点击上方关注 “终端研发部”
设为“星标”,和你一起掌握更多数据库知识首发于我的知乎:终端研发部
框架太多了,新技术太多了!
前几天和和一个知乎的前端知友在讨论,他问我现在有哪些流行的技术有哪些?
我说,你把手机上的1px的线能显示一个像素就是流行技术了。
其实前端就行技术栈:
1、最基础的Html5
2、基础必须CSS3(Sass/Less)
3、JavaScript(高级、DOM、BOM、ES6)
TypeScript
NodeJs
前端适配
前端测试(单元测试、e2e测试)
工程化(模块化、组件化、规范化、自动化、前端构建、持续集成CI/CD)
网络协议(http/https、TCP、WebSocket、DNS)
浏览器(事件、存储、跨域、组件、进程、渲染机制/经典面试题、缓存、v8执行js过程、垃圾回收、内存泄漏、兼容性问题)
路由
前端通用sdk(Monorepo)
前端监控
Chrome DevTools
前端性能优化
前端安全
源码原理和实现
设计模式
数据结构与算法
多端应用(Vue/React/Angular、微信公众号、小程序、Ionic、ReactNative、Flutter、Electron)
数据可视化(D3.js、Echarts、HighCharts、Canvas、WebGL、three.js)
微前端
PWA
Web Components
WebAssembly
Serverless
Low Code
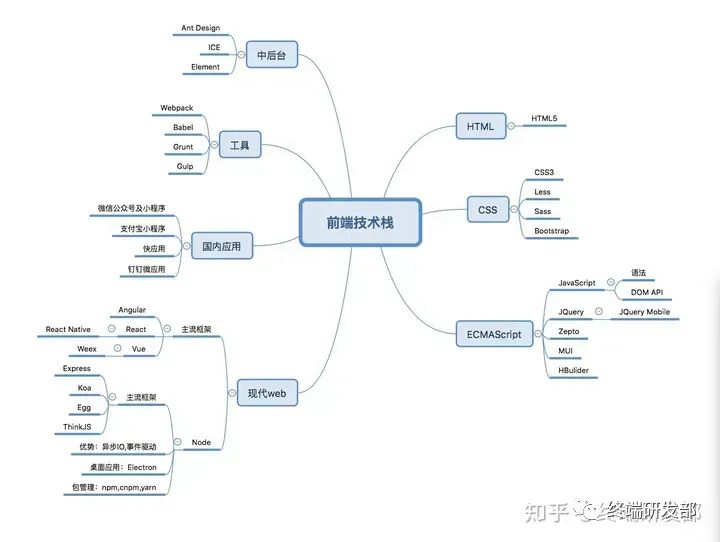
这里有一个脑图,大家可以看看

框架多不说了,目前都什么都前端化聚合了!移动端,安卓和ios开发,轻应用,小程序等等

再举个例子,前端jscss发布前压缩,调试还麻烦,还有一堆配置,增加项目复杂度,压缩真的有必有吗?
关于模块化开发,模块化开发也是炒的沸沸扬扬,貌似是必备的技能,真的需要吗,真的需要吗?
所以,网上有先知的说到,你知道的越多,你不知道的就越多!
作为前端,找到学习的方法,高效学习,就会变得简单很多,既然选择了,就算是跪着,也要盘它!

回复 【idea激活】即可获得idea的激活方式
回复 【Java】获取java相关的视频教程和资料
回复 【SpringCloud】获取SpringCloud相关多的学习资料
回复 【python】获取全套0基础Python知识手册
回复 【2020】获取2020java相关面试题教程
回复 【加群】即可加入终端研发部相关的技术交流群
阅读更多
用 Spring 的 BeanUtils 前,建议你先了解这几个坑!
在华为鸿蒙 OS 上尝鲜,我的第一个“hello world”,起飞!
一款vue编写的功能强大的swagger-ui,有点秀(附开源地址)
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!


喜欢就给个“在看”






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










