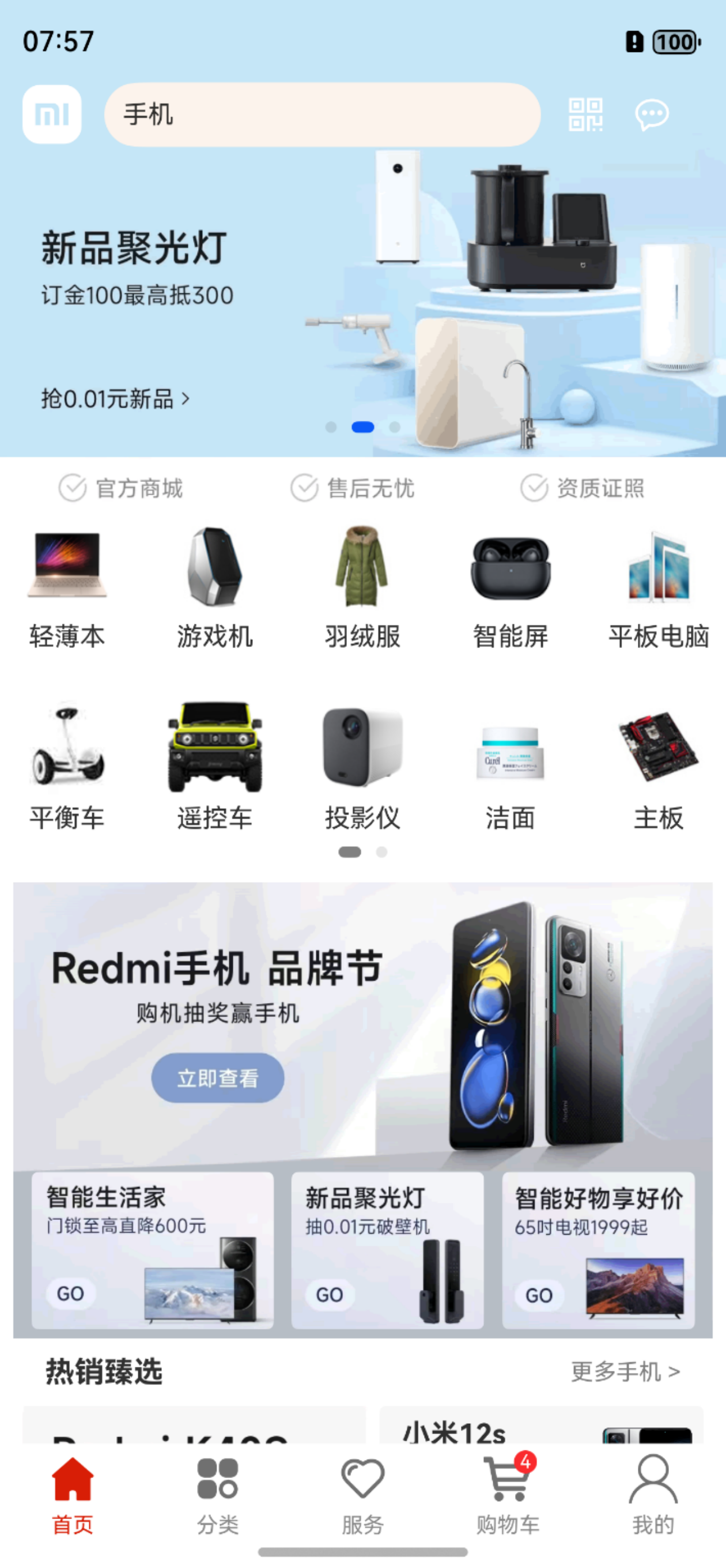
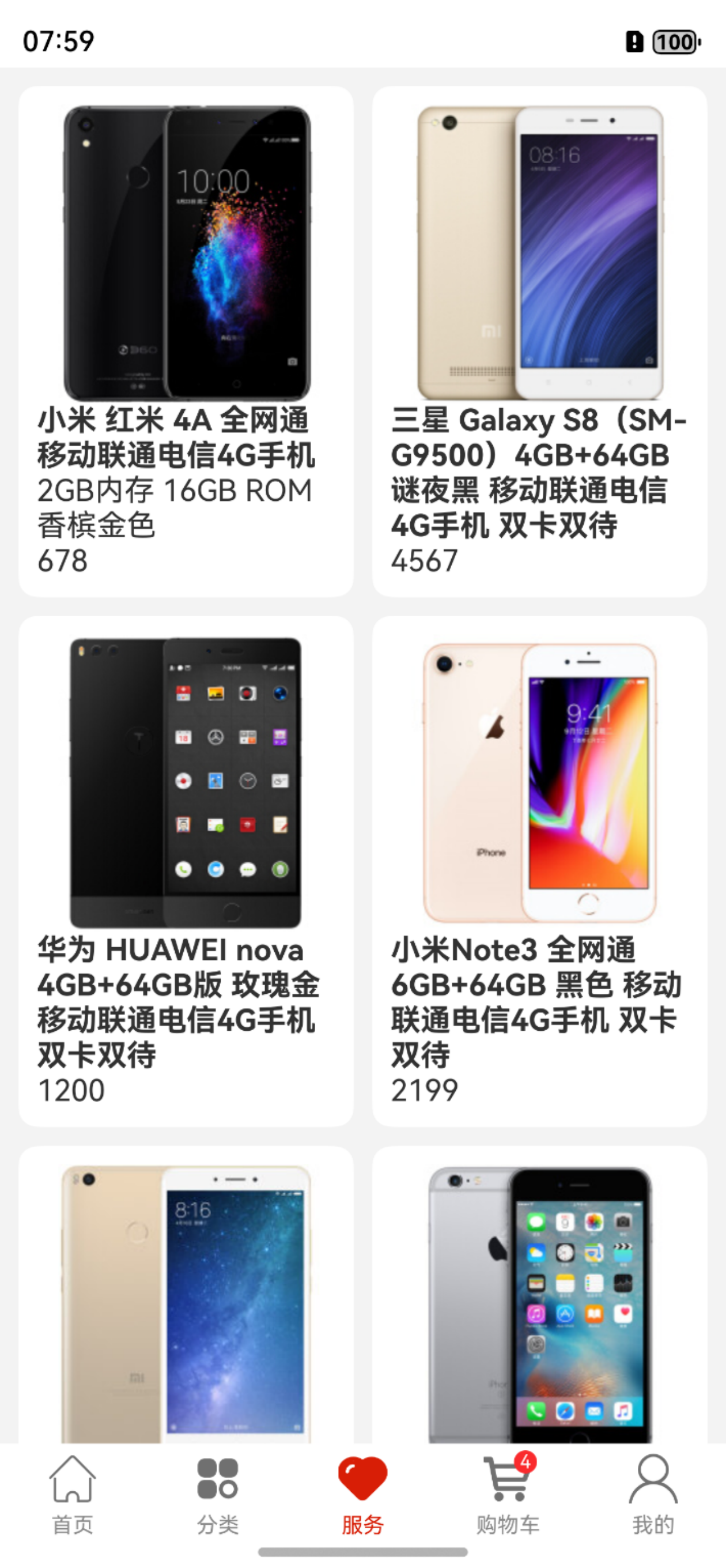
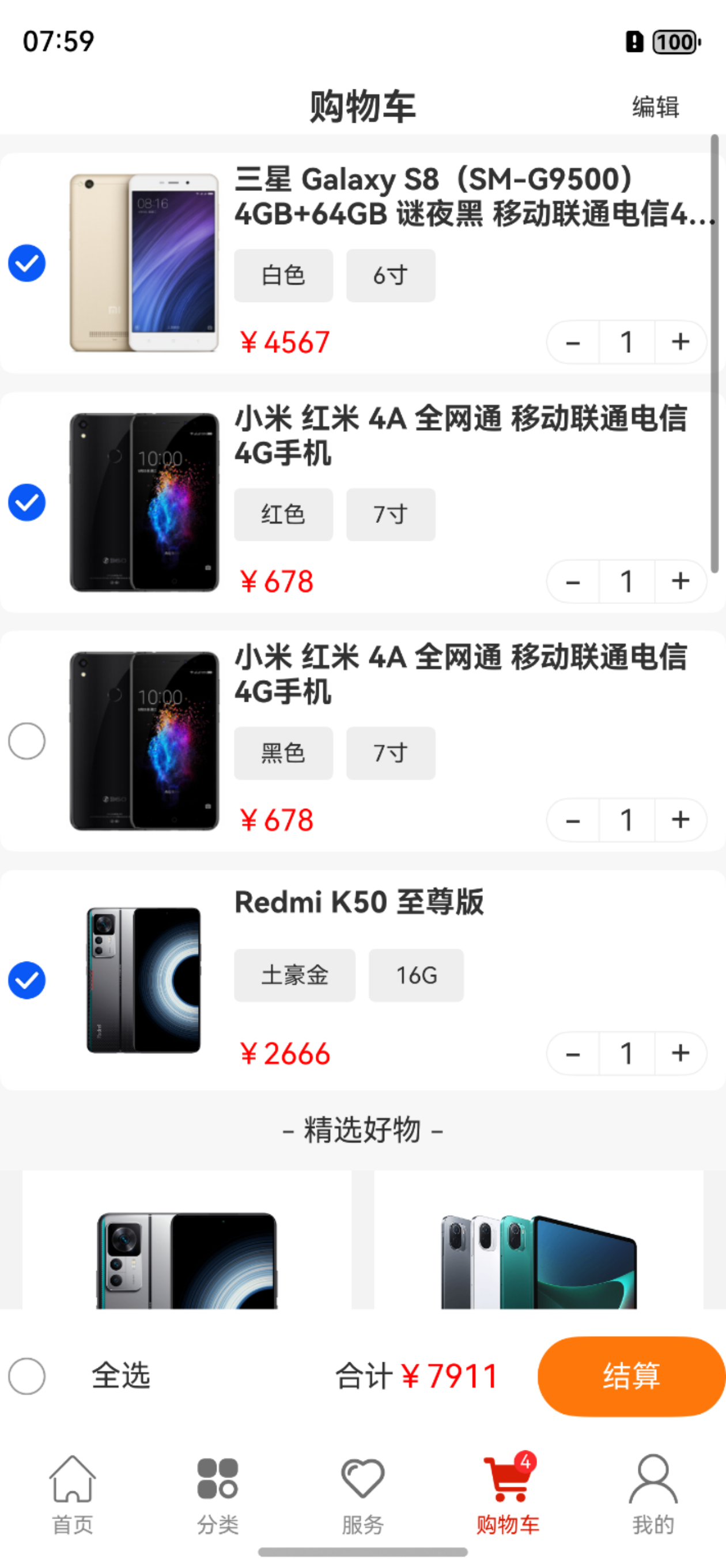
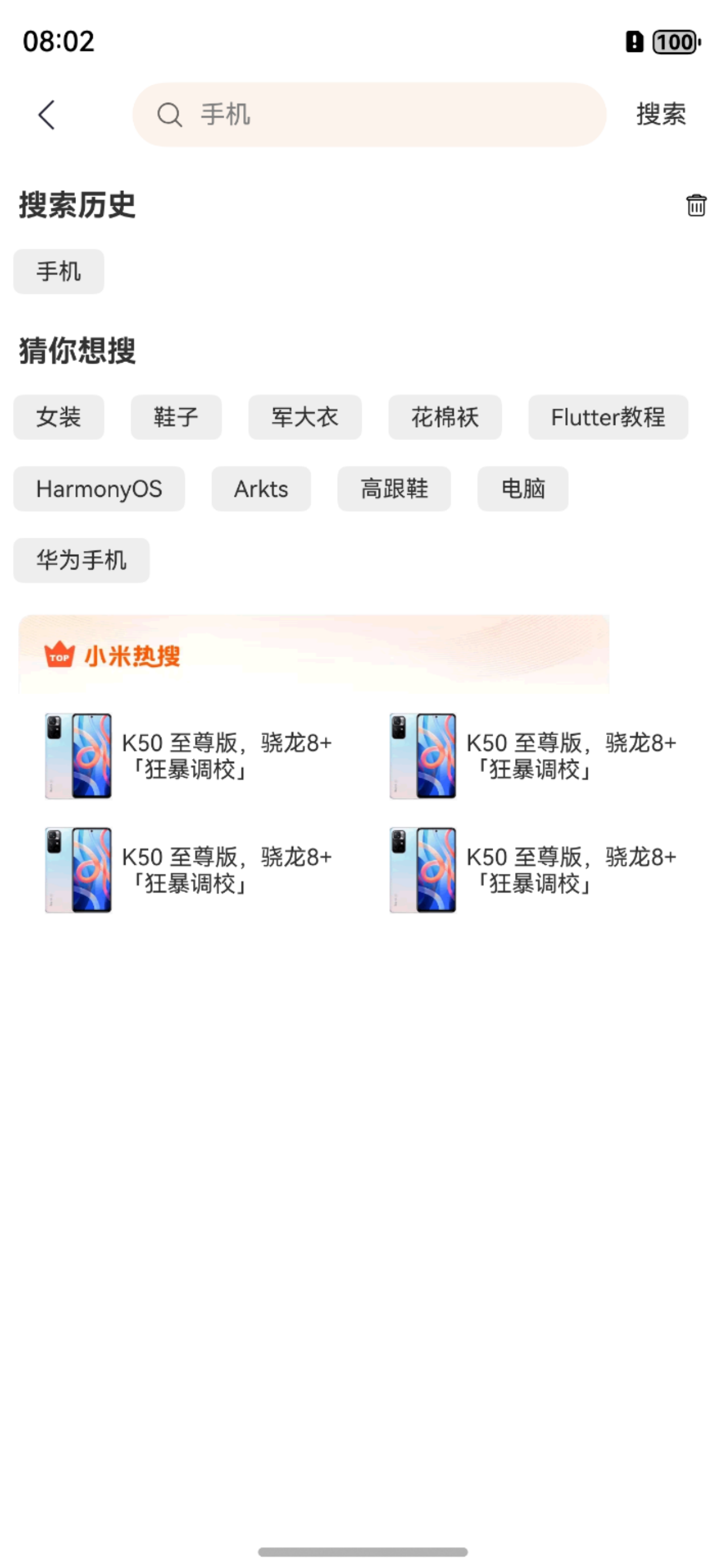
2、页面展示:






- 组件引入:引入页面所需的外部依赖,包括路由管理、工具类、网络请求、数据模型等,实现 “按需引入”,减少冗余。
- 核心依赖:
- 路由:
ZRouter负责页面跳转(如跳转到详情页、搜索页); - 网络:
AxIosHttp封装了 HTTP 请求逻辑; - 数据模型:多个
Model(如homeBannerModel)定义了数据结构,保证类型一致性; - 工具:
ToastUtil用于提示信息,ConfigUtils管理全局配置(如图片基础 URL)。
