什么是模态窗口?
模态(Mode)窗口是窗口的一种类型,它的特点就是:在它打开的同时会阻止用户与其父窗口进行交互,直到该模态窗口被关闭为止,一般被应用与对话框,对话框也分为模态和非模态,如果想使用纯Win32实现可以参考我这篇文章:Windows核心编程_窗口蒙版效果
如何在WinUI3上面实现它?
在WinUI3中为我们提供了ContentDialog,WinUI3没有提供非模态窗口,因为如果是非模态的话可以使用Popup或者Flyout来实现。
ContentDialog:
XamlRoot: 指定模态窗口的UI根,该选项用于让模态窗口能够找到要让哪个UI元素进入模态模式,模态情况下会阻塞该
Style: 模态窗口的样式,可以使用资源字典里的样式来自定义它的按钮、Button、动画等样式
Title: 模态窗口标题栏文本
PrimaryButtonText: 主按钮的文本(一般为“确定”、“保存”),是对话框最主要的操作按钮。
SecondaryButtonText: 次按钮文本(一般为“取消”、“不保存”),表示另一种操作选择。
CloseButtonText: 关闭按钮文本(如“关闭”、“取消”),用户点击时视为取消或关闭操作。
DefaultButton: 指定默认选中的按钮,按回车键时会自动点击该按钮。可选值有:None, Primary, Secondary。
Content: 设置模态窗口中间的内容区,可以是简单文本,也可以是复杂控件布局,简单文本可以使用box_value来转换。
ShowAsync: 异步显示对话框,并等待用户点击按钮返回结果。返回类型是ContentDialogResult,可以通过ContentDialogResult来设置Completed回调函数,当模态窗口回调结束时来获取模态窗口执行状态。
首先创建一个ContentDialog变量并设置XamlRoot:
ContentDialog dialog;
dialog.XamlRoot(GridRoot().XamlRoot());
这里我使用的是Root布局控件Grid的XamlRoot作为模态窗口的根元素,这里不局限,也可以使用某个控件的,这样仅针对某个控件进行模态。
然后接下来设置它的样式,这里我使用的是DefaultContentDialogStyle也就是模态窗口的默认样式,注意你需要手动指定它,否则它不使用这个样式,这个样式包含了一些模态窗口的动画效果,如果不使用这个样式模态窗口是没有弹出动画的。
dialog.Style(Application::Current().Resources().TryLookup(box_value(L"DefaultContentDialogStyle")).as<Style>());
然后设置标题、主按钮、次按钮、关闭按钮文本内容和默认选中按钮:
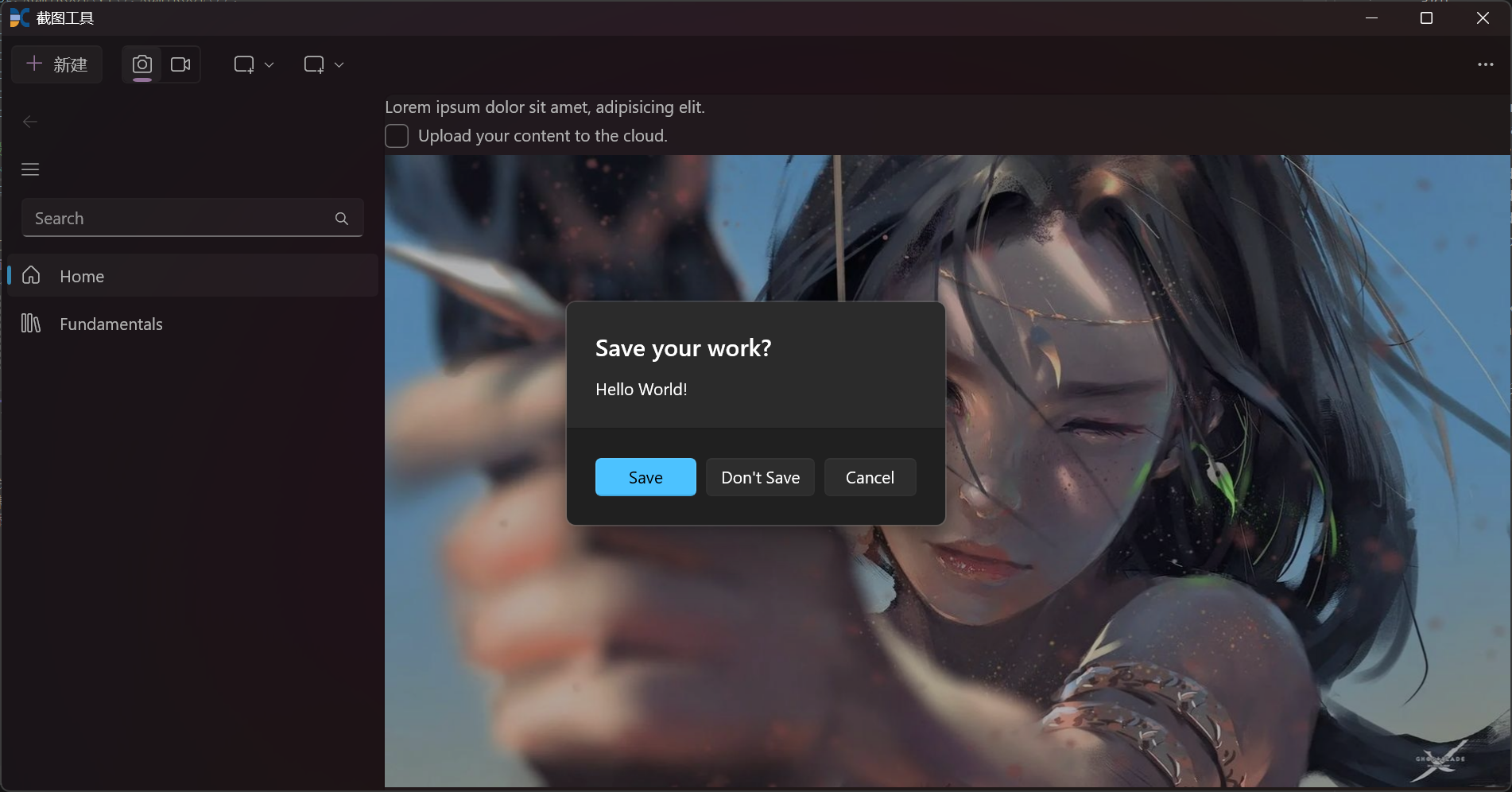
