拖放
设置元素可拖放
首先设置元素可拖动,把draggable属性设置为true
draggable:值为true是表示元素可拖动,默认为false,表示不能拖动
<img draggable="true">
拖动什么-ondragstart和setData()
ondragstart:该事件表示拖放开始。此属性调用了一个函数,drag(ev),它规定了被拖动的数据
dataTransfer.setData()方法设置被拖数据的数据类型和值
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
放到何处-ondragover
ondragover:该事件表示拖放结束。此事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许防止,必须阻止对元素的默认处理方式
要通过调用ondragover事件的event.preventDefault()方法
event.preventDefault()
进行放置-ondrop
ondrop:该事件表示拖放过程。当放置被拖动数据时,会发生drop事件。
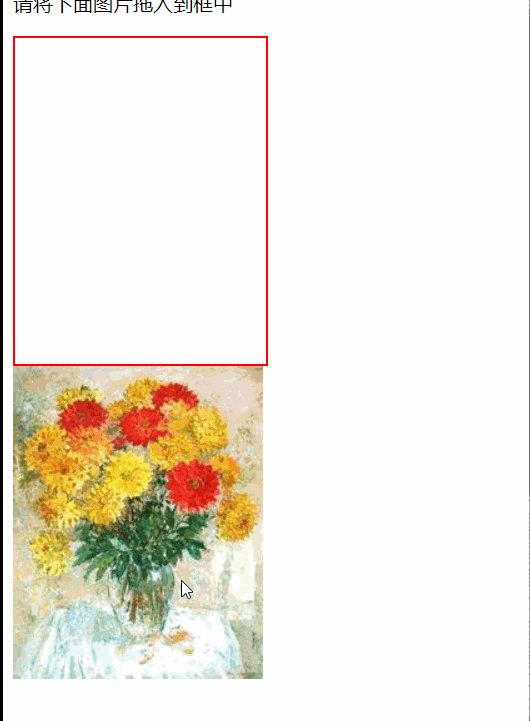
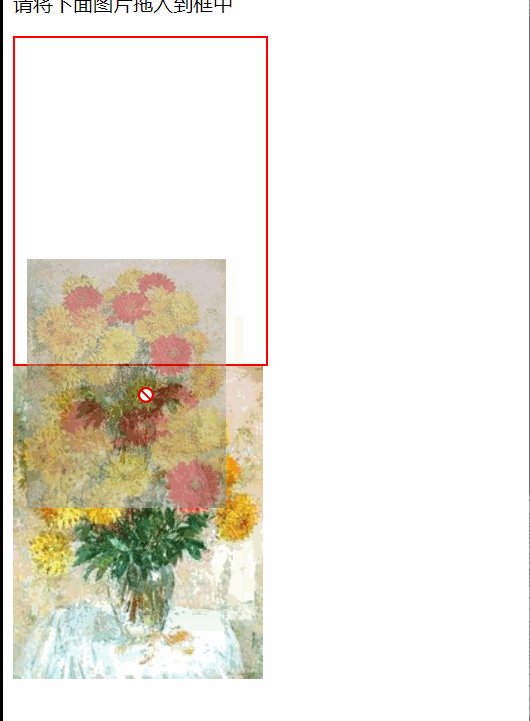
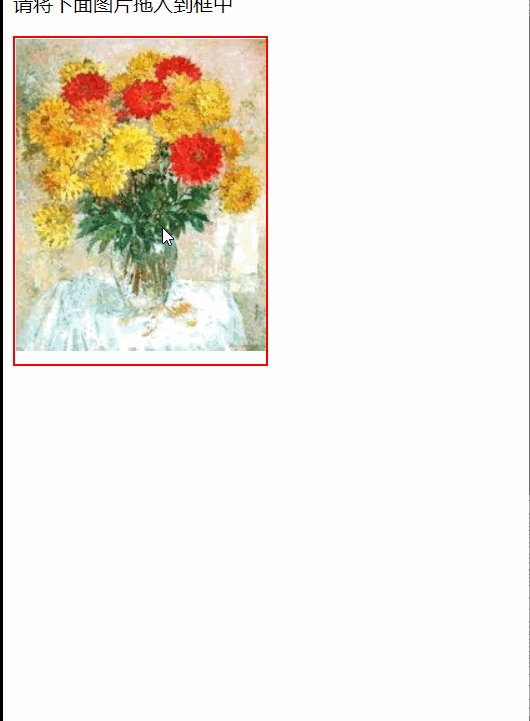
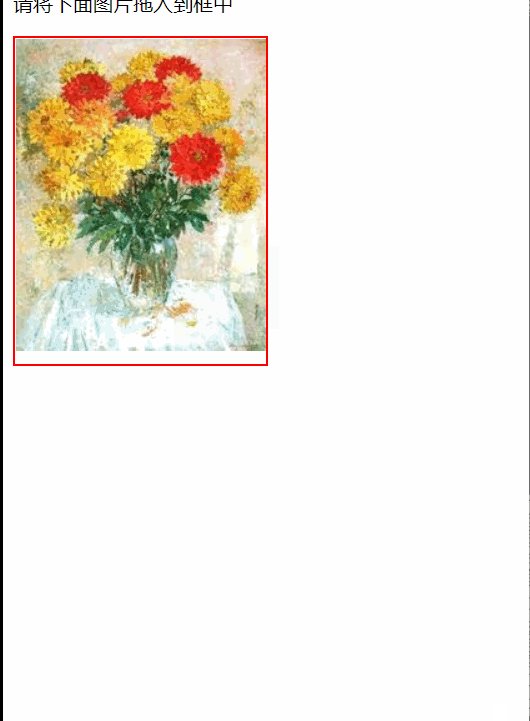
例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#zz {
width: 200px;
height: 260px;
border: 2px solid red;
}
</style>
</head>
<body>
<p>请将下面图片拖入到框中</p>
<!--
ondragstart:该事件表示拖放开始
ondragover:该事件表示拖放结束
ondrop:该事件表示拖放过程
-->
<div id="zz" ondragover="over(event)" ondrop="drop(event)"></div>
<!-- draggable:值为true是表示元素可拖动,默认为false,表示不能拖动 -->
<img src="img/flower.jpg" id="img" alt="" draggable="true" ondragstart="drag(event)">
<script type="text/javascript">
// 拖动已开始
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
// 拖动过程
function drop(ev) {
// 允许其他元素拖放到此处
ev.preventDefault();
// 获取要拖放元素的id
var id = ev.dataTransfer.getData("text");
// 将一个标签添加到另一个标签中,可以使用appendChild();
ev.target.appendChild(document.getElementById(id));
}
// 拖动结束
function over(ev) {
// 允许其他元素拖放到此处
ev.preventDefault();
}
</script>
</body>
</html>




 本文介绍了如何使用JavaScript实现拖放功能。从设置元素可拖放到处理ondragstart、ondragover和ondrop事件,详细讲解了拖放操作的每个步骤,并提供了一个简单的代码示例。
本文介绍了如何使用JavaScript实现拖放功能。从设置元素可拖放到处理ondragstart、ondragover和ondrop事件,详细讲解了拖放操作的每个步骤,并提供了一个简单的代码示例。
















 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








