<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
.container{
background-color: #9a3032;
height: 70px;
border: 1px solid green
}
.min-container{
border: 1px solid yellow;
width: 900px;
margin: auto;
}
.min-container>.navigation{
border: 1px solid royalblue;
float: left;
line-height: 70px;
margin-left: 20px;
color: white;
position: relative;
}
.navigation>.menu{
border: 1px solid red;
width: 300px;
height: 160px;
position: absolute;
display: none;
padding: 10px;
}
.navigation>.menu-1{
border: 1px solid red;
width: 300px;
height: 160px;
position: absolute;
display: none;
padding: 10px;
}
.navigation>.menu-2{
border: 1px solid red;
width: 300px;
height: 160px;
position: absolute;
display: none;
padding: 10px;
}
.navigation>.menu>.text{
border:1px solid yellow ;
float: right;
height: 150px;
margin-right: 80px;
}
.navigation>.menu-1>.text-1{
border:1px solid yellow ;
float: right;
height: 150px;
margin-right: 0px;
}
.navigation>.menu-2>.text-2{
border:1px solid yellow ;
float: right;
height: 150px;
margin-right: 50px;
}
.navigation>.menu>.text>ul>li{
border: 1px solid black;
height: 25px;
line-height: 25px;
list-style: none;
}
.navigation>.menu-1>.text-1>ul>li{
border: 1px solid black;
height: 25px;
line-height: 25px;
list-style: none;
}
.navigation>.menu-2>.text-2>ul>li{