dialog.PrimaryButtonText(L"Save");
dialog.SecondaryButtonText(L"Don't Save");
dialog.CloseButtonText(L"Cancel");
dialog.DefaultButton(ContentDialogButton::Primary);
这里有一点需要补充一下,上面三个按钮如果不想要某个选项,只要不给某个按钮设置文字就可以了,例如我不想要主按钮,只要不使用PrimaryButtonText给它设置文本内容ContentDialog就会默认屏蔽它,例如我只想显示Close一个按钮,只需要调用CloseButtonText就可以了。
接下来设置内容区域文本:
dialog.Content(box)value("Hello World!"));
最后通过ShowAsync并设置compileted事件来判断是什么状态:
auto ret = dialog.ShowAsync();
ret.Completed([](auto&& asyncOp, auto&& status) {
if (status == winrt::Windows::Foundation::AsyncStatus::Completed)
{
try
{
auto result = asyncOp.GetResults();
switch (result)
{
case winrt::Windows::UI::Xaml::Controls::ContentDialogResult::Primary:
OutputDebugStringA("Primary button pressed\n");
break;
case winrt::Windows::UI::Xaml::Controls::ContentDialogResult::Secondary:
OutputDebugStringA("Secondary button pressed\n");
break;
case winrt::Windows::UI::Xaml::Controls::ContentDialogResult::None:
OutputDebugStringA("Dialog closed without choice\n");
break;
default:
OutputDebugStringA("Unknown dialog result\n");
break;
}
}
catch (const winrt::hresult_error& ex)
{
OutputDebugStringA(("Exception: " + std::string(winrt::to_string(ex.message())) + "\n").c_str());
}
}
else if (status == winrt::Windows::Foundation::AsyncStatus::Canceled)
