简介
在WinUI3中默认的Combobox是文字+图标的,如果使用DataTemplate来设置的话它是无法设置默认状态下,也就是未展开选中时的样式,所以这里使用一个小技巧来实现下面的样式:
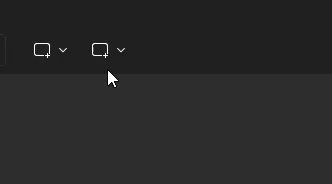
这是未展开选中时

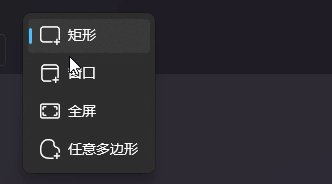
这是展开时

该UI模仿了Win11上自带的截图应用。
实现思路
其实现思路也非常简单,就是先用一个作为未展开选中时的样式,然后在创建一个Combobox但宽高度设置为0,其内容为文字+图标:
<Grid>
<Button Grid.Row="0" Grid.Column="0" Background="Transparent" BorderBrush="Transparent" Click="open_data" >
<StackPanel Orientation="Horizontal" Spacing="8">
<FontIcon Glyph="" FontSize="16" />
<FontIcon Glyph="" FontSize="10" />
</StackPanel>
</Button>
<ComboBox x:Name="MyComboBox" Grid.Row="0" Grid.Column="0" SelectedIndex="0" Width="0" Height="0" >
<ComboBoxItem>
<StackPanel Orientation="Horizontal" Spacing="8" >
<FontIcon Glyph="" />
<TextBlock Text="矩形" />
</StackPanel>
</ComboBoxItem>
<ComboBoxItem>
<StackPanel Orientation="Horizontal" Spacing="8" >
<FontIcon Glyph="" />
<TextBlock Text="窗口" />
</StackPanel>
</ComboBoxItem>
<ComboBoxItem>
<StackPanel Orientation="Horizontal" Spacing="8" >
<FontIcon Glyph="" />
<TextBlock Text="全屏" />
</StackPanel>
</ComboBoxItem>
<ComboBoxItem>
<StackPanel Orientation="Horizontal" Spacing="8" >
<FontIcon Glyph="" />
<TextBlock Text="任意多边形" />
</StackPanel>
</ComboBoxItem>
</ComboBox>
</Grid>
然后在按钮按下事件里展开Combobox就可以了,虽然Combobox宽高为0但是下拉框不受影响,需要值得注意的是不可以将其设置为不可见或者透明度为0,因为下拉框可见属性是跟随Combobox的:
MyComboBox().IsDropDownOpen(true);
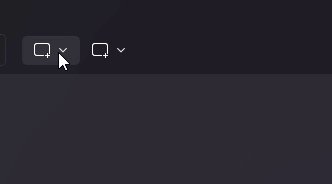
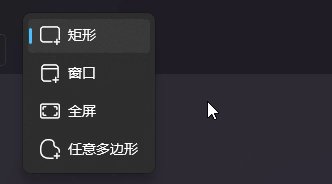
这样就可以实现与Win11上截图一样的Combobox样式了:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