border: 1px solid black;
height: 25px;
line-height: 25px;
list-style: none;
}
.navigation>.menu>.text>ul>li::before{
display: inline-block;
content: " ";
width: 5px;
height: 5px;
border: 1px solid #9a3032;
border-radius: 50%;
background-color: #9a3032;
margin-right: 10px;
}
.navigation>.menu-1>.text-1>ul>li::before{
display: inline-block;
content: " ";
width: 5px;
height: 5px;
border: 1px solid #9a3032;
border-radius: 50%;
background-color: #9a3032;
margin-right: 10px;
}
.navigation>.menu-2>.text-2>ul>li::before{
display: inline-block;
content: " ";
width: 5px;
height: 5px;
border: 1px solid #9a3032;
border-radius: 50%;
background-color: #9a3032;
margin-right: 10px;
}
.min-container>.navigation:hover{
background-color: white;
color: #9a3032;
}
.min-container>.navigation:hover>.menu{
background-color: white;
color: black;
display: block;
}
.min-container>.navigation:hover>.menu-1{
background-color: white;
color: black;
display: block;
}.min-container>.navigation:hover>.menu-2{
background-color: white;
color: black;
display: block;
}
</style>
</head>
<body>
<div class="container">
<div class="min-container">
<div class="navigation">首页</div>
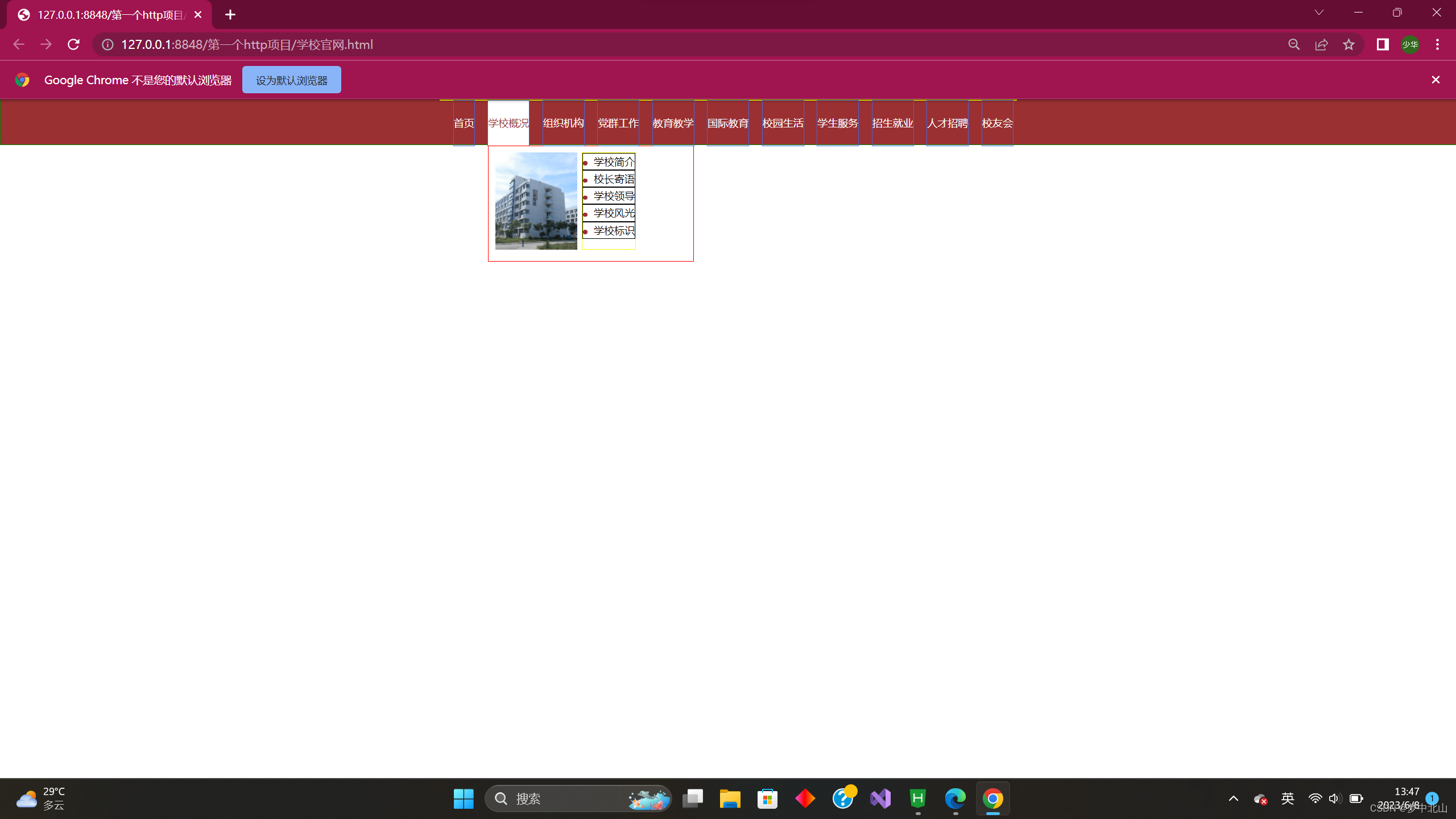
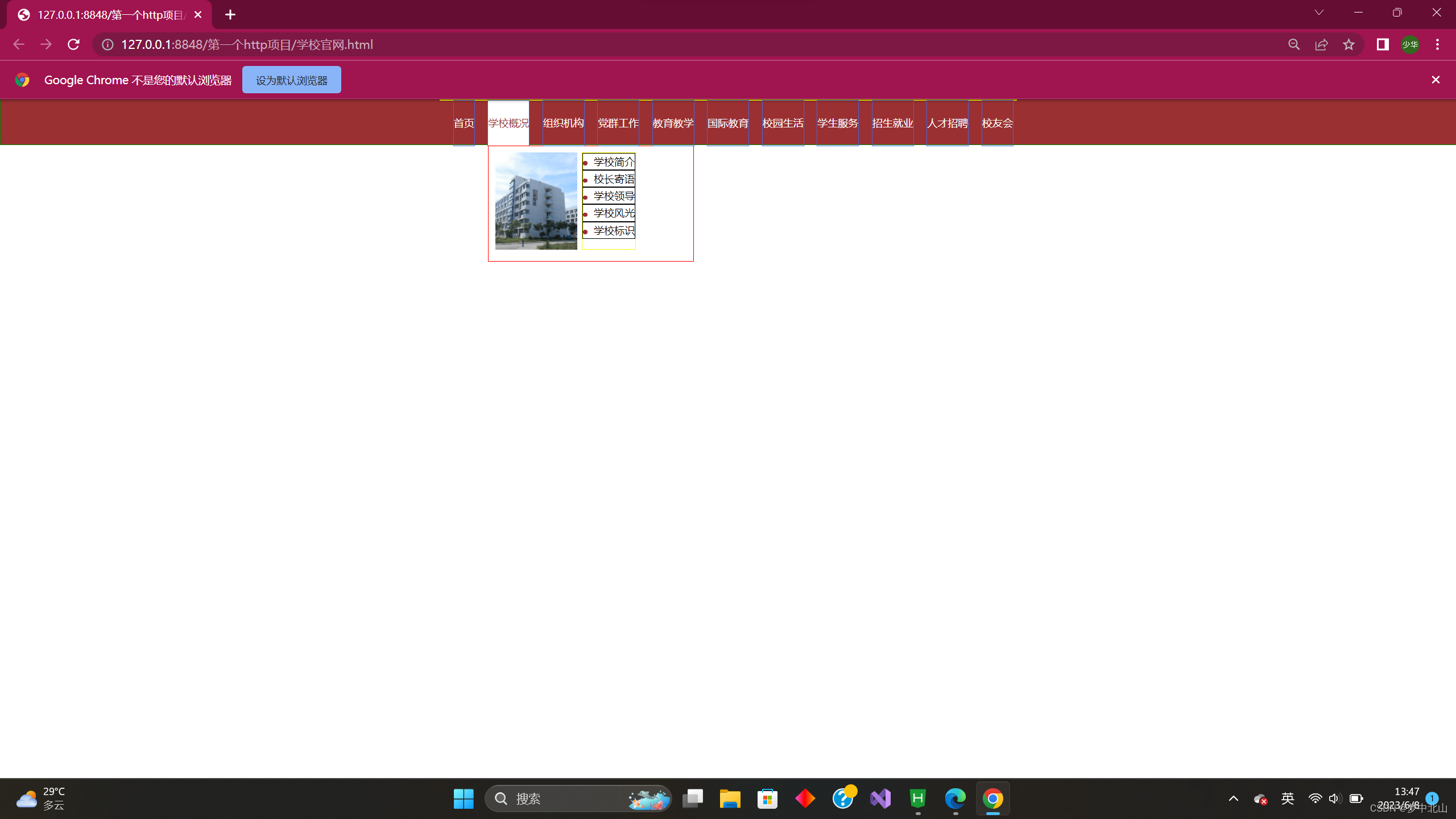
<div class="navigation">学校概况
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
<div class="navigation">组织机构
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>党群机构</li>
<li>行政部门</li>
<li>二级学院</li>
</ul>
</div>
</div>
</div>
<div class="navigation">党群工作
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>党建工作</li>
<li>团委工作</li>
<li>工会工作</li>
</ul>
</div>
</div>
</div>
<div class="navigation">教育教学
<div class="menu-1">
<img src="./img/学校背景.png" alt="">
<div class="text-1">
<ul type="dis">
<li>本科教育</li>
<li>职业教育与继续教育</li>
<li>教研与科研</li>
<li>教学动态</li>
</ul>
</div>
</div>
</div>
<div class="navigation">国际教育
<div class="menu-2">
<img src="./img/学校背景.png" alt="">
<div class="text-2">
<ul type="dis">
<li>国际交流中心</li>
<li>国际教育学院</li>
<li>国际联合培养</li>
<li>英才计划</li>
</ul>
</div>
</div>
</div>
<div class="navigation">校园生活
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
<div class="navigation">学生服务
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
<div class="navigation">招生就业
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
<div class="navigation">人才招聘
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
<div class="navigation">校友会
<div class="menu">
<img src="./img/学校背景.png" alt="">
<div class="text">
<ul type="dis">
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








