简介
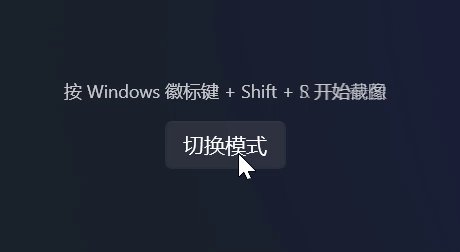
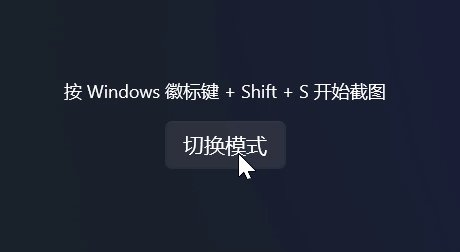
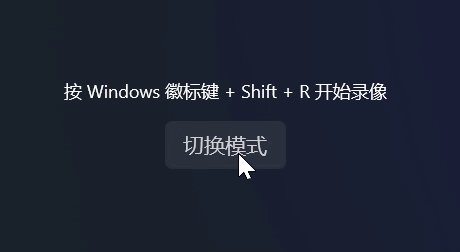
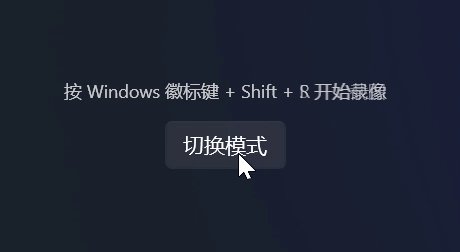
过渡动画是当发生事件时控件UI状态发生改变时以一种动画形式来演变到另外一种状态,而非瞬间改变,使用一种更加平滑的方式来进行切换,例如下图是文字切换的交叉栅栏效果:

还有页面切换动画:

在或者是图标动画:

