SVG三种常见的动画标记
<animate>基础动画
<animateTransform>形变动画
<animateMotion>路径动画
SVG动画属性
attributeType:CSS/XML规定的属性值的名称空间
attributeName:规定元素的哪个属性会产生动画效果
from/to:从哪到哪
dur:动画时长
fill:动画结束后的状态,保持freeze结束状态/remove回复初始状态
常用属性
repeatCount="次数/indefinite"规定动画重复的次数
repeatDur="持续时间/indefinite"规定动画重复总时长
begin:规定动画开始的时间
restart:规定元素开始动画后,是否可以被重新开始执行
always:动画可以在任何时候被重置,默认值
whnNoActive:只有在动画没有被激活的时候才能被重置,例如在动画结束之后
never:在整个SVG自行过程中,元素动画不能被重置
calcMode:非连续动画,没有动画效果瞬间完成
linear:默认属性,匀速动画
discrete:非连续动画,没有动画效果瞬间完成
paced:规定整个动画效果始终以相同的速度进行,设置keyTimes属性无效
spline:配合ksyplines属性来定义各个动画过渡,自定义动画
keyTimes:划分动画时间片段,取值0-1
values:划分对应取值片段的值
例子:

<svg width="800" height="800">
<circle cx="100" cy="100" r="100">
<animate attributeName="r" attributeType="XML" from="100" to="20" dur="3" fill="freeze" repeatCount="indefinite" begin="click"></animate>
<animate attributeName="fill" attributeType="XML" from="blue" to="pink" dur="3" fill="freeze" begin="click"></animate>
</circle>
</svg>

<svg width="800" height="800">
<circle cx="100" cy="100" r="100">
<animate attributeName="cx" attributeType="XML" from="100" to="700" dur="4" fill="freeze" repeatCount="indefinite"></animate>
</circle>
</svg>

<svg width="800" height="800">
<rect x="300" y="300" width="250" height="150" fill="red">
<animateTransform attributeName="transform" type="rotate" from="0 300 300" to="360 300 300" dur="5" begin="click"></animateTransform>
</rect>
</svg>

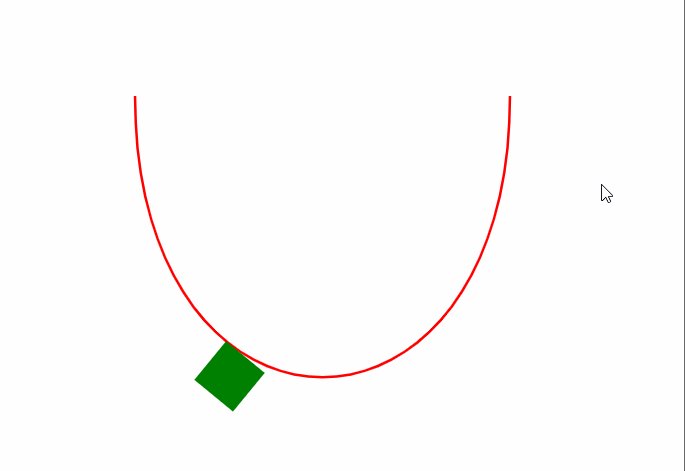
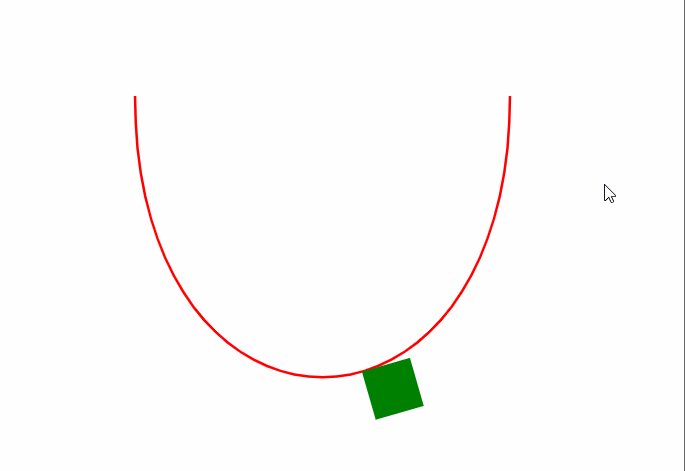
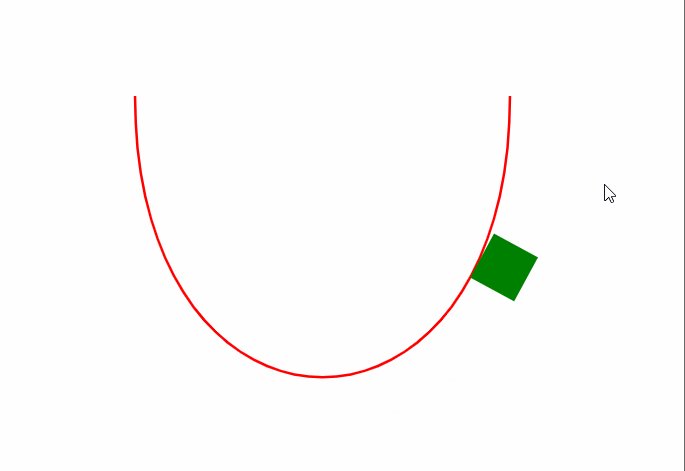
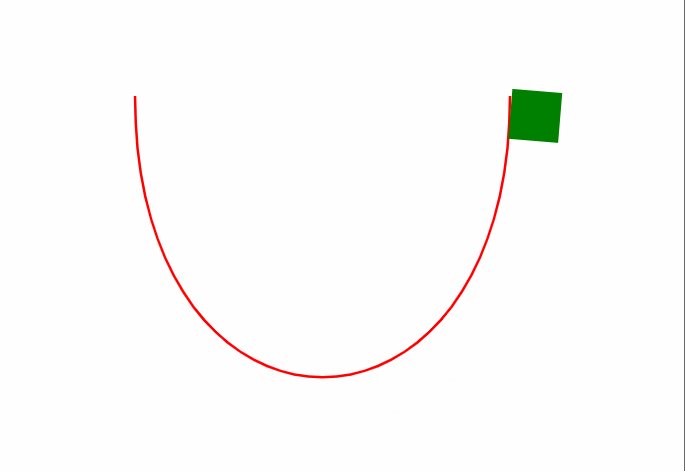
<svg width="500" height="500" viewBox="-100 -100 500 500">
<path d="m0 0 c0 300 300 300 300 0" stroke="red" stroke-width="2" fill="none"></path>
<rect x="0" y="0" width="40" height="40" fill="green">
<animateMotion path="m0 0 c0 300 300 300 300 0" dur="5s" fill="freeze" begin="click" rotate="auto"></animateMotion>
</rect>
</svg>




 本文介绍了SVG中的三种常见动画标记:<animate>、<animateTransform>和<animateMotion>,详细讲解了它们各自的作用和应用场景。同时,阐述了SVG动画的重要属性,如attributeType、attributeName、from/to、dur等,并探讨了repeatCount、repeatDur、begin、restart等控制动画行为的属性。通过实例展示了如何使用这些属性创建复杂的SVG动画效果。
本文介绍了SVG中的三种常见动画标记:<animate>、<animateTransform>和<animateMotion>,详细讲解了它们各自的作用和应用场景。同时,阐述了SVG动画的重要属性,如attributeType、attributeName、from/to、dur等,并探讨了repeatCount、repeatDur、begin、restart等控制动画行为的属性。通过实例展示了如何使用这些属性创建复杂的SVG动画效果。
















 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