{
OutputDebugStringA("Dialog was canceled\n");
}
else if (status == winrt::Windows::Foundation::AsyncStatus::Error)
{
try
{
asyncOp.GetResults(); // 会抛出异常
}
catch (const winrt::hresult_error& ex)
{
OutputDebugStringA(("Async Error: " + std::string(winrt::to_string(ex.message())) + "\n").c_str());
}
}
});
asyncOp可以获取到当前执行结果,例如点击了哪个按钮,status可以获取到当前窗口执行结果,例如是正常执行结束还是遇到异常结束,它不包含点击了哪个按钮。
执行结果:

从代码里可以发现在设置Title和Content使用的是box_value,box_value是一个转换API,在WinUI3里采用万物皆IInspectable的方式来描述一个类,所有的类都可以通过IInspectable来间接转换成对应的类,可以理解IInspectable就是中间类或者Void类型,它是WinRT里的一种类型,WinRT采用IInspectable模板类作为万能类型主要方便于在不同的接口中灵活调用。
box_value就是将某些类转封包成IInspectable,而对应的unbox_value就是拆包,将IInspectable拆回原本的类型,IInspectable的实现非常巧妙,后面有机会我会单独写一篇文章里来讲述IInspectable的实现原理,主要是利用C++的RTTI(运行时类型元数据)。
言归正传,Title和Content之所以使用box_value是因为它俩是可以被完全自定义的,它们接受Page类,支持自定义成自己的Page页面类,而IInspectable可以被转换成WinRT任意类型,所以利用box_value将其转换成一个简单的文本Page用于显示。
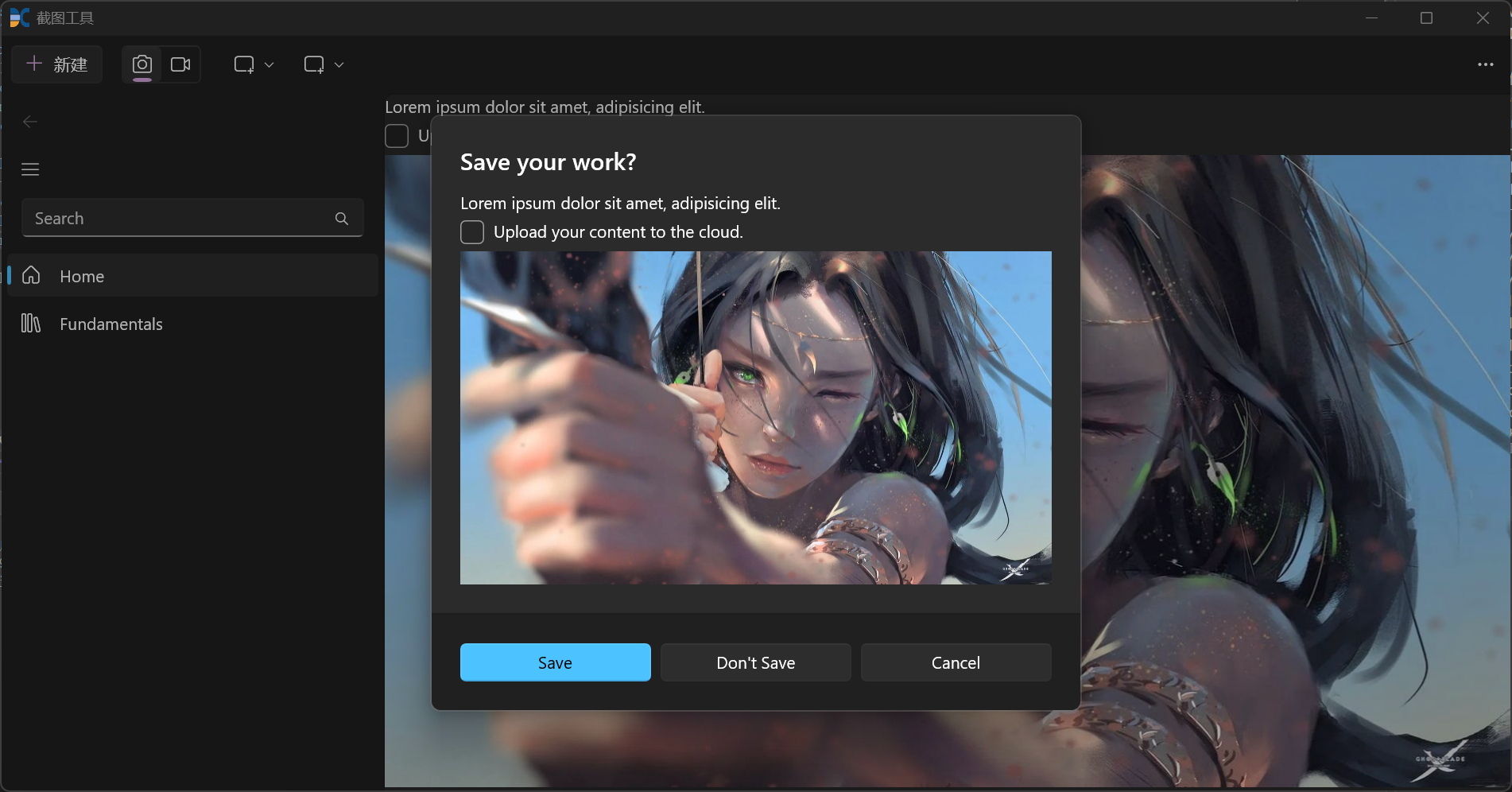
例如 BlankPage是我自定义的Page,我们可以将它传递给Content作为参数:
BlankPage test;
dialog.Content(test);
这里就不需要使用box_value封装了,因为page本身就是继承自IInspectable,运行效果如下:

需要值得注意的是,Completed绑定的是自由函数,不能是类成员函数,所以最好使用lambda表达式来做。






















 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