这些都是属于过渡动画的一种。
Transitions
在WinUI3中动画使用的Transitions类,如果想使用它也非常简单,只需要在XAML里使用Transitions即可Transitions支持多种不同状态的动画,其中包括位置移动、元素删除、增加、页面切换等事件动画,每个事件都只有一个动画,下面是Transitions所支持的动画效果:
EntranceThemeTransition: 控件或元素“进入”屏幕时的动画。适合新项出现时的过渡效果。
RepositionThemeTransition: 控件的位置发生变化时的平滑动画,比如列表重排或元素移动。
AddDeleteThemeTransition: 元素添加或删除时的动画。例如 ItemsControl 添加或删除子项时的视觉效果。
ContentThemeTransition: 内容切换时的动画。适用于 ContentControl、Frame 等内容控件的页面切换。
EdgeUIThemeTransition: 从屏幕边缘滑入或滑出 UI 元素的动画,常用于边栏(pane)出现消失。
PopupThemeTransition: 弹出元素(如 Flyout、Popup)打开时的动画效果。
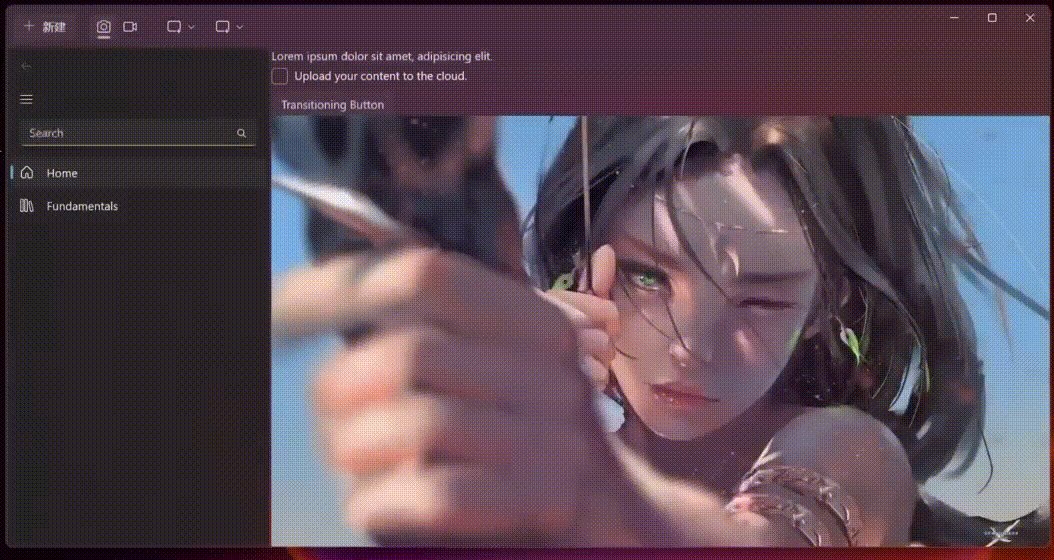
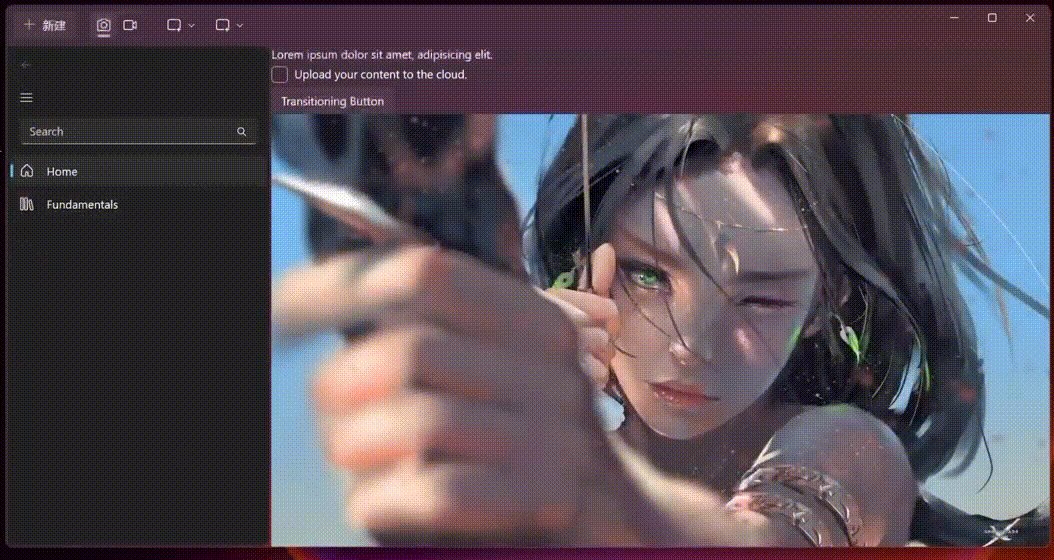
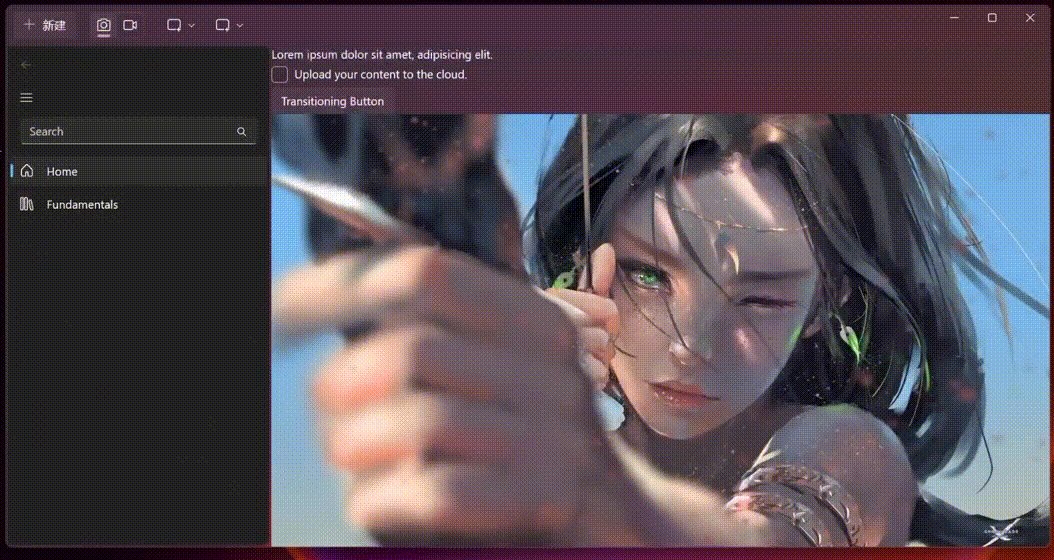
如果在容器里增加了动画,那么容器里所有组件都会自动继承容器的动画效果:
<Grid.Transitions>
<TransitionCollection>
<EntranceThemeTransition/>
<RepositionThemeTransition/>
</TransitionCollection>
</Grid.Transitions>
运行效果:























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