- 路由:
- 组件声明:通过
@ComponentV2装饰器声明为 HarmonyOS 组件,是页面渲染的基本单位。 - 状态管理:使用
@Local装饰器定义组件内部状态(本地变量),用于存储从接口获取的数据(如轮播图、商品列表),状态变化会触发 UI 重新渲染。 - 核心实例:
Scroller:控制页面滚动(如监听滚动位置、触发加载更多);WaterFlowDataSource:瀑布流布局的数据源,用于管理懒加载的商品数据。
- 布局思想:采用 “拆分思想”,将复杂 UI 拆分为多个
@Builder方法(如setSwiper负责轮播图、setCouphGoodsBuilder负责瀑布流),每个方法专注于一个 UI 模块,提高代码可读性。 - 核心布局组件:
Stack:根布局,实现导航栏与主体内容的层叠显示;Scroll:滚动容器,支持页面纵向滚动;Column/Row:线性布局(纵向 / 横向),用于组织子组件;Swiper:轮播容器(顶部轮播图、评论标签分页);WaterFlow:瀑布流布局(优惠商品区域),结合LazyForEach实现数据懒加载;Grid:网格布局(评论标签区域),按行列展示多个子项。
- 路由管理:通过
ZRouter实现页面跳转(如跳转到详情页details、搜索页searchPage),统一管理路由配置,便于维护。 - 滚动交互:通过
scroller监听滚动位置,修改scrollerFlag状态,动态切换导航栏样式(如 logo 显示 / 隐藏、背景色变化),并通过animation实现过渡动画。 - 懒加载:瀑布流的
onReachEnd事件在滚动到末尾时触发,调用getBestGoods加载更多数据,优化性能(避免一次性加载过多数据)。
- 模块化拆分:通过
@Builder拆分 UI 模块、独立方法封装数据加载,代码结构清晰,便于维护。 - 状态驱动 UI:使用
@Local管理本地状态,数据变化自动触发 UI 更新,符合声明式 UI 的设计思想。 - 网络请求封装:通过
AxIosHttp统一管理网络请求,配合ResponseModel规范响应数据格式,错误处理统一(ToastUtil)。 - 性能优化:
- 瀑布流 +
LazyForEach实现数据懒加载,减少初始渲染压力; - 滚动监听控制导航栏样式,按需更新 UI。
- 瀑布流 +
- 路由统一管理:通过
ZRouter处理页面跳转,参数传递清晰,便于路由拦截、权限控制等扩展。
网盘链接:百度网盘 请输入提取码
关注后私信免费获取源码。




















 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








